本文來自于:葡萄城控件技術團隊博客
在建立Web應用時何什,通常都需要用到一些有用的UI組件。無論應用中需要的是日歷伶贰,滑塊,圖形或其它用于提升或簡化用戶交互的組件暴备,那么都面臨兩種選擇:要么自己來創(chuàng)建這些組件们豌,要么使用現有的組件功能。
自行開發(fā)這些組件是復雜并耗時的障癌,通常會花費大量的時間來獨自完成這些組件辩尊,這也正是UI庫和框架存在的意義。現存的這些庫簡化了創(chuàng)建UI組件的過程轿亮。你可以直接利用現有的框架胸墙,并自定義它們來滿足自己的需求。
目前正在廣泛使用的框架之一就是jQuery UI但骨。這是一組擴展的使用jQuery構建的部件智袭、效果和主題,分為一組一組的形式校哎。既可以在單個軟件包中下載jQuery UI的所有元素瞳步,也可以選擇只下載感興趣的組件和功能谚攒。使用這樣的控件集能夠為組件創(chuàng)建出一致的外觀氛堕,并允許以更少的投入快速創(chuàng)建出應用。
雖然jQuery UI能起到很好的作用括儒,但是還有其它的一些框架,擁有很好的高品質控件乍狐。在這篇文章中固逗,將會分析其中的幾個框架并做比較。
Kendo UI
這是一個付費框架惜傲,Kendo UI Framework提供了一系列超過70個用于加速開發(fā)過程的組件贝攒。這些組件是響應式的、可設置主題的哈踱、快速的和高度可定制的梨熙。

以下講解Kendo UI的幾件事情以及如何使用Kendo UI來創(chuàng)建炫酷的交互元素串结。
首先這些組件是由Telerik開發(fā)的。與其它框架不同的是卧蜓,這些小部件僅使用JS把敞,并且是從頭開始構建的,根本不需要jQuery盛霎。即使在移動設備上查看耽装,組件也是快速,平穩(wěn)并且穩(wěn)定的规个。
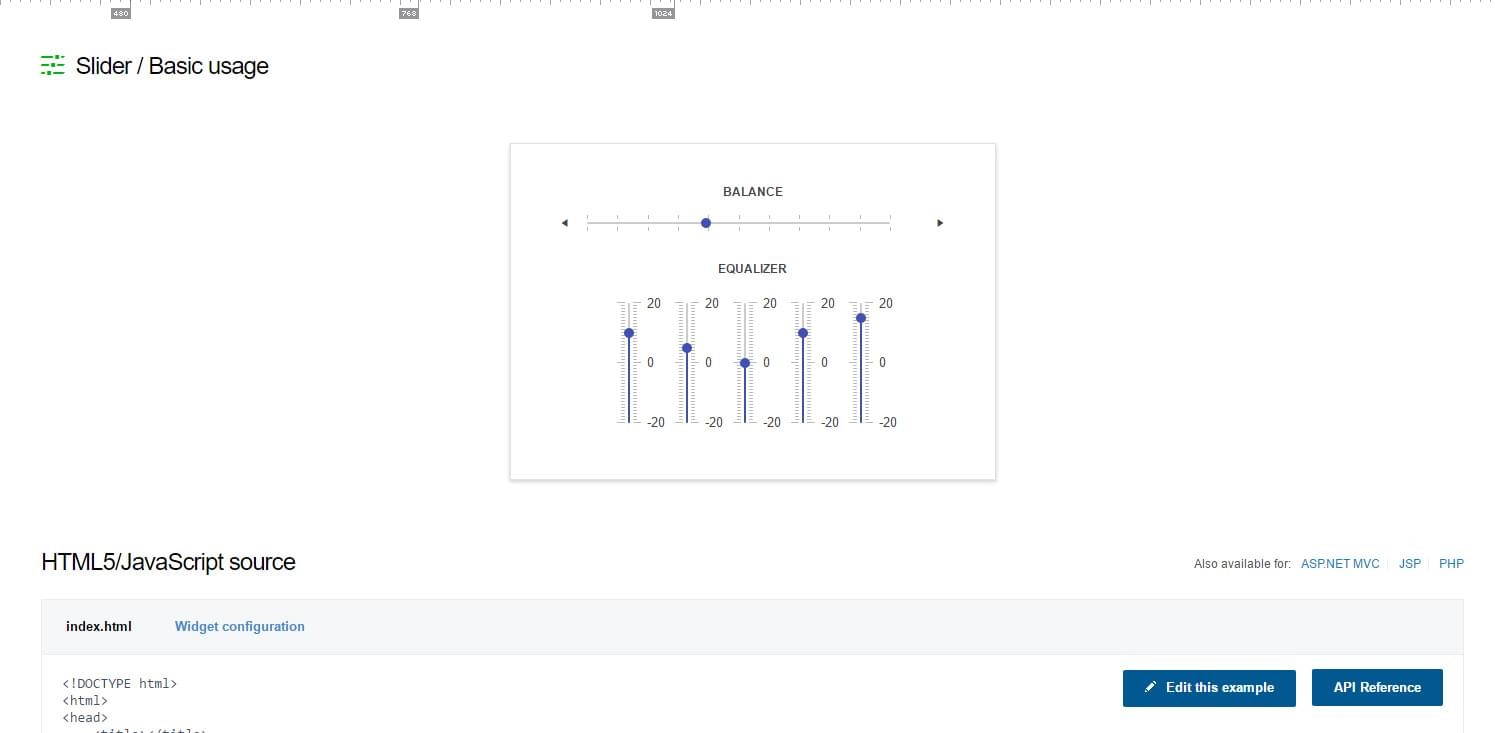
說到移動設備,這也是Kendo UI擅長的領域之一缤苫。這些組件的建立考慮到了移動設備墅拭,根據組件被設置的位置,提供了響應式的和自適應的布局舒憾。根據是否在移動設備上顯示穗熬,大多數小部件都會進行相應的調整和更改死陆,這是一個很好的功能。下面是一個滑塊組件别凤,它會根據屏幕尺寸自動調整领虹。

