Html CSS JS
-
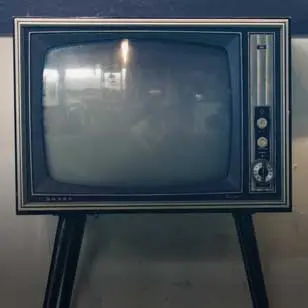
為什么文字型按鈕會(huì)影響手機(jī)app的易用性?
手機(jī)app的易用性標(biāo)準(zhǔn)會(huì)比桌面程序高一些敬锐。由于屏幕較小且是用手指操作,手機(jī)app 的按鈕必須更易于點(diǎn)擊喇勋、閱讀和分辨酗钞。大部分的實(shí)心按鈕都符合這個(gè)標(biāo)準(zhǔn)岸裙,但是文字型按鈕就比較少符合...
-
利用Html + CSS做一個(gè)動(dòng)態(tài)漸變色按鈕
效果圖 難點(diǎn)解析 1.按鈕漸變屬性:linear-gradient( 135deg, #FAB2FF 10%, #1904E5 100%)揩页,意思為線性漸變旷偿,135的傾斜度,漸...
-
《簡(jiǎn)約至上—交互設(shè)計(jì)四策略》--讀書筆記
《簡(jiǎn)約至上—交互設(shè)計(jì)四策略》是大名鼎鼎的設(shè)計(jì)類必看書之一啦爆侣,我比較慚愧最近才有時(shí)間慢慢來看萍程,我看的是PDF版(PDF設(shè)計(jì)類書籍我前面文章有整理更新),是這周利用上班的空余時(shí)間...
-
UI設(shè)計(jì)中最重要的顏色
你可能已經(jīng)猜到這篇文章主要是說“藍(lán)色”累提。毫無疑問尘喝。藍(lán)色是UI設(shè)計(jì)中最重要的顏色之一,也是使用最廣泛的顏色之一斋陪。看看自己的手機(jī)app圖標(biāo)置吓,你會(huì)發(fā)現(xiàn)許多是藍(lán)色的:Facebook...
-
-
軟件工程師<br>● 個(gè)人博客: <a href="https://links.jianshu.com/go?to=http%3A%2F%2Fandyron.com" target="_blank">http://andyron.com</a><br>● 掘金:<a href="https://links.jianshu.com/go?to=https%3A%2F%2Fjuejin.im%2Fuser%2F59b2ca415188257e79739829" target="_blank">https://juejin.im/user/59b2ca415188257e79739829</a><br>● GitHub: <a href="https://links.jianshu.com/go?to=https%3A%2F%2Fgithub.com%2FandyRon" target="_blank">https://github.com/andyRon</a><br>● 微博: <a href="https://links.jianshu.com/go?to=http%3A%2F%2Fweibo.com%2Fandyronm" target="_blank">http://weibo.com/andyronm</a>
-
***投稿必讀*** 非常感謝投稿的作者們對(duì)廣告圈專題的信任與支持戈抄。 本專題著力打造成專業(yè)的營銷策略和廣告文案的精英領(lǐng)地。 收錄大神們的優(yōu)秀案例以及廣告熱點(diǎn)的分享和解讀后专。 ? 廣告圈也希望培養(yǎng)優(yōu)秀的作者成為簽約作者划鸽! 精品文章主編將直接推送至主頁! 有想舉辦線上活動(dòng)的需求也可以直接聯(lián)系主編戚哎! ? 歡迎通過簡(jiǎn)信勾搭主編裸诽,加入廣告圈專題交流群,廣告人的交流群型凳。 ? 歡迎投稿丈冬,有問題可以聯(lián)系專題主編:賣萌的檸檬 http://www.reibang.com/u/240eaf11ebe5 專題投稿指南: http://www.reibang.com/p/48c889ea8fb7 ? 