引子
不用php作后端雨女,是因?yàn)椴幌朐谡Z(yǔ)法切換中精神分裂掉宇弛,同時(shí)也更好的復(fù)用小程序中的代碼,那為什么用LeanCloud的js sdk作server呢腰耙,是因?yàn)槲也粫?huì)node.js
使用vue榛丢,是對(duì)它的數(shù)據(jù)雙向綁定欲罷不能,移動(dòng)時(shí)代瀏覽器兼容已不是大問(wèn)題同時(shí)強(qiáng)烈體積輕巧的大背景下挺庞,jQuery已經(jīng)完成了它的主要使命了
使用element晰赞,是因?yàn)樗_實(shí)很漂亮,拿它當(dāng)Bootstrap用了选侨,當(dāng)然它的替代產(chǎn)品iView也不錯(cuò)掖鱼。
先上圖


起步
用下面這種通過(guò)最簡(jiǎn)單的方式使用element,不折騰npm援制,webpack戏挡,vue-cli。
<!-- 引入樣式 -->
<link rel="stylesheet" >
<!-- 引入組件庫(kù) -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
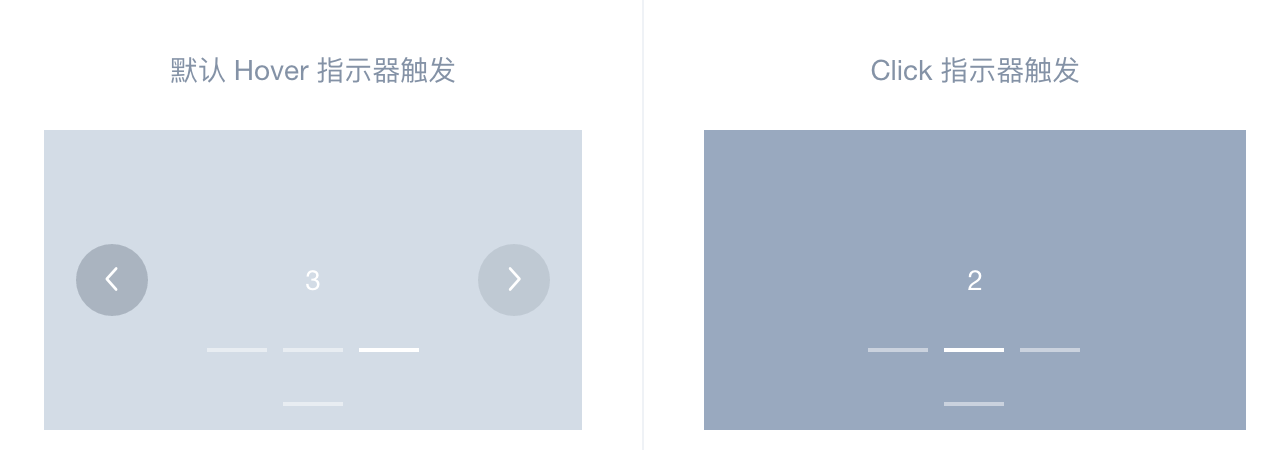
先堆個(gè)輪播出來(lái)
<div id="app">
<template>
<div class="block">
<span class="demonstration">默認(rèn) Hover 指示器觸發(fā)</span>
<el-carousel height="150px">
<el-carousel-item v-for="item in 4">
<h3>{{ item }}</h3>
</el-carousel-item>
</el-carousel>
</div>
<div class="block">
<span class="demonstration">Click 指示器觸發(fā)</span>
<el-carousel trigger="click" height="150px">
<el-carousel-item v-for="item in 4">
<h3>{{ item }}</h3>
</el-carousel-item>
</el-carousel>
</div>
</template>
</div>
<style>
.el-carousel__item h3 {
color: #475669;
font-size: 14px;
opacity: 0.75;
line-height: 150px;
margin: 0;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
</style>
<script>
new Vue({
el: '#app'
})
</script>

引入LeanCloud sdk
<script src="https://cdn1.lncld.net/static/js/2.1.3/av-min.js"></script>
主角登場(chǎng)晨仑,加載數(shù)據(jù)
<script>
var app = new Vue({
el: '#app',
data: {
courseObjects: []
},
mounted: function() {
loadBannerCourse(function (courseObjects) {
app.courseObjects = courseObjects;
});
}
});
</script>
這時(shí)輪播就顯示了海報(bào)了
引入柵格布局
上面的海報(bào)是占滿全屏褐墅,這不是想要的,27寸下顯示會(huì)哭死洪己,只要1200px寬度就夠了妥凳。
<div id="app">
<el-row>
<el-col :span="24">
<!-- 海報(bào) -->
<template>
<div class="block">
<el-carousel height="450px">
<el-carousel-item v-for="item in courseObjects">
<h3></h3>
</el-carousel-item>
</el-carousel>
</div>
</template>
</el-col>
</el-row>
<el-row>
<el-col :span="4"></el-col>
<el-col :span="4"></el-col>
<el-col :span="4"></el-col>
<el-col :span="4"></el-col>
<el-col :span="4"></el-col>
<el-col :span="4"></el-col>
</el-row>
</div>
發(fā)現(xiàn)它對(duì)響應(yīng)式支持不友好,于是深深地被打臉答捕∈旁浚可以考慮回到Bootstrap了,element就用來(lái)做純PC后臺(tái)吧噪珊。
這次晌缘,先一條道走到黑齐莲,用ele把首頁(yè)的卡片布局痢站,詳情頁(yè)也做做完。
用卡片實(shí)現(xiàn)單元格
<el-card :body-style="{ padding: '8px' }" class="card">
<a :href="'detail.html?courseId=' + item.objectId"></a>
<div style="padding: 14px;">
<span>{{item.name}}</span>
<div class="bottom clearfix">
<time class="time">{{ item.minutes }} 分鐘</time>
</div>
</div>
</el-card>
就這樣全程只用html/js實(shí)現(xiàn)的整個(gè)數(shù)據(jù)請(qǐng)求與頁(yè)面渲染了选酗。
源代碼就不需提供下載了阵难,直接訪問(wèn)這個(gè)demo的地址,http://video.it577.net/芒填,Ctrl + U就全都有啦呜叫。