
??在上一篇博客Hexo+Github搭建個(gè)人博客(一)——開(kāi)始搭建中介紹了如何安裝git署照、hexo以及將文件推送到github上,相信看到這篇博客的時(shí)候你已經(jīng)有了一個(gè)漂亮的博客譬淳。這篇博客主要介紹如何發(fā)布文章直焙、在站點(diǎn)配置文件中配置一些個(gè)性化的信息,以及更換主題(我現(xiàn)在使用的是Next主題吞琐,所以關(guān)于主題配置以及之后的集成第三方工具等都是基于Next主題來(lái)說(shuō)的)捆探,更換主題后如何集成第三方工具。
發(fā)布新的博客
既然博客已經(jīng)搭建好了站粟,那么不發(fā)幾篇博文有就沒(méi)有意義了黍图,使用下面的命令來(lái)新建一篇叫做"brightloong"的文章。
hexo new 'brightloong'
命令執(zhí)行之后奴烙,你會(huì)在你文件博客根目錄的source/_post目錄下找到你剛剛新建的md后綴的文件助被,比如我的是F:\myblog\source_posts\brightloong.md,hexo博客是使用markdown語(yǔ)法來(lái)書(shū)寫(xiě)的切诀,如果不熟悉markdown語(yǔ)法可以快速的看一下markdown語(yǔ)法說(shuō)明揩环,或者是認(rèn)識(shí)與入門(mén)Markdown,后者也有推薦一些不同平臺(tái)下使用的編輯Markdown的工具,本人使用的是Cmd Markdown幅虑,它既支持在線(xiàn)的編輯丰滑,也可以下載下來(lái)使用。生成的md文件打開(kāi)如下:
注意:在冒號(hào)后面一定要加上一個(gè)空格倒庵,否則在生成靜態(tài)文件的時(shí)候會(huì)報(bào)錯(cuò)褒墨,并且也不能將其成功推送到github。
---
title: brightloong #文章標(biāo)題
date: 2017-02-24 12:03:12 #創(chuàng)建時(shí)間
tags: #文章標(biāo)簽擎宝,如果有多個(gè)標(biāo)簽可以使用[1,2,3]的形式郁妈,還有其他形式自己摸索吧
---
#這之后是正文
文章編寫(xiě)好之后,只用以下命令生成靜態(tài)文件并推送到github上绍申,執(zhí)行完成后打開(kāi)自己的博客頁(yè)面圃庭,是不是發(fā)現(xiàn)剛剛編寫(xiě)的文章出現(xiàn)了;如果你想刪除某一篇文章失晴,那么在source/_post目錄下找到對(duì)應(yīng)的文章將其刪除后剧腻,同樣執(zhí)行一下命令就OK了。
hexo clean
hexo g
hexo d
站點(diǎn)配置文件_config.yml
站點(diǎn)配置文件_config.yml是在你博客保存目錄的根目錄下涂屁,注意將它與主題配置文件進(jìn)行區(qū)分书在,比如我保存的博客目錄為F:\myblog那么我站點(diǎn)配置文件為F:\myblog_config.yml,我使用的主題是Next主題拆又,所以我的主題配置文件為F:\myblog\themes\next_config.yml儒旬。下面我先介紹下站點(diǎn)配置文件栏账,我將一些主要的配置做了注釋?zhuān)绻阆肓私飧嗟呐渲玫暮x和作用,請(qǐng)?jiān)L問(wèn)Hexo官方教程查看栈源。
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: BrightLoong's Blog #博客的標(biāo)題
subtitle: #子標(biāo)題
description: Remember what should be remembered, and forget what should be forgotten.Alter what is changeable, and accept what is mutable. #博客描述挡爵,可以是一段你喜歡的話(huà),也可以是你博客的描述甚垦,只要你開(kāi)心就好茶鹃。
author: BrightLoong #作者
language: zh-Hans #語(yǔ)言(我使用的是簡(jiǎn)體中文)
timezone: #時(shí)區(qū)(默認(rèn)使用電腦時(shí)間)
