來(lái)自譯者 markzhai:大家也知道最近 Web 越來(lái)越火了,如果你還以為 Web 就是 jQuery漓帚、Ajax母债、CSS 什么的,那你就 out 了尝抖。給大家?guī)讉€(gè)鏈接看一看吧:
- https://shop.polymer-project.org/
- https://housing.com/
- https://www.flipkart.com/
- https://react-hn.appspot.com/
- https://mobile.twitter.com/
- https://www.instagram.com/
部分可能需要自備梯子毡们,另外建議在 Chrome 下查看,畢竟該死的 X5昧辽,大家都懂得衙熔。
- 原文作者:Addy Osmani
- 譯文出自:掘金翻譯計(jì)劃
- 譯者 : markzhai
- 校對(duì)者:Tina92, DeadLion
使用 React.js 的漸進(jìn)式 Web 應(yīng)用程序:第 1 部分 - 介紹
漸進(jìn)式 Web 應(yīng)用程序利用新技術(shù)的優(yōu)勢(shì)帶給了用戶最佳的移動(dòng)網(wǎng)站和原生應(yīng)用。它們是可靠的奴迅,迅捷的青责,迷人的挺据。它們來(lái)自可靠的源,而且無(wú)論網(wǎng)絡(luò)狀態(tài)如何都能加載脖隶。

在 漸進(jìn)式 Web 應(yīng)用程序 (PWAs) 的世界中有很多新東西扁耐,你可能會(huì)想知道它們和現(xiàn)有架構(gòu)是如何兼容的 —— 比如 React 和 JS 模塊化打包工具如 Webpack 之間的兼容性如何。PWA 是否需要大量的重寫(xiě)产阱?你需要關(guān)注哪個(gè) Web 性能度量工具婉称?在這系列的文章中,我將會(huì)分享將基于 React 的 web apps 轉(zhuǎn)化為 PWAs 的經(jīng)驗(yàn)构蹬。我們還將包括為什么僅加載用戶路由所需要的王暗,并拋開(kāi)其他所有腳本是提高性能的好方式。
