[轉(zhuǎn)] 糖箔糊2014.09.23


文章索引
1.1 為iOS而設(shè)計(Designing for iOS)
1.1.1 以內(nèi)容為核心(Defer to Content)
1.1.3 用深度來體現(xiàn)層次(Use Depth to Communicate)
1.2 iOS應(yīng)用解析(iOS App Anatomy)
1.3 適應(yīng)性和布局(Adaptivity and Layout)
1.3.1 為自適應(yīng)而開發(fā)(Build In Adaptivity)
1.3.2 在不同環(huán)境提供良好體驗(Provide a Great Experience in Each Environment)
1.3.3 使用布局來溝通(Use Layout to Communicate)
1.4 起始與停止(Starting and Stopping)
1.4.2 時刻準(zhǔn)備好停止(Always Be Prepared to Stop)
1.7 交互性和反饋(Interactivity and Feedback)
1.7.1 用戶知道標(biāo)準(zhǔn)手勢(Users Know the Standard Gestures)
1.7.2 可交互元素吸引用戶點擊(Interactive Elements Invite Touch)
1.7.3 反饋有助于理解(Feedback Aids Understanding)
1.7.4 輸入信息的方式要簡單(Inputting Information Should Be Easy)
1.10 顏色與字體(Color and Typography)
1.10.1 色彩有助于增進(jìn)溝通(Color Enhances Communication)
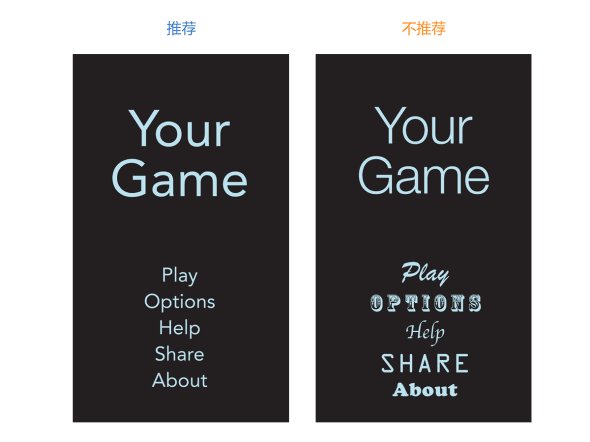
1.10.2 文字應(yīng)該清晰易讀(Text Should Always Be Legible)
1.11 圖標(biāo)和圖形(Icons and Graphics)
1.11.1 應(yīng)用圖標(biāo)(The App Icon)
1.12 術(shù)語和措辭(Terminology and Wording)
1.13 與iOS的整合(Integrating with iOS)
1.13.1 正確使用標(biāo)準(zhǔn)UI元素(Use Standard UI Elements Correctly)
1.13.2 弱化文件和文檔處理(Downplay File and Document Handing)
1.13.3 必要時提供可配置選項(Be Configurable If Necessary)
1.13.4 充分利用iOS技術(shù)(Take Advantage of iOS Technologies)
1.1 為iOS而設(shè)計(Designing for iOS)
iOS 的革新關(guān)鍵詞如下:
遵從:UI能夠更好地幫助用戶理解內(nèi)容并與之互動,但卻不會分散用戶對內(nèi)容本身的注意力。
清晰:各種大小的文字應(yīng)該易讀,圖標(biāo)應(yīng)該醒目迈勋,去除多余的修飾枣抱,突出重點解愤,很好地突顯了設(shè)計理念骤素。
深度:視覺的層次和生動的交互動作會賦予UI新的活力,不但幫助用戶更好理解新UI的操作并讓用戶在使用過程中感到驚喜异剥。

無論你是重新設(shè)計一個現(xiàn)有的應(yīng)用或是重新開發(fā)一個瑟由,請嘗試下列方法:
首先,去除了UI元素讓應(yīng)用的核心功能呈現(xiàn)得更加直接并強(qiáng)調(diào)其相關(guān)性冤寿。
其次歹苦,直接使用iOS的系統(tǒng)主題讓其成為應(yīng)用的UI,這樣能給用戶統(tǒng)一的視覺感受督怜。
最后殴瘦,保證你設(shè)計的UI可以適應(yīng)各種設(shè)備和不同操作模式,這樣用戶可以在不同場景下舒適地享用你的應(yīng)用号杠。
在整個設(shè)計過程中痴施,時刻準(zhǔn)備著推翻先例,假設(shè)問題究流,并以重點內(nèi)容和功能(為目標(biāo))來驅(qū)動每個細(xì)節(jié)設(shè)計。
1.1.1 以內(nèi)容為核心(Defer to Content)
雖然明快美觀的UI和流暢的動態(tài)效果是iOS體驗的亮點动遭,但內(nèi)容始終是iOS的核心芬探。
這里有一些方法,以確保你的設(shè)計能夠提升你的應(yīng)用功能體驗并關(guān)注內(nèi)容本身厘惦。
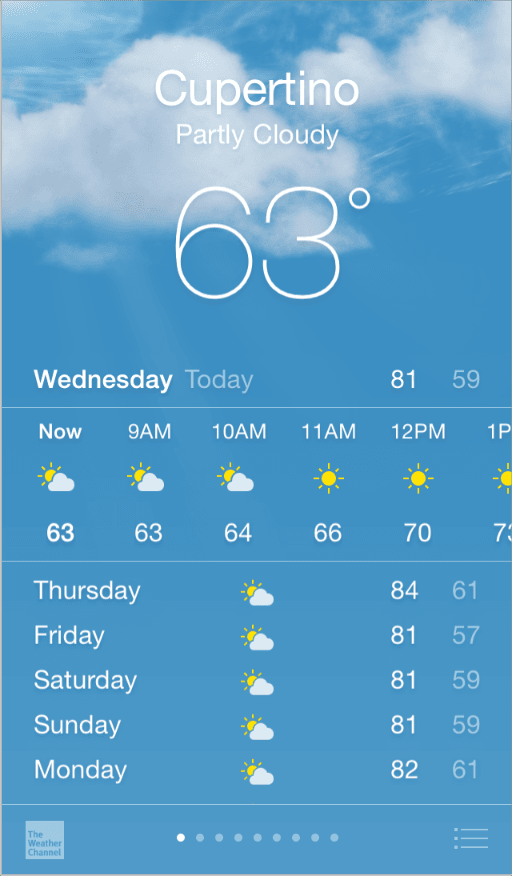
充分利用整個屏幕偷仿。天氣應(yīng)用是最好的例子:漂亮的天氣圖片充滿全屏,呈現(xiàn)用戶所在地當(dāng)前天氣情況這最重要的信息宵蕉,同時也留出空間呈現(xiàn)了每個時段的氣溫數(shù)據(jù)酝静。

盡量減少視覺修飾和擬物化設(shè)計的使用。UI面板羡玛、漸變和陰影有時會讓UI元素顯得很厚重别智,致使搶了內(nèi)容的風(fēng)頭。應(yīng)該以內(nèi)容為核心稼稿,讓UI成為內(nèi)容的支撐薄榛。

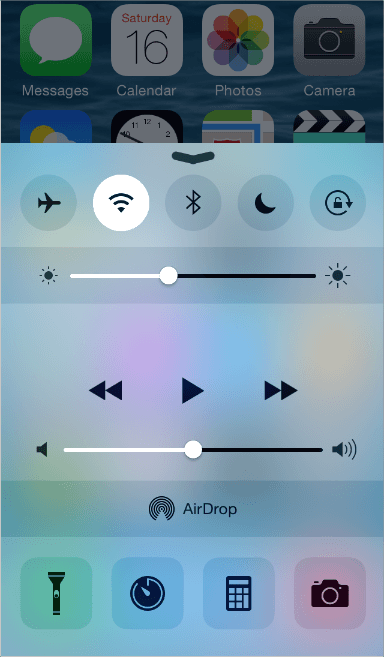
嘗試使用半透明底板。半透明的控件——比如控制中心——關(guān)聯(lián)了使用場景让歼,幫助用戶看到更多可用的內(nèi)容敞恋,并可以起到短暫的提示作用。在iOS中谋右,透明的控件只讓它遮擋住的地方變得模糊——看上去像蒙著一層米紙一樣——它并沒有遮擋屏幕剩余的部分硬猫。

1.1.2 保證清晰度(Provide Clarity)
保證清晰度是另一個方法,以確保你的應(yīng)用中內(nèi)容始終是核心。以下是幾種方法啸蜜,讓最重要的內(nèi)容和功能清晰坑雅,易于交互。
使用大量留白盔性。留白讓重要內(nèi)容和功能顯得更加醒目霞丧。此外,留白可以傳達(dá)一種平靜和安寧的視覺感受冕香,它可以使一個應(yīng)用看起來更加聚焦和高效蛹尝。

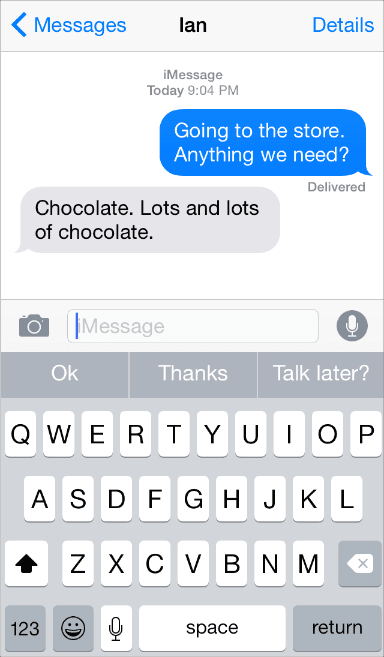
讓顏色簡化UI。一個主題色——比如在記事本中使用的黃色——讓重要區(qū)域更加醒目并巧妙地表示交互性悉尾。這同時也給了一個應(yīng)用一個統(tǒng)一的視覺主題突那。內(nèi)置應(yīng)用使用家族化的系統(tǒng)顏色,無論在深色和淺色背景上看起來都干凈构眯,純粹愕难。

通過使用系統(tǒng)字體確保易讀性。iOS的系統(tǒng)字體自動調(diào)整行間距和行的高度惫霸,使閱讀時文本清晰易讀猫缭,無論何種大小的字號都表現(xiàn)良好。無論你是使用系統(tǒng)或是自定義字體壹店,務(wù)必使用動態(tài)型猜丹,這樣你的應(yīng)用可以在用戶選擇不同字號時做出應(yīng)對。

使用無邊框的按鈕硅卢。默認(rèn)情況下射窒,所有bar上的按鈕都是無邊框的。在內(nèi)容區(qū)域将塑,無邊框按鈕以文案脉顿、顏色以及操作指引標(biāo)題來表明按鈕功能。當(dāng)按鈕被激活時点寥,該按鈕呈現(xiàn)高亮的淺色狀態(tài)來作為操作響應(yīng)艾疟。

1.1.3 用深度來體現(xiàn)層次(Use Depth to Communicate)
iOS經(jīng)常在不同的層級上展現(xiàn)內(nèi)容,用以表達(dá)分組和位置开财,并幫助用戶了解在屏幕上的對象之間的關(guān)系汉柒。
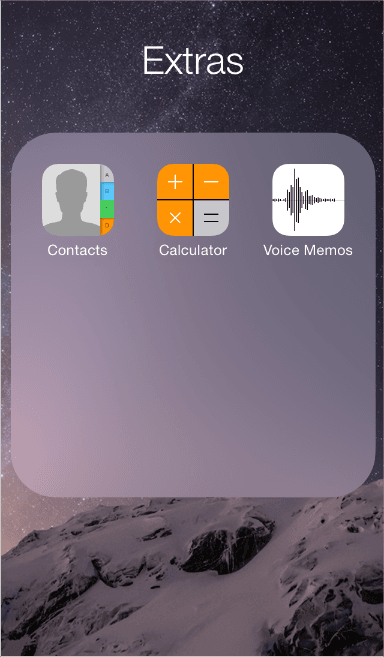
通過使用一個在主屏幕上方的半透明背景浮層來區(qū)分文件夾和其余部分的內(nèi)容。

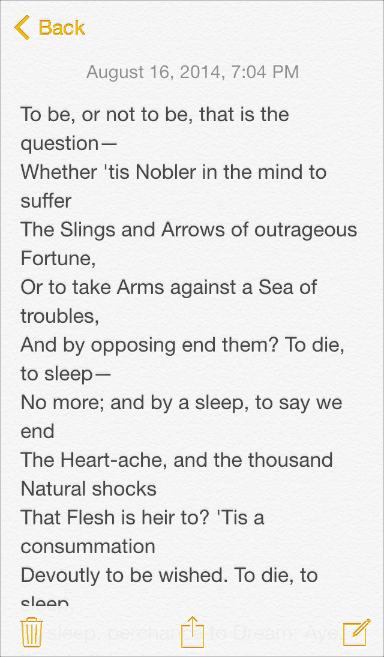
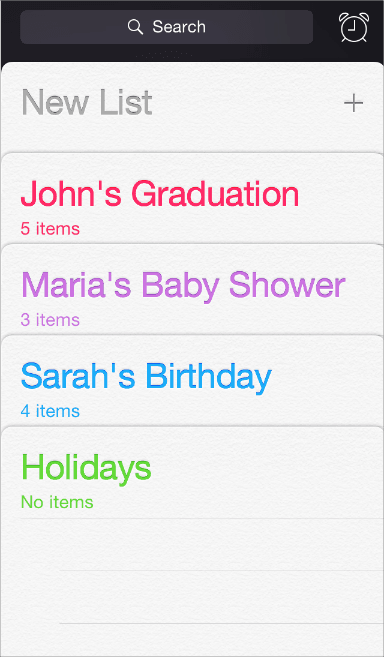
備忘錄以不同的層級展示责鳍,如插圖所示碾褂。用戶在使用備忘錄里的某個條目時,其他的條目被收起在屏幕下方(譯者按:其實這個視覺提示使用起來很隱晦)历葛。