從實施的角度來看,這些控件也是經過深思熟慮的诉稍。開發(fā)人員既可以在JS中進行設置最疆,也可以在服務器端設置(例如通過PHP輸出)努酸。除了Kendo UI的web應用方面,這個框架的一些分支還可以用于Android和iOS仍源。
另外舔涎,Kendo UI是使用AngularJS的組件集成的。這是一個使用UI元素從頭創(chuàng)建的完整系統(tǒng)嚎于,能夠完美匹配你的Angular項目。如果你想要使用Angular,那么Kendo UI已經支持了价涝。

需要注意的是持舆,Kendo UI不是一個免費的框架。
Wijmo
這是一個付費框架居兆。Wijmo是一系列使用TypeScript 編寫的自定義JavaScript控件竹伸,用于創(chuàng)建快速勋篓、響應式的和可擴展的UI控件。Wijmo提供了廣泛的控件钢颂,并支持多個JS框架拜银,如React,Angular和Vue操灿。

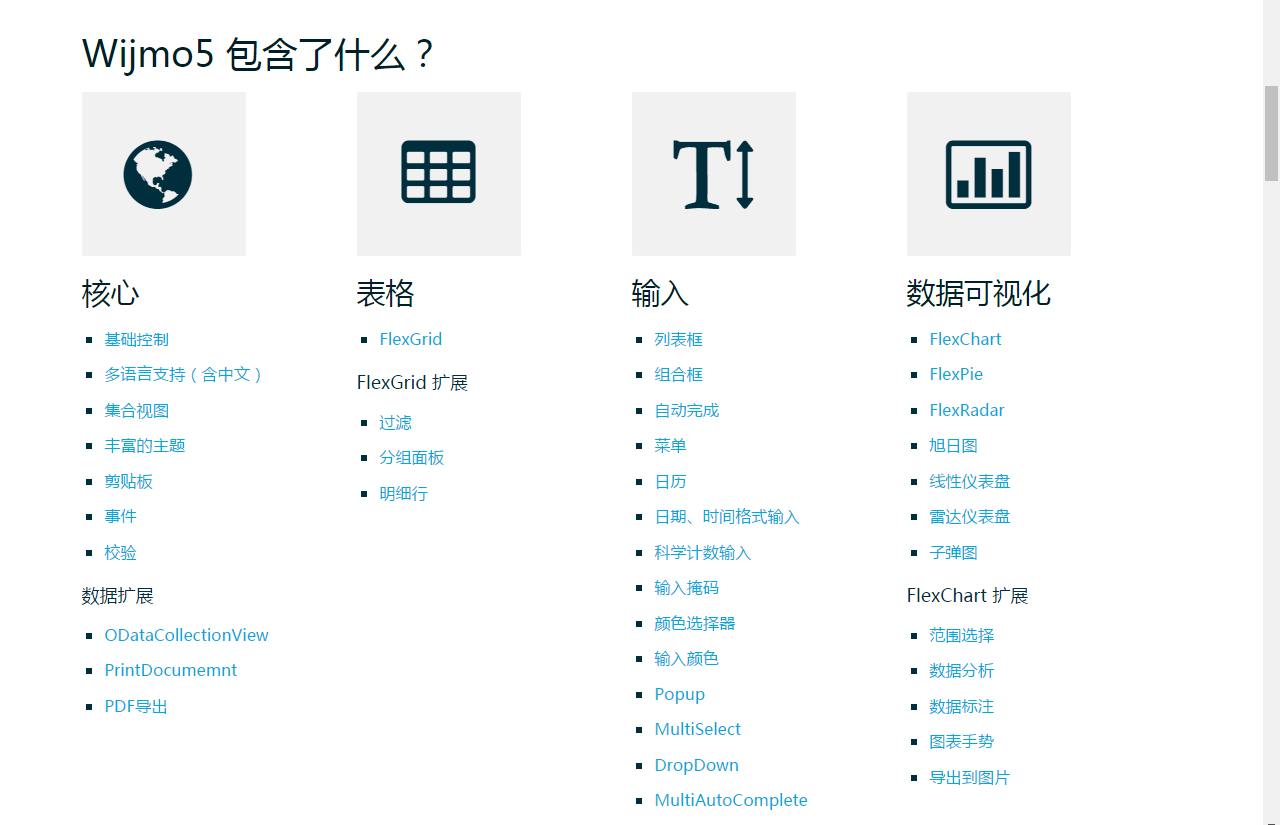
Wijmo支持一系列控件泵督,其中大多數都集中在數據可視化和輸入方面幌蚊,如圖表,儀表蜒简,輸入控件和網格控件漩仙。雖然其它框架提供了一系列基本控件犹赖,如對話或布局控件峻村,但Wijmo更加專注于數據锡凝。