Lighthouse
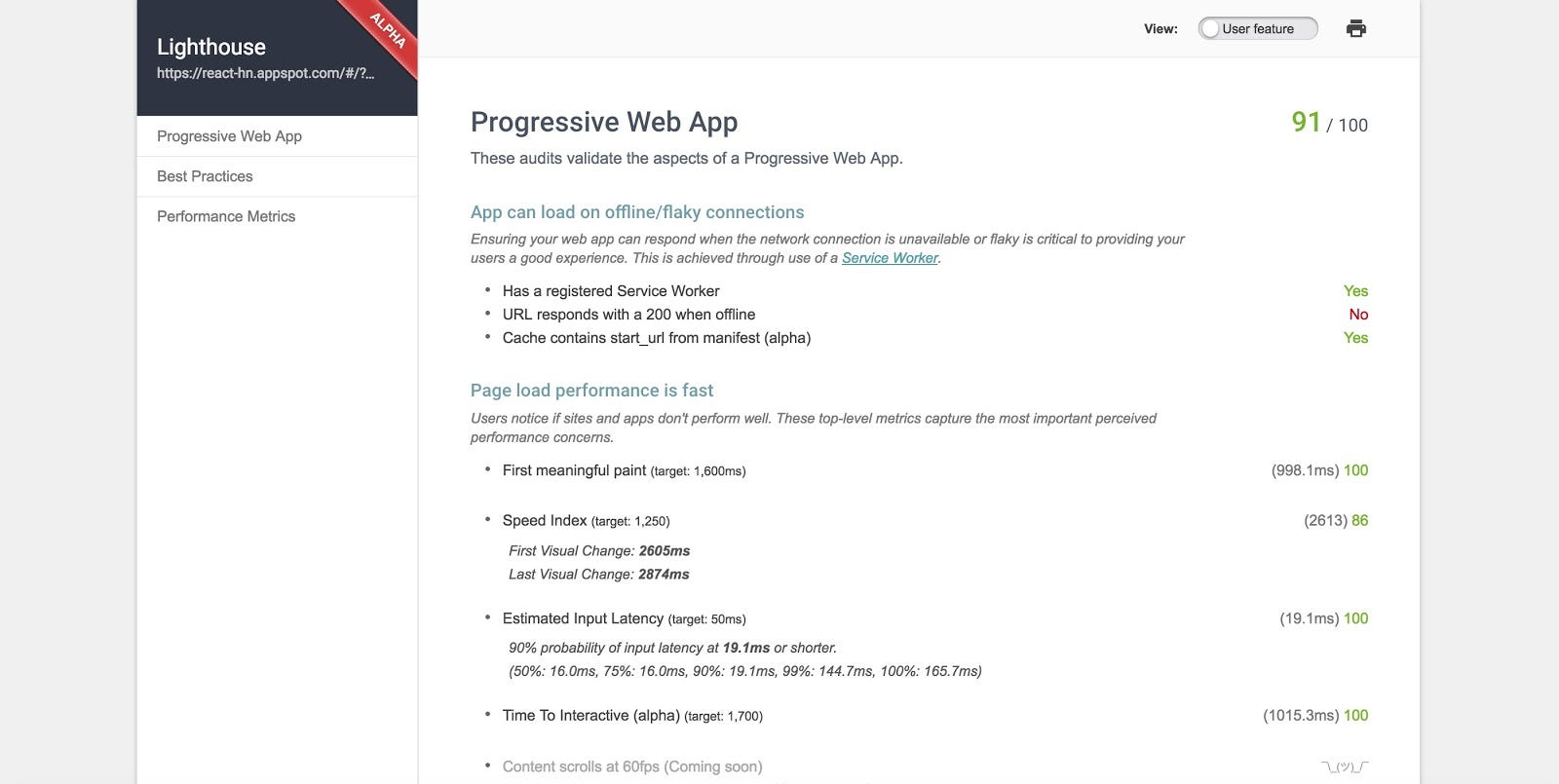
讓我們從一個(gè) PWA manifest 開(kāi)始庄敛。為此我們會(huì)使用 Lighthouse?—?一個(gè)評(píng)審 app 面向 PWA 特性 的工具俗壹,并且檢查你的 app 在模擬移動(dòng)場(chǎng)景下是否做的足夠好。Lighthouse 可以通過(guò) Chrome 插件 (我大部分時(shí)候都用這個(gè)) 以及 CLI 來(lái)使用藻烤,兩者都會(huì)展示一個(gè)類(lèi)似這樣的報(bào)告:

來(lái)自 Lighthouse Chrome 插件的結(jié)果
頂級(jí)評(píng)審工具 Lighthouse 會(huì)高效地運(yùn)行一系列為移動(dòng)世界精煉的現(xiàn)代 web 最佳實(shí)踐:
- 網(wǎng)絡(luò)連接是安全的
- 用戶會(huì)被提醒將 app 添加到 Homescreen
- 安裝了的 web app 啟動(dòng)時(shí)會(huì)帶自定義的閃屏畫(huà)面
- App 可以在離線/斷斷續(xù)續(xù)的連接下加載
- 頁(yè)面加載性能快速
- 設(shè)計(jì)是移動(dòng)友好的
- 網(wǎng)頁(yè)是漸進(jìn)式增強(qiáng)的
- 地址欄符合品牌顏色
順便一提绷雏,有一個(gè) Lighthouse 的 快速入門(mén)指南,而且它還能通過(guò) 遠(yuǎn)程調(diào)試 工作怖亭。超級(jí)酷炫涎显。
無(wú)論在你的技術(shù)棧中使用了什么庫(kù),我想要強(qiáng)調(diào)的是在上面列出的一切兴猩,在今天都只需要一點(diǎn)小小的工作量就能完成期吓。然而也有一些警告。
我們知道移動(dòng) web 是 慢的倾芝。