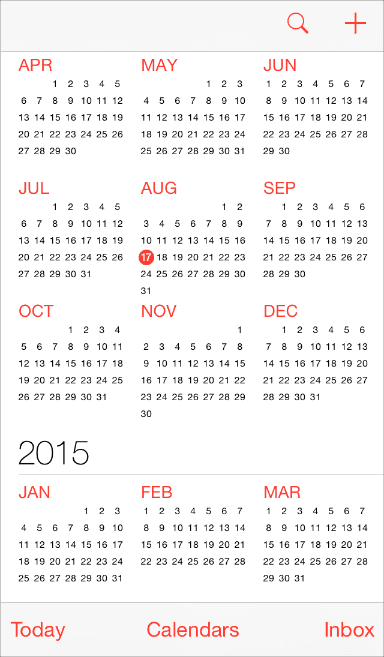
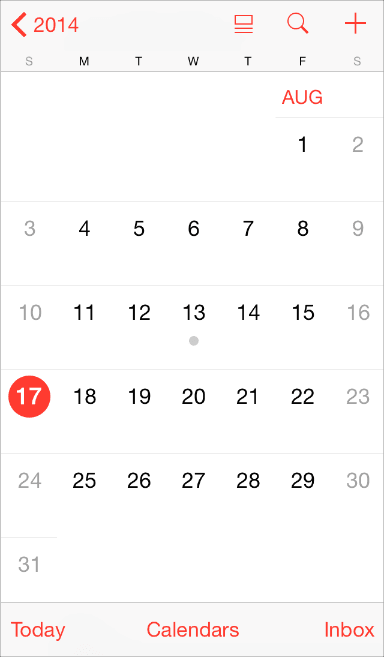
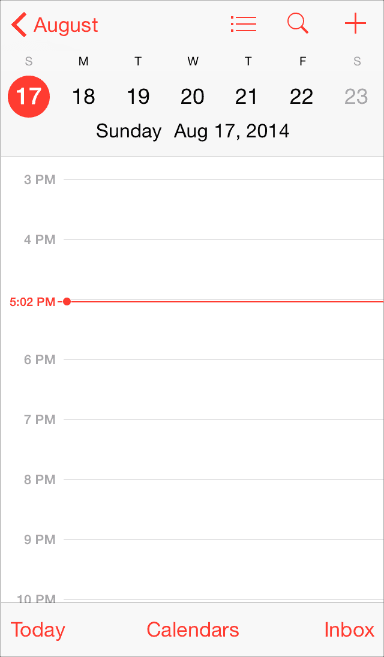
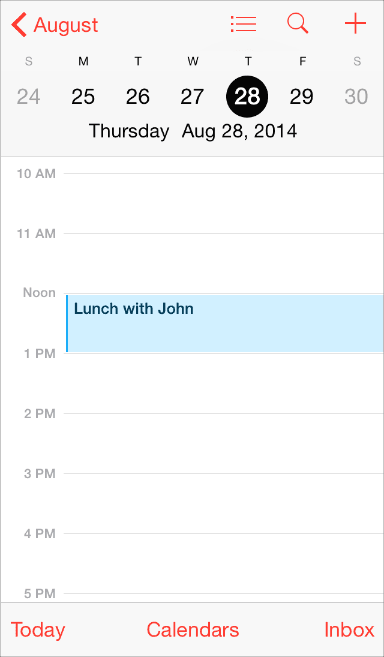
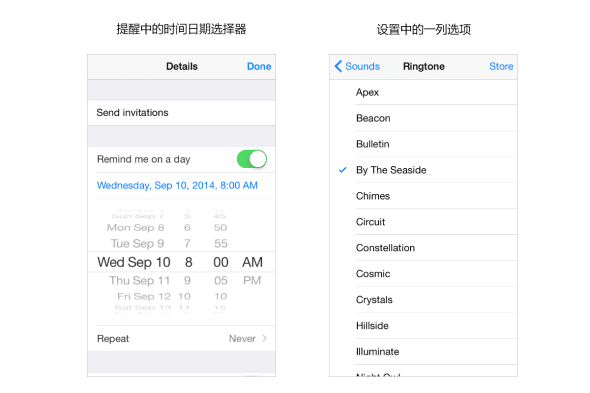
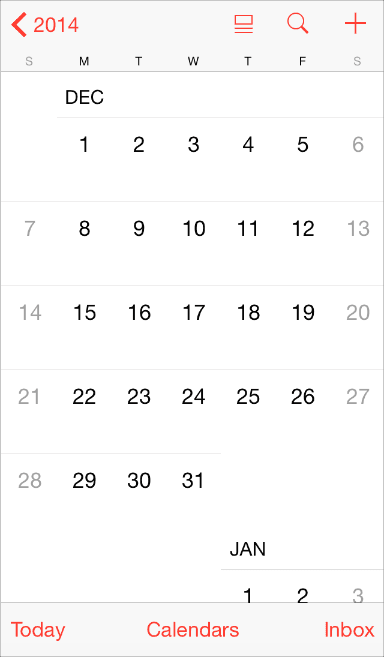
日歷有較深的層級正塌,當(dāng)他們在翻閱年嘀略、月、日的時候乓诽,以及增強(qiáng)的交互動畫給用戶一種層級縱深感(循序切換的層次帜羊,從年到月到日)。在滾動年份視圖時鸠天,用戶可以即時看到今天的日期以及其他日歷任務(wù)讼育。當(dāng)用戶處于月份視圖時,點擊年份視圖按鈕稠集,月份會縮小至年份視圖中的所處位置奶段。

今天的日期依然處于高亮狀態(tài),年份出現(xiàn)在返回按鈕處剥纷,這樣用戶可以清楚地知道他們在哪兒隅俘,他們從哪里進(jìn)來并且知道如何返回最筒。

類似的過渡動畫出現(xiàn)在用戶選擇一個日期時:月份視圖從所選位置分開舀奶,將當(dāng)前的周日期推向屏幕頂端并翻轉(zhuǎn)出以小時為單位的當(dāng)天時間視圖艘虎。這些動畫加強(qiáng)了日歷上年月日之間的關(guān)系的感知度。

1.2 iOS應(yīng)用解析(iOS App Anatomy)
幾乎所有的iOS 應(yīng)用都應(yīng)用了UIKit framework中定義的組件悠垛。了解這些組件的名字线定,作用和構(gòu)成能夠幫助你設(shè)計應(yīng)用過程中做出更好的決定。

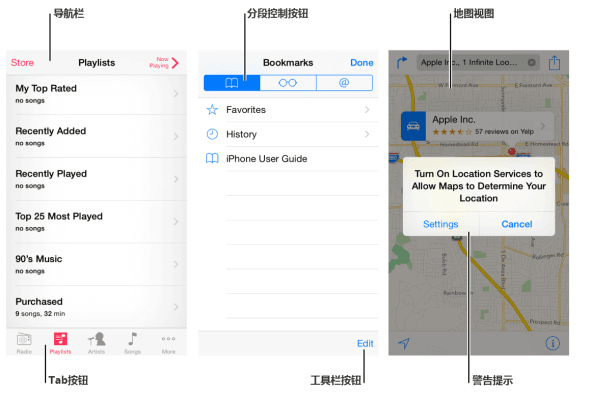
UIKit提供的UI組件大致分成以下4種大類:
Bars:包含了導(dǎo)航信息确买,告訴用戶他們所在的位置并包含了一些能幫助用戶瀏覽或啟動某些操作的控制按鈕渔肩。
內(nèi)容視圖:包含了應(yīng)用的主體內(nèi)容以及某些操作行為,比如滾動拇惋、插入、刪除抹剩、排序等等撑帖。
控制按鈕:展示信息或者控制動作。
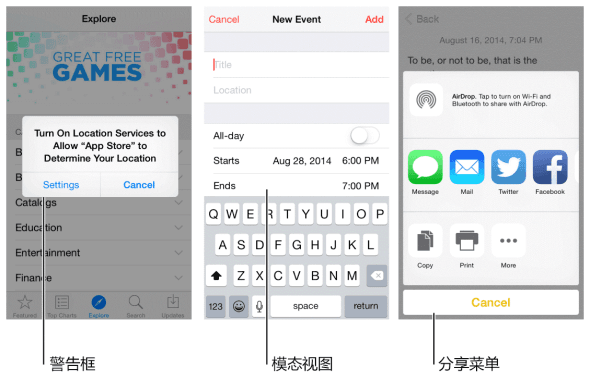
臨時視圖:短時間出現(xiàn)澳眷,給用戶重要信息或者額外的選擇或者其他功能胡嘿。
除了定義UI組件,UIKit也定義對象實現(xiàn)的功能钳踊,例如手勢識別衷敌、繪圖、輔助功能和打印支持拓瞪。
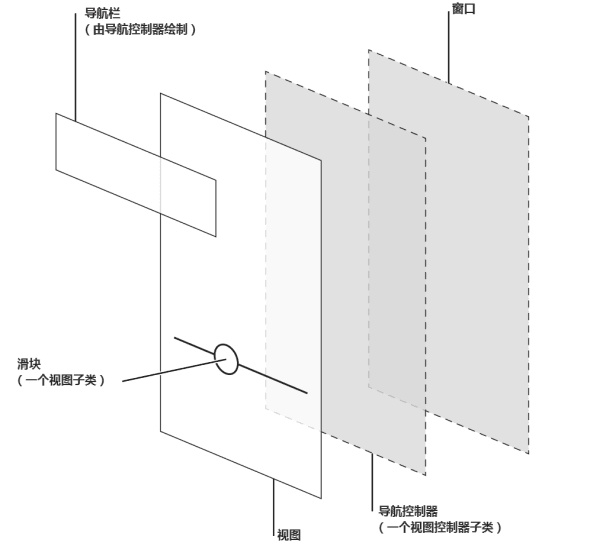
從編程的角度來說缴罗,UI組件被認(rèn)為是不同類別的視圖,因為他們從UIView得到繼承祭埂。視圖能繪制屏幕內(nèi)容并且知道用戶何時觸摸了屏幕面氓。視圖的所有類型有:控件(比如按鈕和滑塊)兵钮,內(nèi)容視圖(比如集合視圖和表格視圖),以及臨時視圖(如警告提示和動作菜單)舌界。
要在應(yīng)用中管理一組或者一系列的視圖掘譬,通常需要使用一個視圖控制器,它能協(xié)調(diào)視圖的顯示內(nèi)容呻拌,實現(xiàn)與用戶交互的功能并能在不同屏幕內(nèi)容之間切換葱轩。比如,“設(shè)置”使用了一個導(dǎo)航控制器來展示其視圖層級藐握。
下面是一個例子靴拱,關(guān)于視圖與視圖控制器如何結(jié)合并呈現(xiàn)iOS 應(yīng)用的UI。

雖然開發(fā)者認(rèn)為真正起到作用的是視圖和視圖控制器趾娃,但一般用戶感知到的iOS應(yīng)用是不同屏幕內(nèi)容的集合缭嫡。從這個角度來看,在應(yīng)用里抬闷,屏幕內(nèi)容一般對應(yīng)于一個獨特的視覺狀態(tài)或者模式妇蛀。
注:一個iOS應(yīng)用程序包含一個窗口。但是笤成,不同于計算機(jī)程序中的窗口评架,iOS窗口沒有可見的部分并且不能在屏幕上被移動到另一個位置。很多iOS應(yīng)用程序只有一個窗口炕泳;可以支持外部顯示設(shè)備器的應(yīng)用程序可以有不止一個窗口纵诞。
在iOS Human Interface Guidelines中,screen這個詞和大部分用戶理解的一樣培遵。作為一個開發(fā)者浙芙,你也許需要讀一下其他與UIscreen相關(guān)的章節(jié),這樣你可以更好的了解如何關(guān)聯(lián)外部屏幕籽腕。
1.3 適應(yīng)性和布局(Adaptivity and Layout)
1.3.1 為自適應(yīng)而開發(fā)(Build In Adaptivity)
人們通常想隨心所欲地使用自己喜歡的應(yīng)用程序嗡呼。在iOS 8及未來的版本中,你可以使用不同分辨率和自動布局來幫助你定義屏幕布局視圖皇耗,視圖控制器以及需要隨顯示環(huán)境改變的視圖(顯示環(huán)境display environment的概念指的是設(shè)備的整個屏幕或者其中一部分南窗,比如一個跳出菜單區(qū)域或一個分視圖控制器的主視圖部分)。
iOS定義了兩個尺寸類別(size class)郎楼,常規(guī)的(regular)和壓縮的(compact)万伤。常規(guī)尺寸有著較易拓展的空間,而壓縮尺寸約束了空間的使用呜袁。想要定義一種顯示環(huán)境敌买,你需要定義橫縱尺寸類型。如你所想阶界,iOS設(shè)備可以有橫屏豎屏兩種不同的使用模式放妈。
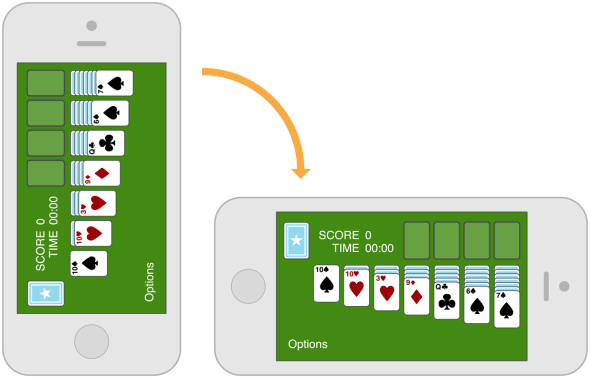
iOS能隨著顯示環(huán)境和尺寸類別變化而自動生成不同布局北救。舉個例子,當(dāng)垂直尺寸從壓縮變?yōu)槌R?guī)時芜抒,導(dǎo)航欄和工具欄會自動變高珍策。
當(dāng)你靠尺寸類別來驅(qū)動布局變化時,你的應(yīng)用在任何顯示環(huán)境時都能顯示得很好宅倒。關(guān)于如何在Interface Builder中更好的使用尺寸類別攘宙,你可以查閱Size Classes Design Help。
注:在一種尺寸類別中拐迁,持續(xù)使用Auto Layout進(jìn)行小的布局調(diào)整蹭劈,比如拉伸或壓縮內(nèi)容。
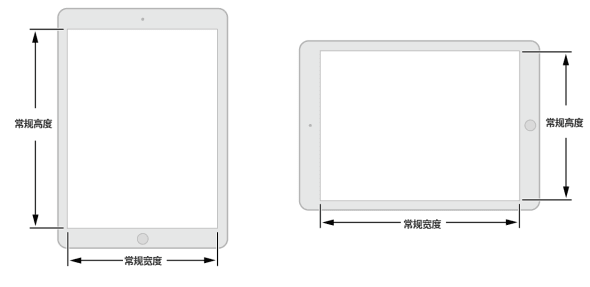
下面的實例可以幫助你理解尺寸類型是如何適配不同設(shè)備的顯示環(huán)境线召。例如:iPad在長寬和橫屏豎屏?xí)r都使用常規(guī)尺寸類型铺韧。換句話說,iPad顯示環(huán)境一直處于垂直和水平的常規(guī)狀態(tài)缓淹。

iPhone的顯示環(huán)境可根據(jù)不同的設(shè)備和不同的握持方向而改變哈打。
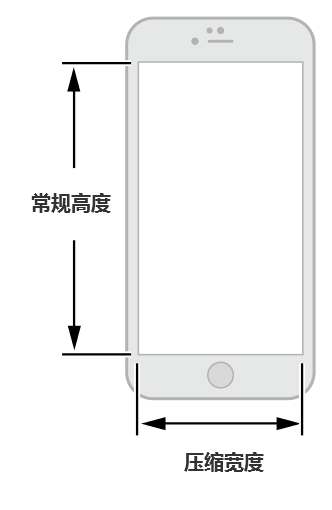
豎屏?xí)r,iPhone6 Plus使用的是常規(guī)高度和壓縮寬度類型讯壶。