有趣的一點是窜锯,Wijmo 5構建在更現代化的標準之上,因此在IE8上不起作用吞瞪,此時就需要Wijmo的舊版本驾孔。Wijmo 3是基于jQuery执庐,所以它支持直到在IE6上使用篮条。Wijmo提供的這種版本選擇方式磅轻,對開發(fā)人員來說是一件很酷的事情俭缓,因為開發(fā)人員能夠根據自己應用的具體運行場景來自行選擇究竟是使用Wijmo 3還是Wijmo 5。
Wijmo的網站上有一個“資源管理器”愿吹,顯示了所有的控件惜姐,并允許調整設置。這是一個有趣的工具坷衍,有助于了解控件的外觀和感覺条舔。
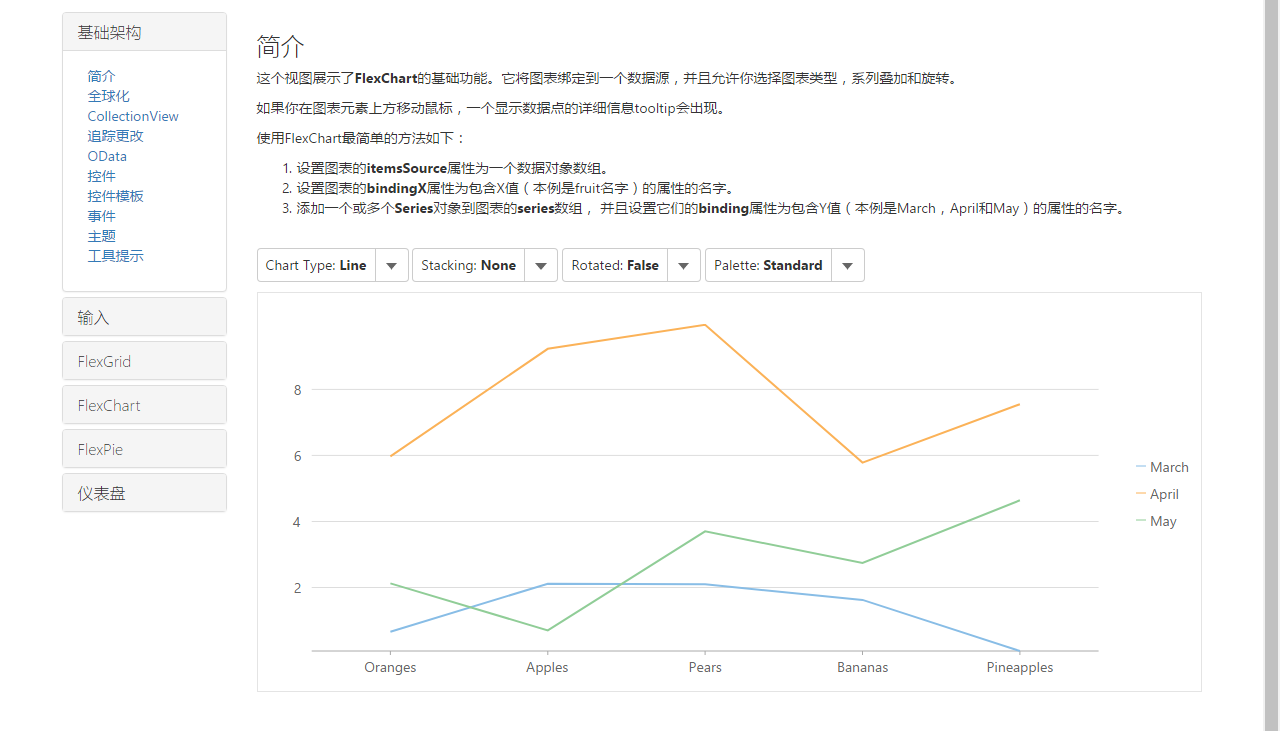
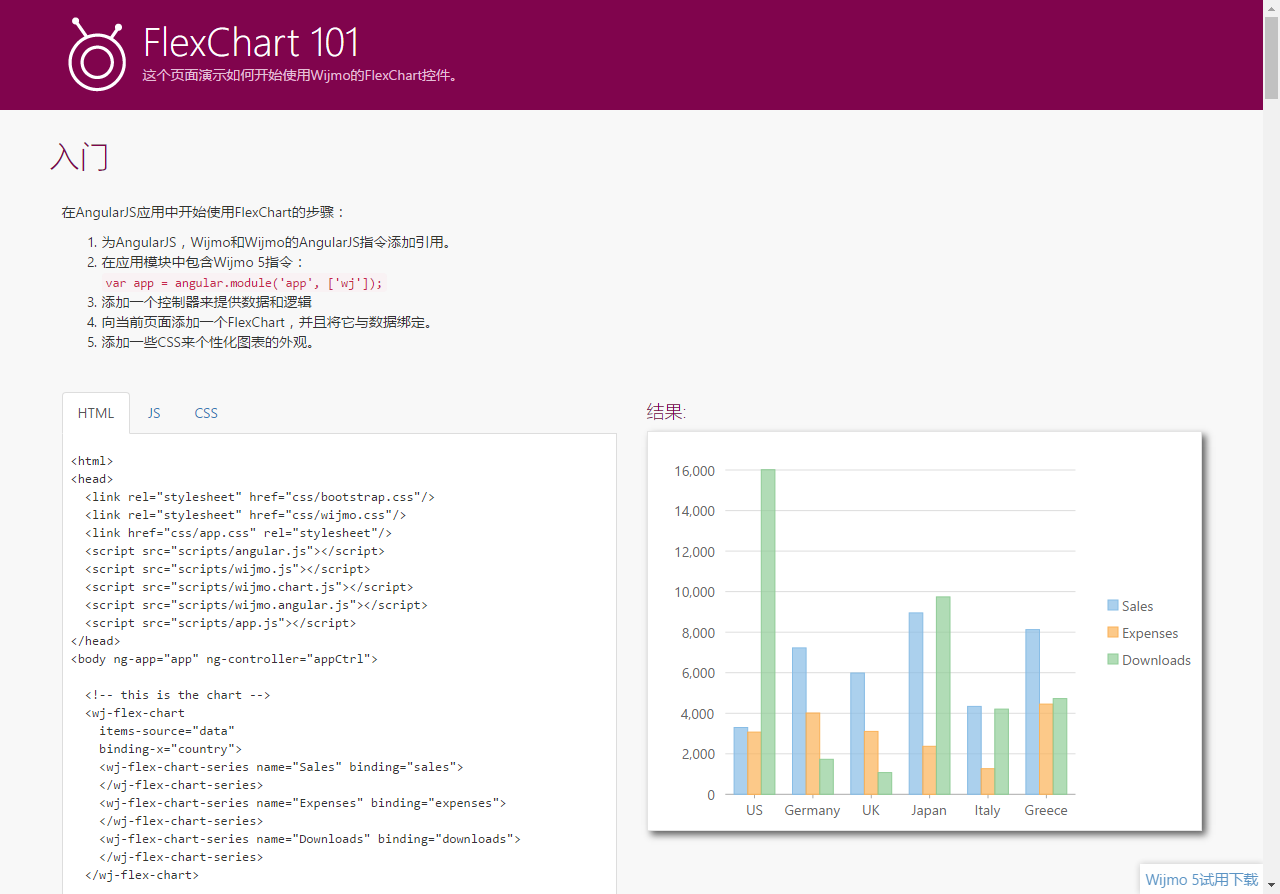
下面是Flexchart控件的圖表示例孟抗。

