轉(zhuǎn)載注明出處:簡書-十個(gè)雨點(diǎn)
對屏幕進(jìn)行截屏并裁剪有兩種方式:早截圖和晚截圖雁佳。早截圖拿霉,就是先截取全屏,再讓用戶對截取到的圖片進(jìn)行修改包蓝;與之相對的驶社,晚截圖,就是先讓用戶在屏幕上劃好區(qū)域测萎,再進(jìn)行截圖和裁剪亡电。其實(shí)兩者并沒有什么太大的區(qū)別,這篇就說說怎么實(shí)現(xiàn)晚截圖硅瞧。
晚截圖可以分成三步:
- 在屏幕上標(biāo)出截圖的矩形區(qū)域
- 調(diào)用系統(tǒng)接口截屏
- 對截圖進(jìn)行裁剪
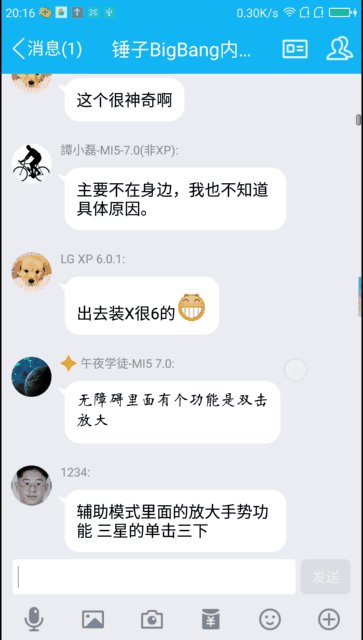
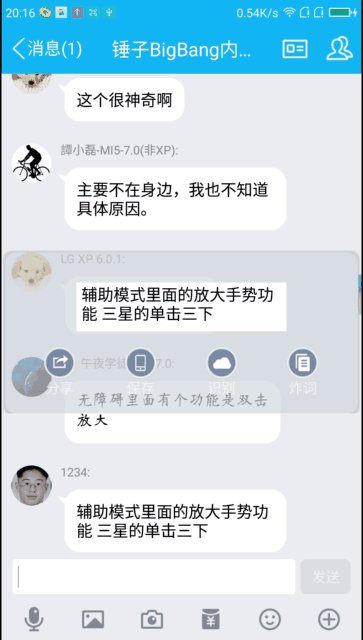
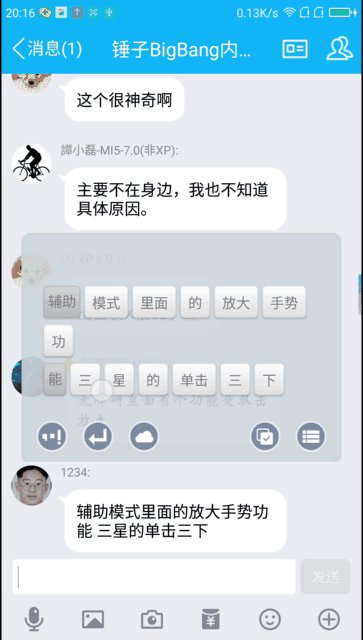
效果圖如下:

也可以下載全能分詞體驗(yàn)
第一步份乒、在屏幕上標(biāo)識(shí)出截圖區(qū)域
首先確定標(biāo)識(shí)截圖區(qū)域所需要的功能:
- 手指拖動(dòng)形成矩形區(qū)域;
- 可以拖動(dòng)已經(jīng)劃好的矩形區(qū)域進(jìn)行移動(dòng)腕唧;
- 可以拖動(dòng)矩形區(qū)域的邊框調(diào)整大谢蛳健;
- 選擇完成以后枣接,有“確認(rèn)”和“取消”功能颂暇,“確認(rèn)”時(shí)可以獲得選取的區(qū)域位置。需要注意的是但惶,按鈕的位置應(yīng)該能夠自適應(yīng)耳鸯,比如選框幾乎占據(jù)全屏的情況下,應(yīng)該把按鈕放到選框內(nèi)部榆骚。
最簡單的方式就是寫一個(gè)自定義View片拍,根據(jù)touch的位置執(zhí)行不同的功能即可。實(shí)現(xiàn)很簡單妓肢,只要細(xì)心把每一種狀態(tài)就行,代碼請看Bigbang項(xiàng)目的MarkSizeView類苫纤。
第二步碉钠、調(diào)用系統(tǒng)接口截屏
截屏必須在Activity中進(jìn)行纲缓,因?yàn)樾枰{(diào)用startActivityForResult()。不過也可以把mMediaProjectionManager傳到service中進(jìn)行后續(xù)處理喊废。
還要注意的是Activity本身在截屏的時(shí)候應(yīng)該是透明的祝高,不能對要截取得內(nèi)容有影響。
直接看代碼:
public class ScreenCaptureActivity extends Activity {
private static final String TAG = ScreenCaptureActivity.class.getName();
private MediaProjectionManager mMediaProjectionManager;
private int REQUEST_MEDIA_PROJECTION = 1;
private SimpleDateFormat dateFormat;
private String pathImage;
private WindowManager mWindowManager;
private ImageReader mImageReader;
private MediaProjection mMediaProjection;
private int mResultCode;
private Intent mResultData;
private VirtualDisplay mVirtualDisplay;
private String strDate;
private int windowWidth;
private int windowHeight;
private String nameImage;
private int mScreenDensity;
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mMediaProjectionManager = (MediaProjectionManager) getApplication().getSystemService(Context.MEDIA_PROJECTION_SERVICE);
createVirtualEnvironment();
startActivityForResult(mMediaProjectionManager.createScreenCaptureIntent(), REQUEST_MEDIA_PROJECTION);
}
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == REQUEST_MEDIA_PROJECTION) {
if (resultCode != Activity.RESULT_OK) {
return;
} else if (data != null && resultCode != 0) {
mResultCode = resultCode;
mResultData = data;
startVirtual();
new Handler(Looper.getMainLooper()).postDelayed(new Runnable() {
@Override
public void run() {
startCapture();
}
},100);
}
}
}
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
private void createVirtualEnvironment() {