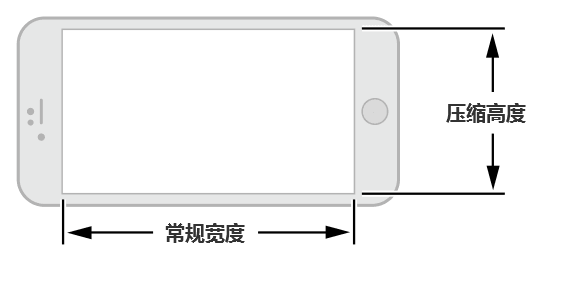
橫屏?xí)r料仗,iPhone6 Plus使用的是壓縮高度和常規(guī)寬度類型。

其他iPhone型號伏蚊,包括iPhone6使用相同的尺寸類型設(shè)置立轧。
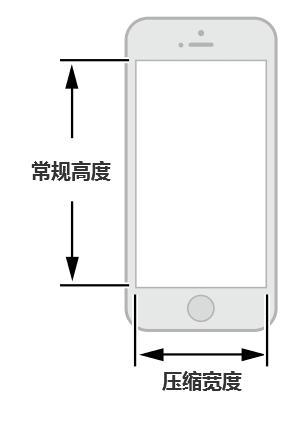
豎屏?xí)r,iPhone 6躏吊,iPhone 5 和iPhone 4S使用的是壓縮寬度和常規(guī)高度氛改。

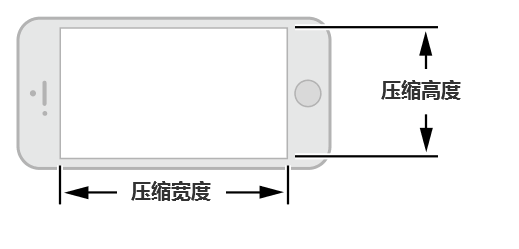
橫屏?xí)r,這些設(shè)備在寬高上使用的都是壓縮類比伏。

1.3.2 在不同環(huán)境提供良好體驗(Provide a Great Experience in Each Environment)
當(dāng)你使用自適應(yīng)來開發(fā)UI時平窘,你可以保證UI跟隨顯示環(huán)境變化而適當(dāng)?shù)仨憫?yīng)。遵照這些指南凳怨,你可以給用戶良好的設(shè)備響應(yīng)體驗。
在所有環(huán)境下都保持對主體內(nèi)容的專注是鬼。這是最高優(yōu)先級肤舞。人們使用應(yīng)用時,與感興趣的內(nèi)容發(fā)生互動均蜜。當(dāng)使用環(huán)境變化的同時李剖,改變專注點會讓用戶感覺到迷失方向,喪失了對應(yīng)用的控制囤耳。
避免布局上不必要的變化篙顺。在所有環(huán)境中類似的使用體驗讓人們在旋轉(zhuǎn)設(shè)備或在不同設(shè)備上運行你的應(yīng)用時維持使用模式偶芍。例如,如果你使用一個網(wǎng)格在水平的常規(guī)模式下顯示圖像德玫,你無需在一個列表中展示與壓縮模式下相同信息匪蟀,雖然你可能調(diào)整了網(wǎng)格的尺寸。
如果你的應(yīng)用只在一個方向上運行宰僧,那么請直接一點材彪。人們希望在各種握持方式下都可以使用你的應(yīng)用,能滿足這個期待是最好的琴儿。但是段化,如果你的應(yīng)用只在一個方向下運行,那么以下幾點請務(wù)必注意:
避免提示人們旋轉(zhuǎn)設(shè)備的提示UI出現(xiàn)造成。讓應(yīng)用清晰地運行在支持的方向下显熏,讓用戶明白應(yīng)該旋轉(zhuǎn)設(shè)備,而不是添加不必要的引導(dǎo)性混亂晒屎。
支持同一個方向上的變化喘蟆。例如,如果一個應(yīng)用只能垂直運行夷磕,用戶無論用左手或是右手握持時都能觸及到home鍵履肃。如果用戶在使用應(yīng)用時180度旋轉(zhuǎn)設(shè)備,那最好應(yīng)用內(nèi)容也能及時響應(yīng)并旋轉(zhuǎn)180度坐桩。
如果你的應(yīng)用將設(shè)備方向翻轉(zhuǎn)視為用戶輸入(的一種指令)尺棋,那么就按照程序設(shè)定的方式來響應(yīng)設(shè)備翻轉(zhuǎn)。舉個例子绵跷,一個游戲讓用戶利用設(shè)備翻轉(zhuǎn)來移動游戲中的部件膘螟,那么這個游戲應(yīng)用本身(的UI)不能對翻轉(zhuǎn)屏幕產(chǎn)生響應(yīng)。在這種情況下碾局,你必須關(guān)聯(lián)兩個需要變化的方向荆残,并且允許人們在這兩個方向切換直到他們開始(了解并執(zhí)行)應(yīng)用的主體任務(wù)。一旦人們開始執(zhí)行主要任務(wù)净当,那就開始按程序設(shè)定的那樣來響應(yīng)設(shè)備的動作吧内斯。
1.3.3 使用布局來溝通(Use Layout to Communicate)
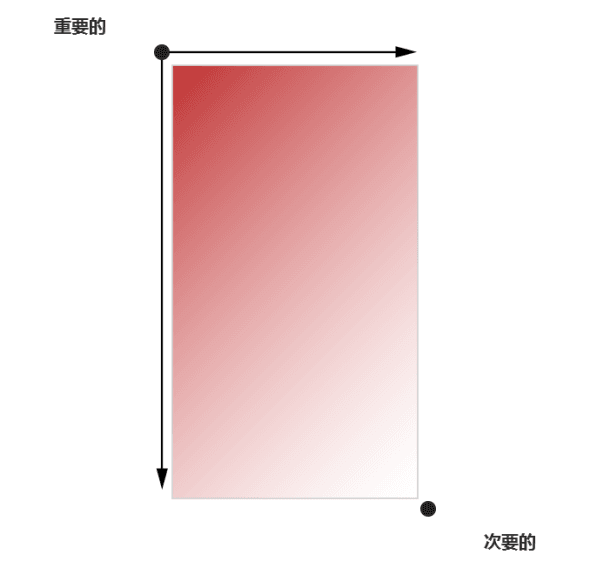
布局包含的不僅僅是一個應(yīng)用屏幕上的UI元素外觀。你的布局像啼,應(yīng)該告訴用戶什么是最重要的俘闯,他們的選擇是什么,以及事物是如何關(guān)聯(lián)起來的忽冻。
提升重要內(nèi)容或功能真朗,讓用戶容易集中注意在主要任務(wù)上。有幾個比較好的辦法是在屏幕上半部分放置主要內(nèi)容僧诚,以從左到右的習(xí)慣遮婶,從靠近左側(cè)的屏幕開始蝗碎。

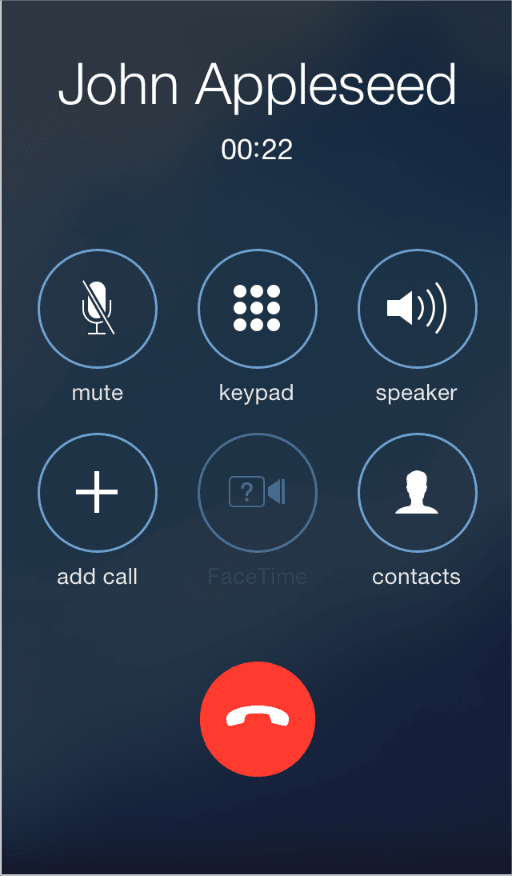
使用視覺化的重量和平衡向用戶展示相關(guān)的屏顯重要元素。大型控件吸引眼球旗扑,而比小的控件更容易在出現(xiàn)時被注意到蹦骑。而且大型控件也更容易被用戶點擊,這讓它們在應(yīng)用中更加有用——就像電話和時鐘(上面的按鈕)——用戶經(jīng)常在容易分心的環(huán)境中能(正常)使用它們肩豁。

使用對齊來讓閱讀更舒緩脊串,讓分組和層次之間更有秩序。對齊讓應(yīng)用看起來整潔而有序清钥,也讓用戶在專注于屏幕時更有空間琼锋,從而專注于重要信息。不同信息組的縮進(jìn)與對齊讓它們之間的關(guān)聯(lián)更清晰祟昭,也讓用戶更容易找到某個控件缕坎。
確保用戶能明白處于默認(rèn)尺寸的首要內(nèi)容的含義。例如篡悟,用戶無需水平滾動就能看到重要的文本谜叹,或不用放大就可以看到主體圖像。
準(zhǔn)備好改變字體大小搬葬。用戶期望大多數(shù)應(yīng)用能有設(shè)置字號大小的功能荷腊。為了適應(yīng)一些文本大小的變化,你也許需要調(diào)整布局急凰;想要得到更多文本顯示相關(guān)的信息女仰,你可以查閱章節(jié)Text Should Always Be Legible.
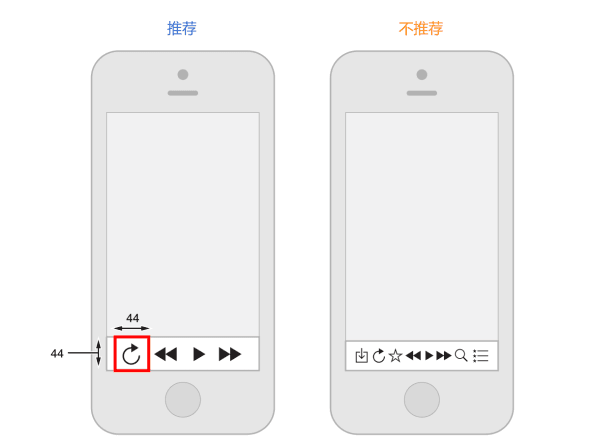
盡量避免UI上不一致的表現(xiàn)。在一般情況下抡锈,有著相似功能的控件看起來也應(yīng)該類似疾忍。用戶常常認(rèn)為他們看到的不同總有原因,而且他們傾向于花時間去嘗試(譯者按:因此為了避免用戶做無用的嘗試所以建議類似功能外觀一樣)床三。
給每個互動的元素充足的空間一罩,從而讓用戶容易操作這些內(nèi)容和控件。常用的點按類控件的大小是44 x 44點(points)撇簿。

