【10.20更新說明】阿里巴巴的iconfont最近在內(nèi)測新版,增加了多色的svg,網(wǎng)頁頁面也有點變化╮(﹀_﹀”)╭ 不過痕鳍,使用方法的中心思想都一樣,我回頭有空了等他們新版本正式上線了再更新文章中的配圖吧~
iconfont
iconfont目前我們使用的阿里巴巴矢量圖標庫http://www.iconfont.cn/
在網(wǎng)站中注冊后冰垄,項目庫建立者負責將新成員加入?yún)f(xié)作滑绒,可以共同管理一份圖標庫。

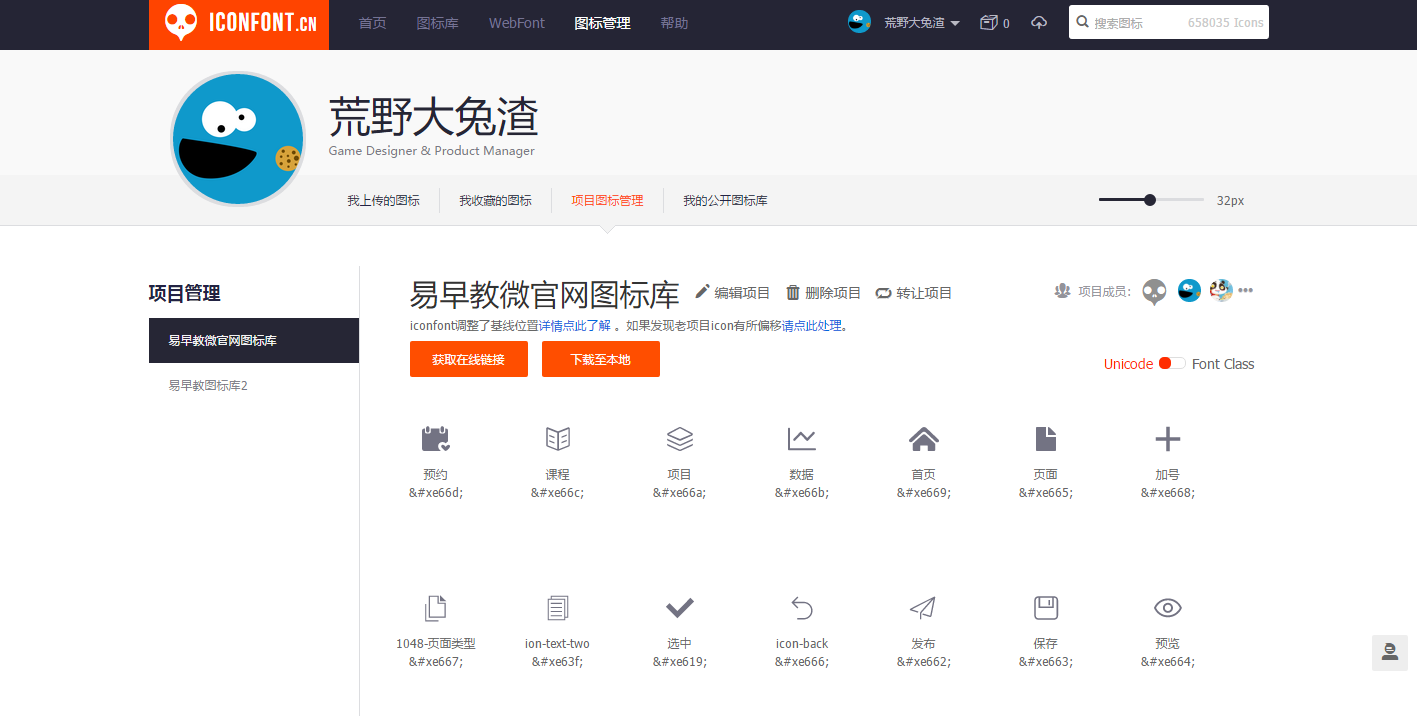
