原文地址? ? http://www.uisdc.com/ios-android-persistent-modal-sheet#
Google Material Design設(shè)計規(guī)范和iOS設(shè)計規(guī)范中,都有從底部向上出現(xiàn)的浮層組件军掂。在Android中轮蜕,是底板(Bottom Sheet);在iOS規(guī)范中蝗锥,是上拉菜單(Action Sheets)和活動視圖(Activity Views)跃洛。
Google Material Design Guideline
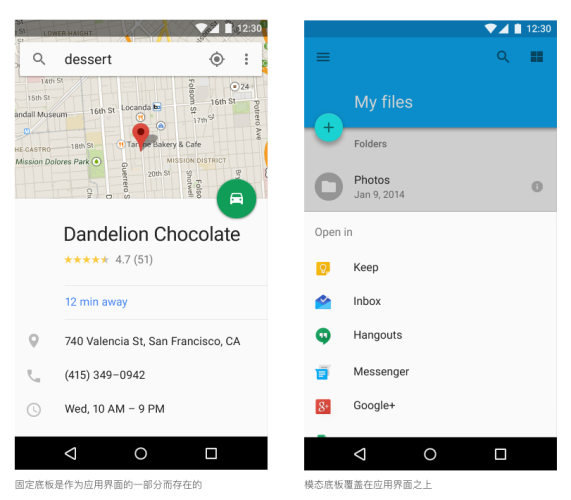
在MD規(guī)范中,底板分為兩種:固定底板和模態(tài)底板终议。它們的區(qū)別汇竭,主要在狀態(tài)是否固定——固定底板的狀態(tài)是固定的,和應(yīng)用界面在同一層級穴张;而模態(tài)底板的狀態(tài)是臨時的细燎,其層級位于應(yīng)用界面之上。舉個栗子:

另外陆馁,我們看一下MD規(guī)范給出的各部件的高度示意圖找颓,可以發(fā)現(xiàn),模態(tài)底板的高度是很高的(16DPs)叮贩;原圖中沒有給出固定底板的高度示意击狮,我添加了一下(藍(lán)色部分佛析,0DPs):

△ ?MD規(guī)范中各部件的高度示意圖
也就是說,如果兩種底板同時出現(xiàn)彪蓬,模態(tài)底板是壓在固定底板的上面的寸莫。
另外還有一個區(qū)別:模態(tài)底板出現(xiàn)的時候,頁面會自帶蒙層档冬;固定底板出現(xiàn)的時候沒有蒙層膘茎。
下面詳細(xì)說一下兩種底板。
固定底板(Persistent Modal Sheet)
固定底板主要用于以下兩種情況:
1. 在當(dāng)前頁展示新內(nèi)容酷誓;
2. 展示與主要內(nèi)容同等重要的新內(nèi)容披坏。

△ ?固定底板示例
對于不同尺寸的設(shè)備,MD規(guī)范也給出了詳細(xì)的說明:
對于手機盐数,不論正嘲舴鳎或者橫置的情況,固定底板都占滿100%的寬度玫氢。
對于平板帚屉,則要依據(jù)內(nèi)容的多少決定固定底板是否占滿100%寬度:

△ ?平板上固定底板占滿100%的寬度

△ ?平板上固定底板未占滿100%的寬度
對于PC,MD規(guī)范建議設(shè)計師考慮把固定底板移到屏幕左側(cè):

△ ?PC上的固定底板
模態(tài)底板(Modal Bottom Sheet)
模態(tài)底板的用法有以下三點需要注意:
1. 模態(tài)底板用列表或者網(wǎng)格的形式漾峡,呈現(xiàn)出操作選項攻旦。同樣具備這樣功能的是MD組件是菜單和簡單對話框。

△ ?三種組件示例
2. 展示一個符合當(dāng)前情景的操作面板生逸。
3. 強調(diào)模態(tài)底板中的元素(如下圖所示)牢屋。

模態(tài)底板有個比較特殊的地方:支持深層鏈接。啥意思呢牺陶?看下面的例子你就明白了:

在這個例子中伟阔,對于單詞“fervor”的釋義,是來自另外一個詞典應(yīng)用的掰伸。但是當(dāng)前的閱讀應(yīng)用直接調(diào)用了詞典應(yīng)用的釋義功能,在當(dāng)前進行了展示怀估。這就是deep link達(dá)到的效果狮鸭。除了可以調(diào)用內(nèi)容,deep link還可以調(diào)用別的應(yīng)用中的操作多搀。
MD規(guī)范指出歧蕉,模態(tài)底板中可以存在一定程度的導(dǎo)航。比如點擊模態(tài)底板中的一條鏈接康铭,可以在模態(tài)底板中進入下一級頁面惯退。但是模態(tài)底板中,無法從下一級頁面返回上一級頁面从藤,因為模態(tài)底板中沒有返回按鈕催跪,只有一個關(guān)閉模態(tài)底板的按鈕锁蠕。

△ ?模態(tài)底板左上角為關(guān)閉按鈕
在展現(xiàn)形式上,模態(tài)底板的高度懊蒸,需要根據(jù)選項的高度來確定:

當(dāng)選項過多荣倾,導(dǎo)致模態(tài)底板高度過高時,請保證模態(tài)底板不會覆蓋到頂部導(dǎo)航欄骑丸。模態(tài)底板中允許上下滾動的操作舌仍,以查看被遮擋的內(nèi)容:

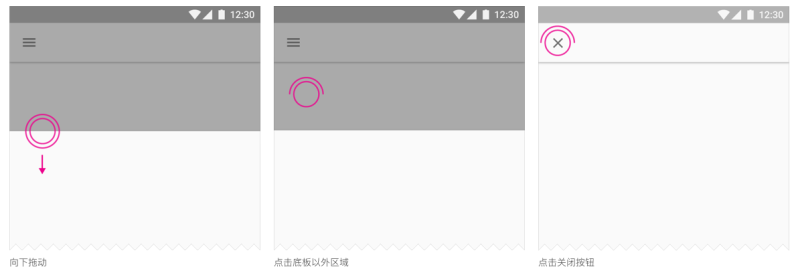
最后,MD中提到了四種關(guān)閉模態(tài)底板的方法:點擊系統(tǒng)返回鍵通危、向下拖動铸豁、點擊底板以外區(qū)域、點擊關(guān)閉按鈕:

△ ?后三種關(guān)閉方式
奇怪的是菊碟,規(guī)范中沒有提到可以上拉模態(tài)底板推姻,使其達(dá)到全屏的狀態(tài)。但是實際應(yīng)用中框沟,好多應(yīng)用都是這么做的藏古。所以這一點在這也提一下,給大家參考忍燥。
在iOS規(guī)范中拧晕,出現(xiàn)在頁面底部的浮層有兩種:上拉菜單(Action Sheets)和活動視圖(Activity Views)。

上拉菜單
上拉菜單梅垄,是當(dāng)用戶激發(fā)一個操作的時候厂捞,出現(xiàn)的浮層《铀浚“使用上拉菜單讓用戶可以開始一個新任務(wù)或者對破壞性操作(例如:刪除靡馁、退出登錄等,筆者注)進行二次確認(rèn)机久〕裟” 使用上拉菜單開始一個新任務(wù),在蘋果官方的郵件應(yīng)用里有很多案例膘盖,比如下面這個:

點擊了那個長得很像“回復(fù)”的按鈕胧弛,出現(xiàn)了三個操作供用戶選擇:回復(fù)、轉(zhuǎn)發(fā)侠畔、打印结缚。
在用戶進行破壞性操作的時候,上拉菜單成為一個確認(rèn)性質(zhì)的存在软棺,防止用戶誤操作引起了破壞性結(jié)果红竭。比如刪除照片時:

好奇的人這里可能就會想了:之前介紹過的警告框(Alerts),在進行一些重要操作的時候也會有再次提示的作用,那么它和上拉菜單有什么區(qū)別呢茵宪?筆者經(jīng)過研究最冰,終于在一個英文論壇上找到了答案:
警告框比較打擾用戶的使用,一般是告知出現(xiàn)的問題眉厨、希望用戶來處理一下锌奴;而上拉菜單,往往出現(xiàn)在在用戶點擊了刪除按鈕之后憾股,用戶比較對此有預(yù)期鹿蜀。
其實這兩者在功能上差別不是太大,警告框打擾更大一些服球。
另外茴恰,對于這種破壞性操作的上拉彈框,蘋果建議在設(shè)計上突出那個破壞性的操作斩熊。比如上面那張圖的“刪除照片”按鈕往枣,就文案的顏色被設(shè)計成了紅色。此外粉渠,上拉菜單必須要在底部有個“取消”按鈕分冈;同時,應(yīng)盡量避免出現(xiàn)滾動條霸株。
活動視圖
這里的“活動”雕沉,指的就是浮層里包含的每一個操作∪ゼ活動視圖里包含的操作坡椒,必須是在對當(dāng)前場景有用的操作。
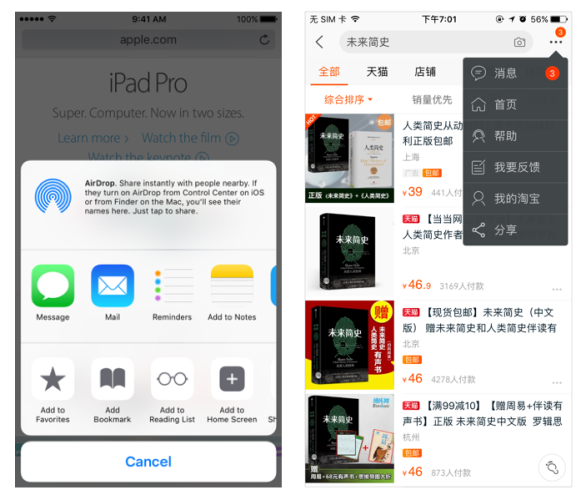
iOS規(guī)范里提到尤溜,活動視圖倔叼,可以是從底部出現(xiàn)的浮層,也可以是從按鈕處展現(xiàn)的彈出框(popover)宫莱,如下圖所示:

△ ?左邊是活動視圖丈攒,右邊是彈出框
至于使用哪一種,蘋果建議是根據(jù)尺寸和屏幕的放置方向決定梢睛。其實肥印,原來手機屏幕較小時,popover這種控件绝葡,是專屬于iPad設(shè)備的,現(xiàn)在隨著手機屏幕尺寸越來越大腹鹉,popover也開始出現(xiàn)在手機應(yīng)用的設(shè)計里藏畅。這也是合理的情況。
另外,在設(shè)計活動視圖的時候愉阎,需要注意圖標(biāo)要能表現(xiàn)出操作的意義绞蹦,文案要盡量簡短明確。如果是系統(tǒng)自帶的一些操作榜旦,如復(fù)制幽七、黏貼,蘋果建議直接使用系統(tǒng)自帶的樣式溅呢,不要創(chuàng)造新樣式澡屡。規(guī)范里還特別指出,點擊活動視圖里的操作咐旧,不可在原有活動視圖之上疊加出現(xiàn)活動視圖或者上拉菜單驶鹉,最多可以出現(xiàn)警告框這種控件。
以上介紹了iOS設(shè)計規(guī)范中上拉菜單和活動視圖這兩種控件铣墨。我們來總結(jié)一下:
上拉菜單可以展示操作(文字形式)室埋,也可以對用戶的破壞性操作進行二次確認(rèn);而活動視圖也可以展示操作伊约,只是展示的操作數(shù)量更多姚淆,且可以使用圖標(biāo)+文字的展現(xiàn)形式。
所以屡律,當(dāng)操作數(shù)目較少的時候腌逢,可以考慮使用上拉菜單,而數(shù)目較多的時候疹尾,最好使用活動視圖上忍;對破壞性操作的二次確認(rèn),則必須使用上拉菜單纳本。

△ ?底板示例