作者簡(jiǎn)介:ASCE1885丛肢, 《Android 高級(jí)進(jìn)階》作者。
- 微信公眾號(hào):asce1885
- 小密圈:Android高級(jí)進(jìn)階剿干,詳情見(jiàn)這篇文章蜂怎。
-
Github,簡(jiǎn)書(shū)置尔,微博杠步,CSDN 知乎
本文首發(fā)于 InfoQ 移動(dòng)技術(shù)公眾號(hào):移動(dòng)開(kāi)發(fā)前線
由于潛在的商業(yè)目的,未經(jīng)許可不開(kāi)放全文轉(zhuǎn)載許可,謝謝幽歼!

React Native 發(fā)布一年多了朵锣,有不少公司已經(jīng)在線上產(chǎn)品中或小范圍試水,或大范圍應(yīng)用甸私,很多公司或開(kāi)發(fā)者都在為 React Native 的生態(tài)系統(tǒng)作出自己的貢獻(xiàn)诚些。React Native 的開(kāi)發(fā)基本上是 Javascript + 系統(tǒng)原生開(kāi)發(fā)語(yǔ)言(Java,Objective-C皇型,Swift)诬烹,原生語(yǔ)言的開(kāi)發(fā)所用的 IDE 沒(méi)有多余的選擇,Android 平臺(tái)只能使用 Android Studio(不要告訴我你還在使用 Eclipse)弃鸦,iOS 平臺(tái)只能使用 XCode绞吁,而開(kāi)發(fā) Javascript 的 IDE 選擇就多了,從 FaceBook 官方推薦的 Atom+Nuclide唬格,到與 Android Studio 同系列的 Javascript IDE WebStorm掀泳,再到功能強(qiáng)大的 Sublime Text 3,以及微軟推出的 Visual Studio Code 和 decosoftware 專門為 React Native 打造的開(kāi)源 IDE Deco西轩,甚至 Vim员舵,NodePad++ 等等,都可以用來(lái)開(kāi)發(fā) React Native藕畔,唯一的前提能夠支持識(shí)別 Javascript 語(yǔ)法马僻,識(shí)別 JSX 和 React Native API 的智能提醒。接下來(lái)我們就來(lái)介紹最常用的五款 IDE 的配置和選型注服。
Atom[1]+Nuclide[2]
Atom 是由 Github 打造的下一代編程開(kāi)發(fā)利器韭邓,支持 Windows、Mac OS X溶弟、Linux 三大桌面平臺(tái)女淑,免費(fèi)且開(kāi)源。Atom 支持各種編程語(yǔ)言的代碼高亮辜御,同時(shí)具備強(qiáng)大的代碼補(bǔ)全功能鸭你,能夠極大的提高編程效率,Atom 本質(zhì)上是一個(gè)文本編輯器擒权,而不是一個(gè) IDE袱巨,因此在用來(lái)開(kāi)發(fā) React Native 時(shí)需要配合 Nuclide 一起使用。

Nuclide 是 Facebook 基于 Atom 的基礎(chǔ)上開(kāi)發(fā)的一個(gè)插件 IDE碳抄,可以用來(lái)開(kāi)發(fā) React Native愉老,iOS 和 Web 應(yīng)用,目前不支持 Windows 平臺(tái)剖效,只支持 Mac OS X 和 Linux嫉入。

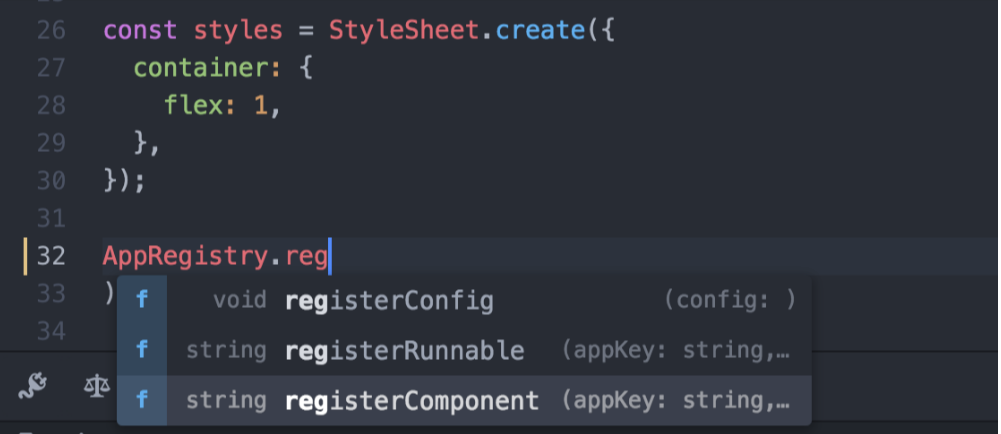
Nuclide 內(nèi)置了對(duì) React Native 的支持焰盗,包括代碼自動(dòng)補(bǔ)全,代碼診斷等咒林,下圖是代碼補(bǔ)全的截圖:

Nuclide 是 Facebook 官方提供的 React Native IDE姨谷,對(duì) React Native 的支持應(yīng)該是最好的,因此映九,推薦大家首選這個(gè)梦湘,如果在你的電腦運(yùn)行起來(lái)不會(huì)卡頓的話。Nuclide 的安裝很簡(jiǎn)單件甥,在確保 Atom 安裝之后捌议,在命令行中執(zhí)行 apm install nuclide 即可。在使用 Nuclide 之前引有,建議好好看下官網(wǎng)的說(shuō)明[3]瓣颅。
WebStorm[4]
WebStorm 是著名的 JetBrains[5] 公司開(kāi)發(fā)的號(hào)稱最智能的 Javascript 集成開(kāi)發(fā)環(huán)境,可以用于復(fù)雜的客戶端應(yīng)用開(kāi)發(fā)以及基于 Node.js[6] 的服務(wù)端開(kāi)發(fā)譬正。如果你之前使用 Android Studio 開(kāi)發(fā)過(guò) Android 應(yīng)用的話宫补,你一定會(huì)覺(jué)得 WebStorm 的界面似曾相識(shí),沒(méi)錯(cuò)曾我,因?yàn)?WebStorm 和 Android Studio 都是 JetBrains 的杰作粉怕。WebStorm 支持 Windows、Mac OS X抒巢、Linux 三大桌面平臺(tái)贫贝,不過(guò)和 Android Studio 可以免費(fèi)使用不同,WebStorm 是需要付費(fèi)使用的蛉谜,只有 30 天的試用期稚晚。

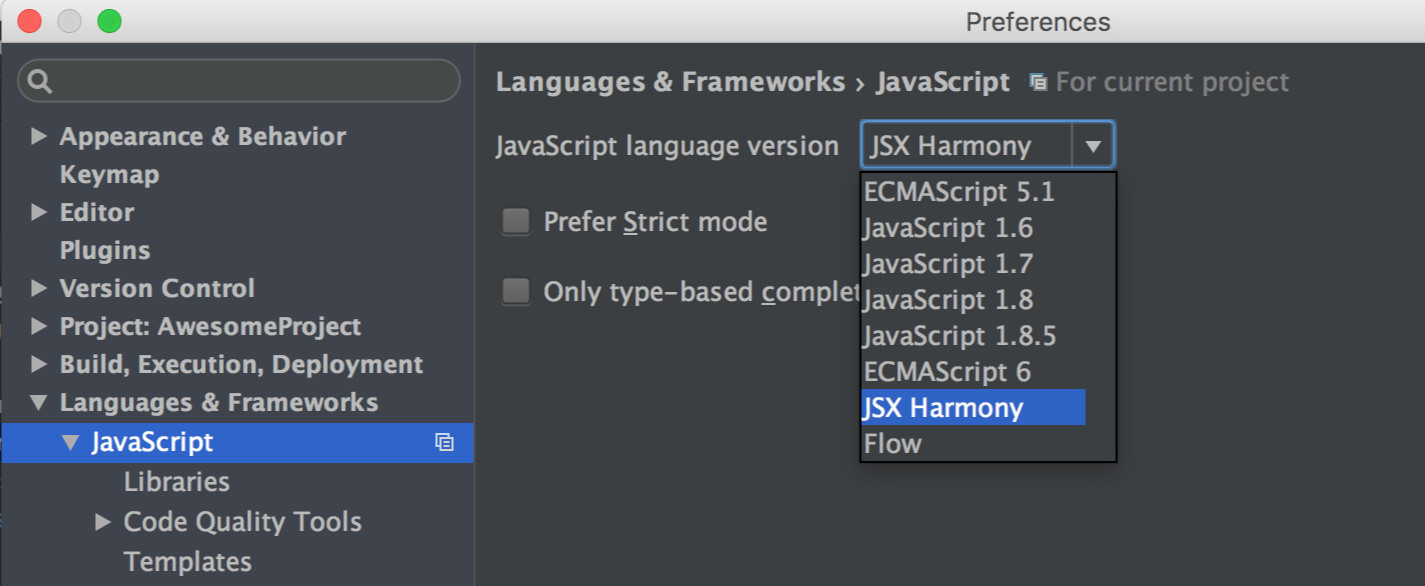
由于 React Native 是基于 React 的,而 React 使用的是 JSX 語(yǔ)法型诚,因此客燕,使用 WebStorm 開(kāi)發(fā) React Native 之前,我們首先需要設(shè)置支持的 Javascript 語(yǔ)法狰贯,點(diǎn)擊 WebStorm-Preferences也搓,在打開(kāi)的對(duì)話框中選擇 Javascript language version 為 JSX Harmony 即可在代碼編輯器中識(shí)別 JSX,如下圖所示:

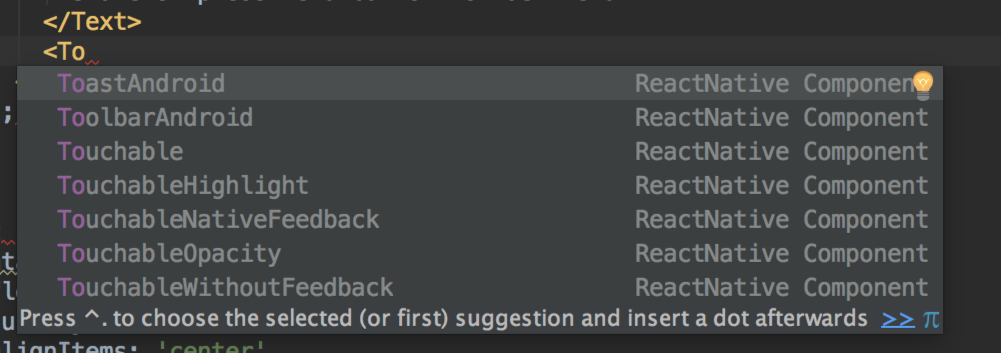
當(dāng)然暮现,到這一步还绘,只能使得編輯器識(shí)別 JSX 語(yǔ)法的 Javascript 代碼,不會(huì)導(dǎo)致代碼標(biāo)紅栖袋,但對(duì)于 React Native 的 API 名稱,組件名稱等并不會(huì)智能提醒和自動(dòng)補(bǔ)全抚太,因?yàn)槟壳?WebStorm 只支持 React 語(yǔ)法塘幅,還不支持 React Native 語(yǔ)法昔案。為了解決這個(gè)問(wèn)題,我們可以使用一個(gè)開(kāi)源的插件:ReactNative-LiveTemplate[7]电媳,按照 Github 上面的說(shuō)明安裝插件并重啟 WebStorm 之后生效踏揣,這時(shí)在編輯器中輸入 React Native 的組件或者 API 的首字母,會(huì)自動(dòng)聯(lián)想出相應(yīng)的組件匾乓,如下所示捞稿,方便了很多。如果在使用過(guò)程中覺(jué)得這個(gè)插件有不完善的地方拼缝,你還可以在 Github 上面提交你的 Pull Request娱局,貢獻(xiàn)自己的一份力量。

Sublime Text 3[8]
Sublime Text 3 是一款廣泛使用的代碼編輯器咧七,支持 Windows衰齐、Mac OS X、Linux 三大桌面平臺(tái)继阻,它是付費(fèi)應(yīng)用耻涛,但目前可以無(wú)限期的試用。它支持多種編程語(yǔ)言的語(yǔ)法高亮瘟檩、擁有優(yōu)秀的代碼自動(dòng)完成功能抹缕,還擁有代碼片段(Snippet
)的功能,可以將常用的代碼片段保存起來(lái)墨辛,在需要時(shí)隨時(shí)調(diào)用歉嗓,極大的提高編程效率。

Sublime Text 3 強(qiáng)大功能的支撐在于它的插件機(jī)制背蟆,通過(guò) Package Control 功能鉴分,開(kāi)發(fā)者可以安裝各種需要的插件,默認(rèn)情況下带膀,Sublime Text 3 沒(méi)有集成 Package Control志珍,我們需要自己安裝。Package Control 有命令安裝和手動(dòng)安裝兩種方式垛叨,建議優(yōu)先選擇命令安裝伦糯,可以參考官網(wǎng)安裝指南[9]。本文我們介紹命令安裝方式嗽元,在 Sublime Text 3 中通過(guò) View->Show Console 打開(kāi)命令行敛纲,執(zhí)行如下命令:
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
上面的命令會(huì)創(chuàng)建安裝所需的包目錄,并下載 Package Control.sublime-package 到目錄中剂癌。安裝完成后淤翔,可以在 Preferences 菜單下找到 Package Settings 和 Package Control 兩個(gè)子菜單。
在 Sublime Text 3 中佩谷,React Native 開(kāi)發(fā)相關(guān)的插件主要有:
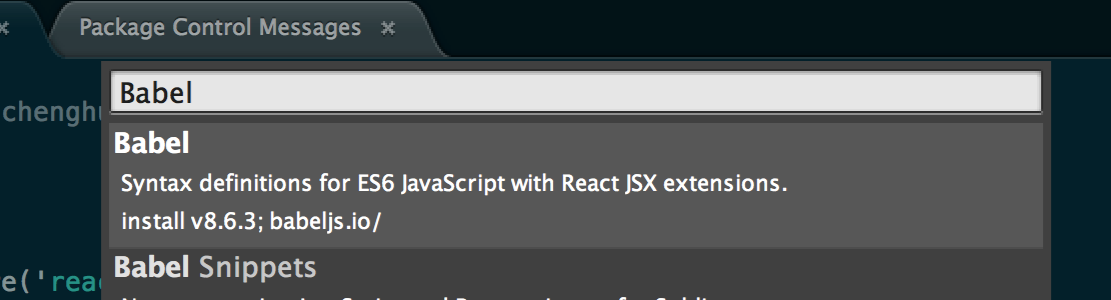
在 Package Control 對(duì)話框中選擇 Package Control:Install Packages 并在彈出的對(duì)話框中輸入 Babel监嗜,即可找到 babel-sublime:

安裝完成之后,需要啟用它抡谐,如下圖所示菜單操作即可:

react-native-snippets 插件同樣通過(guò) Package Control 進(jìn)行安裝裁奇,在 Install Package 對(duì)話框中搜索 react-native-snippets 安裝即可:

安裝完成之后,在代碼編輯器中輸入代碼片段的縮寫(xiě)麦撵,例如我們新建一個(gè)名為 UserDetail.js 的文件刽肠,在其中輸入 rncc 來(lái)創(chuàng)建一個(gè) React Native 的類,智能提醒如下所示:

按下 Enter 鍵免胃,插件自動(dòng)生成如下樣板代碼音五,節(jié)省了很多手動(dòng)輸入所需花費(fèi)的時(shí)間:
'use strict';
import React, { Component } from 'react';
import {
StyleSheet,
View,
} from 'react-native';
class UserDetail extends Component {
render() {
return (
<View />
);
}
}
const styles = StyleSheet.create({
});
export default UserDetail;
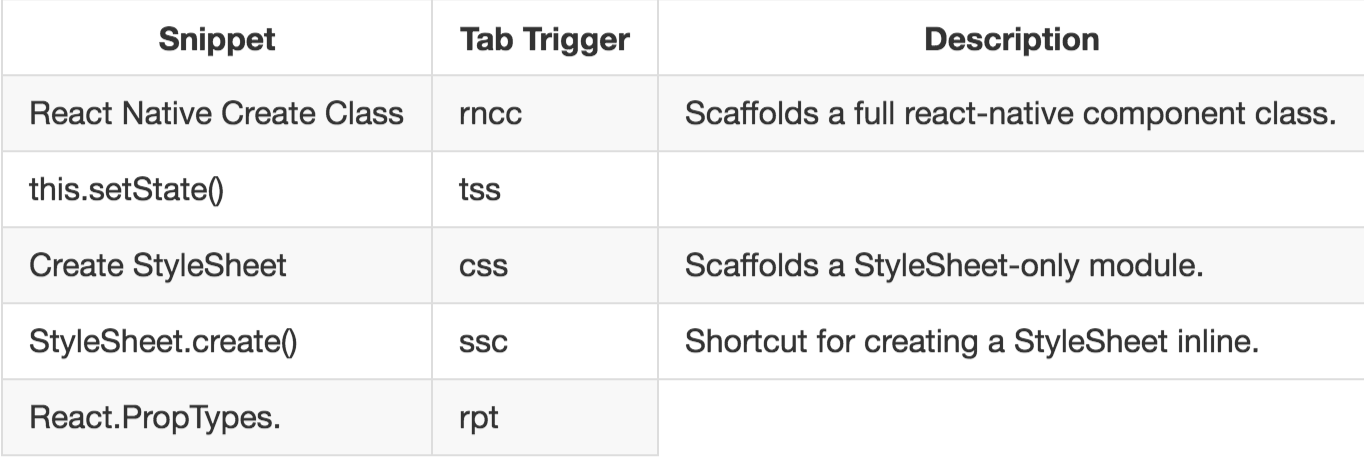
除了 rncc,其他常見(jiàn)的代碼片段如下所示杜秸,更多內(nèi)容參見(jiàn)插件的 Github 首頁(yè)放仗。

Visual Studio Code[12]
Visual Studio Code 是微軟推出的一個(gè)輕量級(jí)的開(kāi)源 Web 集成開(kāi)發(fā)環(huán)境,支持超過(guò) 30 種語(yǔ)言的開(kāi)發(fā)撬碟,同時(shí)支持 Windows诞挨、Mac OS X、Linux 三大桌面平臺(tái)呢蛤。