dateFormat = new SimpleDateFormat("yyyy_MM_dd_hh_mm_ss");
strDate = dateFormat.format(new Date());
pathImage = Environment.getExternalStorageDirectory().getPath() + "/Pictures/";
nameImage = pathImage + strDate + ".png";
mMediaProjectionManager = (MediaProjectionManager) getApplication().getSystemService(Context.MEDIA_PROJECTION_SERVICE);
mWindowManager = (WindowManager) getApplication().getSystemService(Context.WINDOW_SERVICE);
windowWidth = mWindowManager.getDefaultDisplay().getWidth();
windowHeight = mWindowManager.getDefaultDisplay().getHeight();
DisplayMetrics metrics = new DisplayMetrics();
mWindowManager.getDefaultDisplay().getMetrics(metrics);
mScreenDensity = metrics.densityDpi;
mImageReader = ImageReader.newInstance(windowWidth, windowHeight, 0x1, 2); //ImageFormat.RGB_565
Log.i(TAG, "prepared the virtual environment");
}
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public void startVirtual() {
if (mMediaProjection != null) {
Log.i(TAG, "want to display virtual");
virtualDisplay();
} else {
Log.i(TAG, "start screen capture intent");
Log.i(TAG, "want to build mediaprojection and display virtual");
setUpMediaProjection();
virtualDisplay();
}
}
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public void setUpMediaProjection() {
mMediaProjection = mMediaProjectionManager.getMediaProjection(mResultCode, mResultData);
Log.i(TAG, "mMediaProjection defined");
}
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
private void virtualDisplay() {
mVirtualDisplay = mMediaProjection.createVirtualDisplay("screen-mirror",
windowWidth, windowHeight, mScreenDensity, DisplayManager.VIRTUAL_DISPLAY_FLAG_AUTO_MIRROR,
mImageReader.getSurface(), null, null);
Log.i(TAG, "virtual displayed");
}
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
private void startCapture() {
strDate = dateFormat.format(new java.util.Date());
nameImage = pathImage + strDate + ".png";
Image image = mImageReader.acquireLatestImage();
int width = image.getWidth();
int height = image.getHeight();
final Image.Plane[] planes = image.getPlanes();
final ByteBuffer buffer = planes[0].getBuffer();
int pixelStride = planes[0].getPixelStride();
int rowStride = planes[0].getRowStride();
int rowPadding = rowStride - pixelStride * width;
Bitmap bitmap = Bitmap.createBitmap(width + rowPadding / pixelStride, height, Bitmap.Config.ARGB_8888);
bitmap.copyPixelsFromBuffer(buffer);
bitmap = Bitmap.createBitmap(bitmap, 0, 0, width, height);
image.close();
Log.i(TAG, "image data captured");
//保存截屏結(jié)果污筷,如果要裁剪圖片工闺,在這里處理bitmap