1.4 起始與停止(Starting and Stopping)
1.4.1 即時啟動(Start Instantly)
有種說法是用戶往往不會花超過一兩分鐘去審視一個新應(yīng)用聂渊,當(dāng)你將應(yīng)用從打開到啟動這段時間壓縮得很短,并且同時在載入過程中呈現(xiàn)一些對用戶有幫助的內(nèi)容四瘫,你就會激發(fā)用戶的興趣并給所有用戶一個驚喜汉嗽。
重要:不要在安裝過程結(jié)束后告訴用戶需要重啟設(shè)備。重啟需要時間并且會讓人覺得你的應(yīng)用看上去不可靠而且很難使用莲组。
如果你的應(yīng)用有內(nèi)存使用問題,或者不重啟就無法流暢運行暖夭,你必須聲明這些問題锹杈。關(guān)于如何開發(fā)一款性能良好的應(yīng)用撵孤,請查閱iOS應(yīng)用編程指南。
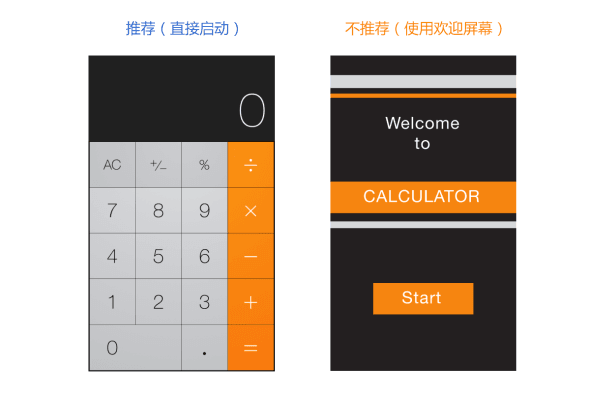
盡可能避免使用閃屏或者其他啟動體驗竭望。用戶能夠在啟動后立即開始使用應(yīng)用是最好不過的邪码。

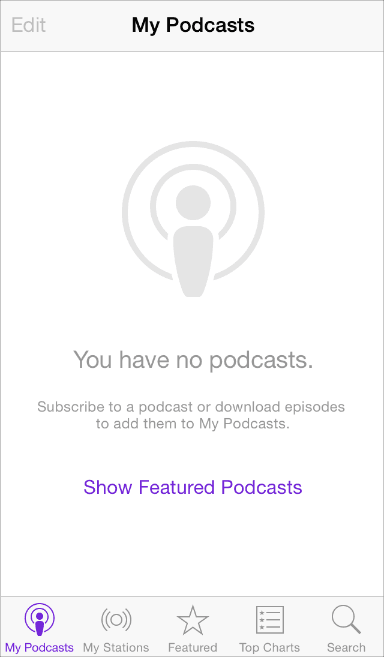
避免讓用戶做過多設(shè)置。而應(yīng)該如此:
聚焦在滿足80%的用戶需求上咬清。這樣主體用戶群就無需設(shè)置各種選項闭专,因為你的應(yīng)用已經(jīng)默認(rèn)處于他們想要的狀態(tài)。如果有些功能有少部分用戶想要旧烧,換句話說影钉,大部分人不需要的話,就別管它了掘剪。
盡可能用其他方式獲取更多(用戶)信息平委。如果你能得到用戶在內(nèi)置應(yīng)用或硬件設(shè)置中提供的信息,直接從系統(tǒng)中獲取它們夺谁,而不需要再次讓用戶輸入廉赔。
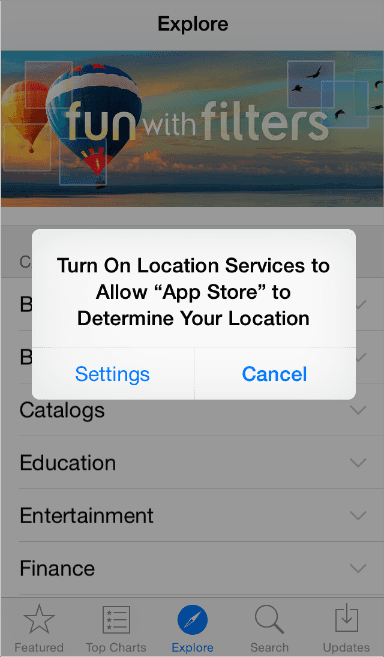
如果你必須獲取設(shè)置信息,在你的應(yīng)用中直接向用戶詢問匾鸥,然后盡快保存這些設(shè)定(譯者注:這段講的是權(quán)限許可蜡塌,如能否訪問照片或者日歷或地理位置信息等等)。這樣用戶就無需強(qiáng)制跳出應(yīng)用進(jìn)入系統(tǒng)設(shè)置頁面了勿负。如果用戶需要更改設(shè)置馏艾,他們可以在任何時候進(jìn)入應(yīng)用的設(shè)置選項進(jìn)行修改。
盡可能讓用戶晚一些再登錄笆环。最理想的狀態(tài)是攒至,用戶在無需登錄的情況下就能盡量多地瀏覽內(nèi)容并使用部分功能。例如躁劣,App Store應(yīng)用會在用戶瀏覽商品并確定進(jìn)行購買時迫吐,才要求用戶進(jìn)行登錄。對于必須登錄才能進(jìn)行后續(xù)瀏覽和操作的應(yīng)用账忘,用戶往往會直接放棄志膀。
如果你的應(yīng)用必須先登錄后使用,那么你應(yīng)該在登錄頁面有一些簡短的文字鳖擒,來描述為什么必須先登錄溉浙,以及這樣做會給用戶帶來什么好處。
謹(jǐn)慎使用新手引導(dǎo)(介紹應(yīng)用的功能和如何進(jìn)行操作)蒋荚。在考慮新手引導(dǎo)之前戳稽,你應(yīng)該完善你的應(yīng)用,盡可能使應(yīng)用的功能直觀和易于尋找。有句話說得好惊奇,好的應(yīng)用不需要新手引導(dǎo)互躬。如果你確實覺得需要新手引導(dǎo),那么請參考如下的建議颂郎,設(shè)計一個簡潔吼渡、有針對性并且不妨礙用戶的新手引導(dǎo)。
只提供開始使用應(yīng)用所必需的信息乓序。好的新手引導(dǎo)應(yīng)該告訴用戶接下來第一步應(yīng)該做什么寺酪,或者簡短地演示大部分用戶感興趣的一些功能。在能夠瀏覽你的應(yīng)用之前替劈,如果用戶遇到太多的信息寄雀,讓用戶記住這些不是當(dāng)前所必須的內(nèi)容,他們很可能會覺得你的應(yīng)用很難用抬纸。如果在某些特定場景下確實需要一些引導(dǎo)咙俩,那么也應(yīng)該在用戶進(jìn)入這個場景之后再進(jìn)行。
使用交互動畫來吸引用戶湿故,并讓用戶通過實際上手來學(xué)習(xí)如何使用阿趁。對于文字內(nèi)容的增加應(yīng)該謹(jǐn)慎,且僅當(dāng)增加文字對于提升體驗有益時才這么做坛猪。不要指望用戶會閱讀大段的文字脖阵。例如,可以使用動畫而不是文字來描述如何執(zhí)行一個簡單的任務(wù)墅茉。在引導(dǎo)用戶了解較為復(fù)雜的任務(wù)時命黔,可以通過一些引導(dǎo)浮層來簡要說明每一個步驟用戶需要做什么。盡可能避免展示應(yīng)用截圖就斤,因為截圖是死的悍募,用戶可能會混淆截圖和應(yīng)用的實際界面。
能夠簡單地取消或者跳過新手引導(dǎo)洋机。有些用戶看完新手引導(dǎo)之后就不想再看坠宴,有些甚至根本就不想看新手引導(dǎo)。請記住用戶的選擇绷旗,不要強(qiáng)迫用戶每次打開你的應(yīng)用都要再做一次選擇喜鼓。
不要太早要求用戶去給你的應(yīng)用評分。過早要求用戶進(jìn)行評分可能會適得其反衔肢。如果你想獲得用戶有價值的反饋和評論庄岖,在邀請用戶評論之前,請給他們一點時間來使用你的應(yīng)用角骤,并對你的應(yīng)用形成印象隅忿。例如,你可以等用戶訪問了一定數(shù)量的頁面或完成了一定數(shù)量的任務(wù)之后,再邀請他們進(jìn)行評價背桐。
一般建議按照屏幕默認(rèn)的定向方式啟動你的應(yīng)用刘陶。盡管如此,如果你的應(yīng)用只有一種屏幕方向牢撼,那么就始終以這個方向啟動,讓用戶在他們自己需要時再改變設(shè)備方向疑苫。例如熏版,一個游戲或者媒體觀看應(yīng)用只在橫屏模式下運行,那么就應(yīng)該以橫屏模式啟動捍掺,即使設(shè)備當(dāng)前處于豎屏模式撼短。這樣的話,如果用戶在豎屏模式下打開應(yīng)用挺勿,他們也知道應(yīng)該把設(shè)備轉(zhuǎn)成橫屏來進(jìn)行使用曲横。

注:最好讓橫屏應(yīng)用支持兩種模式的橫屏,即home鍵處于左右兩側(cè)的狀態(tài)不瓶。如果設(shè)備當(dāng)前已經(jīng)處于橫向狀態(tài)禾嫉,那么就按照當(dāng)前狀態(tài)啟動應(yīng)用,除非你有充分的理由不這么做蚊丐。其他情況時熙参,可以考慮按home鍵處于右側(cè)的方式啟動應(yīng)用。(想要了解更多關(guān)于支持不同設(shè)備方向的內(nèi)容麦备,請參閱Respond to Changes in Device Orientation.)
準(zhǔn)備一張與應(yīng)用首頁看上去一樣的閃屏孽椰。iOS會在啟動應(yīng)用時調(diào)用這張圖,這樣可以讓用戶覺得啟動速度很快凛篙,降低對等待時間的感知度黍匾。具體如何制作閃屏,請查閱Launch Images呛梆。(譯者注:Launch Images章節(jié)處在iOS Human Interface Guidelines的Icon and Image Design部分锐涯,翻譯將在后續(xù)更新中放出,煩請各位耐心等候削彬。)
如果可能全庸,不要讓用戶在初次啟動應(yīng)用時閱讀免責(zé)聲明或者確認(rèn)用戶協(xié)議。你可以直接在App Store展示這些內(nèi)容融痛,使用戶在下載前就有所了解壶笼;雖然這個辦法能最大地減少麻煩,但也不是一直可行雁刷。如果在某些情況下你必須展示這些內(nèi)容覆劈,要確保它們與UI保持統(tǒng)一并在產(chǎn)品功能與用戶體驗之間達(dá)成平衡。
在應(yīng)用重啟后,需要恢復(fù)到用戶退出使用時的狀態(tài)责语,讓他們可以從中斷之處繼續(xù)使用炮障。無需讓用戶記住是如何達(dá)到此種退出狀態(tài)的。
1.4.2 時刻準(zhǔn)備好停止(Always Be Prepared to Stop)
iOS應(yīng)用無需關(guān)閉或退出選項坤候。當(dāng)用戶切換應(yīng)用胁赢,回到主屏幕或者將設(shè)備調(diào)至睡眠模式的時候,其實就是停止了當(dāng)前應(yīng)用的使用白筹。
當(dāng)用戶切換應(yīng)用時智末,iOS的多任務(wù)系統(tǒng)會將其放置到后臺并將新應(yīng)用的UI替換上來。在這種情況下徒河,你必須做到以下幾點:
隨時并盡快保存用戶信息系馆,因為在后臺的應(yīng)用隨時有可能被終止或退出。
當(dāng)應(yīng)用停止的時候保存當(dāng)前狀態(tài)顽照,使用戶可以在回到應(yīng)用時能從中斷之處繼續(xù)使用由蘑。例如,在使用可滾動的數(shù)據(jù)列表時代兵,退出后保存列表所在的位置尼酿。
有些應(yīng)用可能需要一直在后臺運行。例如植影,用戶可能希望能在使用一個應(yīng)用的同時還能一直聽歌谓媒,接著又想用另外一個應(yīng)用來檢查代辦項或者玩游戲。關(guān)于如何正確處理多任務(wù)何乎,請查閱Multitasking句惯。(譯者注:Multitasking章節(jié)處在iOS Human Interface Guidelines的iOS Technologies部分,翻譯將在后續(xù)更新中放出,煩請各位耐心等候。)
不要強(qiáng)制讓應(yīng)用退出懂酱。因為這樣會讓用戶誤以為是crash。如果有問題產(chǎn)生指孤,需要告訴用戶具體狀況以及如何解決。以下有兩個建議贬堵,取決于出現(xiàn)的問題有多嚴(yán)重而酌情使用:
如果應(yīng)用中所有的功能當(dāng)前都不可用恃轩,那么應(yīng)該顯示一些內(nèi)容來解釋當(dāng)前的情形,并建議用戶如何進(jìn)行后續(xù)操作黎做。這部分內(nèi)容給予了用戶以反饋叉跛,使用戶相信你的應(yīng)用現(xiàn)在沒問題。同時這也可以穩(wěn)定用戶情緒蒸殿,讓他們決定是否要采取糾正措施筷厘,繼續(xù)使用應(yīng)用鸣峭,還是切換到另一個應(yīng)用。

如果只有部分功能不可用酥艳,那么只要當(dāng)用戶使用這些功能時顯示提示即可摊溶。不然的話,用戶就應(yīng)該能正常使用應(yīng)用的其他功能充石。如果你決定使用警告框來進(jìn)行提示莫换,請確保只在用戶嘗試使用不可用的功能時再顯示。

