本篇所使用的環(huán)境為 Ubuntu 16.04 LTS 云提供商為 cloud.google.com
1.生命周期
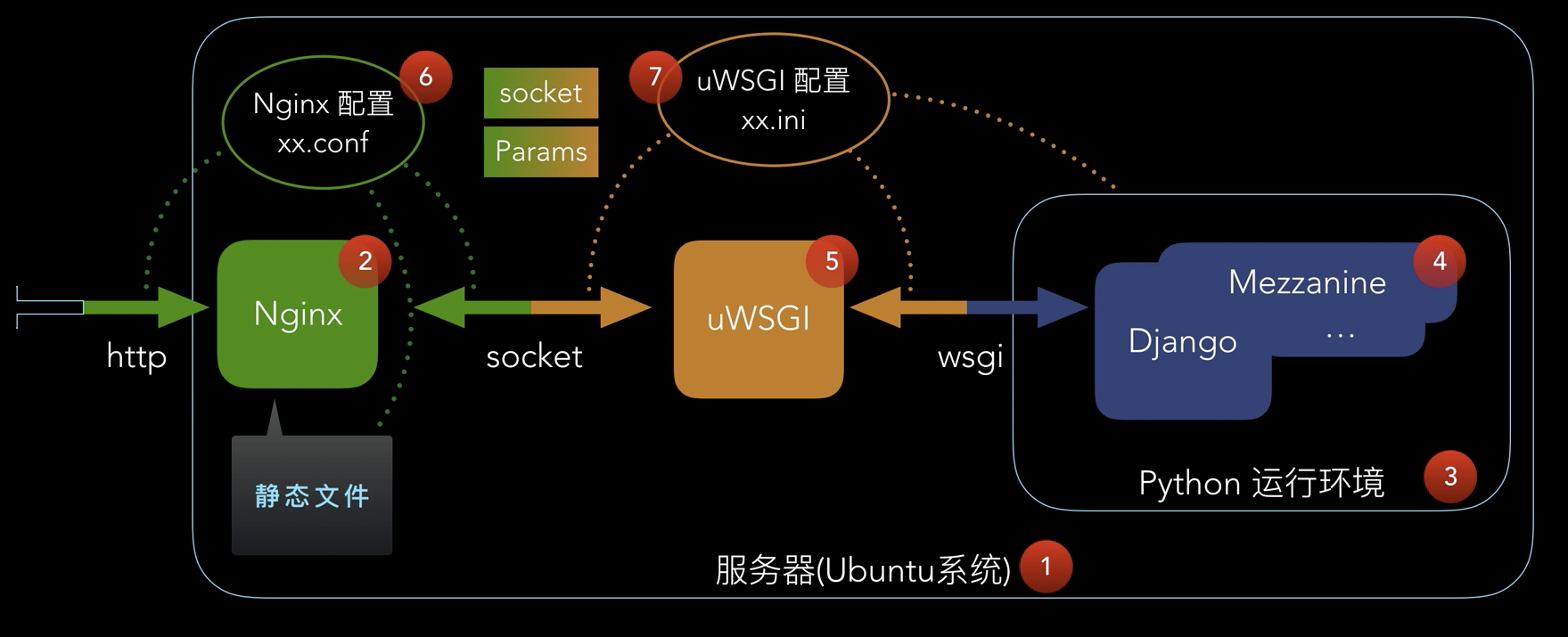
首先理解一下整個 WEB 應(yīng)用的

1.Ubuntu 為操作系統(tǒng)運(yùn)行環(huán)境
2.高性能 Nginx
3.虛擬的 Python 運(yùn)行環(huán)境(原因?yàn)檫@樣不會影響系統(tǒng)內(nèi)其他服務(wù))
4.是基于 Django 封裝的更高的WEB 框架
5.uWSGI 用來橋接 Nginx 與 Django 的通道
6.配置 Nginx
7.配置 uWSGI
2.配置服務(wù)器( Ubuntu 16.04 LTS)
如果不差錢,隨意選擇一個運(yùn)營商即可,如果只是想體會一下,推薦使用 Google Cloud ,免費(fèi),且擁有臺灣節(jié)點(diǎn),對大陸友好度很高,缺點(diǎn)是申請需要翻墻
1.準(zhǔn)備純凈的系統(tǒng)(建議初始化的時候配置 SSH 密鑰會很方便)
2.利用 SSH 連接服務(wù)器,更新必要的系統(tǒng)軟件(可選,建議)
#獲取更新列表
sudo apt-get update
#更新系統(tǒng)
sudo apt-get dist-upgrade
- Tips:如果覺得主機(jī)名很長且名字不好看可用
hostname 主機(jī)名來修改, 再輸入su刷新一下即可看到修改后的主機(jī)名 - 如果登錄用戶為非
root用戶,可通過sudo -i來進(jìn)行提權(quán)操作
3.安裝 Nginx
1.安裝
#安裝 Nginx
apt install Nginx
2.測試
測試 Nginx 服務(wù)器可用性
用瀏覽器打開服務(wù)器 IP 地址就可以看到 Nginx 歡迎頁面即表示安裝成功
Tips:
Nginx 的啟動/停止/重啟 命令
/etc/init.d/nginx start(& stop/ restart)
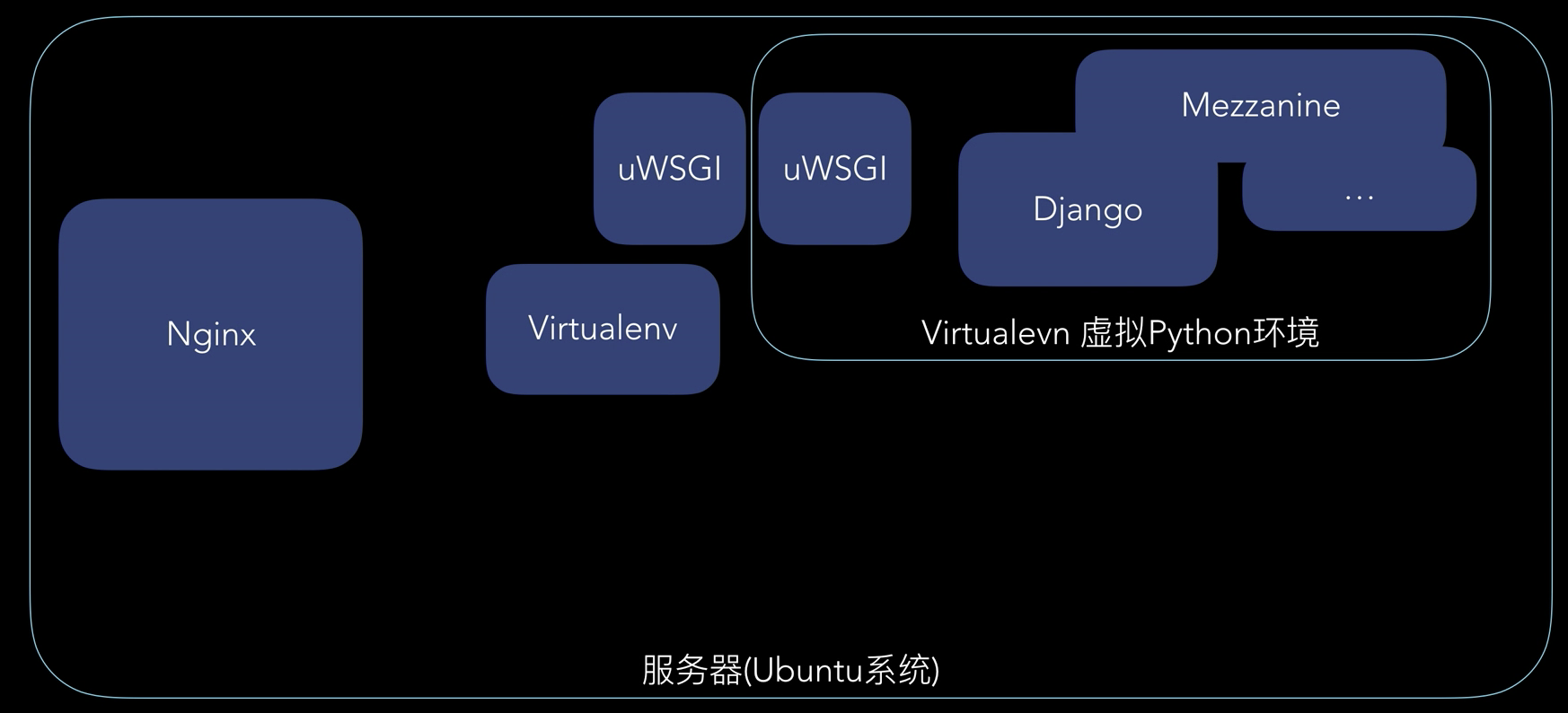
4.虛擬Python 環(huán)境與系統(tǒng)的關(guān)系

5.安裝虛擬環(huán)境
#如果想使用 Python3.x 的環(huán)境 來部署你的 WEB 應(yīng)用,可將下面的pip 更改為 pip3
#安裝虛擬環(huán)境
pip install virtualenv
#如果出現(xiàn)以下錯誤,請嘗試使用 export LC_ALL=C 這個命令來解決此問題
#root@instance-5:~# pip3 install virtualenv
#Traceback (most recent call last):
