前言:在iPhone應(yīng)用中, 會用到大量圖片展示內(nèi)容, 然而圖片處理不當(dāng)會大幅度影響應(yīng)用的性能和整體的流暢性, 本文主要針對UIKit中UIImageView控件進行性能優(yōu)化
開發(fā)時, 可以用模擬器來測試圖片性能。開啟檢測后, 紅色為耗性能, 需要過多的內(nèi)存坞琴、CPU或者GPU來處理UIKit的控件。

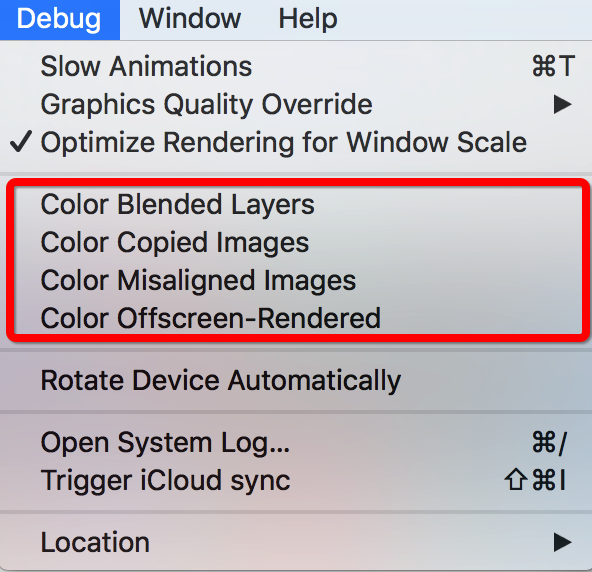
模擬器性能檢測
-
Color Blended Layers: 檢測圖層顏色圖層混合(半透明以及圖像重繪) -
Color Copied Images: 檢測由Core Animation生成的寄宿圖片(復(fù)制圖片, 實際開發(fā)中極少出現(xiàn)) -
Color Misaligned Images: 檢測圖片大小與顯示的控件是否相符, 控件使圖片縮放和拉伸(不正常的縮放) -
Color Offscreen-Rendered Yellow: 檢測離屏渲染, 應(yīng)用把圖片在屏幕外做處理, 然后把處理后的結(jié)果存到內(nèi)存中, 等需要用到的時候再取出使用, 相對于普通渲染更占用資源.
首先在控制器中用xib創(chuàng)建一個UIImageView, 用于測試圖片性能.
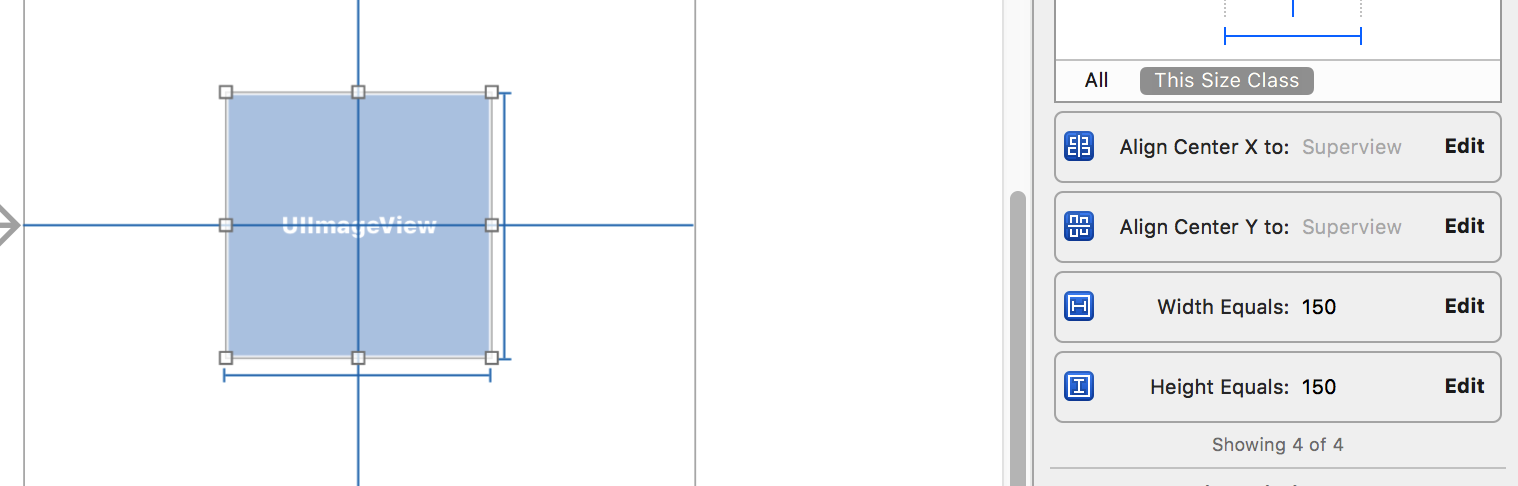
約束:

圖片約束
優(yōu)化前代碼:
class ViewController: UIViewController {
@IBOutlet weak var iconImgV: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
iconImgV.image = UIImage(named:"icon")
}
}
**優(yōu)化前: ** 開啟Color Blended Layers, 可以發(fā)現(xiàn)圖片外圍綠色,圖片為紅色, 紅色代表縮放或者拉伸.

優(yōu)化前-開啟檢測
優(yōu)化后: 可以發(fā)現(xiàn)已經(jīng)沒有紅色區(qū)域.

優(yōu)化后-開啟檢測
核心代碼:
/// 獲取性能優(yōu)化后的圖片
///
/// - Parameters:
/// - image: 需要處理的圖片
/// - size: 圖片顯示的大小
/// - hasBorder: 是否顯示邊框(默認false)
/// - borderColor: 邊框顏色(默認black)
/// - borderWidth: 邊框?qū)挾?默認1.0)
/// - isCircular: 是否為圓形(默認false)
/// - backgroundColor: 圖片背景色(默認white)
/// - Returns: 優(yōu)化后的圖片
func optimizeImage(With image: UIImage?, size: CGSize, hasBorder: Bool = false, borderColor: UIColor = UIColor.black, borderWidth: CGFloat = 1.0, isCircular: Bool = false,backgroundColor: UIColor? = UIColor.white) -> UIImage? {
guard let image = image else {
return nil
}
// 繪制區(qū)域
let rect = CGRect(origin: CGPoint(), size: size)
// 開啟core Graphic繪制, 在內(nèi)存中開辟一個空間用于處理圖片,獲取圖片Context
// - size: 圖片大小
// - opaque: 圖片是否不透明
// - scale: 圖片倍數(shù), 設(shè)置0會根據(jù)設(shè)備自動調(diào)整@2x或者@3x
UIGraphicsBeginImageContextWithOptions(size, true, 0)
// 設(shè)置背景色填充, 圖片圓角化后默認背景色為黑色
backgroundColor?.setFill()
UIRectFill(rect)
// 創(chuàng)建貝塞爾路線, 用于圓角和邊框
let path = UIBezierPath(ovalIn: rect)
if isCircular {
// 繪制圓形
if isCircular {
path.addClip()
}
}
// 圖片在制定區(qū)域內(nèi)繪制
image.draw(in: rect)
// 繪制邊框
if hasBorder {
borderColor.setStroke()
path.lineWidth = borderWidth
path.stroke()
}
// 獲取繪制后的圖片
let optimizeImage = UIGraphicsGetImageFromCurrentImageContext()
// 關(guān)閉core Graphic繪制
UIGraphicsEndImageContext()
return optimizeImage
}