在選擇新的框架時钻心,如果有較好的文檔會變得非常好捷沸。如果你查想Wijmo的圖表模塊(和代碼示例)狐史,那么可以在demo page頁面找到FlexChart demo,以便了解它是如何工作的。Wijmo開發(fā)者的博客也會經常更新吟温,博客中會提供一些有用的提示突颊,系統(tǒng)的亮點和各種各樣的想法律秃。

Wijmo網站上的控件是很有趣的。每個控件都允許調整其顯示方式糙申,并為自定義功能提供回調以便根據需要對其進行調整船惨。
Wijmo為產品提供了免費試用期,如果用于商業(yè)目的疙挺,則需要購買授權怜浅。如果想單獨購買Wijmo5恶座,也是可以的。如果需要.NET / Xamarin上的控件险掀,則需要最高的enterprise licensing授權湾宙。
Webix
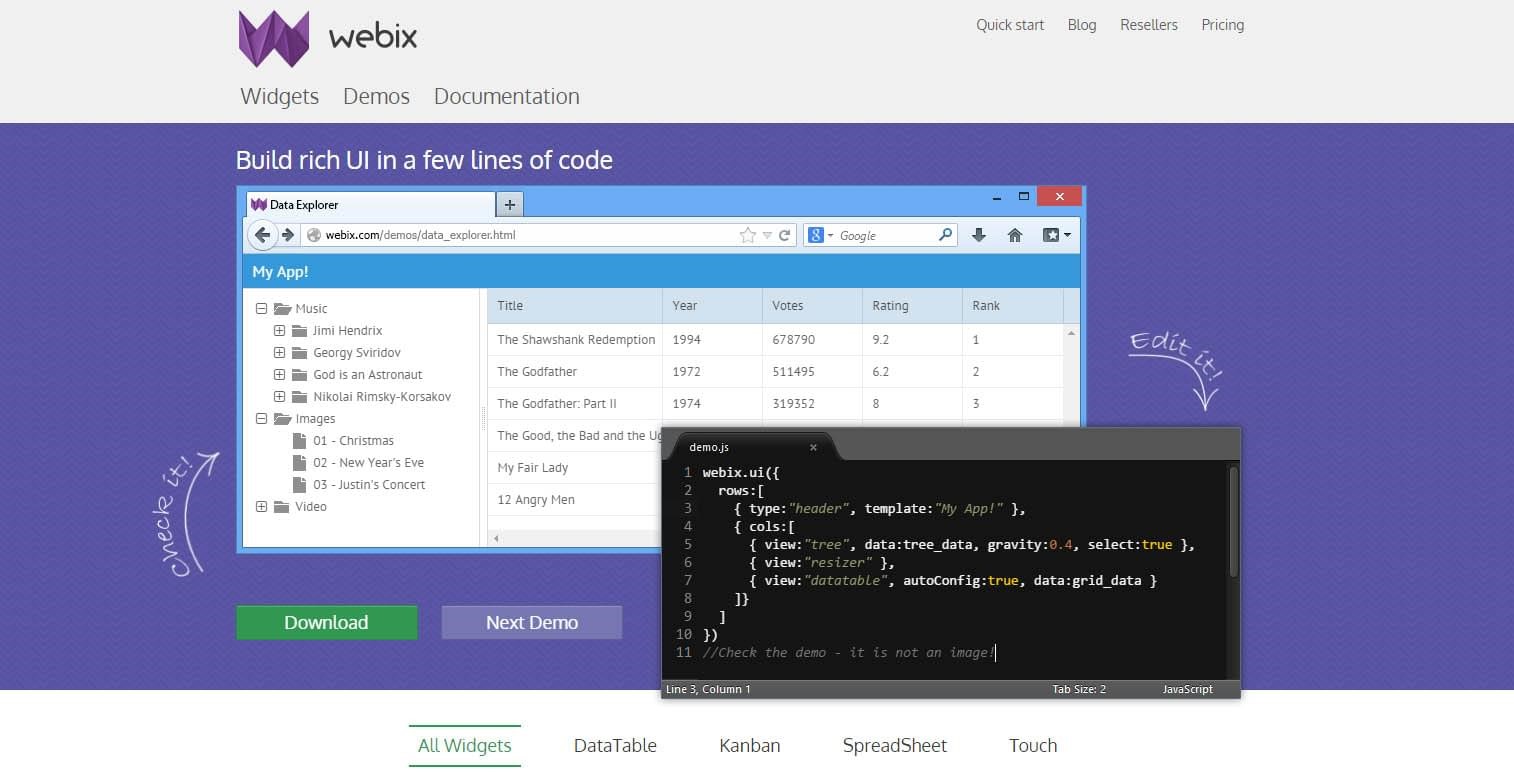
這是一個免費/付費框架。Webix為開發(fā)人員提供了一種快速簡便的構建常見UI元素的方式死宣。它包含了一系列數據可視化碴开、布局、導航和編輯控件眶掌。雖然這個框架與jQuery UI共享一些組件,但Webix擴展了jQuery UI并提供了一些不同于jQuery UI中常用的組件巴碗。