image_1ashf4uvj1nrhoaf19raj5uoh1m.png-119.4kB
可以從公開圖標庫中選擇需要的圖標册舞,加入到暫存架

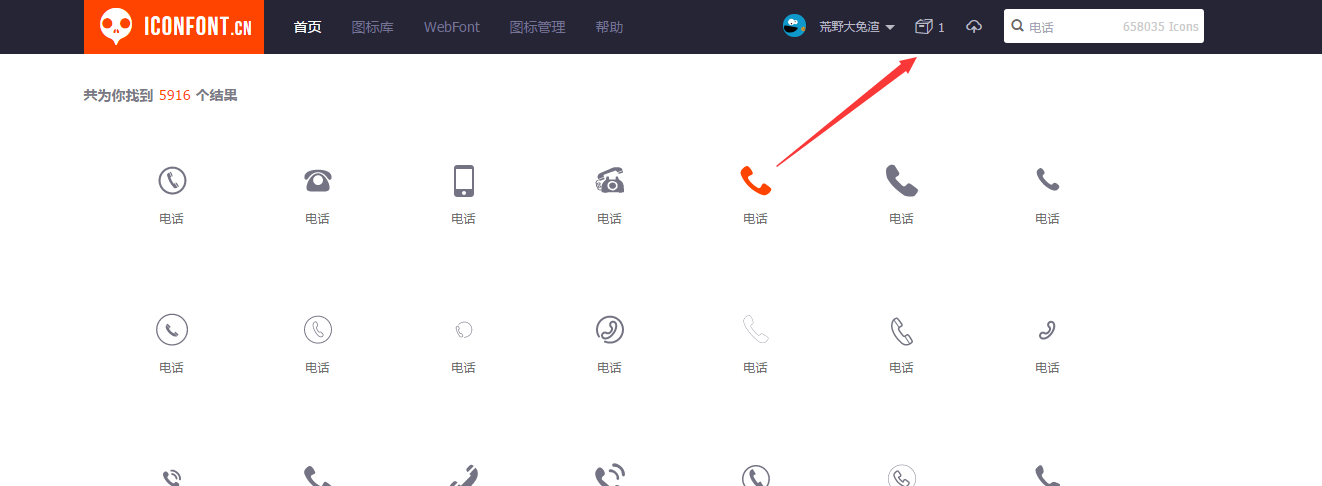
image_1ashf751112p9ku2bt51bfg1c5813.png-46.9kB
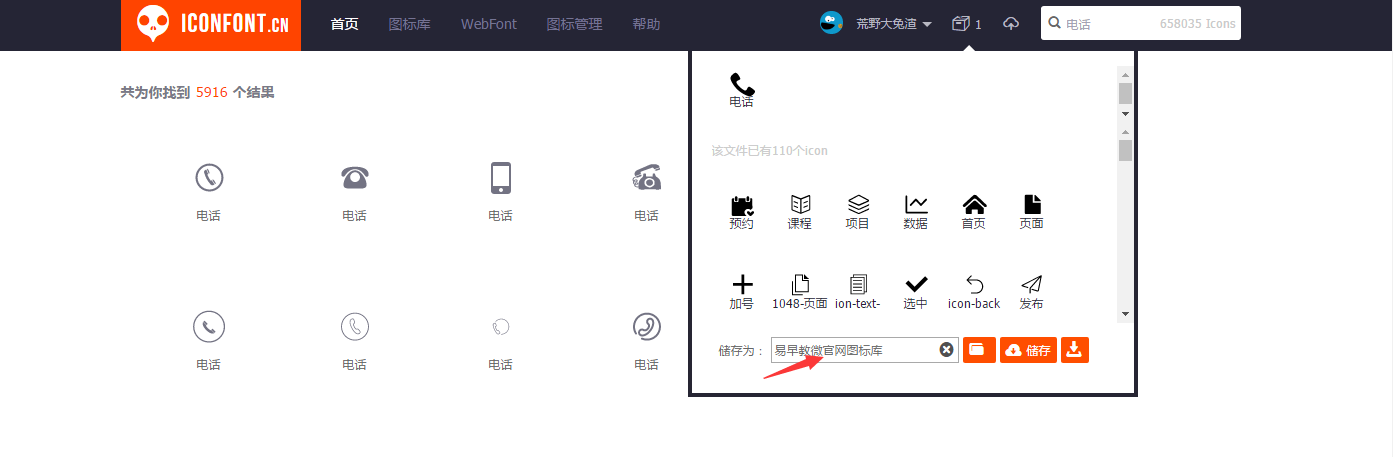
然后把暫存架里選擇的圖標蕴掏,存到協(xié)作的項目中

image_1ashf8ltrl941fvm7ce1euk1d9o1g.png-57.6kB
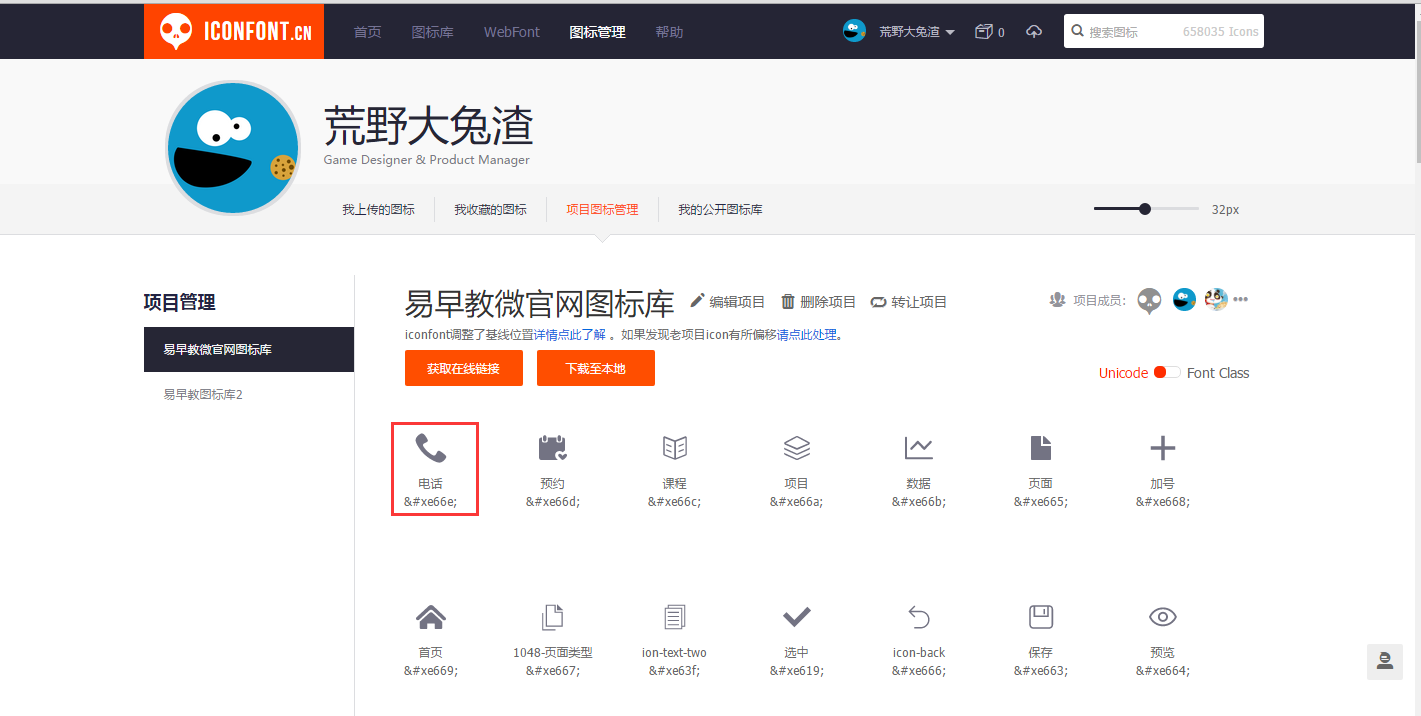