# File "/usr/bin/pip3", line 11, in <module>
# sys.exit(main())
# File "/usr/lib/python3/dist-packages/pip/__init__.py", line 215, in main
# locale.setlocale(locale.LC_ALL, '')
# File "/usr/lib/python3.5/locale.py", line 594, in setlocale
# return _setlocale(category, locale)
#locale.Error: unsupported locale setting
#如果提示 pip 版本過低,可通過下面的命令來升級
pip install --upgrade pip
#創(chuàng)建虛擬環(huán)境(選擇合適的目錄,本文選用的目錄為 /var/www/
#前進(jìn)到相關(guān)目錄
cd /var/www
#創(chuàng)建虛擬環(huán)境
virtualenv env27
#進(jìn)入虛擬環(huán)境
source env27/bin/activate
#如果你的 終端命令前顯示 (env27) root@name:/var/www# 就代表你已經(jīng)進(jìn)入虛擬環(huán)境
#查看當(dāng)前 Python 版本
Python -V
6.安裝 Django 與 Mezzanine
#安裝 Django
pip install Django
#安裝 Mezzanine (直接安裝這個也可以,該框架依賴 Django, 會自動將 安裝Django)
pip install Mezzanine
#創(chuàng)建項(xiàng)目
mezzanine-project mySite
#前進(jìn)到 mySite
cd mySite
#目錄下應(yīng)該會有以下文件
deploy (部署相關(guān)模版)
fabfile.py (不知道有啥用,沒細(xì)看)
__init__.py
mySite (網(wǎng)站目錄)
manage.py (管理文件)
requirement.txt (依賴)
#創(chuàng)建數(shù)據(jù)庫
python manage.py createdb
#根據(jù)提示輸入相關(guān)信息即可
#收集相關(guān)靜態(tài)資源
python manage.py collectstatic
#提示后輸入 YES 即可
#測試當(dāng)前項(xiàng)目
python manage.py runserver 0.0.0.0:8000
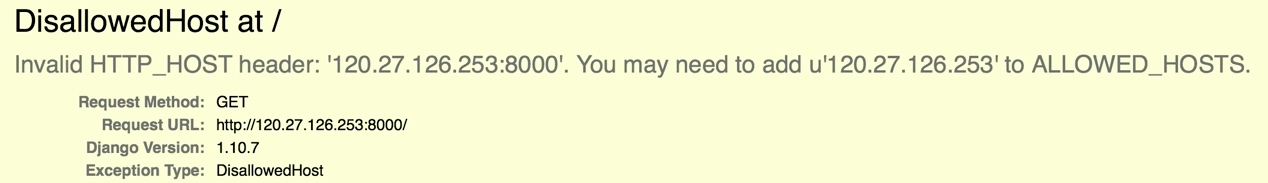
打開瀏覽器測試的時候你會發(fā)現(xiàn)這個錯誤

原因是我們需要更改一下配置文件的 ALLOWED_HOSTS