1.5 導(dǎo)航(Navigation)
除非導(dǎo)航設(shè)計的不合理骤铃,不然用戶不應(yīng)明顯察覺到應(yīng)用中的導(dǎo)航體驗浓镜。放置導(dǎo)航到一個能夠支撐你的應(yīng)用結(jié)構(gòu)和目的卻又不過分引起用戶注意的狀態(tài)。
廣義來說劲厌,有三種主要類型的導(dǎo)航,每種導(dǎo)航都有其適應(yīng)的應(yīng)用結(jié)構(gòu):
分層听隐。
扁平补鼻。
內(nèi)容或經(jīng)驗驅(qū)動。
在分層應(yīng)用中雅任,用戶在每個層級中都要選擇其中一項风范,直到目的層級。如果要切換到另一個層級沪么,用戶必須回退一些層級硼婿,或者直接回到初始層級進(jìn)行再次選擇。系統(tǒng)的設(shè)置和郵件應(yīng)用在這方面是很好的示范禽车,可以參考他們寇漫。
在扁平應(yīng)用中,用戶可以從一個主要分類直接切換到另一個殉摔,因為所有的主要分類都可以從主屏直接訪問州胳。音樂和App Store是兩個使用扁平結(jié)構(gòu)的好例子。
在內(nèi)容驅(qū)動或經(jīng)驗驅(qū)動信息結(jié)構(gòu)的應(yīng)用中逸月,導(dǎo)航的內(nèi)容也會根據(jù)內(nèi)容或經(jīng)驗來進(jìn)行設(shè)計栓撞。例如,在閱讀一本電子書時碗硬,用戶會一頁接一頁地進(jìn)行閱讀瓤湘,也會在目錄中選擇想要閱讀的頁碼跳轉(zhuǎn)后開始閱讀。同樣的恩尾,在游戲應(yīng)用中弛说,導(dǎo)航的作用也非常重要。
在某些情況下翰意,在一個應(yīng)用中結(jié)合多種導(dǎo)航類型會有很好的效果剃浇。例如巾兆,對于扁平信息結(jié)構(gòu)中某一分類下的內(nèi)容,用分層導(dǎo)航的方式來顯示可能會更好虎囚。
用戶應(yīng)該時刻清楚自己當(dāng)前在應(yīng)用中所處的位置角塑,以及如何前往他們所想到的頁面。
無論導(dǎo)航類型是否適合你的應(yīng)用結(jié)構(gòu)淘讥,最重要的是用戶訪問內(nèi)容的路徑應(yīng)該是合理圃伶、可預(yù)期和易于尋找的。
UIKit定義了一些標(biāo)準(zhǔn)的UI元素蒲列,這些元素即可以構(gòu)建分層或扁平的導(dǎo)航窒朋,也可以實現(xiàn)以內(nèi)容為中心的導(dǎo)航,例如電子書或者媒體觀看類應(yīng)用蝗岖。游戲或者其他經(jīng)驗驅(qū)動的應(yīng)用通常需要一些自定義的元素和行為侥猩。
使用導(dǎo)航欄(Navigation Bar)幫助用戶輕松訪問分層內(nèi)容。導(dǎo)航欄的標(biāo)題可以顯示用戶當(dāng)前所處的層級抵赢,而后退按鈕可以回到上一層級欺劳。查看Navigation Bar了解更多。
使用標(biāo)簽欄(Tab Bar)顯示同類型的內(nèi)容或功能铅鲤。標(biāo)簽欄很適合于扁平信息結(jié)構(gòu)划提,可以讓用戶在分類之間隨意切換,而不用在意當(dāng)前所處的位置邢享。查看Tab Bar了解更多鹏往。
在應(yīng)用中,如果每屏顯示的都是同類項或同類頁骇塘,可以使用頁面控件(Page Control)伊履。頁面控件的優(yōu)點是可以直觀地告訴用戶共有多少個項目或頁面,以及當(dāng)前所處的位置款违。查看Page Control了解更多湾碎。
一般來說,最好能給用戶到達(dá)每一屏的路徑奠货。如果用戶需要介褥,就應(yīng)該考慮使用臨時視圖,例如模態(tài)視圖递惋、動作菜單或警告框柔滔。查看Modal View、Action Sheet和Alert了解更多萍虽。
(譯者注:上文提到的章節(jié)均處在iOS Human Interface Guidelines的第4章睛廊,翻譯將在后續(xù)更新中放出,煩請各位耐心等候杉编。若有需要超全,亦可先參考先前已翻譯的iOS7 UI Elements章節(jié):上咆霜,下。)
UIKit同時還提供了以下相關(guān)控件:
分段控件(Segmented Control)嘶朱。分段控件讓用戶在一屏內(nèi)就可以查看到不同分類的內(nèi)容蛾坯,而不需要切換到其他屏幕。
工具欄(Toolbar)疏遏。盡管工具欄看起來和導(dǎo)航欄或標(biāo)簽欄相似脉课,但是工具欄不具導(dǎo)航作用。相反财异,工具欄為用戶提供了可以控制當(dāng)前屏幕內(nèi)容的控件倘零。
1.6 模態(tài)情境(Modal Contexts)
模態(tài)是一個承載某些連貫操作或內(nèi)容的優(yōu)缺點并存的模式。它可以給用戶提供一種不脫離主任務(wù)的方式去完成一個任務(wù)或者獲得信息戳寸,但是也會臨時性地阻止用戶對應(yīng)用的其他部分進(jìn)行交互操作呈驶。

理想情況下,用戶可以與iOS 應(yīng)用進(jìn)行一種非線性的交互疫鹊,所以袖瞻,盡可能減少應(yīng)用中的模態(tài)體驗是最好的。通常情況订晌,在以下情形下可以考慮使用模態(tài)情境:
?必須引起用戶關(guān)注的時候。
? 一個獨立的任務(wù)需要完成或者很明確需要被放棄蚌吸,為了避免在模棱兩可的狀態(tài)下遺漏用戶信息的時候锈拨。
保持模態(tài)任務(wù)的簡單,簡短和高度聚焦羹唠。你肯定不希望用戶使用模態(tài)視圖時像使用應(yīng)用中的一個mini應(yīng)用一樣奕枢。如果子任務(wù)過于復(fù)雜,用戶會在進(jìn)入模態(tài)情境時忽略主要任務(wù)佩微。在設(shè)計一個涉及視覺層次的模態(tài)任務(wù)時特別要考慮這一點缝彬,因為用戶有可能迷失并且忘記如何回到之前的操作中去。如果一個模態(tài)任務(wù)必須包含不同視圖的子任務(wù)哺眯,確保給用戶一個獨立谷浅、清晰的導(dǎo)航路徑,并避免迂回奶卓。
始終提供明顯一疯、安全的途徑退出模態(tài)任務(wù)。確保用戶在退出模態(tài)視圖時可以預(yù)期操作的結(jié)果夺姑。
一個任務(wù)需要多層級的模態(tài)視圖時墩邀,確保用戶理解點擊完成按鈕的結(jié)果。點擊一個低層級視圖上的完成按鈕是完成這個視圖中任務(wù)的一部分盏浙,還是整個任務(wù)眉睹?因為存在這種困惑的可能性荔茬,所以要盡可能避免在下級視圖中添加完成按鈕。
保證提醒對話框的內(nèi)容都是重要且可操作的竹海。提醒對話框會打斷用戶的體驗并且要點擊才會消失慕蔚,所以要讓用戶感到提醒信息是有用的,打斷是有價值的站削。
尊重用戶關(guān)于接收通知的選擇坊萝。用戶會設(shè)置接收應(yīng)用通知的形式,必須尊重要用戶的喜好設(shè)置许起,否則可能觸怒用戶十偶,導(dǎo)致其關(guān)閉所有的推送通知。
1.7 交互性和反饋(Interactivity and Feedback)
1.7.1 用戶知道標(biāo)準(zhǔn)手勢(Users Know the Standard Gestures)
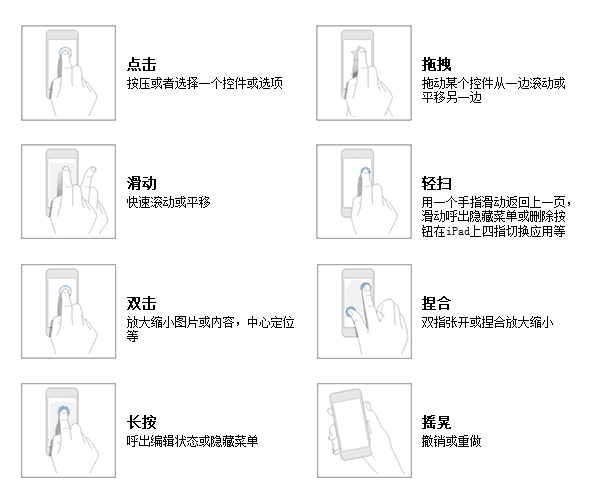
用戶使用點擊园细、拖拽惦积、捏合等手勢與iOS設(shè)備進(jìn)行交互。使用手勢拉近了用戶和設(shè)備之間的距離猛频,并且增強(qiáng)了直接操縱感狮崩。用戶通常期待手勢在不同應(yīng)用之間都是通用的。

除了用戶熟悉的標(biāo)準(zhǔn)手勢鹿寻,iOS還定義了一些系統(tǒng)范圍內(nèi)的操作睦柴,例如呼出控制中心或消息中心。在任意應(yīng)用下都可以使用這些操作毡熏。
不要給標(biāo)準(zhǔn)手勢賦予不同的行為坦敌。除非你的應(yīng)用是游戲,否則重新定義標(biāo)準(zhǔn)手勢會使用戶迷惑痢法,且增加使用難度狱窘。
不要創(chuàng)建和標(biāo)準(zhǔn)手勢功能相似的手勢操作。用戶已經(jīng)習(xí)慣了標(biāo)準(zhǔn)手勢的行為财搁,沒有必要讓用戶學(xué)習(xí)達(dá)到同樣效果的不同操作蘸炸。
可以用復(fù)雜手勢作為完成某任務(wù)的快捷方式,但不能是唯一觸達(dá)方式尖奔。最好給用戶提供一些簡單搭儒、直接的方式完成某操作,即使這種方法需要額外的動作提茁。簡單的手勢能讓用戶集中于當(dāng)前的體驗和內(nèi)容仗嗦,而不是交互操作本身。
除非是游戲甘凭,否則避免定義新的手勢稀拐。在游戲或其他沉浸式的應(yīng)用中,操作手勢也是有趣體驗的一部分丹弱。但是在普通應(yīng)用中德撬,幫助用戶達(dá)成目標(biāo)要比操作本身重要的多铲咨,所以最好使用標(biāo)準(zhǔn)手勢,盡量避免讓用戶去發(fā)掘和記憶新的操作蜓洪。
在特定的環(huán)境中纤勒,可以考慮使用多指操作。雖然復(fù)雜的操作并不一定適用于所有應(yīng)用隆檀,但對用戶會花大量時間使用的應(yīng)用來說可以豐富體驗摇天,例如游戲或創(chuàng)建內(nèi)容環(huán)境。但因為非標(biāo)準(zhǔn)手勢可發(fā)現(xiàn)性差恐仑,要盡量少用泉坐,并且不要讓這類手勢成為完成任務(wù)的唯一方式。
1.7.2 可交互元素吸引用戶點擊(Interactive Elements Invite Touch)
為了暗示交互性裳仆,設(shè)計時會使用很多線索腕让,包括顏色、位置歧斟、上下文纯丸、表意明確的圖標(biāo)和標(biāo)簽等。并不需要過于修飾元素來向用戶展示可交互性静袖。
一個關(guān)鍵的顏色可以給用戶提供很強(qiáng)的視覺指引觉鼻,尤其是沒有冗余的其它顏色時。為了有對比队橙,使用藍(lán)色標(biāo)記可交互的元素坠陈,并且使用統(tǒng)一的、易識別的視覺風(fēng)格喘帚。

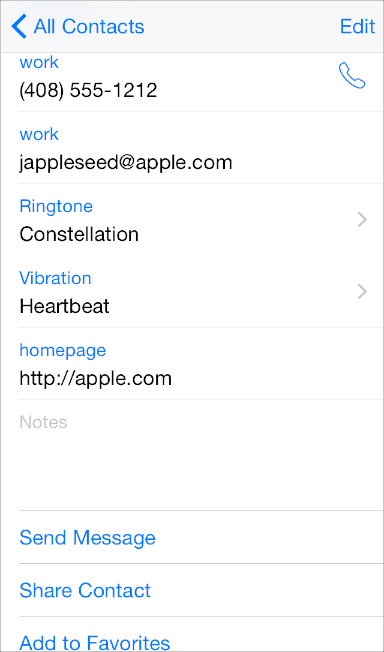
返回按鈕使用多個線索指明其可交互性并傳達(dá)其功能:它出現(xiàn)在導(dǎo)航中畅姊,顯示了一個指向后方的圖標(biāo)咒钟,使用了關(guān)鍵色吹由,顯示了上一級頁面的標(biāo)題。

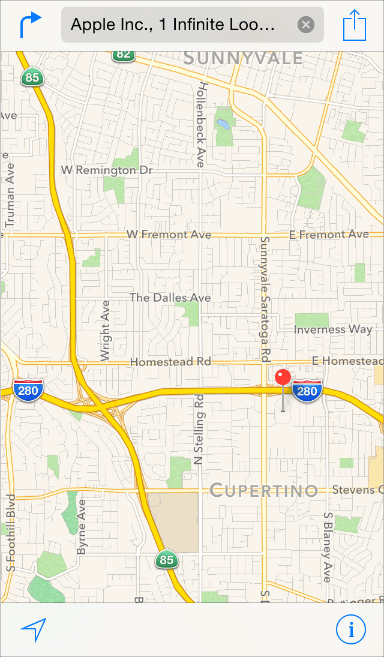
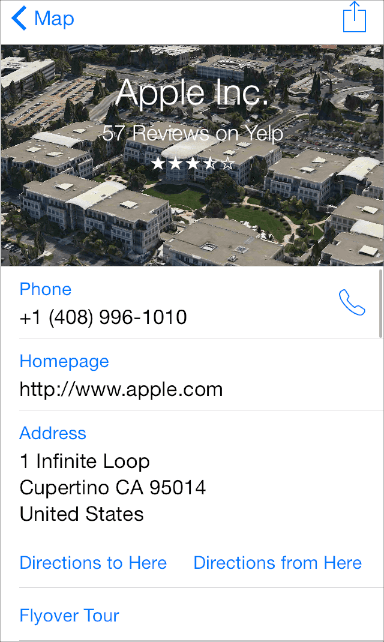
一個圖標(biāo)或者標(biāo)題提供了清晰的名稱指引用戶點擊它朱嘴。例如倾鲫,地圖中的標(biāo)題“立交橋路線”,“定位到這里”萍嬉,清晰地說明了用戶可做的操作乌昔。結(jié)合關(guān)鍵色,就可以省去按鈕邊界或其他多余的修飾壤追。