存儲完成后新的圖標將會出現(xiàn)在項目庫中

image_1ashfama412lj1nck6he45q4p01t.png-119.6kB
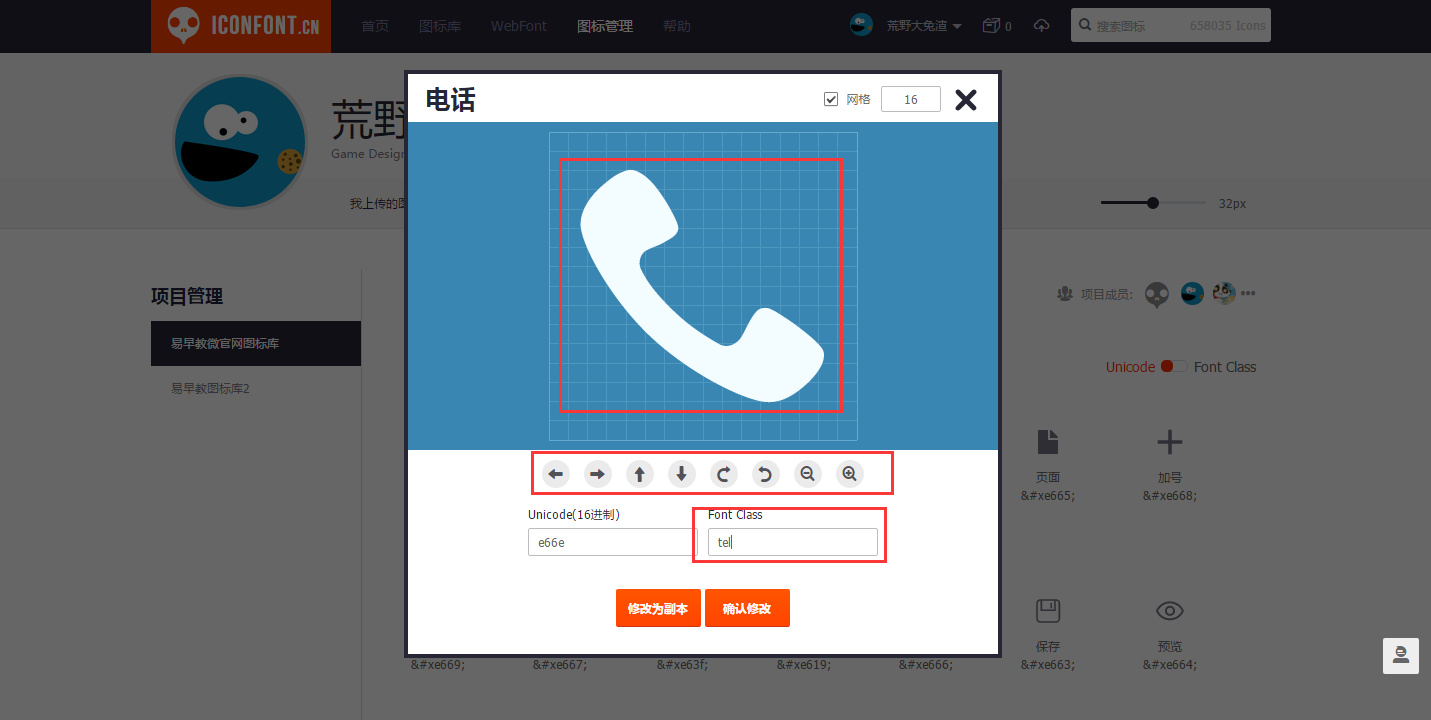
對選擇的圖標需要進行微調(diào),保證項目庫中的圖標大小的統(tǒng)一,同時要將命名改為符合圖標的名字盛杰,使用英文命名

image_1ashfdvja1n031oat1hnb1u7p13h42a.png-94.5kB
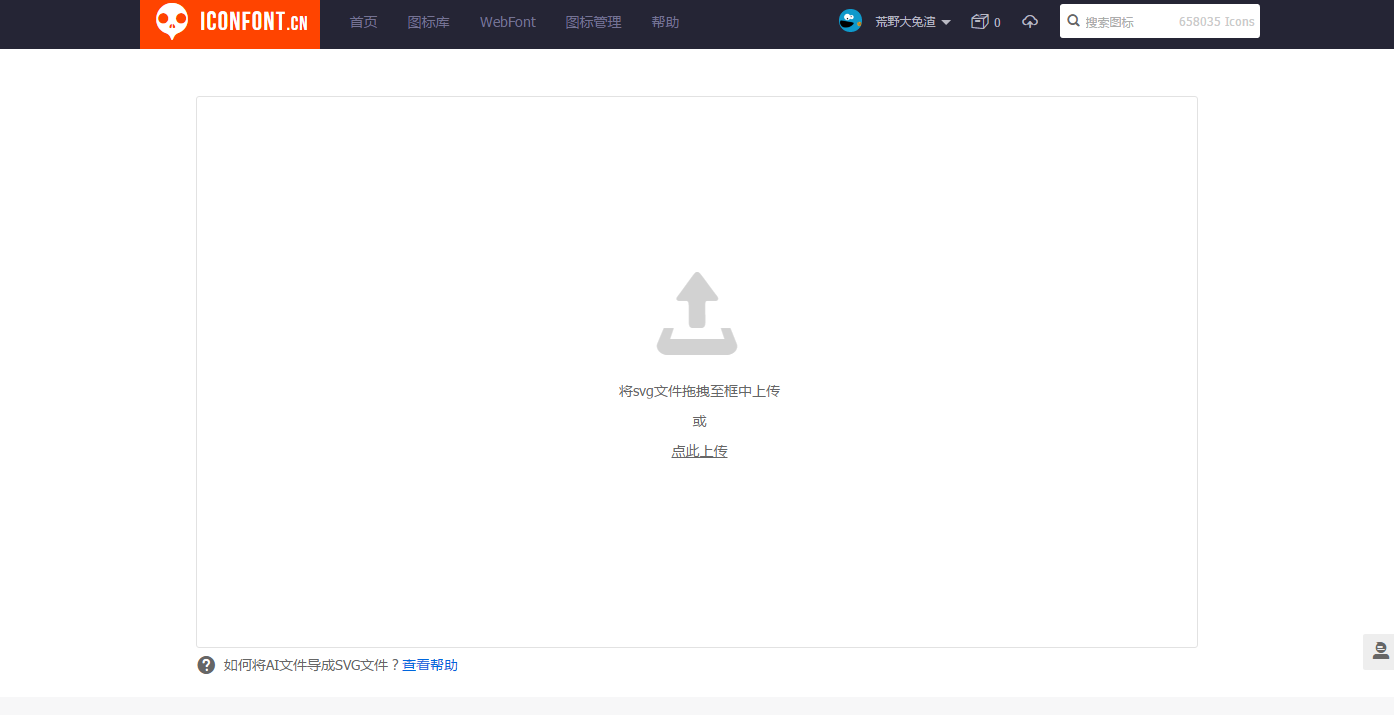