##之下的保持默認(rèn)就好,沒(méi)有什么需要更改的
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' #and root as '/child/'
url: https://brightloong.github.io
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
# Directory
source_dir: source #source目錄
public_dir: public
tag_dir: tags #標(biāo)簽?zāi)夸?archive_dir: archives
category_dir: categories #分類(lèi)目錄
code_dir: downloads/code
i18n_dir: :lang
skip_render: static/** #注意這個(gè)屬性(跳過(guò)渲染)艰亮,你暫時(shí)不用配置闭翩,我之后會(huì)講到,這個(gè)也是我遇到的坑
##之下的保持默認(rèn)就好迄埃,沒(méi)有什么需要更改的
# Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace:
# Category & Tag
default_category: uncategorized
category_map:
tag_map:
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next #你設(shè)置的主題疗韵,接下來(lái)我會(huì)說(shuō)到這個(gè)
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repository: https://github.com/BrightLoong/BrightLoong.github.io.git
branch: master
主題更換
搭建自己的博客,最吸引人的莫過(guò)于那千變?nèi)f化的主題了侄非,大家可以在Hexo官網(wǎng)上看到無(wú)數(shù)漂亮蕉汪、大方、簡(jiǎn)潔的主題逞怨。本人使用的是簡(jiǎn)潔的Next主題肤无,你可以選擇你喜歡的下載下來(lái),將其解壓放入themes目錄中骇钦,比如我的目錄是F:\myblog\themes宛渐,然后修改我在上面提到的站點(diǎn)配置文件中的theme屬性,為你剛剛放入themes目錄中文件的名字(最好是對(duì)解壓文件修改一個(gè)名字眯搭,否則名字可能會(huì)比較長(zhǎng)窥翩,我把我下載下來(lái)的主題改文了next),做完這些之后并不代表你完成了,你還需要參考你所下載的主題所說(shuō)的配置步驟進(jìn)行相關(guān)的配置鳞仙,由于不同的主題配置過(guò)程也盡不相同寇蚊,大家根據(jù)自己下載的主題去配置,我在這里只說(shuō)我使用的Next主題如何配置棍好。
theme: next
注意:從下面開(kāi)始所說(shuō)的都是Next主題的相關(guān)配置仗岸。
配置Next主題
如果你使用的和我一樣,也是Next的主題借笙,那么你最好還是看官方提供Next使用文檔扒怖,并且文檔是中文版的,我也僅僅是講一些容易被忽略的配置,以及我使用的配置业稼,以及在使用過(guò)程中遇到的問(wèn)題;至于如何更換頭像盗痒,添加分類(lèi)和標(biāo)簽頁(yè)面、切換主題樣式(Next主題包含3中樣式)之類(lèi)的低散,大家還是照著官方的做更好俯邓。
1. 配置網(wǎng)站圖標(biāo)
如何讓網(wǎng)站前能顯示自己想要的圖標(biāo)骡楼,我當(dāng)時(shí)也是找了很久,最后發(fā)現(xiàn)是在主題配置文件(我的是F:\myblog\themes\next_config.yml)的最前面稽鞭,有一個(gè)favicon屬性鸟整,我把一個(gè)名字叫favicon.ico的圖片放到了F:\myblog\source下,然后配置如下:
favicon: /favicon.ico

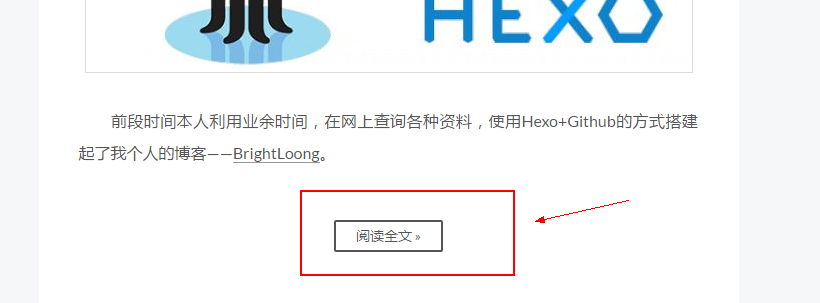