在內(nèi)容區(qū)域磕道,有必要給按鈕添加邊界或背景。操作條中的按鈕行冰、動作表單和提醒對話框可以不需要邊界溺蕉,因為用戶知道在這種區(qū)域中大多數(shù)選項是可交互的伶丐。但是在內(nèi)容區(qū)域,按鈕有必要使用邊界或背景將按鈕從其他內(nèi)容中區(qū)分出來疯特。例如哗魂,系統(tǒng)自帶的音樂、時鐘漓雅、照片和App Store應(yīng)用會在一些特別的場景中使用這種按鈕录别。
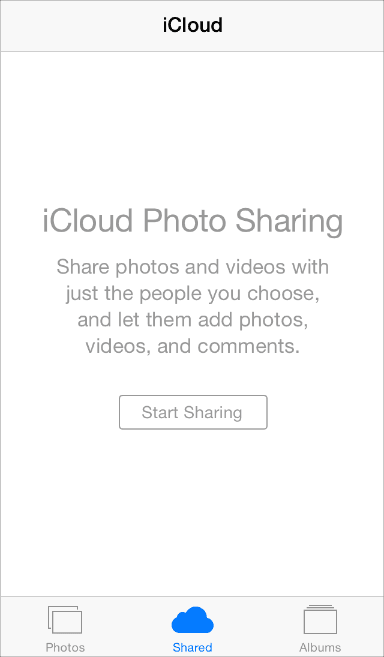
照片應(yīng)用中給分享按鈕增加了邊框,與其他解釋性文本進(jìn)行了區(qū)分邻吞。

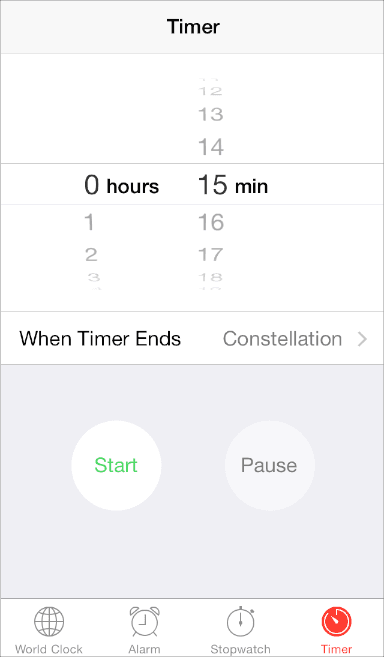
時鐘應(yīng)用在秒表和計時頁面中給按鈕增加背景來強(qiáng)調(diào)開始和暫停按鈕组题,并且使按鈕在周圍的內(nèi)容中更容易點擊。

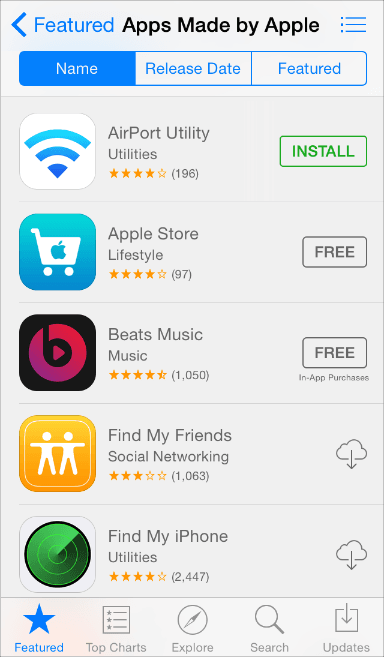
App Store應(yīng)用中使用有邊界的按鈕吃衅,將按鈕和整個內(nèi)容條區(qū)分開來往踢,點擊整條內(nèi)容查看詳細(xì)信息,點擊按鈕進(jìn)行下載安裝徘层。

1.7.3 反饋有助于理解(Feedback Aids Understanding)
反饋會幫助用戶了解應(yīng)用當(dāng)前在做什么峻呕,發(fā)現(xiàn)接下來可以做什么以及理解動作產(chǎn)生的結(jié)果。UIKit提供了很多反饋趣效。
盡可能將狀態(tài)或其他的反饋信息整合到UI中瘦癌。用戶不進(jìn)行操作或不跳出當(dāng)前內(nèi)容就能獲得需要的信息是最好的。例如跷敬,郵箱應(yīng)用將當(dāng)前郵箱的狀態(tài)顯示工具條上讯私,這樣就不會影響當(dāng)前內(nèi)容。

避免顯示不必要的警告框西傀。警告框是一種很強(qiáng)的反饋機(jī)制斤寇,只有在傳遞非常重要也是理論上可行的信息時才需要使用它。如果用戶秤倒樱看到很多不是重要信息的警告框娘锁,他們很快就會忽略所有對話框提醒。
1.7.4 輸入信息的方式要簡單(Inputting Information Should Be Easy)
不管用戶是點擊控件還是使用鍵盤饺鹃,輸入信息都會花費時間和精力莫秆。如果發(fā)揮有用的效用前就讓用戶輸入大量信息會減弱用戶繼續(xù)使用的欲望。
讓用戶更容易地進(jìn)行選擇悔详。例如镊屎,使用選擇器或者表格代替純文本,避免要求用戶打字來提高選擇效率茄螃,降低選擇成本缝驳。

適宜地從iOS中獲取信息。設(shè)備上存儲了大量的用戶信息∮糜可以的話萎庭,不要讓用戶提供你可以輕易找到的信息,例如聯(lián)系人或日歷信息齿拂。
提供有用的反饋來平衡用戶的輸入驳规。付出和回報的概念可以幫助用戶感到進(jìn)程在被推進(jìn)。
1.8 動畫(Animation)
iOS的用戶界面中遍布著細(xì)微署海、精美的動畫吗购,它們使得應(yīng)用的體驗更具吸引力、更具動態(tài)性砸狞。適當(dāng)?shù)膭赢嬁梢裕?/p>
傳達(dá)狀態(tài)和提供反饋
增強(qiáng)直接操作的感覺
幫助人們可視化他們的操作結(jié)果
謹(jǐn)慎地增加動畫捻勉,特別是在那些無法提供沉浸性體驗的應(yīng)用中。看起來過多的無理由的動畫會阻礙應(yīng)用的流暢性刀森,降低性能踱启,還會分散用戶在任務(wù)中的注意力。尤其要說的是研底,要有目的和限制性地使用運動效果和UI組件中的動態(tài)行為埠偿,并確保對結(jié)果進(jìn)行測試。一旦被合理的使用榜晦,這些效果能提高用戶的理解度和愉悅度冠蒋;過度使用他們則會使應(yīng)用看起來很迷惑,很難控制乾胶。
在合適的時候抖剿,使自定義的動畫與內(nèi)置動畫保持統(tǒng)一。人們習(xí)慣于謹(jǐn)慎添加動畫识窿,尤其是在那些不能提供沉浸式用戶體驗的應(yīng)用中斩郎。如果應(yīng)用主要關(guān)注一些嚴(yán)肅的任務(wù)或者生產(chǎn)性任務(wù),那么動畫就顯得多余了喻频,還會無端打亂應(yīng)用的使用流程缩宜,降低應(yīng)用的性能,讓用戶從當(dāng)前的任務(wù)中分心半抱。
開發(fā)者的自定義動畫應(yīng)該切合內(nèi)置iOS應(yīng)用的動畫脓恕。用戶習(xí)慣于內(nèi)置iOS 應(yīng)用使用的精細(xì)動畫膜宋。事實上窿侈,用戶趨向于把視圖之間的平滑轉(zhuǎn)換,對設(shè)備方向改變的流暢響應(yīng)和基于物理力學(xué)的滾動效果看作是iOS體驗的一部分秋茫。除非你的應(yīng)用能夠給用戶沉浸式的體驗–比如游戲–自定義動畫應(yīng)該可以與內(nèi)置應(yīng)用的動畫相媲美史简。
使用風(fēng)格類型一致的動畫。在應(yīng)用中使用風(fēng)格類型一致的動畫非常重要,可以讓用戶構(gòu)建基于使用應(yīng)用獲得的用戶體驗圆兵。
大多數(shù)情況下跺讯,恰當(dāng)一點的做法是讓自定義動畫更具現(xiàn)實性。用戶樂意于接受自由的藝術(shù)創(chuàng)作殉农,但當(dāng)你的動畫違背物理定律和自然法則的時候刀脏,他們會感覺到非常迷惑。
1.9 品牌推廣(Branding)
品牌推廣并不僅僅是在應(yīng)用中展示品牌的顏色和logo超凳。理想狀態(tài)下愈污,你開發(fā)的某個特定品牌的應(yīng)用應(yīng)該通過創(chuàng)建獨特的外觀和感覺來為用戶提供難忘的體驗。
在iOS系統(tǒng)之下可以很容易地使用自定義的圖標(biāo)轮傍、顏色和字體來創(chuàng)建區(qū)別于其他應(yīng)用的UI暂雹。當(dāng)你進(jìn)行這些元素的設(shè)計時,牢記以下兩點:
每個自定義的元素本身都需要具備良好的觀感和功能性创夜,但它也應(yīng)該與應(yīng)用中其他元素保持一致杭跪,無論應(yīng)用中其他元素是自定義的還是標(biāo)準(zhǔn)的。
為了在iOS中感覺舒適驰吓,你的應(yīng)用雖然不必看起來跟內(nèi)置的一樣涧尿,但是需要對它的遵從、清晰度和深度(如欲了解更多檬贰,參見1.1 為iOS而設(shè)計(Design for iOS))進(jìn)行整合现斋。花些時間弄清楚在你的應(yīng)用中遵從偎蘸、清晰和深度所代表的意味庄蹋,并把它們在你的自定義元素中表達(dá)出來。
當(dāng)你需要讓用戶意識到你的品牌時迷雪,你應(yīng)該遵循以下幾點:
以精致優(yōu)雅不唐突的方式植入品牌的顏色和圖片限书。用戶使用你的應(yīng)用來完成事務(wù)或者進(jìn)行娛樂,他們不希望被強(qiáng)迫著去觀看廣告章咧。為了獲得最好的用戶體驗倦西,你可以通過字體、顏色和圖像的設(shè)計來潛移默化地地提醒用戶你的品牌身份赁严。
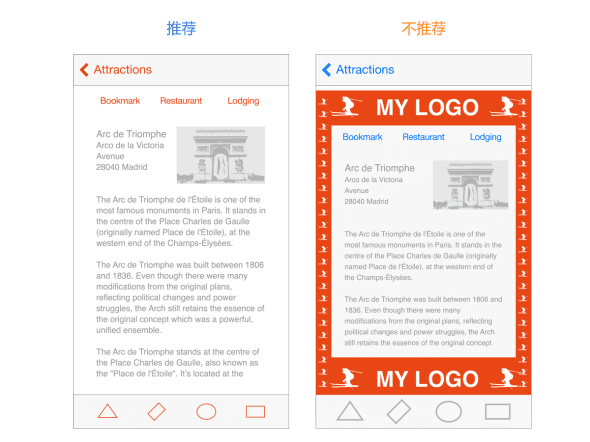
避免遠(yuǎn)離用戶關(guān)心的內(nèi)容扰柠。比如,在屏幕頂部展示一個二級欄目疼约,僅用來展示品牌資產(chǎn)卤档,這意味著內(nèi)容沒有足夠的空間,可以考慮以其他低侵入性的方法無處不在地展示品牌程剥,比如巧妙地定制屏幕的背景劝枣。

抵抗住誘惑,不要把你的logo貫穿整個應(yīng)用。移動設(shè)備的屏幕多數(shù)相當(dāng)小舔腾,logo的每一次出現(xiàn)都會占據(jù)空間而將用戶與他們想看的內(nèi)容隔離開溪胶。而且,在應(yīng)用中顯示logo并不能像在網(wǎng)頁中顯示logo那樣達(dá)到相同的目的:對于用戶來說通常會很容易在不知道網(wǎng)頁所屬的情況下訪問一個網(wǎng)頁稳诚,但卻極少有用戶會在完全不看一個iOS系統(tǒng)中的應(yīng)用圖標(biāo)的情況下就打開它哗脖。
1.10 顏色與字體(Color and Typography)
1.10.1 色彩有助于增進(jìn)溝通(Color Enhances Communication)
在iOS系統(tǒng)中,顏色會用于表征交互扳还,傳遞活性以及提供視覺連續(xù)性懒熙。內(nèi)置的應(yīng)用程序選擇使用那些看起來更具個性的、純粹普办、干凈的顏色工扎,并輔以或亮或暗的背景組合。