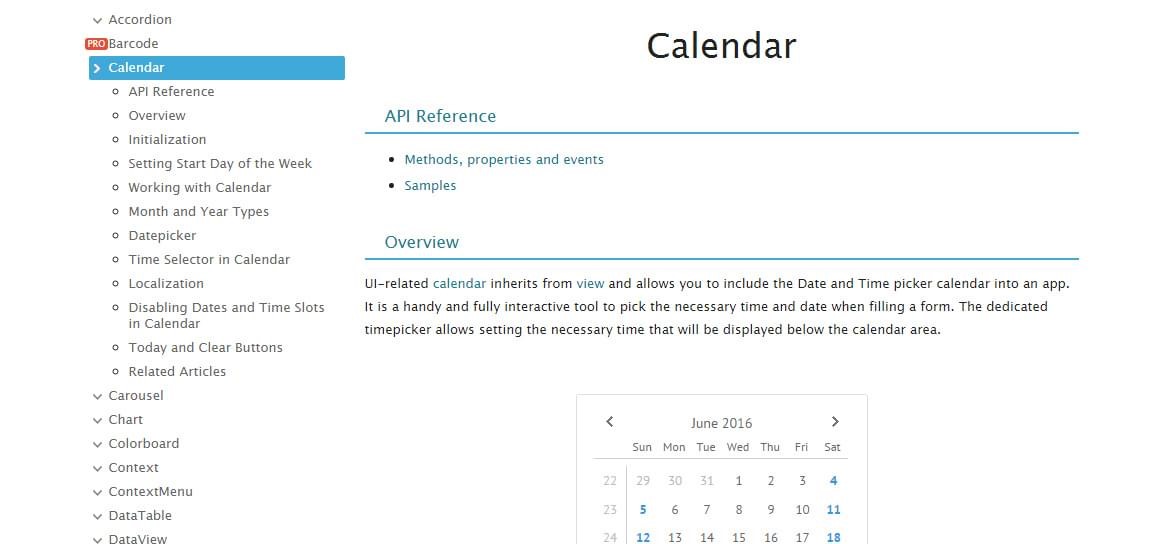
Webix文檔具有很好的幫助作用朴爬。所有控件都帶有一個API參考指南,其中涵蓋了控件的所有方法橡淆,屬性和事件召噩。此外,大多數控件都具有一些樣例逸爵,用于準確的展示控件功能具滴。這些閱讀友好的文檔能起到重要作用,這也是Webix開發(fā)者用心編寫文檔的結果师倔。

另外一點值得注意的是构韵,Webix開發(fā)者經常會在博客上發(fā)布一些內容趋艘,其中有幾個帖子提供有用的建議和實際的例子贞绳。雖然框架很多,但是一個內容持續(xù)更新的框架是非常有價值的致稀。
Webix提供了對框架的免費和付費的兩種獲取方式冈闭。免費版包含了大部分構建應用初始時會用到的功能。付費版提供了一些額外的控件抖单,并對這些控件提供支持和幫助萎攒。
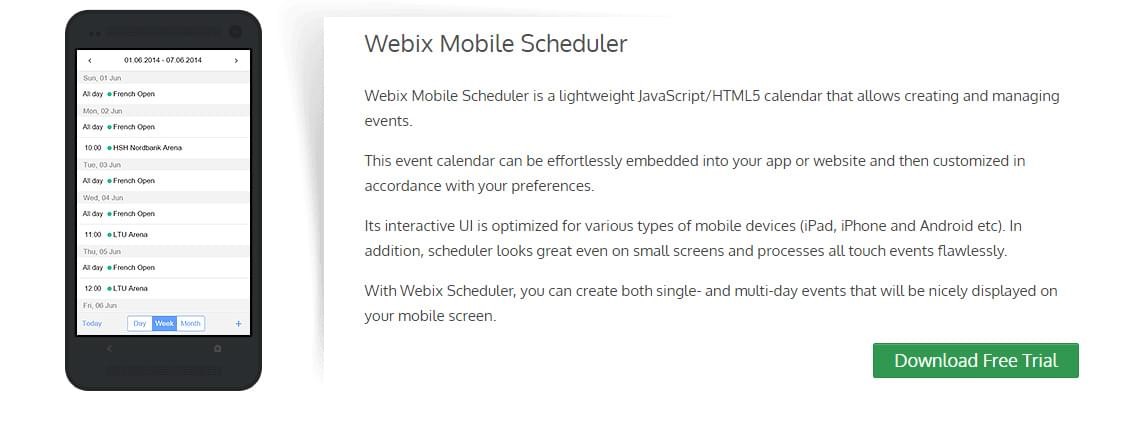
另外,付費版還提供一些很詳細的的解決方案矛绘。

這些額外的付費附加件是很詳細的小部件耍休,使用這些小部件可以抽象化構建組件的復雜性,讓你專注于自定義功能和樣式方面货矮。
總的來說羊精,免費的小部件是很穩(wěn)固的,提供了大量的功能囚玫。既然可以免費獲得一些很好的控件喧锦,那么付費版就需要好好考慮是否值得了读规。
如果你正在尋求一個有詳細文檔并且大部分控件是免費的UI解決方案,那么Webix是一個好選擇燃少。
JQwidgets
這是一個半付費/付費框架束亏。JQWidgets是一個jQuery驅動的框架,用于為網站建立響應式阵具、快速碍遍、強大的UI組件。JQWidget的組件主要是使用jQuery阳液,并提供了交互式怕敬,動態(tài)和高度可定制的小部件。