也可以自己制作以一份SVG格式的圖標挽荡,上傳到庫中

image_1ashffbtenui1c1kjp1v8l1m9p2n.png-46.8kB
這樣我們就可以共同維護一份項目圖標庫,最終會將整個庫圖標打包下載到本地即供,供前端使用定拟。
PS導出SVG
SVG格式是網(wǎng)頁上可支持的一種矢量圖形格式,可以被改變大小和顏色而不會影響圖片質(zhì)量逗嫡。
PS目前不支持直接打開SVG格式青自,想要直接打開SVG需要使用AI或sketch.
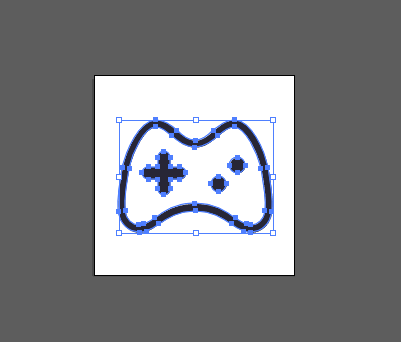
不過如果習慣于使用PS,可以通過AI打開svg.然后直接ctrl C

image_1ashflgbn1kqoovv1qtmrh3r2h34.png-15.1kB
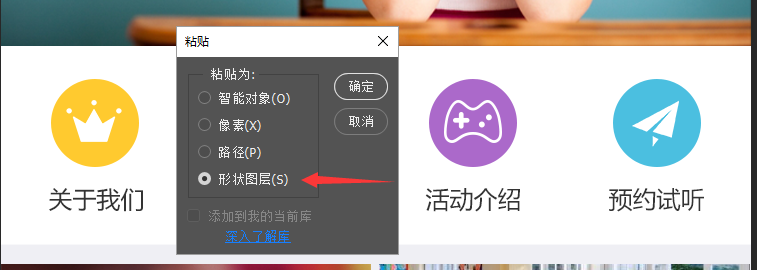
復制圖形驱证,再粘貼到PS當中延窜,粘貼選項選擇“形狀圖層”,即可在PS中保留矢量圖形抹锄。

image_1ashg1li914ird871mq5ql913av4o.png-84.2kB
PS的自動切圖功能
參照這篇文章 https://isux.tencent.com/ps-photoshop-cc-fd.html
其中逆瑞,自動切圖功能,CSS復制伙单,還有圖層管理都是可以提高與前端溝通效率的方法获高。