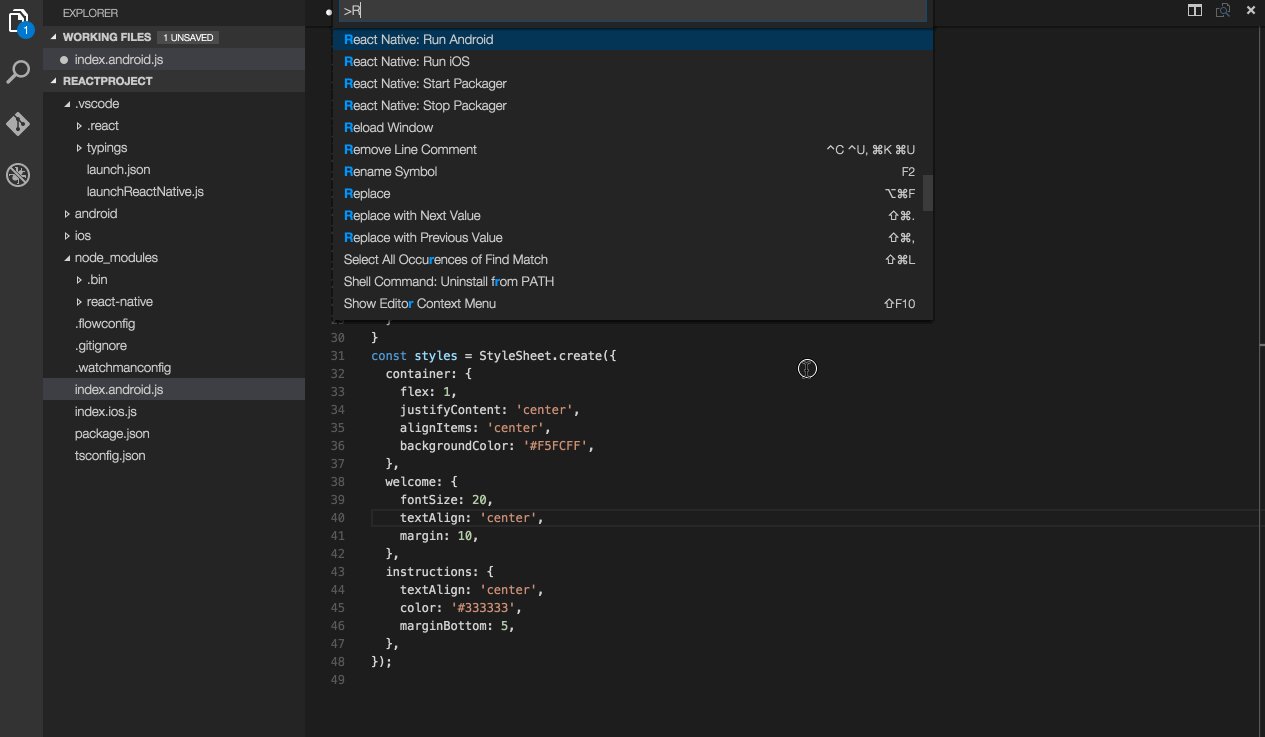
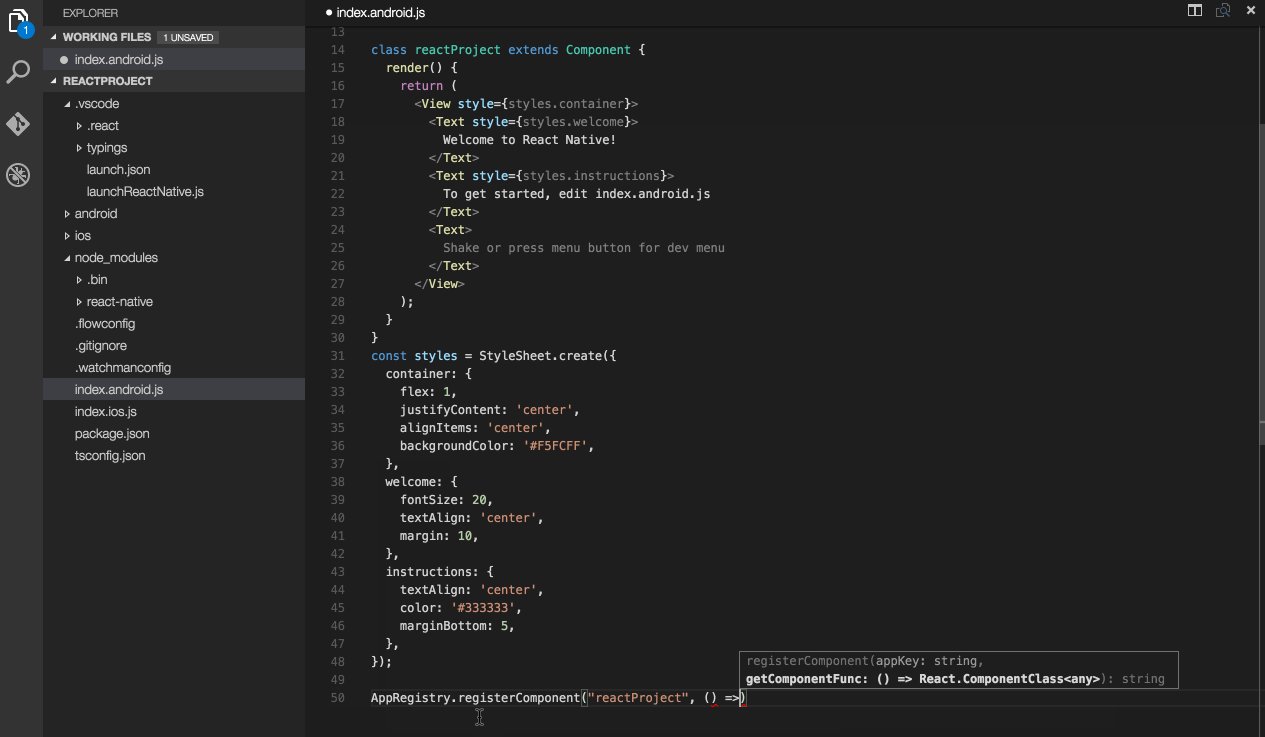
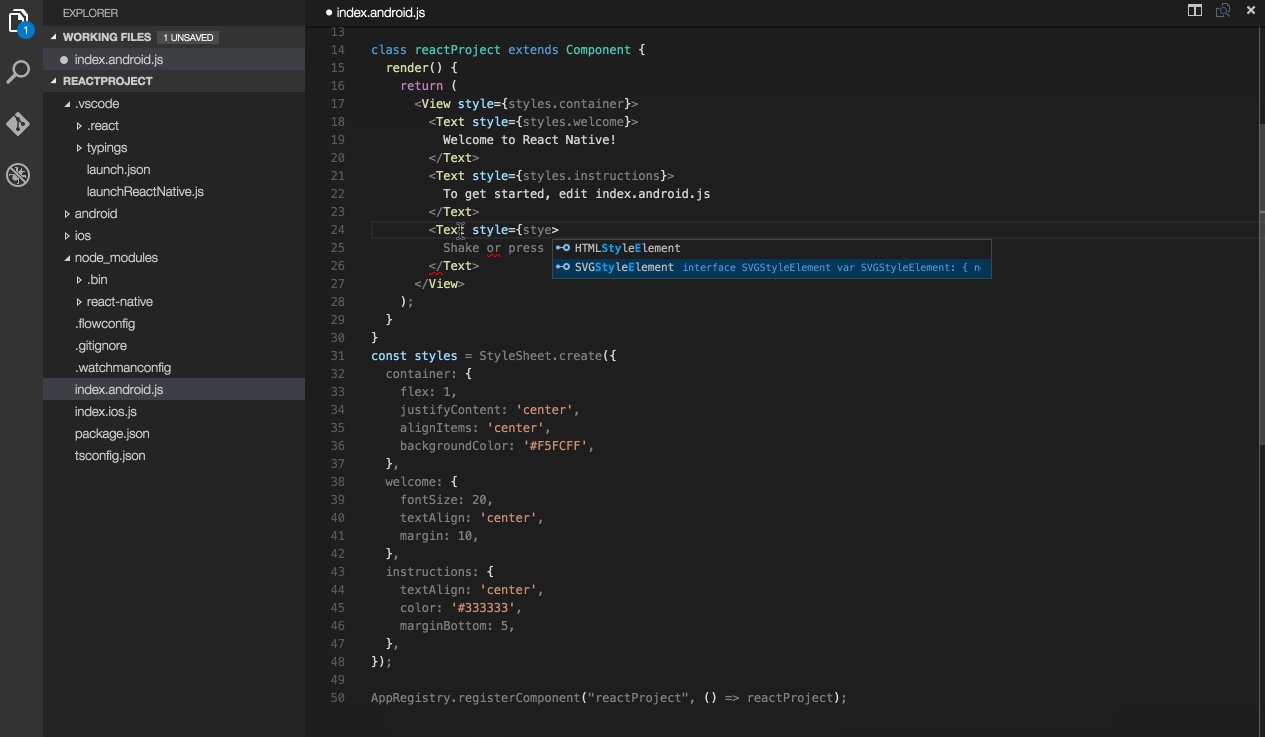
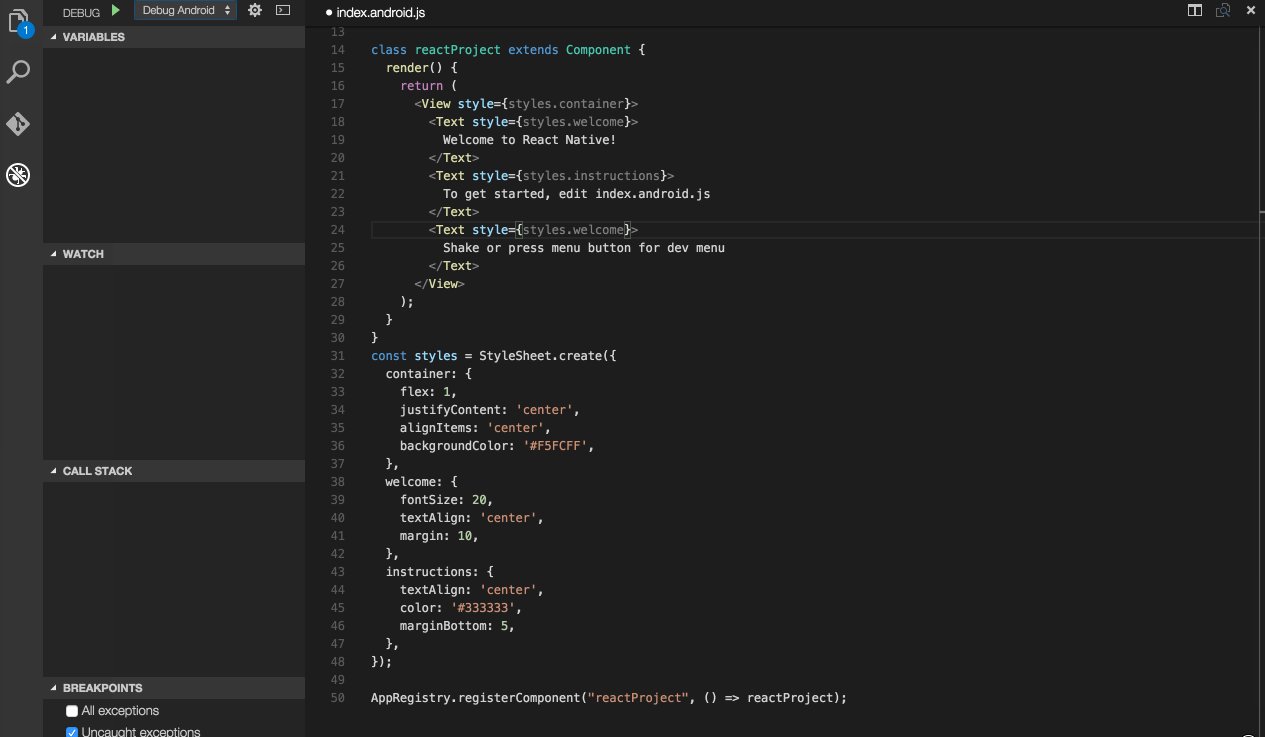
對(duì)于開(kāi)發(fā) React Native 而言惶傻,微軟提供了專門的插件:vscode-react-native[13],按照官網(wǎng)的說(shuō)明進(jìn)行插件的安裝即可其障。這個(gè)插件使得開(kāi)發(fā)者可以在 VS Code 中調(diào)試 React Native 代碼银室,快速執(zhí)行 react-native 命令,以及對(duì) React Native 的 API 具備智能提醒功能励翼,如下所示:

Deco[14]
Deco 是不久前剛發(fā)布的一個(gè)開(kāi)源的專門為 React Native 打造的 IDE蜈敢,目前只支持 Mac OS X 平臺(tái)。它封裝了 React Native 開(kāi)發(fā)中經(jīng)常會(huì)使用到的功能汽抚,例如集成 npm install 功能抓狭,集成 iPhone 和 iPad 模擬器,新建工程時(shí)快速生成 AwesomeProject造烁,開(kāi)發(fā)者不再需要通過(guò)執(zhí)行 react-native init AwesomeProject 命令來(lái)生成了否过,關(guān)鍵是如果網(wǎng)絡(luò)不好的話,免去了漫長(zhǎng)的等待惭蟋。

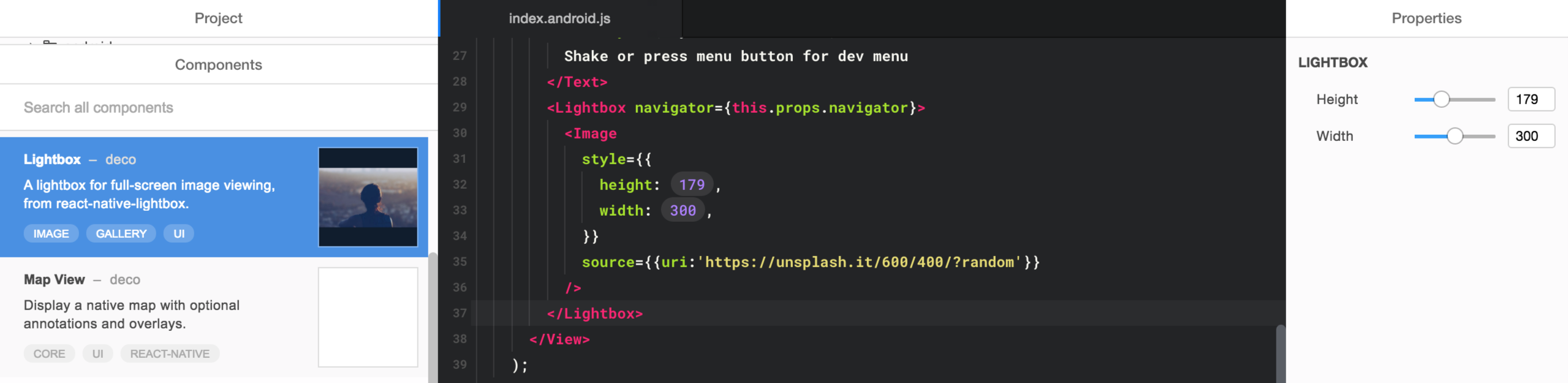
Deco 區(qū)別于其他 IDE 最顯著的特性是支持常用控件的拖拽生成代碼和可視化編輯苗桂,這些控件既有 React Native 原生控件,也有一些知名的開(kāi)源控件告组,當(dāng)然煤伟,目前 Deco 集成的數(shù)量還比較少,如下圖所示,我們拖拽一個(gè)名為 Lightbox 的開(kāi)源控件持偏,如果是第一次使用驼卖,Deco 會(huì)執(zhí)行 npm install react-native-lightbox 命令首先下載安裝這個(gè)控件氨肌,然后在代碼編輯區(qū)自動(dòng)生成代碼鸿秆,同時(shí)在右邊的屬性編輯區(qū)中會(huì)有對(duì)應(yīng)的屬性值,修改屬性編輯區(qū)的屬性值怎囚,會(huì)實(shí)時(shí)反應(yīng)到代碼中卿叽。