如果你要創(chuàng)建多樣的自定義顏色衔蹲,要確保它們能夠和諧共存肢娘。例如,如果你的應(yīng)用的基本風(fēng)格是柔和的色調(diào)舆驶,你就應(yīng)該創(chuàng)建一個協(xié)調(diào)的柔和色調(diào)的色板用于整個應(yīng)用橱健。
注意在不同情境下的顏色對比。例如沙廉,如果在導(dǎo)航欄的背景與欄按鈕標(biāo)題之間沒有足夠的對比拘荡,按鈕就會很難被用戶看到。 依據(jù)經(jīng)驗的法則來說撬陵,需要區(qū)分的顏色必須至少存在50%的亮度差異珊皿。(我們)需要將設(shè)備置于不同的光照環(huán)境之中(包括晴朗的室外)來測試設(shè)備上的觀感效果。
提示:一種發(fā)現(xiàn)需要更高對比度的區(qū)域的方法是降低UI的飽和度并在灰度模式下查看它巨税。如果在灰度版本中你很難區(qū)分可交互與非可交互元素或背景等蟋定,你有可能需要增加這些元素之間的對比度。
當(dāng)你使用自定義的欄顏色時草添,著重考慮半透明的欄和應(yīng)用內(nèi)容驶兜。當(dāng)你需要創(chuàng)建能匹配特別顏色的欄顏色時(比如一個已有品牌中的顏色),可能在你獲得你想要的結(jié)果之前远寸,你需要用各種顏色進(jìn)行實驗抄淑。欄的顯示將會同時受到iOS系統(tǒng)所提供的半透明欄與藏在欄后面的應(yīng)用內(nèi)容的呈現(xiàn)所影響。
API注釋:使用淺色(TintColor)的屬性值給予欄按鈕顏色驰后,使用欄淺色(BarTintColor)的屬性值為欄本身賦色成箫。欲了解更多關(guān)于欄屬性的內(nèi)容谬俄,可參見UINavigationBar Class Reference,上炎,UITabBar Class Reference,UIToolbar Class Reference和UISearchBar Class Reference击敌。(譯者注:相關(guān)章節(jié)翻譯將在后續(xù)更新中放出,煩請各位耐心等候内列。)
注意顏色的盲區(qū)寄啼。多數(shù)色盲的人很難區(qū)分紅色與綠色。需要對你的應(yīng)用進(jìn)行測試以確保在其中你沒有將紅色與綠色作為區(qū)分兩個不同狀態(tài)或值的唯一方式钠乏,一些圖像編輯軟件或工具能夠有效的幫你驗證顏色的盲區(qū)栖秕。通常意義來說,使用多種方式來表征原色的交互性是非常好的(需要了解更多關(guān)于在iOS系統(tǒng)中表征交互性的信息晓避,詳見Interactive Elements Invite Touch)簇捍。
考慮選擇一種基準(zhǔn)色顏色來表征交互性與狀態(tài)。在內(nèi)置的應(yīng)用中基準(zhǔn)色有比如備忘錄中的黃色與日歷中的紅色等俏拱。如果你定義一種用于表征交互和狀態(tài)的基準(zhǔn)色暑塑,要確保你的應(yīng)用中的其他顏色不會與它發(fā)生沖突。
色彩可以向用戶傳達(dá)信息锅必,但不一定會以你希望的方式事格。每個人眼中的色彩是不一樣的,不同的文化為色彩賦予的意義也是不相同的搞隐【杂蓿花時間來研究如何使用色彩才可能會被其他國家或者文化接受。你要盡可能確定應(yīng)用中運用的色彩向用戶傳達(dá)了恰當(dāng)?shù)男畔ⅰ?/p>
大多數(shù)情況下劣纲,不能讓顏色喧賓奪主逢捺,讓用戶分心。除非色彩是應(yīng)用的目的和本質(zhì)所在癞季,通常情況下色彩應(yīng)該用來從細(xì)微細(xì)節(jié)之處提升用戶體驗劫瞳。
1.10.2 文字應(yīng)該清晰易讀(Text Should Always Be Legible)
文字首先必須是清晰可辨的。如果用戶不能看清楚應(yīng)用中的字詞绷柒,那么文字再好看也是沒是無意義的柠新。當(dāng)你在你的應(yīng)用中采用Dynamic Type時,你可以實現(xiàn):
能自動調(diào)整文字的粗細(xì)辉巡,字母間距以及行高恨憎。
為語義上有區(qū)別的文本模塊指定不同的文本樣式,比如正文郊楣、腳注或者標(biāo)題憔恳。
文本可以根據(jù)用戶在動態(tài)文字和可訪問性設(shè)置中指定字體大小的變化作出適當(dāng)?shù)捻憫?yīng)。
注:如果你是用自定義字體净蚤,你仍然可以依據(jù)系統(tǒng)的字號設(shè)置來規(guī)劃字體范圍钥组。當(dāng)用戶改變設(shè)置時,你的應(yīng)用也必須響應(yīng)式的配合今瀑。
就你而言程梦,要采用Dynamic Type需要一些工作点把。為了學(xué)習(xí)如何使用文字樣式并確保當(dāng)用戶改變文字型號設(shè)置時你的應(yīng)用能夠獲取通知,可以參考Text StylesinText Programming Guide for iOS屿附。(譯者注:相關(guān)章節(jié)翻譯將在后續(xù)更新中放出郎逃,煩請各位耐心等候。)
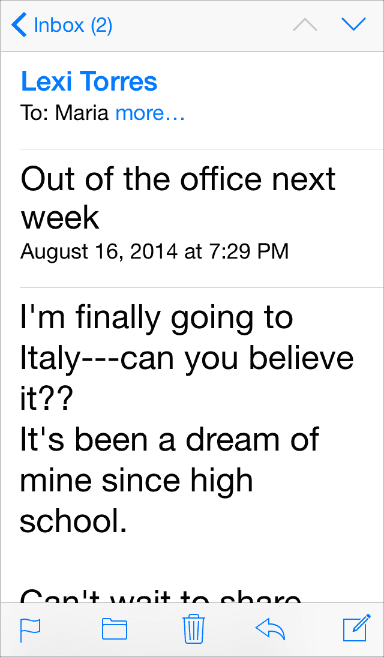
文本尺寸的響應(yīng)式變化需要優(yōu)先考慮內(nèi)容挺份。并不是所有的內(nèi)容對于用戶都是同等重要的褒翰。當(dāng)用戶選擇更大的文本尺寸時,他們是想要使他們關(guān)注的內(nèi)容更容易閱讀匀泊;他們并不總是想要屏幕上的每個單詞都更大优训。
例如,當(dāng)用戶選擇具備更大易用性的文本尺寸時各聘,郵件將會以更大的尺寸顯示郵件的主題和內(nèi)容揣非,而對于那些沒那么重要的信息——如時間和收件人——則采用較小的尺寸。

在適當(dāng)?shù)那闆r下躲因,當(dāng)用戶選擇一個不同的文本尺寸時要調(diào)整頁面布局妆兑。例如,當(dāng)用戶選擇小的文本尺寸時毛仪,你可能想將內(nèi)容由一列的布局方式改為兩列搁嗓。如果你決定根據(jù)不同的文本尺寸調(diào)整布局,你可以選擇針對尺寸的子集來實現(xiàn)——如包含小箱靴,中和大尺寸——而不是對于每個可能的尺寸都進(jìn)行布局的調(diào)整腺逛。
確保一個自定義字體在不同尺寸下的所有類型都具備可讀性。實現(xiàn)這一效果的方法之一是效仿在不同的文本尺寸下iOS系統(tǒng)呈現(xiàn)字體樣式的一些方法衡怀。例如:
文本永遠(yuǎn)都不應(yīng)該小于11點(points)棍矛,即使是用戶選擇極小的文本尺寸。相較而言抛杨,內(nèi)容樣式使用17點的字號作為大尺寸的默認(rèn)文本尺寸設(shè)置够委。
通常來說,字號與行距值在每一檔的文本尺寸設(shè)置中差別為1點怖现。唯一例外的是兩種標(biāo)題的樣式茁帽,它們被應(yīng)用在極小、小和中尺寸的設(shè)置中屈嗤,使用了相同的字號潘拨、行距和字距。
在最小的三種文本尺寸中饶号,字間距相對較大铁追;而在最大的三中文本尺寸中,字間距相對緊湊茫船。
標(biāo)題和內(nèi)容的樣式使用相同的字體尺寸琅束,同時扭屁,為了區(qū)分標(biāo)題與內(nèi)容樣式,標(biāo)題樣式使用更重的值涩禀。
導(dǎo)航控制欄的文本使用相同的字號料滥,而內(nèi)容文本的樣式則使用大尺寸的設(shè)置(值為17點)。
文本總是使用常規(guī)或者中重埋泵,一般不適用輕或者加粗幔欧。
通常情況下罪治,應(yīng)用中整體應(yīng)該使用單一字體丽声。多種字體的混雜會使你的應(yīng)用看上去支離破碎和草率。相反觉义,使用一種字體和少數(shù)樣式雁社。根據(jù)語義用途,使用UIFont類的API來定義不同文本區(qū)域的樣式晒骇,比如正文或者標(biāo)題霉撵。

1.11 圖標(biāo)和圖形(Icons and Graphics)
1.11.1 應(yīng)用圖標(biāo)(The App Icon)
每個應(yīng)用都需要一個漂亮的圖標(biāo)。用戶常常會在看到應(yīng)用圖標(biāo)的時候便建立起對應(yīng)用的第一印象洪囤,并以此評判應(yīng)用的品質(zhì)徒坡、作用以及可靠性。

以下幾點是你在設(shè)計應(yīng)用圖標(biāo)時應(yīng)當(dāng)記住的瘤缩。當(dāng)你確定要開始設(shè)計時喇完,請參考App Icon來獲取更詳細(xì)的設(shè)計規(guī)格與指導(dǎo)。(譯者注:App Icon章節(jié)處在iOS Human Interface Guidelines的Icon and Image Design部分剥啤,翻譯將在后續(xù)更新中放出锦溪,煩請各位耐心等候。)
應(yīng)用圖標(biāo)是整個應(yīng)用品牌的重要組成部分府怯。將圖標(biāo)設(shè)計當(dāng)成一個講述應(yīng)用背后的故事刻诊,以及與用戶建立情感連接的機(jī)會。
最好的應(yīng)用圖標(biāo)是獨特的牺丙,整潔的则涯,打動人心的,讓人印象深刻的冲簿。
一個好的應(yīng)用圖標(biāo)應(yīng)該在不同的背景以及不同的規(guī)格下都同樣美觀是整。為了豐富大尺寸圖標(biāo)的質(zhì)感而添加的細(xì)節(jié)有可能讓圖標(biāo)在小尺寸時變得不清晰。
1.11.2 欄圖標(biāo)(Bar Icons)
iOS提供了一系列小的icon民假,用以代表各種常見任務(wù)與操作浮入,它們常用在標(biāo)簽欄(Tab Bar)、工具欄(Toolbars)與導(dǎo)航欄(Navigation Bar)中羊异。用戶通常都已經(jīng)了解這些內(nèi)置圖標(biāo)的含義了事秀,因此可以盡可能的多使用它們彤断。

如果需要自定義動作或者內(nèi)容,你也可以設(shè)計自定義圖標(biāo)易迹。設(shè)計這些小的線性圖標(biāo)與設(shè)計應(yīng)用圖標(biāo)有很大的區(qū)別宰衙,請參考Bar Button Icons來了解更多內(nèi)容。(譯者注:Bar Button Icons章節(jié)處在iOS Human Interface Guidelines的Icon and Image Design部分睹欲,翻譯將在后續(xù)更新中放出供炼,煩請各位耐心等候)
請注意,你有時候也可以用文字來代替工具欄和導(dǎo)航欄的圖標(biāo)窘疮。 就像iOS的日歷里面袋哼,工具欄上便是使用“今天”、“日歷”和“收件箱”來代替圖標(biāo)進(jìn)行表意的闸衫。

想要決定在工具欄和導(dǎo)航欄中到底是用圖標(biāo)還是文字涛贯,可以優(yōu)先考慮一屏中最多會同時出現(xiàn)多少個圖標(biāo)。如果數(shù)量過多蔚出,可能會讓整個應(yīng)用看起來難以理解弟翘。使用圖標(biāo)還是文字還取決于屏幕方向是橫向還是縱向,因為水平視圖下通常會擁有更多的空間骄酗,可以承載更多的文字稀余。
1.11.3 圖形(Graphics)
iOS應(yīng)用大多數(shù)圖形豐富。無論是你需要展示用戶的照片趋翻,還是需要創(chuàng)建自定義圖片睛琳,以下這些需求都應(yīng)該遵守:
支持Retina顯示屏。確保你應(yīng)用中的所有圖片資源都提供了高分辨率規(guī)格嘿歌。尤其需要注意的是掸掏,iPhone 6 Plus需要提供@3x規(guī)格的圖片,而所有其他的高分辨率iOS設(shè)備都需要提供@2x規(guī)格的圖片宙帝。
顯示照片或圖片時請使用原始尺寸丧凤,并不要將它拉伸到大于100%。你不會希望在你的應(yīng)用中看到拉伸和變形的圖片步脓≡复可以讓用戶自己來選擇他們是否想要縮放圖片。
不要使用帶有蘋果符號與版權(quán)的圖片靴患。這些符號都擁有版權(quán)仍侥,并且產(chǎn)品的設(shè)計可能會經(jīng)常改變。
1.12 術(shù)語和措辭(Terminology and Wording)
你在應(yīng)用中呈現(xiàn)的每一個字都是與用戶進(jìn)行對話的一部分鸳君。把握這樣的對話機(jī)會农渊,為你的用戶提供清晰的表意與愉悅的體驗。