微信添加專題主編lucyylee2012(李崢 ,備注簡(jiǎn)書廣告圈加群)甘畅,進(jìn)入簡(jiǎn)書豐富多彩的專題社群埂蕊! ? 硬性拒稿原因: 1.廣告:請(qǐng)不要在文章任何位置顯示公眾號(hào)实夹、電話、微博粒梦、QQ亮航、二維碼等信息,不要插入與作品內(nèi)容無關(guān)的圖片匀们。 2.密集投稿:為了讀者和您有更好的專題體驗(yàn)缴淋,謝絕將舊文或其他平臺(tái)的文章密集轉(zhuǎn)移投稿。 3.抄襲:這個(gè)不用說了泄朴,請(qǐng)尊重原創(chuàng)重抖,也請(qǐng)尊重自己。 4.相關(guān)的法律祖灰、政策等規(guī)定钟沛、要求。
-
發(fā)乎于心,言之在理三妈。 本專題僅收錄主題與心理學(xué)知識(shí)畜埋、心理健康與內(nèi)在成長、咨詢理論及實(shí)務(wù)有關(guān)的原創(chuàng)文章畴蒲,內(nèi)容須兼顧科學(xué)性與生活性悠鞍,能讓讀者獲益或激發(fā)共鳴。 投稿須知: 1模燥、字?jǐn)?shù)要求:1000字以上(字字珠璣咖祭、邏輯縝密的大神可破例); 2蔫骂、排版簡(jiǎn)潔美觀么翰、閱讀體驗(yàn)良好:至少需要一張相關(guān)插圖,請(qǐng)用段落間空行代替首行縮進(jìn)纠吴,文中小標(biāo)題建議用粗體或大一字號(hào)區(qū)別硬鞍,標(biāo)點(diǎn)符號(hào)使用正確,無明顯錯(cuò)別字戴已; 3固该、內(nèi)容原創(chuàng),結(jié)構(gòu)完整糖儡,體裁不限:小說伐坏、散文、詩歌握联、日記類碎碎念請(qǐng)謹(jǐn)慎投稿桦沉,除非有豐富的心理學(xué)內(nèi)涵每瞒;讀書或聽課筆記類文章須包含超過原作或課程要點(diǎn)50%以上的個(gè)人見解; 4纯露、標(biāo)題積極正向剿骨,不含有明顯偏激和負(fù)能量用詞; 5埠褪、文章任何位置(包括圖片)不含有微信浓利、微博、博客钞速、電話號(hào)碼贷掖、郵件地址、公眾號(hào)渴语、QQ苹威、二維碼等推廣信息及廣告性質(zhì)外鏈; 6驾凶、請(qǐng)勿密集投稿牙甫,請(qǐng)勿舊文重投,一天之內(nèi)最多收錄同一作者一篇文章狭郑; 7腹暖、優(yōu)秀文章有機(jī)會(huì)收錄心理專題月刊篩選池http://www.reibang.com/c/73e9373dfdd4 并獲社群內(nèi)推薦。 具體投稿須知翰萨,請(qǐng)點(diǎn)擊:http://www.reibang.com/p/fc419451e261
-
一、專題簡(jiǎn)介 在往運(yùn)營崗位走的路上真仲,多多少少都會(huì)遇到一些或淺或深的問題袋马,有的是關(guān)于工作機(jī)會(huì),有的是關(guān)于工作技能秸应。而運(yùn)營互助幫虑凛,就是幫你解決這些問題的地方碑宴。分享你的知識(shí),你的技能桑谍,你知道的關(guān)于運(yùn)營的一切延柠。這里還有運(yùn)營大牛都會(huì)在的專題,我們也在邀請(qǐng)更多的大神入駐锣披,給大家答疑解惑贞间。 二、專題投稿 1盈罐、所投稿的文章必須是原創(chuàng)作品榜跌,具有一定的可讀性,引用內(nèi)容較多則可能被拒稿盅粪。 2钓葫、僅收錄新媒體運(yùn)營、用戶維護(hù)票顾、社群運(yùn)營础浮、線上活動(dòng)策劃總結(jié)、項(xiàng)目復(fù)盤等運(yùn)營相關(guān)文章奠骄。 ① App豆同、軟件推薦類建議轉(zhuǎn)投工具癖 ② 營銷、文案類建議轉(zhuǎn)投廣告圈 ③ 職場(chǎng)成長類建議轉(zhuǎn)投上班這點(diǎn)事兒 3含鳞、文章內(nèi)不得有任何推廣信息影锈。包括但不限于公眾號(hào)、微博蝉绷、微信鸭廷、豆瓣、QQ個(gè)人資料熔吗;不必要的外鏈辆床;文章圖片有微信水印、或者網(wǎng)站水印有推廣嫌疑的桅狠,以及其他網(wǎng)站鏈接(非引用必要)讼载。 4.關(guān)于拒稿:一般情況下沒有特別說明拒稿原因,則視文章內(nèi)容不符合運(yùn)營互助幫專題投稿要求中跌,如對(duì)審稿存在疑慮咨堤,可簡(jiǎn)信聯(lián)系編輯,編輯再次進(jìn)行閱讀評(píng)判晒他。(因?yàn)橥哆f稿件過多吱型,編輯審稿如有遺漏的地方,敬請(qǐng)諒解陨仅。) 三津滞、其他 1铝侵、文章符合專題投稿基本要求。 2触徐、文章格式:請(qǐng)?bào)w現(xiàn)運(yùn)營小能手的排版專業(yè)水平咪鲜,文中無錯(cuò)別字,配圖清晰無水印等撞鹉。 3疟丙、文章內(nèi)容:邏輯性強(qiáng),結(jié)構(gòu)清晰鸟雏,在運(yùn)營方面有自己獨(dú)特的思考享郊,或在運(yùn)營工作當(dāng)中遇到了實(shí)際困難的(此類文章請(qǐng)一定寫明背景、現(xiàn)狀孝鹊、以及已經(jīng)采取的措施和效果等)以及能對(duì)其他用戶起到引導(dǎo)了解運(yùn)營行業(yè)的內(nèi)容炊琉,字?jǐn)?shù)盡量在1000-5000范圍內(nèi)。
-
如果你是程序員,或者有一顆喜歡寫程序的心柳骄,喜歡分享技術(shù)干貨团赏、項(xiàng)目經(jīng)驗(yàn)、程序員日常囧事等等耐薯,歡迎投稿《程序員》專題舔清。 專題主編:小彤花園 http://www.reibang.com/users/4a4eb4feee62/ 【程序員】專題拒稿指北:http://www.reibang.com/p/7c8b33b5f63b 投稿須知: 1.收錄相關(guān)技術(shù)文章,但不限于技術(shù)曲初,也可以是項(xiàng)目經(jīng)驗(yàn)類的文章和程序員日常鸠踪。 2.文章內(nèi)不得有任何推廣信息。包括但不限于公眾號(hào)复斥、微博、微信械媒,更不得在通過投稿后再修改文章加入推廣信息目锭。你可以將這些推廣以及個(gè)人信息放在個(gè)人主頁介紹里。 3.字?jǐn)?shù)極少纷捞,段落混亂痢虹,大段代碼沒有放到代碼框的文章不收錄 4.不相關(guān)的內(nèi)容不收錄,請(qǐng)確認(rèn)文章內(nèi)容和本專題相關(guān) 目前針對(duì)優(yōu)質(zhì)作者及愛好者主儡,開設(shè)了官方程序員微信群奖唯,希望加入請(qǐng)發(fā)簡(jiǎn)信給主編小彤花園索取個(gè)人微信,主編會(huì)將你加入到【程序員】微信群糜值,分享內(nèi)容丰捷,收獲知識(shí)坯墨。添加微信時(shí)備注昵稱。
-
《大學(xué)生活》專欄收稿要求 |寫在前面| “這個(gè)專欄收稿的標(biāo)準(zhǔn)真的不低叭铝颉检访!專欄只收與大學(xué)有關(guān)的文章,什么明星仔掸,風(fēng)水脆贵,工作跑題的文章,就請(qǐng)不要投這個(gè)專欄了起暮÷舭保” 投稿的具體要求如下(務(wù)必仔細(xì)閱讀): 1.質(zhì)量! (1)如果你的文章被拒且沒有理由负懦,那原因一定是質(zhì)量不行筒捺。 (2)通篇流水賬,你有考慮過小學(xué)語文老師的感受嗎纸厉? (3)還有日記系吭,摘抄、目標(biāo)類颗品、打卡類的文章肯尺,請(qǐng)投到相關(guān)的專題,或者自己監(jiān)督自己G唷则吟! (4)拒絕標(biāo)題黨,雞湯文锄蹂! (5)詩歌一般不收錄氓仲,因?yàn)橛袑?duì)應(yīng)的專題。 (6)沒有標(biāo)題(系統(tǒng)自定的當(dāng)天的日期為題目)的不要!連標(biāo)題都沒有敬扛,一點(diǎn)都不嚴(yán)謹(jǐn)晰洒! 2.字?jǐn)?shù)的問題。 (1)入選進(jìn)專欄的或日記或隨筆或連載舔哪,字?jǐn)?shù)要過八百欢顷。 (2)短篇小說字?jǐn)?shù)要兩千。連載小說要有二百字的小說簡(jiǎn)介捉蚤,題目格式為小說名 章節(jié)數(shù) 小標(biāo)題抬驴。 3.排版要求。 (1)文章盡量簡(jiǎn)單大方缆巧,避開羅里吧嗦的花哨布持! (2)行距,間距保持一致陕悬。 (3)文章不是聊天界面题暖,當(dāng)然也不是圖片庫! |寫在后面的話| 有美人美食美景之說捉超,也有美文之念胧卤。好的文章看了心曠神怡,而不好的文字拼岳,看多了枝誊,真的想罵街。 所以請(qǐng)尊重自己的文字也請(qǐng)尊重我們這些小編的時(shí)間惜纸,我們會(huì)溫柔待之你的文字叶撒,但拒稿也是不得不為之。凡事都要汰舊換新耐版,請(qǐng)努力做到迎浪不敗的作者吧
-
歡迎來到@產(chǎn)品專題粪牲,本專題匯集了30多萬的小伙伴古瓤,每天有100篇優(yōu)質(zhì)文章的投稿,更有優(yōu)質(zhì)的產(chǎn)品社群腺阳。 @產(chǎn)品專題主要收錄的是:產(chǎn)品湿滓、設(shè)計(jì)、技術(shù)舌狗、運(yùn)營、體驗(yàn)扔水、文檔痛侍、工具、經(jīng)驗(yàn)總結(jié)、項(xiàng)目總結(jié)等類型的優(yōu)質(zhì)文章主届。 專題投稿須知 1赵哲、所投稿的文章必須是原創(chuàng)作品,具有一定的可讀性君丁。 2枫夺、① App、軟件推薦/評(píng)測(cè)類建議轉(zhuǎn)投工具癖 ? ? ? ② 營銷绘闷、文案類建議轉(zhuǎn)投廣告圈 ? ? ? ③ 職場(chǎng)成長類建議轉(zhuǎn)投上班這點(diǎn)事兒 3橡庞、文章內(nèi)不得有任何推廣信息。包括但不限于公眾號(hào)印蔗、微博扒最、微信、豆瓣华嘹、QQ個(gè)人資料吧趣;不必要的外鏈;文章圖片有微信水印耙厚、或者網(wǎng)站水印有推廣嫌疑的强挫。 4、本專題拒絕任何形式的全文轉(zhuǎn)載內(nèi)容薛躬。 專題投稿指南: http://www.reibang.com/p/8bb3bcd951ce 專題主編:文俊粥 http://www.reibang.com/u/0df55b412537 可添加主編微信:vk201205(文俊俯渤,備注:簡(jiǎn)書產(chǎn)品加群)
-
歡迎關(guān)注公眾號(hào)簡(jiǎn)寶玉( 公眾號(hào)ID : jianshu4321 )后臺(tái)回復(fù)“指南”獲取玩轉(zhuǎn)簡(jiǎn)書絕密珍貴資料匯總稠诲;有問題,找寶玉诡曙。簡(jiǎn)寶玉同志會(huì)專程為你答疑解惑關(guān)于簡(jiǎn)書的一切臀叙。 有思想、有深度价卤、有分享劝萤、有見解的熱點(diǎn)交流平臺(tái),在這里你能尋找到全球最快最新最熱的熱點(diǎn)文章慎璧,在這里床嫌,放飛你的激情,透過心靈胸私,尋找另一個(gè)自己厌处。 專題主編:零露_清揚(yáng)婉兮 http://www.reibang.com/u/e22026e54f34 投稿須知:http://www.reibang.com/p/675e55af0bf1