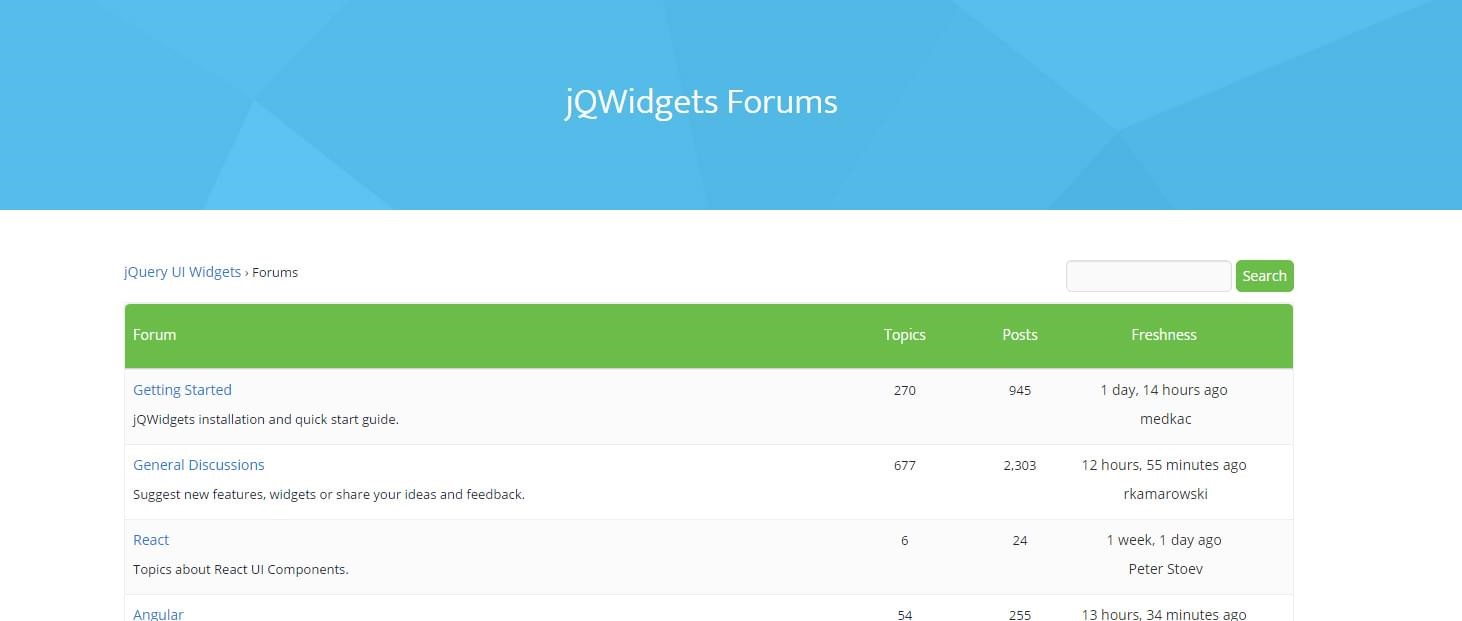
JQWidget有一個易于使用和會被監(jiān)視的論壇帘皿,論壇上經常會有博客更新东跪。

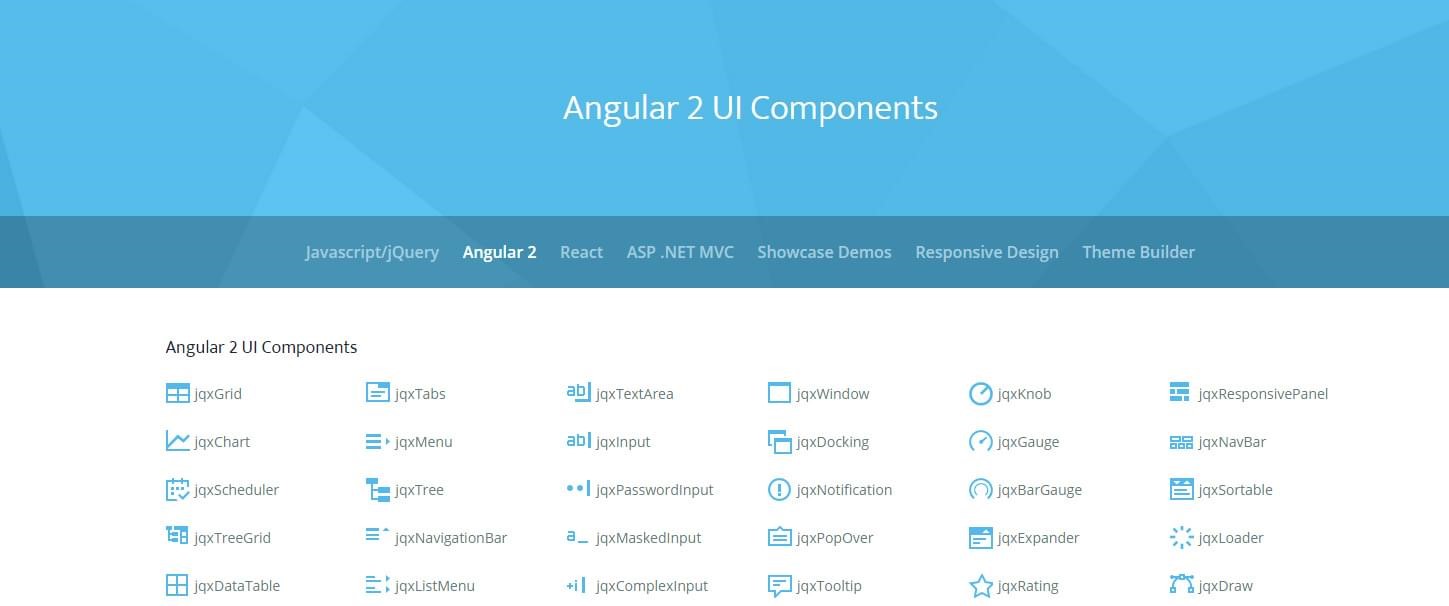
同其它框架一樣,JQWidgets的文檔也是框架的核心矮烹。JQWidgets的文檔概述了每個小部件的工作原理越庇、示例代碼和一個很好的演示罩锐。每個小部件還有一個簡單易懂的API參考指南以及如何實現每個屬性或方法的示例奉狈。
另外,值得一提的是JQWidget支持React涩惑,Angular甚至ASP .NET組件仁期。如果你傾向于其中一個,那么這個框架會為你節(jié)省很多時間開發(fā)竭恬。