web 從一個(gè)以文檔為中心的平臺(tái)演變?yōu)榱祟^等的應(yīng)用平臺(tái)讨勤。同時(shí)我們主要的計(jì)算能力也從強(qiáng)大的,擁有快速可靠的網(wǎng)絡(luò)連接的強(qiáng)大桌面機(jī)器移動(dòng)到了相對(duì)不給力的蛀醉,連接通常慢悬襟,斷斷續(xù)續(xù)或者兩者都存在的移動(dòng)設(shè)備上。這在下一個(gè) 10 億用戶即將上網(wǎng)的世界尤其真實(shí)拯刁。為了解鎖更快的移動(dòng) web:
- 我們需要全體轉(zhuǎn)移到在真實(shí)移動(dòng)設(shè)備脊岳,現(xiàn)實(shí)的網(wǎng)絡(luò)連接下進(jìn)行測(cè)試 (e.g 在 DevTools 的常規(guī) 3G)狂窑。 chrome://inspect 和 WebPageTest (視頻) 是你的好幫手灌具。Lighthouse 模擬一臺(tái)有觸摸事件的 Nexus 5X 設(shè)備,以及 viewport 仿真 和 被限制的網(wǎng)絡(luò)連接 (150毫秒延遲璧榄,1.6Mbps 吞吐量)帚桩。
- 如果你使用的是設(shè)計(jì)開(kāi)發(fā)時(shí)沒(méi)有考慮移動(dòng)設(shè)備的 JS 庫(kù)亿驾,你可能會(huì)為了可交互性能打一場(chǎng)硬仗。我們的理想化目標(biāo)是在一臺(tái)響應(yīng)式設(shè)備上 5 秒內(nèi)變得可交互账嚎,所以我們應(yīng)用代碼的預(yù)算會(huì)更多是 ?

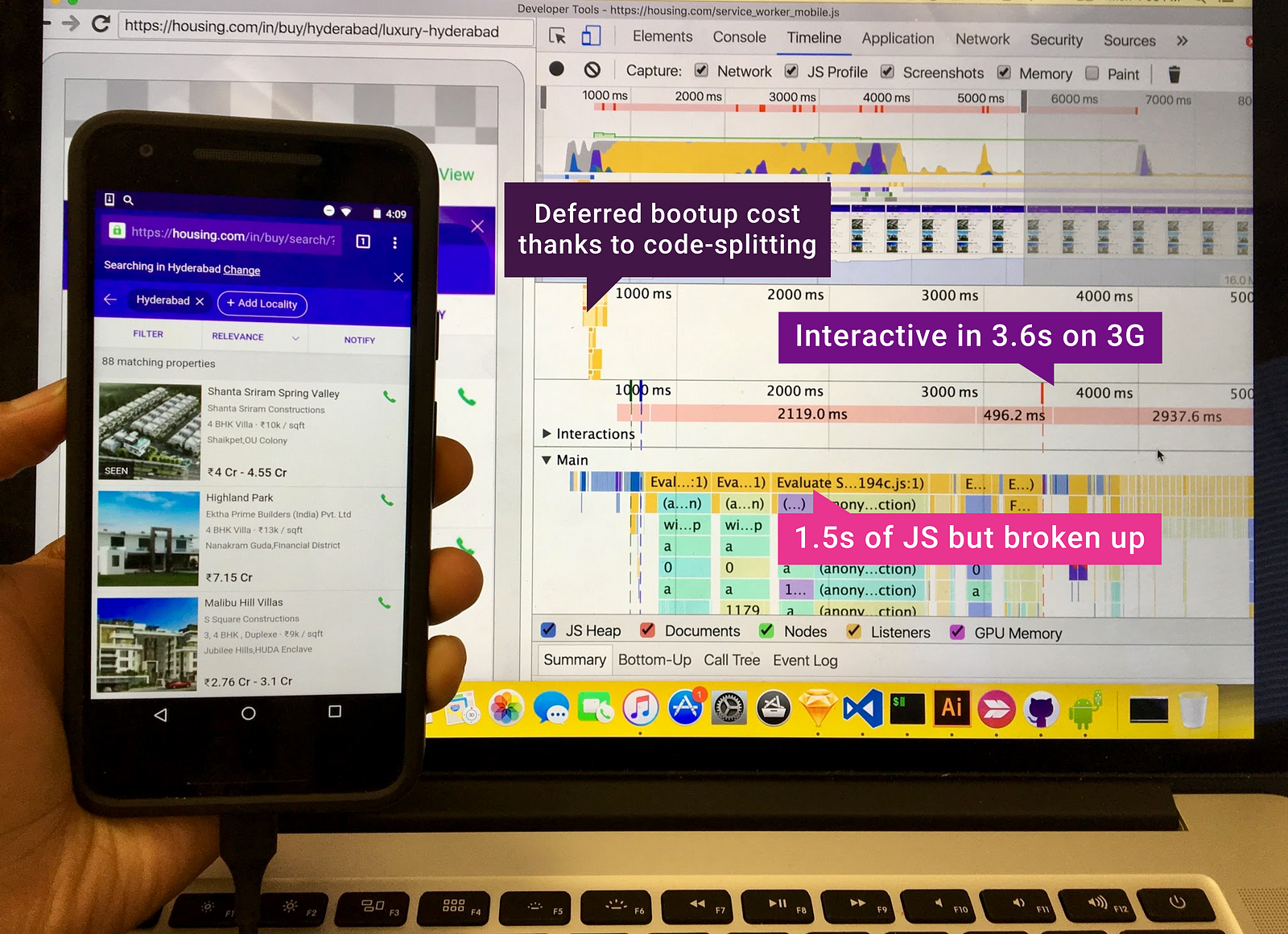
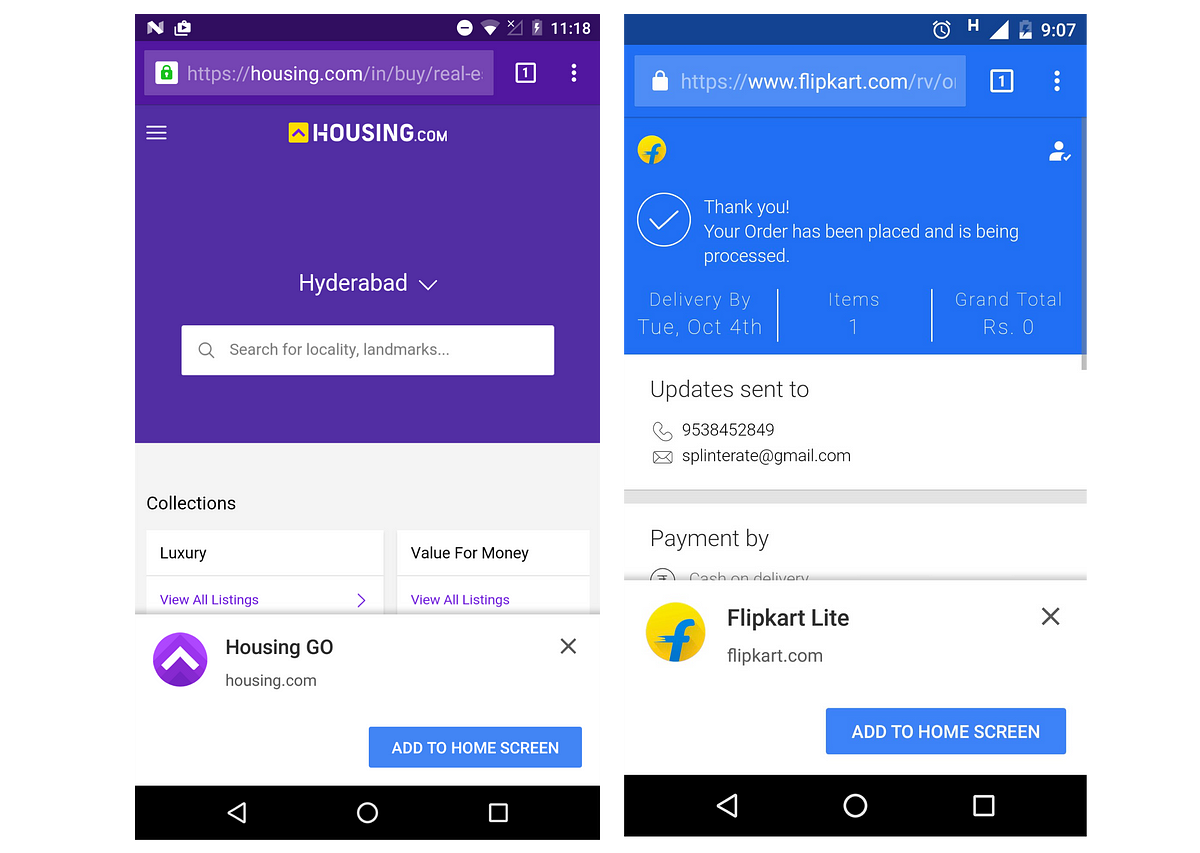
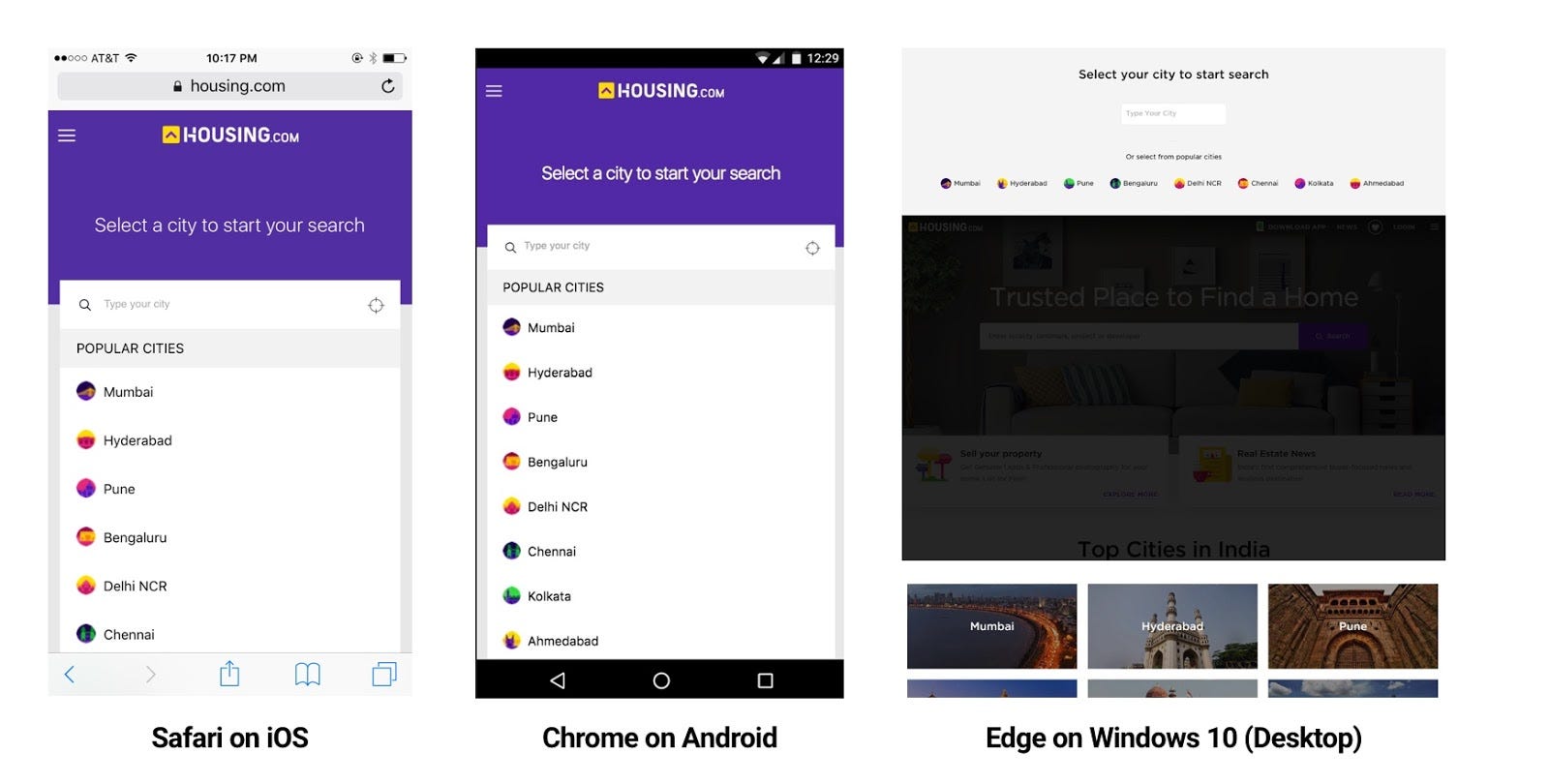