#Ctrl + C 停止你的服務(wù)
#編輯文件
vi mySite/setting.py
找到 ALLOWED_HOSTS 字段
#修改為
ALLOWED_HOSTS = ["這里填寫你的服務(wù)器 IP 地址"]
#保存即可
#測試當(dāng)前項(xiàng)目
python manage.py runserver 0.0.0.0:8000
這時用瀏覽器打開 你的服務(wù)器IP:8000 就會看到項(xiàng)目已經(jīng)跑起來
到這里說明虛擬環(huán)境內(nèi)部的項(xiàng)目配置問題已經(jīng)搞定了,接下來要配置 Nginx 與 uwsgi 相關(guān)文件
7.安裝 uwsgi
#安裝 uwsgi
pip install uswgi
#查看當(dāng)前所在路徑,是否為 /var/www/mySite
pwd
#通過 uwsgi 來跑起來網(wǎng)站
uwsgi --http :8000 --module mySite.uwsgi.ini
打開網(wǎng)站以后會發(fā)現(xiàn)和直接 runserver 方式有些不同,沒有加載出相關(guān) css 樣式,不用擔(dān)心,只是靜態(tài)文件沒有配置,接下來會配置,跟著教程繼續(xù)往下走吧
8.配置 Nginx 與 uwsgi 聯(lián)系
先來張介紹圖

提供三個必要文件
#Nginx.conf
upstream django {
server 127.0.0.1:8001;
}
server {
#監(jiān)聽端口
listen 80;
#網(wǎng)站的域名,
server_name localhost;
#符號表
charset utf-8;
# 最大上傳文件
client_max_body_size 75M;
#靜態(tài)文件路徑
location /static {
alias /var/www/mySite/static;
}
#網(wǎng)站路徑
location / {
uwsgi_pass django;
include /var/www/uwsgi_params;
}
}
# uwsgi.ini
[uwsgi]
#網(wǎng)站目錄
chdir = /var/www/mySite
#配置文件
module = mySite.wsgi
#家目錄
home = /var/www/env27
#不知道干啥用的
master = true
# 開十個線程
processes = 10
# 端口與上個 Nginx 的配置文件相同
socket = :8001
chmod-socket = 666
vacuum = true
#uwsgi_params
#nginx 與 uswgi 的對應(yīng)集合
uwsgi_param QUERY_STRING $query_string;