JQWidgets提供半自由和付費兩種方式跛蛋。非商業(yè)性使用是允許的。但是痊硕,如果用于商業(yè)目的赊级,那么必須購買授權。
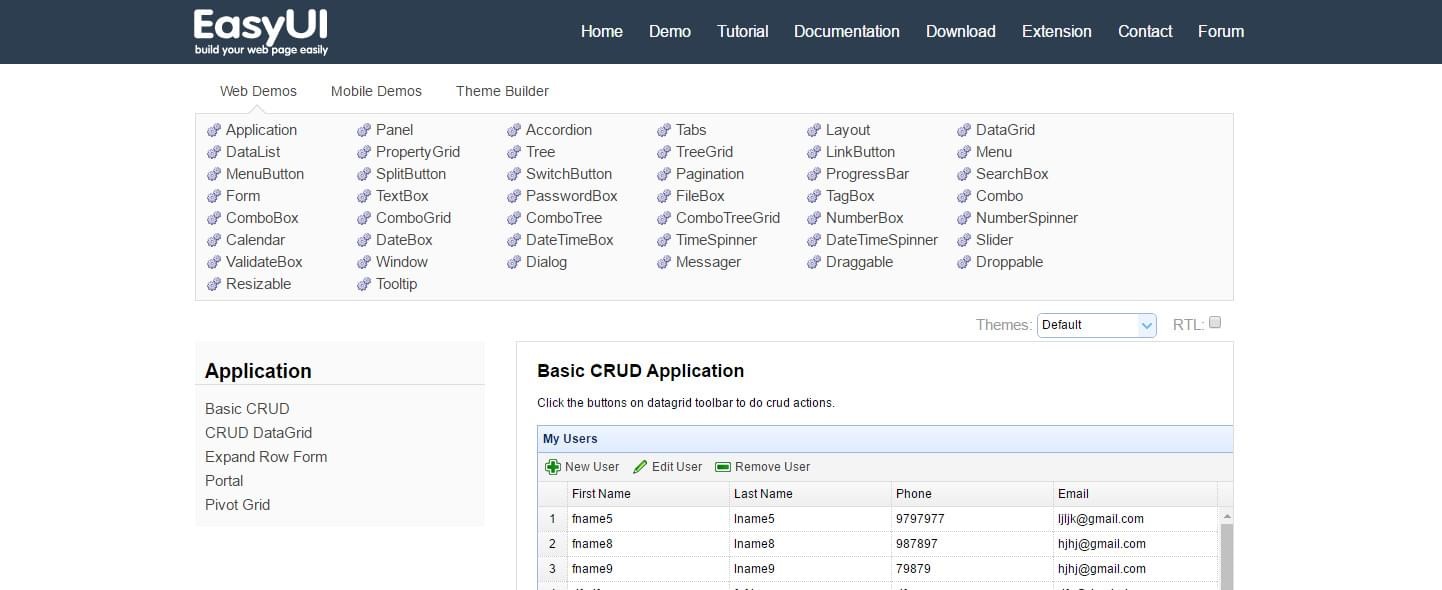
EasyUI
這是一個半付費/付費框架岔绸。EasyUI是一個擴展jQuery部件的集合理逊,用于創(chuàng)建新式的,交互式網站和web app的交互盒揉。使用EasyUI晋被,你可以使用HTML標記或者JavaScript來創(chuàng)建常用的UI元素。

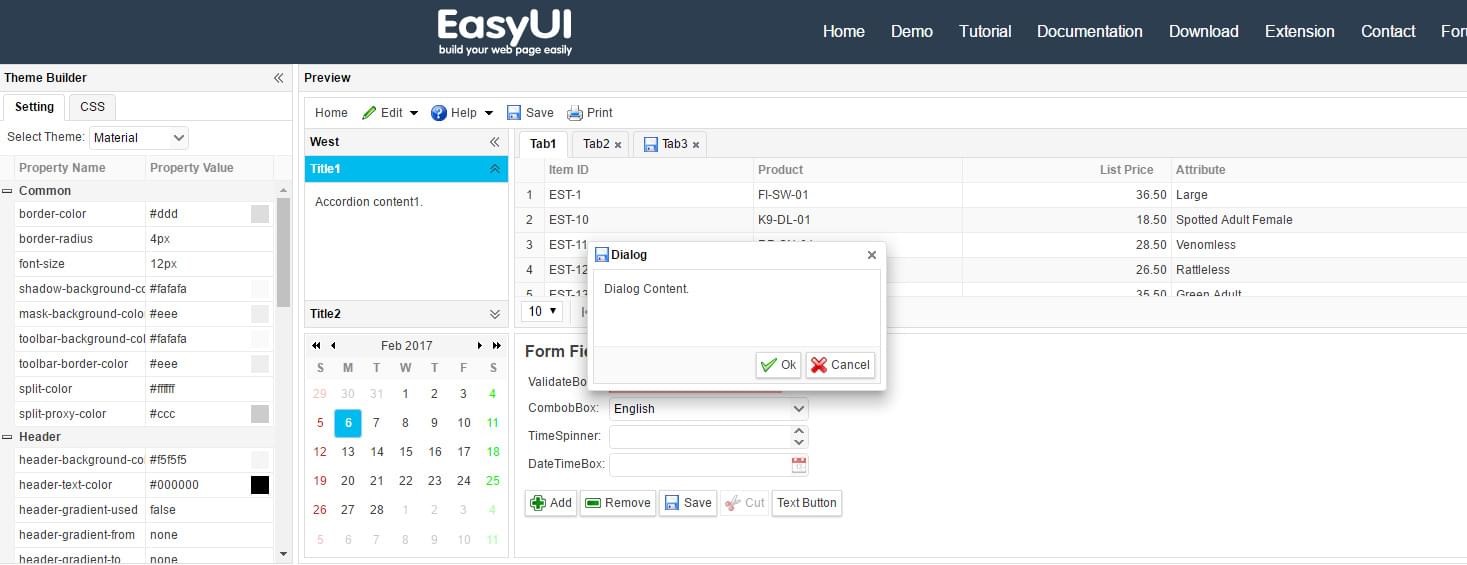
EasyUI的設計可能與我們以前見到的一些UI框架不同刚盈。雖然EasyUI的默認樣式可能會讓你毫無靈感羡洛,但EasyUI附帶了一個非常棒的實時主題編輯器,可讓實現字體大小藕漱,文字顏色欲侮,背景顏色崭闲,位置以及其他常見屬性的設置。最重要的是锈麸,它允許直接訪問CSS镀脂,以便讓你構建出一個適合的主題。
下面就是“Material Design”的主題忘伞。