if (bitmap != null) {
try {
File fileImage = new File(nameImage);
if (!fileImage.exists()) {
fileImage.createNewFile();
Log.i(TAG, "image file created");
}
FileOutputStream out = new FileOutputStream(fileImage);
if (out != null) {
bitmap.compress(Bitmap.CompressFormat.PNG, 100, out);
out.flush();
out.close();
Intent media = new Intent(Intent.ACTION_MEDIA_SCANNER_SCAN_FILE);
Uri contentUri = Uri.fromFile(fileImage);
media.setData(contentUri);
this.sendBroadcast(media);
Log.i(TAG, "screen image saved");
}
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
}
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
private void tearDownMediaProjection() {
if (mMediaProjection != null) {
mMediaProjection.stop();
mMediaProjection = null;
}
Log.i(TAG, "mMediaProjection undefined");
}
}
第三步、對截圖進(jìn)行裁剪
根據(jù)第一步得到的截圖區(qū)域mRect對第二步中得到的截屏結(jié)果bitmap進(jìn)行裁剪:
if (mRect != null) {
if (mRect.left < 0)
mRect.left = 0;
if (mRect.right < 0)
mRect.right = 0;
if (mRect.top < 0)
mRect.top = 0;
if (mRect.bottom < 0)
mRect.bottom = 0;
int cut_width = Math.abs(mRect.left - mRect.right);
int cut_height = Math.abs(mRect.top - mRect.bottom);
if (cut_width > 0 && cut_height > 0) {
Bitmap cutBitmap = Bitmap.createBitmap(bitmap, mRect.left, mRect.top, cut_width, cut_height);
}
需要注意的是瓣蛀,在調(diào)用系統(tǒng)截屏功能的時(shí)候陆蟆,如果手機(jī)有NavigationBar(虛擬導(dǎo)航欄),windowHeight的取值就是不包括NavigationBar的高度的惋增,如果不進(jìn)行調(diào)整叠殷,就會(huì)導(dǎo)致截屏被壓縮。如何獲取屏幕的真實(shí)高度诈皿,可以參考Android如何判斷NavigationBar是否顯示(獲取屏幕真實(shí)的高度)林束。
而且NavigationBar還會(huì)導(dǎo)致截屏的結(jié)果出現(xiàn)邊框,邊框的顏色是透明的稽亏,原因是第二步代碼中的rowPadding壶冒!=0,截屏如下圖所示:

那么如果我們想要對截圖的結(jié)果進(jìn)行保存或者裁剪截歉,就必須要去除邊框胖腾,找出真正的內(nèi)容區(qū)域,也就是在第一個(gè)不透明的像素和最后一個(gè)不透明像素之間的內(nèi)容怎披,然后才能對得到的區(qū)域進(jìn)行第三步的裁剪胸嘁,代碼如下:
int[] pixel=new int[width];
bitmap.getPixels(pixel,0,width ,0,0,width,1);
int leftPadding=0;
int rightPadding=width;
for (int i=0;i<pixel.length;i++){
if (pixel[i]!=0){
leftPadding=i;
break;
}
}
for (int i=pixel.length-1;i>=0;i--){
if (pixel[i]!=0){
rightPadding=i;
break;
}
}
bitmap=Bitmap.createBitmap(bitmap,leftPadding, 0, rightPadding-leftPadding, height);
處理后的截圖如下:

你可能會(huì)覺得既然是rowPadding!=0導(dǎo)致出現(xiàn)邊框凉逛,而且邊框只在右邊性宏,為什么不直接把右邊rowPadding寬度的內(nèi)容截掉呢?其實(shí)是因?yàn)槿绻徽{(diào)整windowHeight状飞,就會(huì)在左邊也產(chǎn)生框毫胜,所以才用了上面的方法。
完整代碼可以參考Bigbang項(xiàng)目的MarkSizeView類诬辈、ScreenCaptureActivity類和ScreenCapture類酵使。
相關(guān)文章:
如何在Bitmap截取任意形狀
Android如何判斷NavigationBar是否顯示(獲取屏幕真實(shí)的高度)
版權(quán)印為您的作品印上版權(quán)87337536
免費(fèi)授權(quán)轉(zhuǎn)載