2. 首頁(yè)顯示閱讀全文按鈕
首頁(yè)的文章是不是默認(rèn)展開(kāi)了朦蕴,顯示出了整篇文章篮条,怎么才能顯示出如下的閱讀全文的按鈕。

在主題配置文件中找到auto_excerpt屬性進(jìn)行配置
auto_excerpt:
enable: true #改寫(xiě)為true
length: 150 #默認(rèn)展示的高度
你也可以在自己的博文中添加``來(lái)決定在首頁(yè)展示到什么位置(我就喜歡用這種方式)梦重,這個(gè)標(biāo)簽后的內(nèi)容就不會(huì)展示到首頁(yè)啦兑燥。
3. 集成多說(shuō)評(píng)論
登錄多說(shuō)亮瓷,登錄后在首頁(yè)選擇“我要安裝”琴拧。創(chuàng)建站點(diǎn),填寫(xiě)表單嘱支。多說(shuō)域名 這一欄填寫(xiě)的即是你的 duoshuo_shortname蚓胸,如圖:

??創(chuàng)建站點(diǎn)完成后在 站點(diǎn)配置文件(我的是F:\myblog_config.yml) 中新增 duoshuo_shortname 字段,值設(shè)置成上一步紅框中的值除师。
注意:新增字段的時(shí)候一定不要讓字段前面有空格沛膳,否則會(huì)被認(rèn)為是子字段,無(wú)法正確解析
#多說(shuō)評(píng)論
duoshuo_shortname: brightloong #設(shè)置為紅框中的值
多說(shuō)評(píng)論中可以開(kāi)啟熱評(píng)文章汛聚,在站點(diǎn)配置文件中增加字段:
duoshuo_hotartical: true
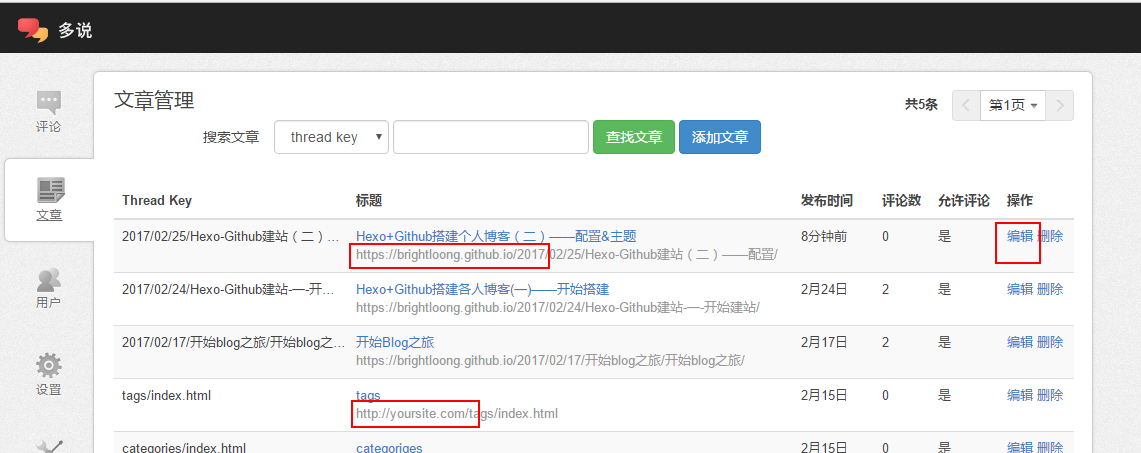
開(kāi)啟后你可能會(huì)發(fā)現(xiàn)點(diǎn)擊熱評(píng)文章并不能跳轉(zhuǎn)到對(duì)應(yīng)的網(wǎng)頁(yè)锹安,進(jìn)入多說(shuō)后臺(tái)查看,發(fā)現(xiàn)原來(lái)網(wǎng)址不正確倚舀,那簡(jiǎn)單叹哭,點(diǎn)擊編輯修改成正確的網(wǎng)址就OK了。

4. 閱讀次數(shù)統(tǒng)計(jì)
次數(shù)統(tǒng)計(jì)又leancloud提供痕貌,請(qǐng)參考由由Doublemine 貢獻(xiàn)提供的為Next主題添加閱讀次數(shù)統(tǒng)計(jì)功能

5. 集成百度分享
分享功能的集成是最坑的沒(méi)有之一风罩,我大概花了半天多的時(shí)間查找各種方法才將其解決,這里我先說(shuō)官網(wǎng)的配置:編輯 站點(diǎn)配置文件舵稠,添加字段 baidushare超升,值為 true。
baidushare: true #百度分享功能
歡歡喜喜的打開(kāi)自己的博客哺徊。咦室琢!百度分享功能咋沒(méi)有添加上啊。不急落追,聽(tīng)我慢道來(lái)研乒。我在主題文件中發(fā)現(xiàn)一個(gè)文件
F:\myblog\themes\next\layout_partials\share\baidushare.swing,內(nèi)容如下
{% if theme.baidushare.type === "button" %}
<div class="bdsharebuttonbox">
<a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博"></a>
<a href="#" class="bds_douban" data-cmd="douban" title="分享到豆瓣網(wǎng)"></a>
<a href="#" class="bds_sqq" data-cmd="sqq" title="分享到QQ好友"></a>
<a href="#" class="bds_qzone" data-cmd="qzone" title="分享到QQ空間"></a>
<a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信"></a>
<a href="#" class="bds_tieba" data-cmd="tieba" title="分享到百度貼吧"></a>