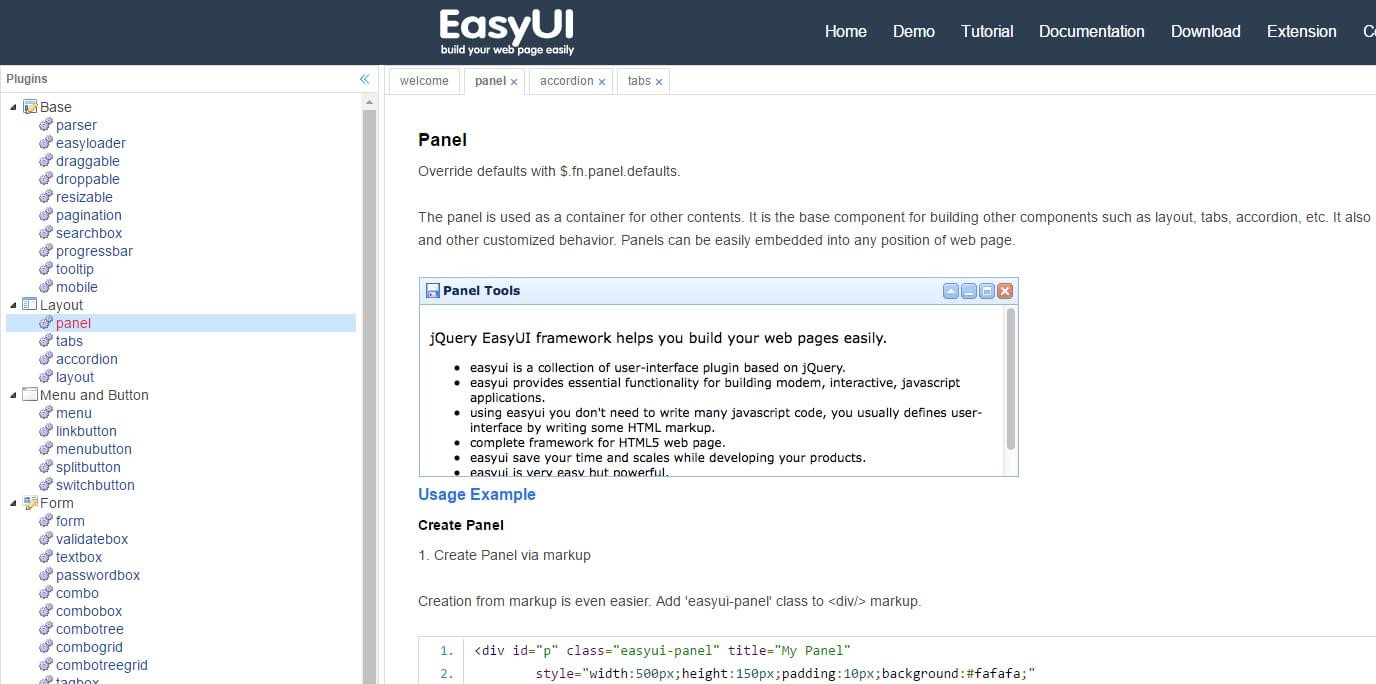
EasyUI的文檔簡單直觀薄翅。所有的控件顯示在左側,右側顯示相關信息氓奈。每個控件都附帶一個示例截圖翘魄、示例代碼,然后是所有的屬性舀奶、方法和事件暑竟。在主演示頁,可以快速查看Demo和每一個控件育勺。例如但荤,Panel Control演示了如何使用自定義控件,嵌套面板和其它元素涧至。

如果用于非商業(yè)用途腹躁,jQuery EasyUI是免費的,但如果用于開發(fā)南蓬,則需要授權纺非。
總的來說,EasyUI是一個堅實的框架赘方,但是網站和文檔比較舊烧颖。
總結:
能夠完美代替或補充jQuery UI的框架有很多,其中一大部分都是需要付費的窄陡。如果你正在尋求一個好的解決方案炕淮,那么既可以使用jQuery UI的開源社區(qū),也可以購買付費框架跳夭。這需要從控件功能和控件價格去綜合考慮衡量涂圆,以便選擇最適合自己的框架。
原文鏈接:https://www.sitepoint.com/top-5-jquery-ui-alternatives/
轉載請注明出自:葡萄城控件
關于葡萄城
葡萄城是全球控件行業(yè)領導者优妙,世界領先的企業(yè)應用定制工具乘综、企業(yè)報表和商業(yè)智能解決方案提供商,為超過75%的全球財富500強企業(yè)提供服務套硼。