翻譯:鎮(zhèn)雷
原文:https://developer.apple.com/design/tips
iOS 7 開(kāi)始琐谤,越來(lái)越多擁有優(yōu)秀用戶(hù)界面的產(chǎn)品出現(xiàn)躺苦,開(kāi)發(fā)者們更有機(jī)會(huì)創(chuàng)造出那些具備一流且獨(dú)一無(wú)二用戶(hù)體驗(yàn)的產(chǎn)品。在開(kāi)始編碼前顶别,思考一些通用的設(shè)計(jì)理念能夠提升產(chǎn)品的吸引力和易用性铅忿。更多更棒的設(shè)計(jì)內(nèi)容可以閱讀:iOS Human Interface Guidelines.
互動(dòng)性(Interactivity)
內(nèi)容規(guī)范化(Formatting Content)
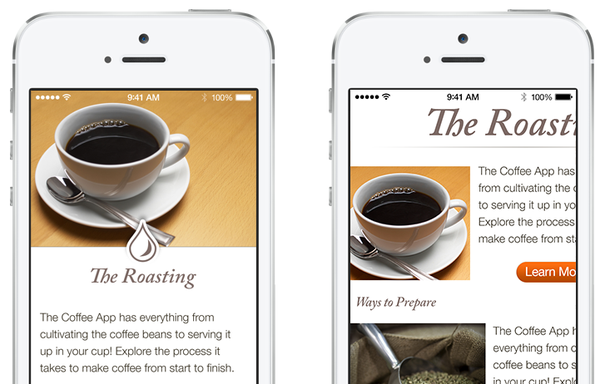
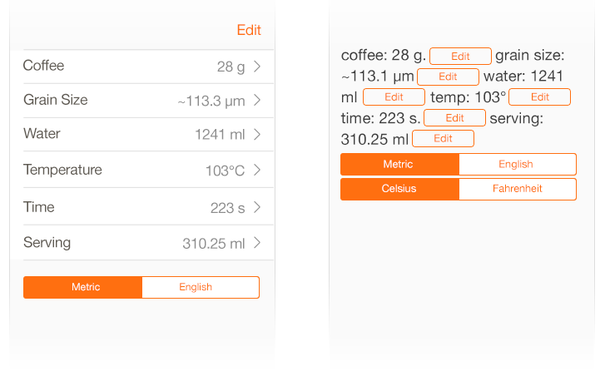
iOS 界面中,用戶(hù)應(yīng)當(dāng)不需要通過(guò)滑動(dòng)或縮放次员,就能直接看到所有的主要內(nèi)容。

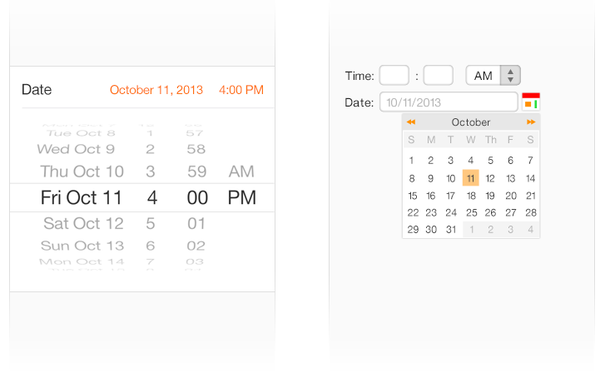
通過(guò)使用那些可觸摸操控的組件王带,能夠令你的 app 使用起來(lái)更加簡(jiǎn)單和自然淑蔚。

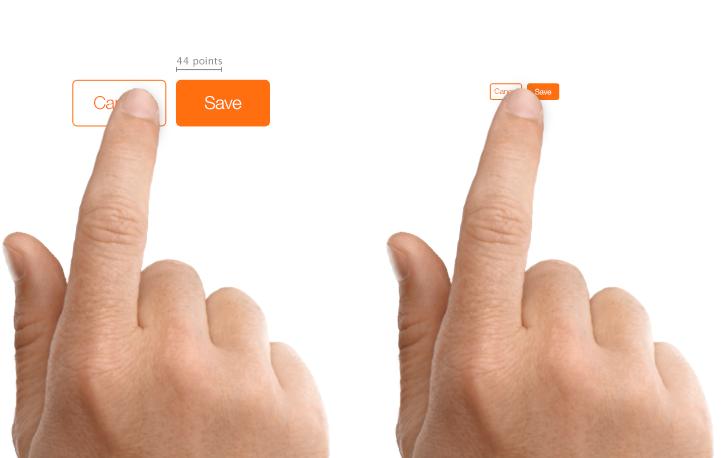
目標(biāo)熱區(qū)(Hit Targets)
所創(chuàng)建的可點(diǎn)擊組件至少要有 44pt * 44pt 的尺寸,這樣才能保證它們易于點(diǎn)擊愕撰。