通過(guò)一些工作莫瞬,可以寫(xiě)出 如 Housing.com 所展示的 在有限網(wǎng)絡(luò)環(huán)境下儡蔓,真機(jī)上依然表現(xiàn)良好的使用 React 開(kāi)發(fā)的 PWAs。我們?cè)诮酉聛?lái)的系列中討論如何實(shí)現(xiàn)的詳盡 細(xì)節(jié)疼邀。
話雖如此喂江,這是一個(gè)很多庫(kù)都在盡力提高的領(lǐng)域,你可能需要知道他們是否會(huì)繼續(xù)提高在物理設(shè)備上的性能旁振。只需要看看 Preact 所做的超級(jí)棒的 真實(shí)世界設(shè)備的性能获询。
開(kāi)源 React 漸進(jìn)式 Web App 示例

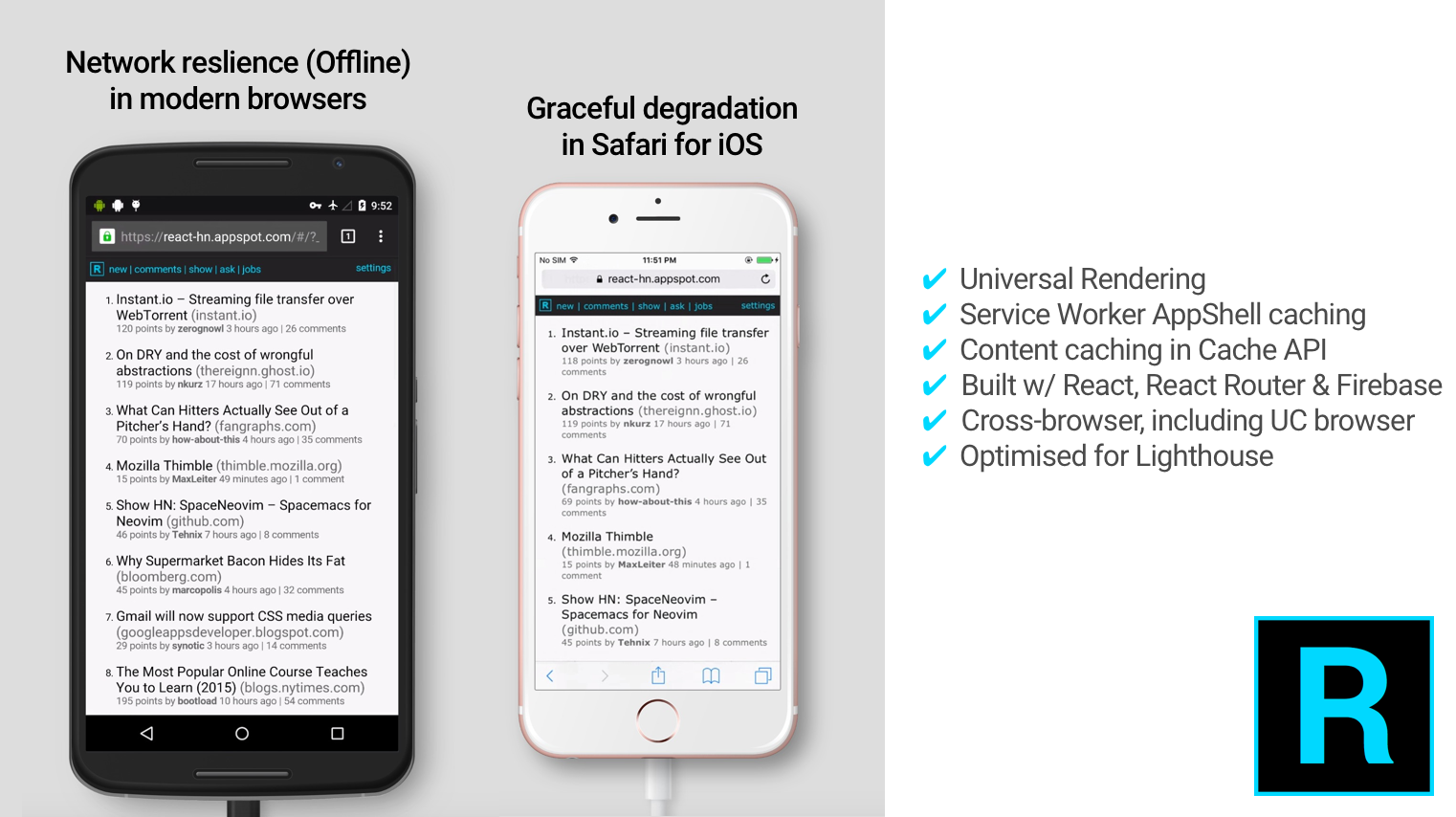
如果你想要看更復(fù)雜的使用 React 開(kāi)發(fā),并使用 Lighthouse 優(yōu)化的 PWAs 例子拐袜,你可能會(huì)感興趣于: ReactHN—?一個(gè)使用服務(wù)端渲染并支持離線的 HackerNews 客戶端 或者 iFixit?—?一個(gè)使用 React 開(kāi)發(fā)吉嚣,但使用了 Redux 進(jìn)行狀態(tài)管理的硬件修復(fù)指南 app。
現(xiàn)在讓我們梳理一遍在 Lighthouse 報(bào)告中需要清點(diǎn)的每一項(xiàng)蹬铺,并在系列中繼續(xù) React.js 專(zhuān)用的小貼士尝哆。
網(wǎng)絡(luò)連接是安全的
HTTPS 的工具和建議

HTTPS 防止壞人篡改你的 app 和你的用戶使用的瀏覽器之間的通信,你可能讀過(guò) Google 正在推動(dòng) 羞辱 那些沒(méi)有加密的網(wǎng)站丛塌。強(qiáng)大的新型 web 平臺(tái) APIs较解,像 Service Worker畜疾,require 通過(guò) HTTPS 保護(hù)來(lái)源赴邻,但是好消息是像是 LetsEncrypt 這樣的服務(wù)商提供了免費(fèi)的 SSL 證書(shū),便宜的選擇像是 Cloudflare 可以使端到端流量 完全 加密啡捶,從來(lái)沒(méi)有如此簡(jiǎn)單直接地能做到現(xiàn)在這樣姥敛。
