Yarn 從 1.0 版開始支持 Workspace (工作區(qū))荸哟。 Workspace 能更好的統(tǒng)一管理有多個(gè)項(xiàng)目的倉庫坟冲,既可在每個(gè)項(xiàng)目下使用獨(dú)立的 package.json...
-
Yarn Workspace 使用指南
-
Bybit是一家全球性的數(shù)字通證衍生品交易平臺旭斥,用戶遍布全球80多個(gè)國家彩掐,覆蓋北美铭若、歐洲、亞太等主流地區(qū)狭握。Bybit始終為交易者而生闪金,專注于衍生品領(lǐng)域,秉承“用戶至上论颅,技術(shù)為王”的運(yùn)營理念哎垦,時(shí)刻傾聽用戶心聲、關(guān)心用戶需求恃疯、思進(jìn)用戶體驗(yàn)漏设,致力于打造公平、安全澡谭、高效及人性化的交易生態(tài)愿题。
-
Svelte & Typescript & Rollup
├── LICENSE├── package.json├── public│ ├── app.css│ ├── app.css.map│ ├── assets│ ...
-
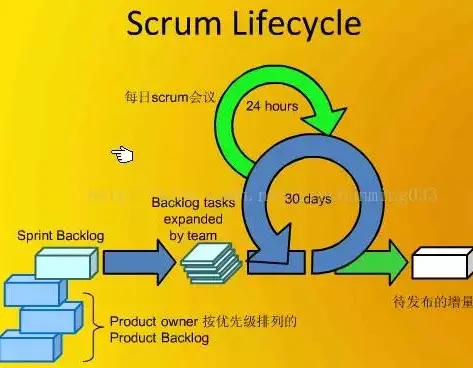
專注敏捷開發(fā)與軟件項(xiàng)目管理相結(jié)合的實(shí)踐之道潘酗。
-
 React Native如何適配iOS \ Android樣式
React Native如何適配iOS \ Android樣式前言 我們在開發(fā)react-native項(xiàng)目的時(shí)候杆兵,大多數(shù)同學(xué)都是先在iOS上調(diào)試功能,等功能開發(fā)完成后仔夺,在Android上運(yùn)行看看適配效果琐脏,大多數(shù)情況下,我們的一套js代碼...
-
React native 分辨率適配(px,dp)
React Native中使用的尺寸單位是dp(一種基于屏幕密度的抽象單位缸兔。在每英寸160點(diǎn)的顯示器上日裙,1dp = 1px),而設(shè)計(jì)師使用的是px, 這兩種尺寸如何換算呢?官...
-
這里是獨(dú)立靈魂的棲息地,我們致力于讓每一個(gè)獨(dú)立而又豐富的靈魂抛猖,都有處可棲格侯。我們推薦:好書、好文财著、好物联四、好劇撑教;我們主辦:好沙龍朝墩、好展覽、好演出伟姐、好課程收苏。
-
-
 養(yǎng)成好習(xí)慣倒戏,這一張表就夠了
養(yǎng)成好習(xí)慣倒戏,這一張表就夠了早睡早起習(xí)慣養(yǎng)成計(jì)劃說明 11月末的時(shí)候怠噪,我讀《小強(qiáng)升職記》恐似,小強(qiáng)用到一個(gè)習(xí)慣養(yǎng)成計(jì)劃,簡單可操作傍念,我決心借鑒來矫夷,幫助自己養(yǎng)成早睡早起的新習(xí)慣。 于是制定了上表憋槐,順便把健身双藕、...
-
 從 URL 到頁面展現(xiàn)發(fā)生了什么
從 URL 到頁面展現(xiàn)發(fā)生了什么《從 URL 到頁面展現(xiàn)發(fā)生了什么》這是一個(gè)老生常談的博客題目 老生常談,在編程界里可以理解為【很重要】 以為個(gè)人的理解阳仔,前端工程師忧陪,說到底就是在研究并實(shí)現(xiàn)《從 URL 到頁...
-
 Vue實(shí)戰(zhàn)(一)Falcon計(jì)劃
Vue實(shí)戰(zhàn)(一)Falcon計(jì)劃本文是Vue實(shí)戰(zhàn)系列的開篇。Falcon項(xiàng)目地址:https://github.com/thierryxing/Falcon 前言 當(dāng)今前端的世界,知識體系非常繁雜嘶摊,各種框架...
-
-
量化交易相關(guān)平臺、系統(tǒng)虱颗、策略的研究和共享
-
數(shù)學(xué)忘渔,數(shù)據(jù)和量化交易