uwsgi_param REQUEST_METHOD $request_method;
uwsgi_param CONTENT_TYPE $content_type;
uwsgi_param CONTENT_LENGTH $content_length;
uwsgi_param REQUEST_URI $request_uri;
uwsgi_param PATH_INFO $document_uri;
uwsgi_param DOCUMENT_ROOT $document_root;
uwsgi_param SERVER_PROTOCOL $server_protocol;
uwsgi_param REQUEST_SCHEME $scheme;
uwsgi_param HTTPS $https if_not_empty;
uwsgi_param REMOTE_ADDR $remote_addr;
uwsgi_param REMOTE_PORT $remote_port;
uwsgi_param SERVER_PORT $server_port;
uwsgi_param SERVER_NAME $server_name;
開始建立 Nginx 與網(wǎng)站目錄做關(guān)聯(lián)
cd /etc/nginx/sites-enabled
#會發(fā)現(xiàn)有一個 default 軟連接到 /etc/nginx/sites-available/default
ll default
#先刪除
rm -rf default
#建立軟連接
ln -s /var/www/nginx.conf mySite
#重新啟動 Nginx 服務(wù)
/etc/init.d/nginx restart
#提示 ok 代表已啟動成功
#前進(jìn)到網(wǎng)站目錄下
cd /var/www/
#再次啟動 uwsgi
uwsgi --ini uwsgi.init
到目前為止 網(wǎng)站已經(jīng)可以部署了.
接下來配置 uswgi 自啟動(不知道是不是正統(tǒng)的做法,但是可以解決此問題)
接下來的命令要退出虛擬環(huán)境
#真實(shí)環(huán)境要安裝 uwsgi(依舊為 Python3要將 pip 更換為 pip3)
pip install uwsgi
#編輯啟動文件
vim /etc/rc.local
#添加以下語句
/usr/local/bin/uwsgi --ini /var/www/uwsgi.ini
#重啟服務(wù)器就可以打開域名或者 IP 地址看到網(wǎng)站已經(jīng)正常工作了
'''
2017年11月27日更新
部署改為supervisor
'''
參考文獻(xiàn):
uWSGI官方文檔
自由小徑
pip-install-locale-error-unsupported-locale-setting