作為我的個(gè)人項(xiàng)目,我通常會(huì)部署到 Google App Engine瞎暑,它支持通過(guò) appspot.com 域名的 SSL 通信服務(wù)彤敛,只需要你加上 ‘secure’ 參數(shù)到你的 app.yaml 文件。對(duì)于需要 Node.js 支持 Universal 渲染的 React apps了赌,我使用 Node on App Engine墨榄。Github Pages 和 Zeit.co 現(xiàn)在也支持 HTTPS。

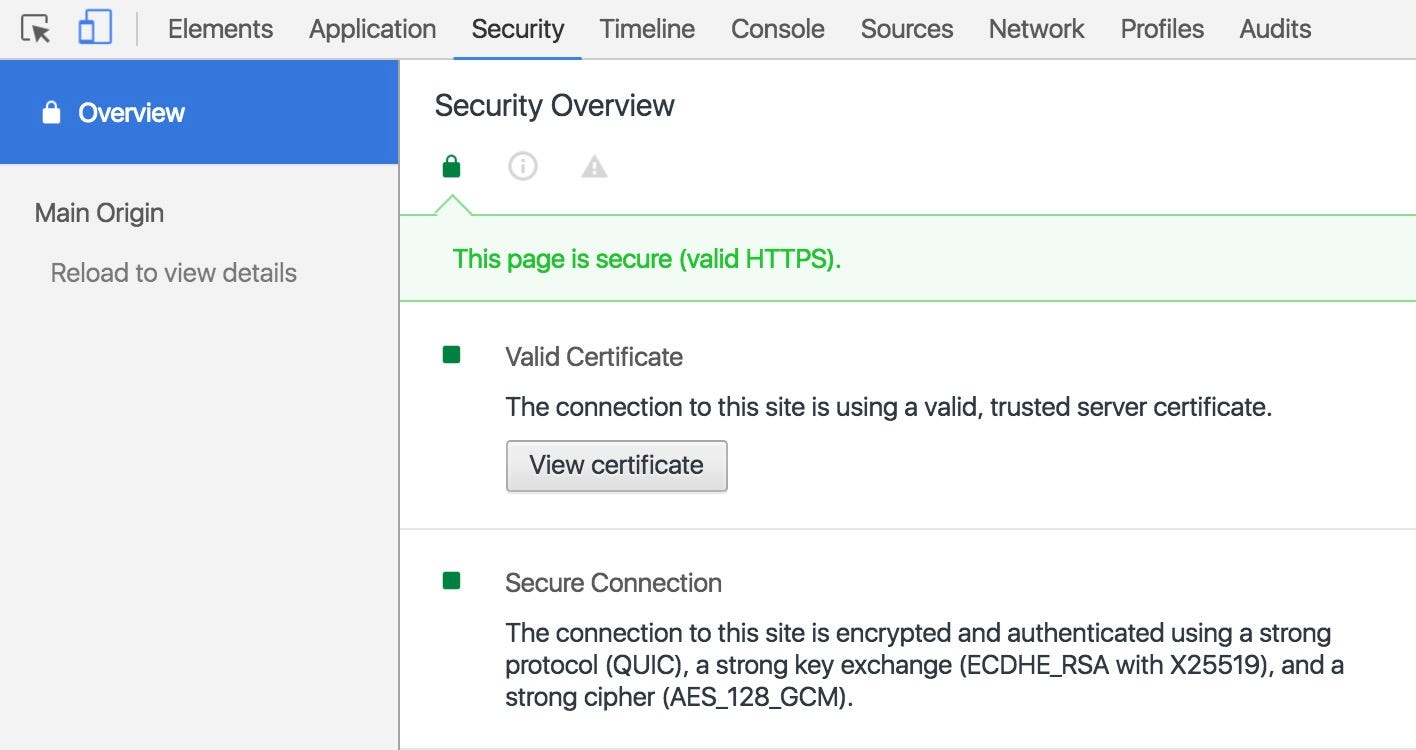
這個(gè) Chrome DevTools Security 面板 允許你印證安全證書(shū)和混合內(nèi)容錯(cuò)誤的問(wèn)題勿她。
一些更多的小貼士可以使你的網(wǎng)站更加安全:
- 根據(jù)需要重定向用戶袄秩,升級(jí)非安全請(qǐng)求(“HTTP” 連接)到 “HTTPS”》瓴ⅲ可以一看 內(nèi)容安全策略 和 升級(jí)非安全請(qǐng)求之剧。
- 更新所有引用 “http://” 的鏈接到 “https://”。如果你依賴(lài)第三方的腳本或者內(nèi)容砍聊,跟他們商量一下讓他們也支持一下 HTTPS 資源背稼。
- 提供頁(yè)面的時(shí)候,使用 HTTP 嚴(yán)格傳輸安全 (HSTS) 頭玻蝌。這是一個(gè)強(qiáng)制瀏覽器只通過(guò) HTTPS 和你的網(wǎng)站交流的指令蟹肘。
我建議去看看 Deploying HTTPS: The Green Lock and Beyond 和 Mythbusting HTTPS: Squashing security’s urban legends 來(lái)了解更多词疼。
