Package Control
作為這款編輯器的標配沉御,Package Control 可以快捷地幫助你安裝,卸載,查看栓票,升級你的插件
用shift+ctrl+p的方式召喚出sublime的命令行密任,輸入Package Control就可以看到Package Control的功能
Package Control功能
Emmet
Emmet 項目的前身是前端開發(fā)人員熟知的 Zen Coding(快速編寫 HTML/CSS 代碼的方案)颜启。在 Sublime Text 編輯器中搭配 Emmet 插件真的是讓你編碼快上加快。
官網(wǎng)地址 使用文檔
使用 輸入命令加Tab鍵
ConvertToUTF8
功能:文件轉(zhuǎn)碼成utf-8
簡介:通過本插件浪讳,您可以編輯并保存目前編碼不被 Sublime Text 支持的文件缰盏,特別是中日韓用戶使用的 GB2312,GBK淹遵,BIG5口猜,EUC-KR,EUC-JP 透揣,ANSI等济炎。ConvertToUTF8 同時支持 Sublime Text 2 和 3。
使用:安裝插件后自動轉(zhuǎn)換為utf-8格式
Paste_Image.png
Doc?Blockr
功能:生成優(yōu)美注釋
簡介:標準的注釋辐真,包括函數(shù)名须尚、參數(shù)、返回值等拆祈,并以多行顯示恨闪,手動寫比較麻煩
可以快速的對函數(shù)進行注釋。保持代碼規(guī)范放坏。支持多種語言,有 JavaScript (including ES6), PHP, ActionScript, Haxe, CoffeeScript, TypeScript, Java, Apex, Groovy, Objective C, C, C++ and Rust.
它會生成 JSDoc 格式的注釋咙咽。如果你從沒有使用過類似的工具,DocBlockr 會讓你覺得以前沒有它是如何寫代碼的淤年。幫助你創(chuàng)造你的代碼注釋钧敞,通過解析功能蜡豹,參數(shù),變量溉苛,并且自動添加基本項目镜廉;如果你愿意其更為便捷,不妨再結(jié)合AutoHotKey,高效注釋愚战,由此開啟娇唯。
/*:回車創(chuàng)建一個代碼塊注釋
/**:回車在自動查找函數(shù)中的形參等等。
還有很多用法寂玲,請參照 DocBlockr
Paste_Image.png
ColorPicker
這是一個可以在編輯器中打開的調(diào)色板
Windows快捷鍵:shift+ctrl+c
注:ColorPicker快捷鍵和ConvertToUTF8沖突出現(xiàn)無法使用
解決辦法:我是修改了convertToUTF8 的快捷鍵 塔插。 因為文件編碼轉(zhuǎn)換用的不是很多,可以直接使用鼠標修改就行
打開Sublime Text --> Preferences --> Browse Packages拓哟,找到ConvertToUTF8文件夾并進入想许,根據(jù)系統(tǒng)修改文件:
Paste_Image.png
JSFormat
功能:JavaScript的代碼格式化插件
簡介:很多網(wǎng)站的JS代碼都進行了壓縮,一行式的甚至混淆壓縮断序,這讓我們看起來很吃力流纹。而這個插件能幫我們把原始代碼進行格式的整理,包括換行和縮進等等违诗,是代碼一目了然漱凝,更快讀懂~
使用:在已壓縮的JS文件中,右鍵選擇JsFormat或者使用默認快捷鍵(Ctrl+Alt+F)
SideBarEnhancements
功能:側(cè)邊欄的增強功能诸迟,文件和文件夾碉哑。
http://www.jeffjade.com/2015/12/15/2015-04-17-toss-sublime-text/#
http://www.reibang.com/p/5905f927d01b
http://www.hongkiat.com/blog/preview-in-localhost/