更直觀的感受可以自己下載 Deco 執(zhí)行一下,或者到官網(wǎng)觀看一個(gè) 30 秒的演示視頻[14]恳守。
總結(jié)
本文介紹了目前開(kāi)發(fā) React Native 的幾款可選的主流 IDE考婴,大家可以根據(jù)自己的具體情況進(jìn)行選擇,當(dāng)然催烘,團(tuán)隊(duì)開(kāi)發(fā)中建議使用統(tǒng)一的 IDE沥阱。選擇哪一款 IDE,首先取決于你們團(tuán)隊(duì)的硬件配置以及對(duì)付費(fèi)軟件使用的態(tài)度伊群,然后才是 IDE 的功能特性考杉。
- 如果你的團(tuán)隊(duì)都是使用 MacBook Pro 進(jìn)行開(kāi)發(fā),那么上面五款 IDE 都可以使用舰始,如果團(tuán)隊(duì)中既有 Windows 電腦崇棠,也有 Mac 電腦,那么 Atom+Nuclide 和 Deco 就使用不了了丸卷。
- 如果你們團(tuán)隊(duì)能夠負(fù)擔(dān)起付費(fèi)應(yīng)用枕稀,那么 WebStorm 是不錯(cuò)的選擇,特別對(duì)于之前是 Android 開(kāi)發(fā)的同學(xué)來(lái)說(shuō)谜嫉,可以實(shí)現(xiàn) Android Studio 和 WebStorm 的無(wú)縫銜接萎坷。
- 如果上面兩個(gè)條件都不滿足,那么就只剩下 Sublime Text 3 和 Visual Studio Code 可選了沐兰。從我們上面的介紹中可以了解到哆档,這兩款也都是非常強(qiáng)大的,如何選擇取決于你自己僧鲁。
拓展閱讀
《VS Code(1.2.0)最新亮點(diǎn)和特性全介紹》[15]
《Atom 1.8和1.9 beta發(fā)布》[16]
《React Native開(kāi)發(fā)IDE安裝及配置》[17]
《新編碼神器Atom使用紀(jì)要》[18]
《Visual Studio Code Guide[中文版]》[19]
《Sublime Text 3 搭建 React.js 開(kāi)發(fā)環(huán)境》[20]
《用Sublime 3作為React Native的開(kāi)發(fā)IDE》[21]