用戶會(huì)被提醒將 app 添加到 Homescreen
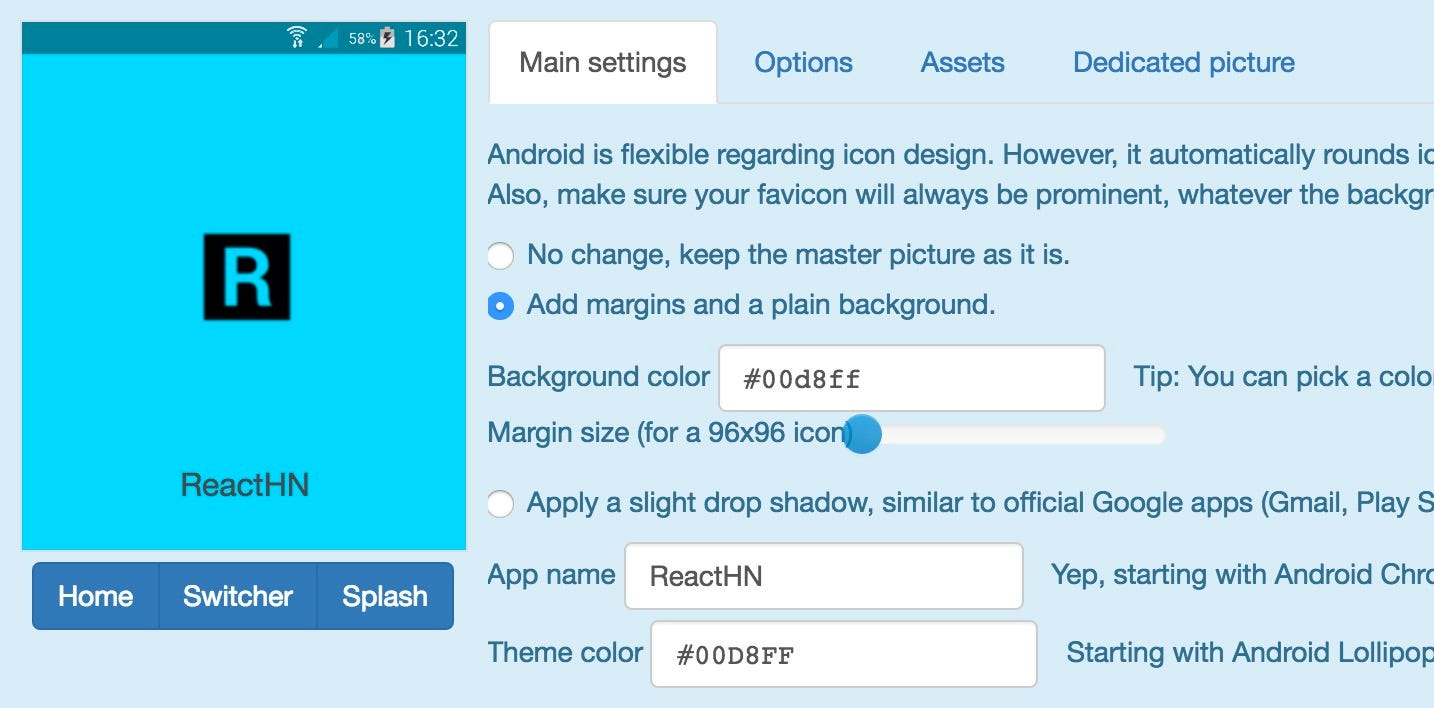
下一個(gè)要講的是自定義你的 app 的 “添加到主屏幕” 體驗(yàn)(favicons,顯示的應(yīng)用名字帘腹,方向和更多)寒跳。這是通過(guò)添加一個(gè) Web 應(yīng)用 manifest 來(lái)做的。我經(jīng)常會(huì)找定制的跨瀏覽器(以及系統(tǒng))的圖標(biāo)來(lái)完成這部分工作竹椒,但是像是 realfavicongenerator.net 這樣的工具能解決不少麻煩的事情童太。

有很多關(guān)于一個(gè)網(wǎng)站只需要在大部分場(chǎng)合能工作的 “最少” favicons 的討論。Lighthouse 提議 提供一個(gè) 192px 的圖標(biāo)給主屏幕胸完,一個(gè) 512px 的圖標(biāo)給你的閃屏书释。我個(gè)人堅(jiān)持從 realfavicongenerator 得到的輸出,除了它包含更多的 metatags, 我也更傾向于它能涵蓋我的所有基數(shù)赊窥。
一些網(wǎng)站可能更傾向于為每個(gè)平臺(tái)提供高度定制化的 favicon爆惧。我推薦去看看 設(shè)計(jì)一個(gè)漸進(jìn)式 Web App 圖標(biāo) 以獲得更多關(guān)于這個(gè)主題的指導(dǎo)。

通過(guò) Web App manifest 安裝锨能,你還能獲得 app 安裝器橫幅扯再,讓你有方法可以原生地提示用戶來(lái)安裝你的 PWA,如果他們覺(jué)得會(huì)經(jīng)常使用它的話址遇。還可以 延遲 提示熄阻,直到用戶和你的 app 進(jìn)行了有意義的交互。Flipkart 找到 最佳時(shí)間來(lái)顯示這個(gè)提示是在他們的訂單確認(rèn)頁(yè)倔约。