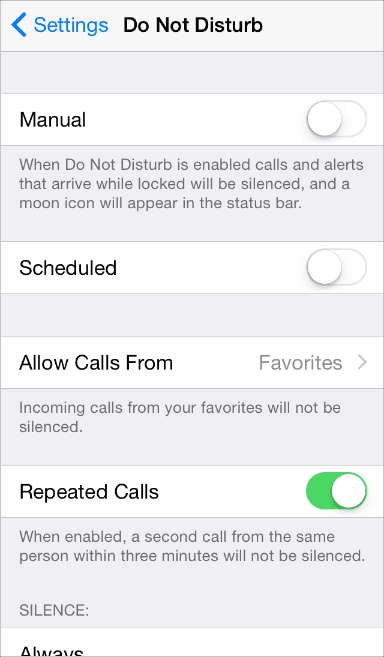
設(shè)置是面向全體用戶的一個基礎(chǔ)應(yīng)用或颊,它使用了簡明扼要的語言來描述了用戶可以進(jìn)行的操作砸紊。舉個例子传于,設(shè)置→勿擾模式(Do Not Disturb)就沒有使用難以理解的復(fù)雜術(shù)語,而是用了簡單的語言醉顽,給用戶描述了里頭的一系列操作沼溜。
保證你使用的術(shù)語是用戶能理解的。根據(jù)你對用戶群的理解來決定在應(yīng)用中使用什么樣的詞匯游添。舉個例子系草,在一款針對小白用戶的應(yīng)用中使用技術(shù)術(shù)語是不合適的,但對于針對高端用戶的應(yīng)用來說唆涝,使用技術(shù)術(shù)語是很自然的事情找都。
使用非正式的友好語氣,但不需要太過低三下四石抡。避免太正式太僵化檐嚣,或者太過嘻嘻哈哈助泽,傲慢無禮啰扛。請記住,用戶可能會反復(fù)閱讀這些文本嗡贺,因此有些起初看上去很俏皮的語句隐解,多看幾次之后可能會顯得幼稚和煩人。
像新聞編輯一般遣詞造句诫睬,避免不必要的冗余語句煞茫。當(dāng)你的文案足夠簡明扼要,用戶就可以很輕松地閱讀和理解它摄凡。確定最重要的信息续徽,精煉它并且突出它,讓用戶不需要讀一大段文字才能了解他們在找什么亲澡,以及下一步要做什么钦扭。
給控件加上短標(biāo)簽或者容易理解的圖標(biāo)。讓用戶只掃一眼就能知道這個控件是干什么的床绪。
描述時間時要注意準(zhǔn)確性客情。今天和明天這些詞匯確實顯得比較友好,但有時候會讓用戶費解癞己,因為你可能沒有辦法確定用戶當(dāng)前的時區(qū)和時間膀斋。舉個例子,假如有一項活動會在半夜12點前開始痹雅,對于在同一個時區(qū)的用戶而言仰担,這個活動是在今天開始的,但對于那些在早一點的時區(qū)里的用戶而言绩社,這個活動在昨天就已經(jīng)開始了摔蓝。
為你的應(yīng)用寫一則漂亮的App Store描述技掏,最大程度地把握住這個與潛在用戶溝通的絕佳機(jī)會。除了準(zhǔn)確描述你的應(yīng)用项鬼、強(qiáng)調(diào)應(yīng)用的品質(zhì)與亮點以外哑梳,你還需要:
修正所有的拼寫、語法與標(biāo)點符號錯誤绘盟。這些小錯誤也許不會影響用戶正常使用鸠真,但是可能會讓他們對應(yīng)用的整體品質(zhì)產(chǎn)生負(fù)面印象。
盡量少用全大寫的詞匯龄毡。雖然大寫單詞有時候可以吸引注意力吠卷,但是全大寫的段落不適合閱讀,而且會產(chǎn)生一種朝用戶扯著嗓子吼的感覺沦零。
可以描述bug修復(fù)情況祭隔。如果你的應(yīng)用新版包含用戶一直期待的bug修復(fù),那在你的軟件描述中提到這一點就是個很好的做法路操。
1.13 與iOS的整合(Integrating with iOS)
與iOS整合疾渴,指的是在當(dāng)前平臺上給用戶提供一種舒適的、賓至如歸般的體驗屯仗,當(dāng)然這并不意味著我們要把每一個應(yīng)用做的和內(nèi)置應(yīng)用一模一樣搞坝。
最好的與iOS整合的方式便是深刻地了解iOS的主題與核心——這一部分在上文1.1 為iOS而設(shè)計(Designing for iOS)部分中已有詳細(xì)描述,并尋求出如何在你的應(yīng)用中融合與表達(dá)這種主題魁袜。當(dāng)你這么做的時候桩撮,遵循本章中的指引可以幫助你為你的用戶提供他們想要的體驗。
1.13.1 正確使用標(biāo)準(zhǔn)UI元素(Use Standard UI Elements Correctly)
盡可能使用UIKit提供的標(biāo)準(zhǔn)UI元素峰弹。多使用標(biāo)準(zhǔn)元素而非自定義元素店量,你與你的用戶都將受益:
標(biāo)準(zhǔn)UI元素會根據(jù)iOS官方的更新而自動更新——而自定義元素不會。
標(biāo)準(zhǔn)UI元素對于你自定義外觀和行為來說擁有優(yōu)秀的擴(kuò)展性鞠呈。舉個例子融师,iOS中所有的視圖(Views)都是可自定義顏色的,它讓應(yīng)用配色變得很簡單粟按。想要了解更多如何給UI元素定義顏色诬滩,可以參考iOS 7 UI Transition Guide中Using Tint Color的相關(guān)章節(jié)。
用戶更熟悉和習(xí)慣標(biāo)準(zhǔn)的元素灭将,因為這對于他們來說沒有學(xué)習(xí)成本疼鸟,他們可以立刻明白這些元素的用途。
想要充分地利用標(biāo)準(zhǔn)UI元素的優(yōu)點庙曙,有一些關(guān)鍵點需要特別注意:
嚴(yán)格遵循每個UI元素的設(shè)計規(guī)范空镜。當(dāng)你應(yīng)用中的UI元素的外觀與功能都是用戶所熟悉的,他們可以很容易地根據(jù)先前的經(jīng)驗來使用他們,進(jìn)而更好地使用你的應(yīng)用吴攒。你可以從這些章節(jié)中找到各種UI元素的設(shè)計規(guī)范:Bars,Content Views,Controls,Temporary Views.
(譯者注:上文提到的章節(jié)均處在iOS Human Interface Guidelines的第4章张抄,翻譯將在后續(xù)更新中放出,煩請各位耐心等候洼怔。若有需要署惯,亦可先參考先前已翻譯的iOS7 UI Elements章節(jié):上,下镣隶。)
不要混用不同版本的iOS里的UI元素极谊。你一定不希望讓用戶覺得你的UI元素來自于與當(dāng)前設(shè)備版本不同的iOS系統(tǒng)。
大體來說安岂,請避免創(chuàng)造自定義UI元素來表現(xiàn)標(biāo)準(zhǔn)交互行為轻猖。先問問你自己為什么一定要創(chuàng)建一個與標(biāo)準(zhǔn)UI元素行為完全相同的自定義元素。如果你只是想改變標(biāo)準(zhǔn)UI元素的外觀域那,可以考慮使用UIKit外觀定制API(UIKit appearance customization APIs)咙边,或者給元素填充別的顏色。如果你需要定義一個與標(biāo)準(zhǔn)控件稍有不同的行為次员,請確保你在改變了這個UI元素的屬性和行為之后败许,這個元素仍然能完成你所希望的操作。
不要用系統(tǒng)自帶的按鈕和圖標(biāo)表達(dá)其他含義翠肘。iOS提供了多種可用的按鈕和圖標(biāo)檐束。請確認(rèn)你了解它們的準(zhǔn)確表意辫秧;不要單純憑借你看到這些圖標(biāo)樣式的猜測和理解來解讀和使用它們束倍。(你可以在Toolbar and Navigation Bar Buttons和Tab Bar Icons中了解到這些按鈕和圖標(biāo)的準(zhǔn)確含義。)
如果你所需要的功能無法用系統(tǒng)提供的按鈕和圖標(biāo)來表現(xiàn)盟戏,你也可以設(shè)計自定義按鈕绪妹。自定義按鈕的設(shè)計可以參考Bar Button Icons。
(譯者注:上文提到的章節(jié)均處在iOS Human Interface Guidelines的第4章柿究,翻譯將在后續(xù)更新中放出邮旷,煩請各位耐心等候。若有需要蝇摸,亦可先參考先前已翻譯的iOS7 UI Elements章節(jié):上婶肩,下。)
如果你的應(yīng)用是沉浸式體驗貌夕,那么創(chuàng)造全新的自定義UI是合理的律歼。因為你在創(chuàng)造一個統(tǒng)一的體驗環(huán)境,讓用戶在其中能夠有所期待并探索如何控制應(yīng)用啡专。
1.13.2 弱化文件和文檔處理(Downplay File and Document Handing)
iOS應(yīng)用可以幫助用戶創(chuàng)建和處理文件险毁,但這并不意味著用戶需要過分考慮iOS設(shè)備的文件系統(tǒng)如何運作。
如果你的應(yīng)用中支持用戶創(chuàng)建和編輯文檔,那么提供一個清晰的圖形庫視圖(document library view)讓用戶能夠方便地打開或者新建文檔是一個好的做法畔况。理想狀況下鲸鹦,這樣的圖形庫視圖擁有以下特征:
高度圖形化。用戶通過屏幕上的縮略圖就可以一目了然跷跪,快速找出自己想要的文件馋嗜。
讓用戶用最少的動作完成自己的任務(wù)。比如說吵瞻,用戶可以快速地水平滾動文件列表嵌戈,然后輕點一下自己想要的文件來打開它。
包含新建文檔功能听皿。一個圖形庫視圖應(yīng)該支持讓用戶點擊一個新建文檔的占位圖便完成新建文檔操作熟呛,而不是讓用戶通過訪問別的地方來新建文檔。
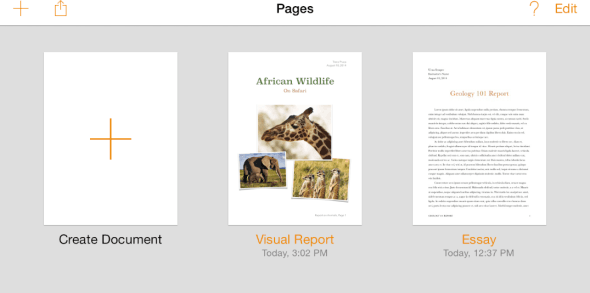
舉個例子尉姨,Pages應(yīng)用的圖形庫視圖里面庵朝,既展示了用戶已存在的文檔,也加入了便捷的新建文檔操作又厉。

如果你的應(yīng)用允許用戶使用在其他應(yīng)用中創(chuàng)建的文檔九府,你可以通過模態(tài)文檔選擇視圖控制器(modal document picker view controller)來幫助用戶觸達(dá)它們。這個控制器可以提取用戶在iCloud中的文檔覆致,還可以通過文檔提供者擴(kuò)展(Document Provider extensions)來提取在其它應(yīng)用中創(chuàng)建和儲存的文件侄旬。想要了解更多文檔提供者擴(kuò)展的內(nèi)容,可以參考Document Provider Extensions; 想要了解更多文檔提取視圖控制器煌妈,請參考Document Picker Programming Guide.
給用戶足夠的信心儡羔,讓他們相信除非主動取消或者刪除,他們的成果會被隨時妥善保存璧诵。如果你的應(yīng)用幫助用戶創(chuàng)建于管理文檔汰蜘,不能要求用戶每次都能及時保存。無論是打開另一個文檔或切換應(yīng)用的時候之宿,iOS應(yīng)用都應(yīng)當(dāng)承擔(dān)起幫助用戶保存輸入內(nèi)容的責(zé)任族操。
如果你的應(yīng)用的主要功能不是創(chuàng)造內(nèi)容,但又允許用戶查看或編輯信息比被,這種情況下你需要詢問用戶是否要保存修改色难。在這種場景下,比較好的做法是提供“編輯”按鈕等缀,點擊后進(jìn)入編輯狀態(tài)枷莉,同時編輯按鈕變成“保存”和“取消”按鈕,這種變化可以提示用戶當(dāng)前處于編輯模式项滑∫谰冢“保存”可以保留修改內(nèi)容涯贞,“取消”則退出編輯模式。
1.13.3 必要時提供可配置選項(Be Configurable If Necessary)
某些應(yīng)用需要用戶手動安裝或設(shè)置選項危喉,但是大部分應(yīng)用不需要如此宋渔。一個好的應(yīng)用可以讓大部分用戶快速上手,并通過主界面給用戶提供便捷的調(diào)整體驗的方式辜限。
當(dāng)你的應(yīng)用在默認(rèn)狀態(tài)下就能滿足大部分用戶的期望皇拣,用戶對設(shè)置的需求就減少了。如果你需要儲存用戶的基本資料薄嫡,可以優(yōu)先向系統(tǒng)請求和拉取相關(guān)信息氧急,而不是上來就讓用戶自己填寫它。如果你一定要提供用戶鮮少用到的設(shè)置項毫深,請參考App Programming Guide for iOS中的The Setting Bundle部分來了解如何在代碼中定義它們吩坝。
盡可能在主界面提供設(shè)置選項。如果用戶在進(jìn)行主線任務(wù)時有可能頻繁改變設(shè)置哑蔫,將設(shè)置項放在主UI中會很方便钉寝。如果用戶只是偶爾才會用到設(shè)置項,那么可以將其放在獨立的視圖中闸迷。
如果應(yīng)用內(nèi)相關(guān)設(shè)置需要在系統(tǒng)設(shè)置中改變嵌纲,幫助用戶直接訪問系統(tǒng)設(shè)置。尤其是腥沽,如果你要用一段文字來描述如何改變這個設(shè)置逮走,比如“設(shè)置>隱私>定位服務(wù)”,倒不如直接放置一個按鈕今阳,點擊后即可到達(dá)設(shè)置中的定位服務(wù)师溅。想要了解如何實現(xiàn),請參考Settings Launch URL.
1.13.4 充分利用iOS技術(shù)(Take Advantage of iOS Technologies)
iOS提供了豐富的技術(shù)方式來支持用戶完成他們所期望的各種任務(wù)和場景酣栈。這意味著在絕大多數(shù)情況下险胰,將系統(tǒng)提供的技術(shù)整合到你的應(yīng)用中,往往比自定義一種新的技術(shù)更為可靠矿筝。
某些iOS技術(shù),比如多任務(wù)并行(Multitasking)與語音向?qū)В?a target="_blank" rel="nofollow">VoiceOver)等等棚贾,是所有應(yīng)用都應(yīng)該包含的系統(tǒng)級特性窖维。而另外一些技術(shù)是否整合到應(yīng)用中,則取決于應(yīng)用本身的功能性妙痹。比如處理門票和禮品卡的應(yīng)用(Passbook)支持用戶通過In-App Purchase完成購買铸史,展示應(yīng)用內(nèi)置廣告(iAd Rich Media Ads)則可以整合Game Center,同時支持iCloud怯伊。
英文原文訪問地址:iOS Human Interface Guidelines
中文翻譯PDF下載:iOS人機(jī)界面指南(一):UI設(shè)計基礎(chǔ)