http://jingyan.baidu.com/article/15622f2419ce79fdfcbea5ea.html
SublimeCodeIntel
功能:代碼提示和自動完成
LESS
功能:LESS高亮插件
簡介:用LESS的同學(xué)都知道,sublime沒有支持less的語法高亮亮蒋,所以這個插件可以幫上我們
使用:打開.less文件或者設(shè)置為less格式
Alignment
功能:”=”號對齊
簡介:變量定義太多,長短不一妆毕,可一鍵對齊
使用:先選擇要對齊的文本 > 按快捷鍵Ctrl+Alt+A
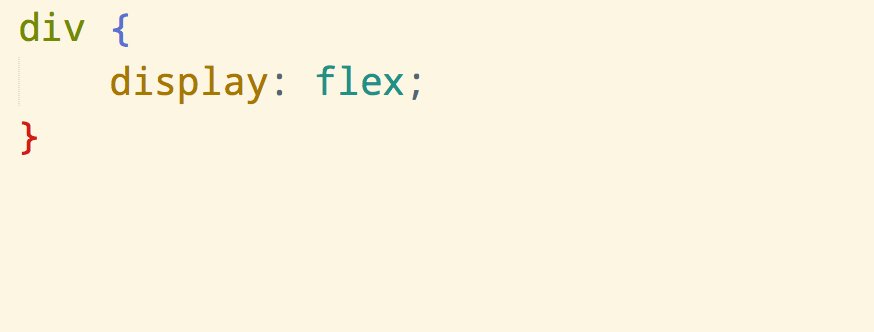
Autoprefixer
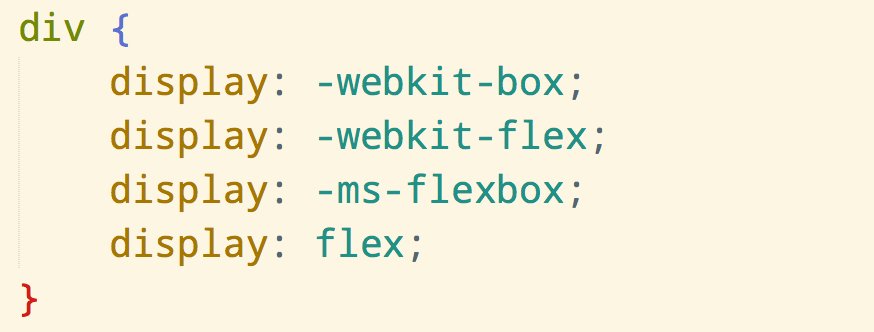
功能:CSS添加私有前綴
簡介:CSS還未標準化慎玖,所以要給各大瀏覽器一個前綴以解決兼容問題
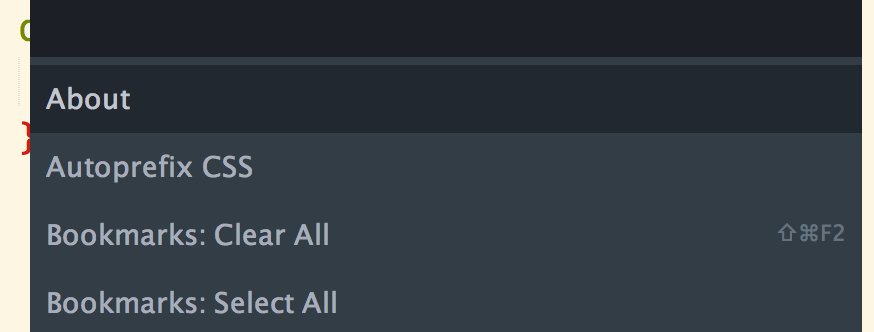
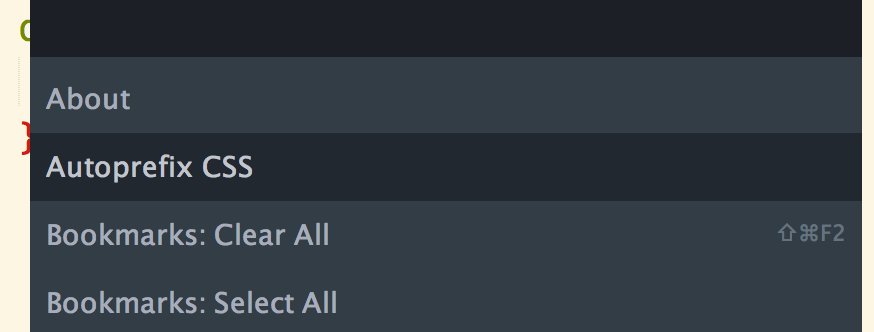
使用:Ctrl+Shift+P,選擇Autoprefixer CSS即可笛粘。需要安裝Node.js趁怔。
其他設(shè)置如快捷鍵請參考:[https://sublime.wbond.net/packages/Autoprefixer]
使用效果
Clipboard History
功能:粘貼板歷史記錄
簡介:方便使用復(fù)制/剪切的內(nèi)容
使用:
顯示歷史記錄:ctrl+alt+v
清空歷史記錄:ctrl+alt+d
粘貼上一條記錄(最舊):ctrl+shift+v
粘貼下一條記錄(最新):ctrl+shift+alt+v
Bracket Highlighter
功能:代碼匹配
簡介:可匹配[],(),{},“”,”,<tag></tag>,高亮標記薪前,便于查看起始和結(jié)束標記
使用:點擊對應(yīng)代碼即可
Git
功能:Git管理
簡介:插件基本上實現(xiàn)了git的所有功能
使用:https://github.com/kemayo/sublime-text-git/wiki
jQuery
功能:jQ函數(shù)提示
簡介:快捷輸入jQ函數(shù)润努,是偷懶的好方法
AutoFileName
功能:快捷輸入文件名
簡介:自動完成文件名的輸入,如圖片選取
使用:輸入”/”即可看到相對于本項目文件夾的其他文件
Nodejs
功能:node代碼提示
教程:https://sublime.wbond.net/packages/Nodejs
TrailingSpaces
功能:檢測并一鍵去除代碼中多余的空格
簡介:還在糾結(jié)代碼中有多余的空格而顯得代碼不規(guī)范示括?或是有處女座情節(jié)铺浇?次插件幫你實現(xiàn)發(fā)現(xiàn)多余空格、一鍵刪除空格垛膝、保存時自動刪除多余空格鳍侣,讓你的代碼規(guī)范清爽起來
使用:安裝插件并重啟丁稀,即可自動提示多余空格。一鍵刪除多余空格:CTRL+SHITF+T(需 配置)
快捷鍵配置:在Preferences / Key Bindings – User加上代碼(數(shù)組內(nèi))
{"keys":["ctrl+shift+t"],"command":"delete_trailing_spaces"}
FileDiffs
功能:強大的比較代碼不同工具
簡介:比較當前文件與選中的代碼倚聚、剪切板中代碼线衫、另一文件、未保存文件之間的差別惑折∈谡耍可配置為顯示差別在外部比較工具,精確到行惨驶。
使用:右鍵標簽頁白热,出現(xiàn)FileDiffs Menu或者Diff with Tab…選擇對應(yīng)文件比較即可
Sass
SVN
CoffeeScript
Cssrem
功能:一個CSS值轉(zhuǎn)REM的Sublime Text插件
本文轉(zhuǎn)載自:實用的sublime插件集合 – sublime推薦必備插件