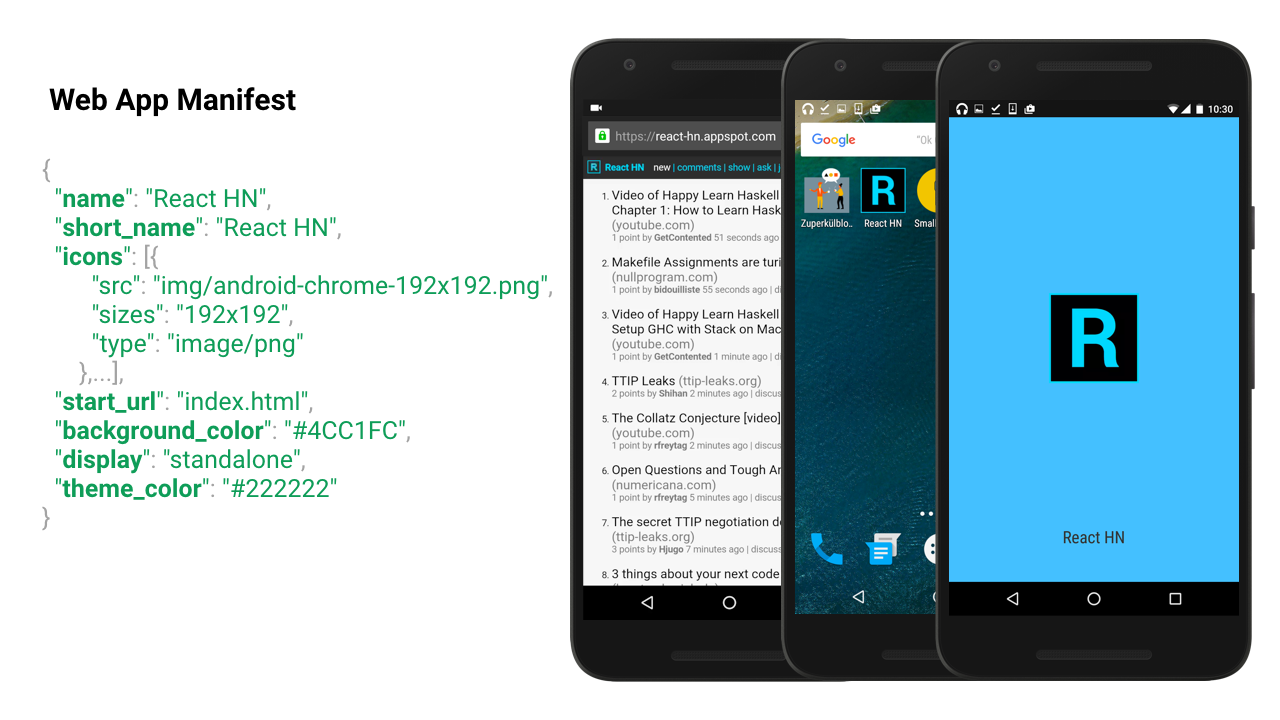
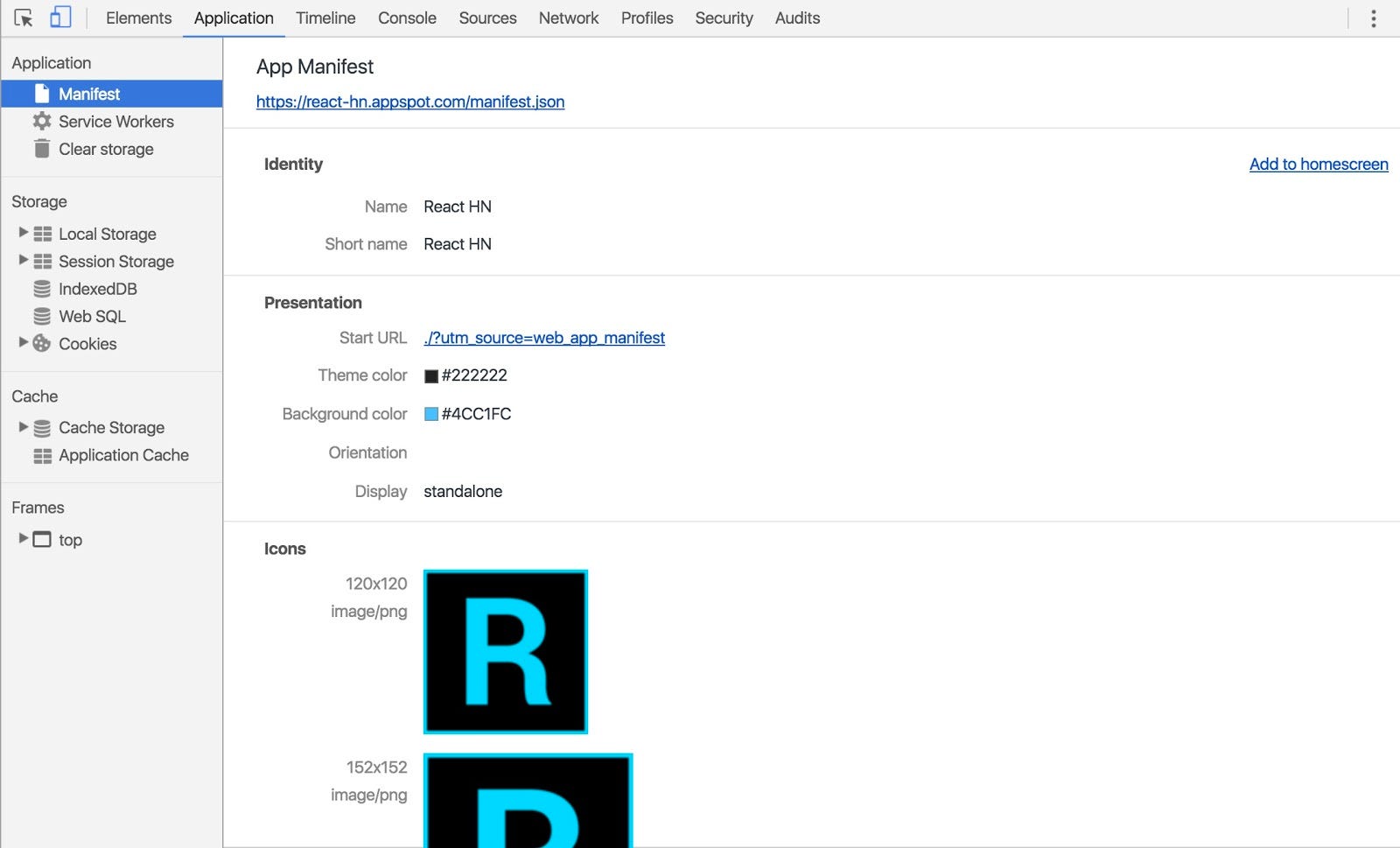
Chrome DevTools Application 面板 支持通過(guò) Application > Manifest 來(lái)查看你的 Web App manifest:

它會(huì)解析出列在你的 manifest 清單文件的 favicons(網(wǎng)站頭像)秃殉,還能預(yù)覽像是 start URL 和 theme colors 這樣的屬性。順帶一提浸剩,如果感興趣的話钾军,這里有一個(gè)完整的關(guān)于 Web App Manfests 的工具小貼士 片段 ??
安裝了的 web app 啟動(dòng)時(shí)會(huì)帶自定義的閃屏畫(huà)面
在舊版本的 Android Chrome 上,點(diǎn)擊主屏幕上的 app 圖標(biāo)通常會(huì)花費(fèi) 200 毫秒(一些慢的網(wǎng)站甚至要數(shù)秒)以到達(dá)文檔的第一幀被渲染到屏幕上绢要。
在這段時(shí)間內(nèi)吏恭,用戶會(huì)看到一個(gè)白屏,減少對(duì)你網(wǎng)站的感知到的性能重罪。Chrome 47 和以上版本 支持自定義閃屏(基于來(lái)自 Web App manifest 的背景顏色樱哼,名字和圖標(biāo))會(huì)在瀏覽器準(zhǔn)備繪制一些東西前給屏幕一些顏色。這使得你的 webapp 感受上更接近 “原生”蛆封。

Realfavicongenerator.net 現(xiàn)在還支持根據(jù)你的清單(manifest)預(yù)覽并自定義閃屏唇礁,很方便地節(jié)約時(shí)間。