<a href="#" class="bds_twi" data-cmd="twi" title="分享到Twitter"></a>
<a href="#" class="bds_fbook" data-cmd="fbook" title="分享到Facebook"></a>
<a href="#" class="bds_more" data-cmd="more"></a>
<a class="bds_count" data-cmd="count"></a>
</div>
<script>
window._bd_share_config = {
"common": {
"bdText": "",
"bdMini": "2",
"bdMiniList": false,
"bdPic": ""
},
"share": {
"bdSize": "16",
"bdStyle": "0"
},
"image": {
"viewList": ["tsina", "douban", "sqq", "qzone", "weixin", "twi", "fbook"],
"viewText": "分享到:",
"viewSize": "16"
}
}
</script>
{% elseif theme.baidushare.type === "slide" %}
<script>
window._bd_share_config = {
"common": {
"bdText": "",
"bdMini": "1",
"bdMiniList": false,
"bdPic": ""
},
"image": {
"viewList": ["tsina", "douban", "sqq", "qzone", "weixin", "twi", "fbook"],
"viewText": "分享到:",
"viewSize": "16"
},
"slide": {
"bdImg": "5",
"bdPos": "left",
"bdTop": "100"
}
}
</script>
{% endif %}
<script>
with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='/static/api/js/share.js?cdnversion='+~(-new Date()/36e5)];</script>
注意到最開(kāi)始的語(yǔ)句了嗎if theme.baidushare.type === "button"淋硝,以及之后的else if theme.baidushare.type === "slide"什么意思雹熬,在theme下也就是主題配置文件中宽菜,baidushare字段下的type字段,我們打開(kāi)主題配置文件(我的是F:\myblog\themes\next_config.yml)竿报,這個(gè)配置是不是被注釋掉了:
baidushare:
type: button #百度分享展示的方式button|slide
修改之后铅乡,再啟動(dòng),發(fā)現(xiàn)還是沒(méi)有(如果你是用的本地啟動(dòng)用local的方式訪(fǎng)問(wèn)可能會(huì)看到百度分享功能已經(jīng)出現(xiàn)了)烈菌,這個(gè)是后打開(kāi)瀏覽器F12的調(diào)試功能阵幸,是不是發(fā)現(xiàn)控制臺(tái)報(bào)錯(cuò)了,提示你從https中去訪(fǎng)問(wèn)http的資源是不行的芽世。不知道大家有沒(méi)有看到剛剛我們修改的主題配置文件中挚赊,在上面有一段注釋?zhuān)?/p>
# Warning: Baidu Share does not support https.百度分享不支持https
baidushare:
type: button
是的不支持https的方式,自己的域名是用https開(kāi)頭的(除非你自己購(gòu)買(mǎi)了域名济瓢,如何購(gòu)買(mǎi)更換域名請(qǐng)大家參考【Hexo+Github】域名和github綁定的問(wèn)題)荠割。并且,JiaThis等都不支持https旺矾,怎么辦蔑鹦?我將在下一篇博客中單獨(dú)介紹我在搭建博客中遇到的最大的坑,百度分享如何在https下使用箕宙。