易讀性(Readability)
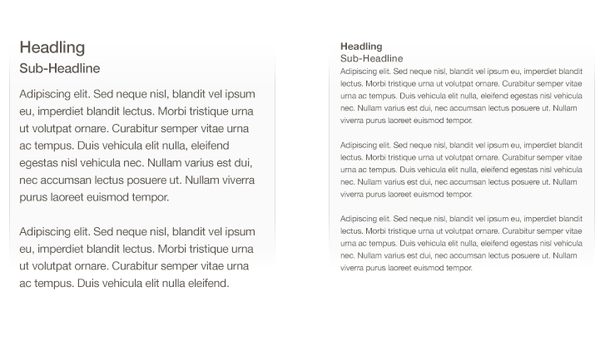
文字尺寸(Text Size)
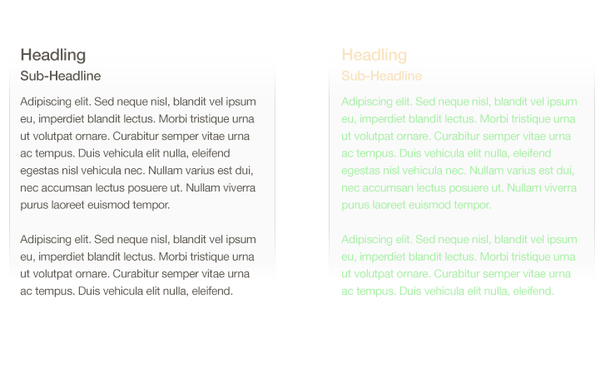
文字至少需要 11pt刹衫,才能保證在它們?cè)诔R?guī)閱讀距離下(不縮放),看起來(lái)清晰搞挣。

確保背景和字體顏色之間有足夠的差異带迟,文字才能清晰顯示具帮。

不要讓文字太過(guò)靠近(甚至重疊)霸褒,通過(guò)增加行高和字間距來(lái)提升易讀性。

Graphics(圖形信息)
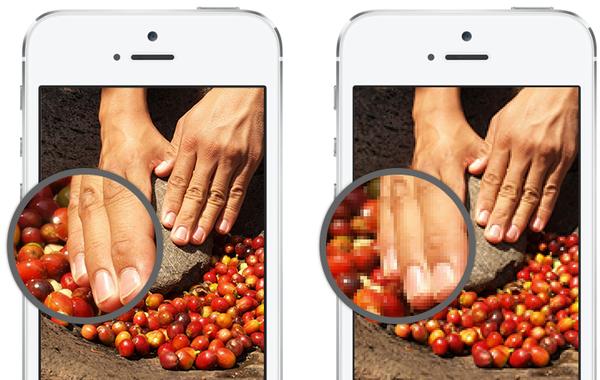
高分辨率(High Resolution)
提供所有圖片的高分辨率版本(@2x)超棺,否則它們?cè)谝暰W(wǎng)膜屏幕下會(huì)變得模糊舍肠。

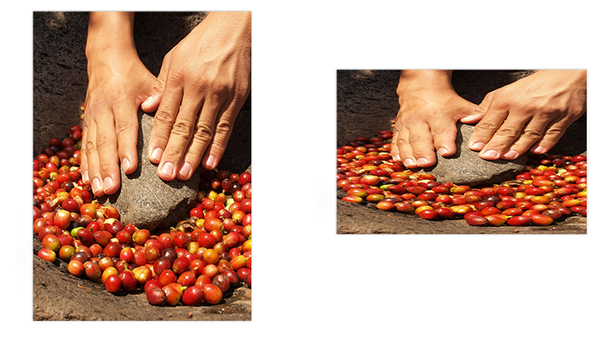
變形(Distortion)
保持圖片的比例婶肩,避免顯示時(shí)變形失真。

明確性(Clarity)
組織性(Organization)
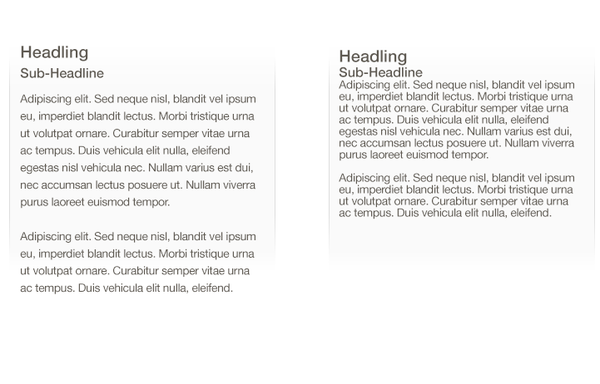
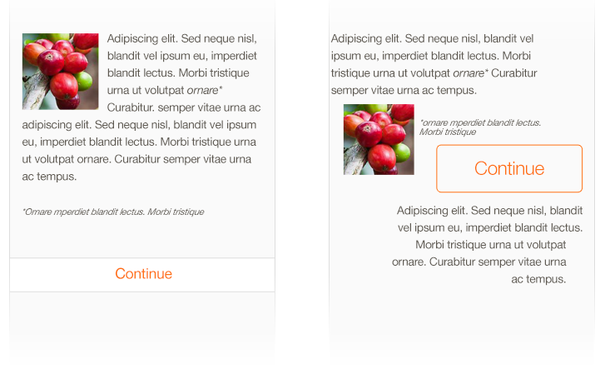
布局時(shí)貌夕,將組件靠近它們所修飾的內(nèi)容,可以提高易讀性民镜。

通過(guò)對(duì)文字啡专、圖片和按鈕的排布來(lái)告訴用戶(hù)信息之間的關(guān)系。

查看視頻演示和指導(dǎo)來(lái)設(shè)計(jì)超贊的產(chǎn)品制圈。