注意:Firefox for Android 和 Opera for Android 也支持 Web 應(yīng)用程序清單惨篱,閃屏和添加到主屏幕的體驗(yàn)盏筐。在 iOS 上,Safari 也支持自定義添加到 主屏幕的圖標(biāo) 并曾經(jīng)支持一個(gè) 專(zhuān)有的閃屏 實(shí)現(xiàn)砸讳,然而這個(gè)在 iOS9 上顯得不能用了琢融。我已經(jīng)填了一個(gè)特性請(qǐng)求給 Webkit界牡,以支持 Web App manifest,所以...希望一切順利吧漾抬。
設(shè)計(jì)是移動(dòng)友好的
為多種設(shè)備所優(yōu)化的 Apps 必須在他們的 document 里面包括一個(gè) meta-viewport宿亡。這看上去非常明顯,但是我看到過(guò)很多的 React 項(xiàng)目中纳令,人們忘了加上這個(gè)挽荠。好在 create-react-app 有默認(rèn)加上有效的 meta-viewport,而且如果缺失的話 Lighthouse 會(huì)標(biāo)記上:
盡管我們非常重視漸進(jìn)式 Web 應(yīng)用程序在移動(dòng) web 的體驗(yàn)平绩,這 并不意味著桌面應(yīng)該被忘記圈匆。一個(gè)精心設(shè)計(jì)的 PWA 應(yīng)該可以在各種 viewport 尺寸、瀏覽器以及設(shè)備上良好運(yùn)作捏雌,正如 Housing.com 所展示的:

在系列第 2 部分跃赚,我們將會(huì)看看那 使用 React 和 Webpack 的頁(yè)面加載性能。我們會(huì)深入 code-splitting(代碼分割)性湿,基于路由的 chunking(分塊)以及 達(dá)到更快交互性 PRPL 模式纬傲。
如果你不熟悉 React,我發(fā)現(xiàn) Wes Bos 寫(xiě)的 給新手的 React 很棒肤频。
感謝 Gray Norton, Sean Larkin, Sunil Pai, Max Stoiber, Simon Boudrias, Kyle Mathews 和 Owen Campbell-Moore 的校對(duì)