swift也出來那么多時間了。2048太高大上了匾荆,我們可以來看一個簡單的app。
創(chuàng)建project
我們首先先創(chuàng)建一個新的swift的project

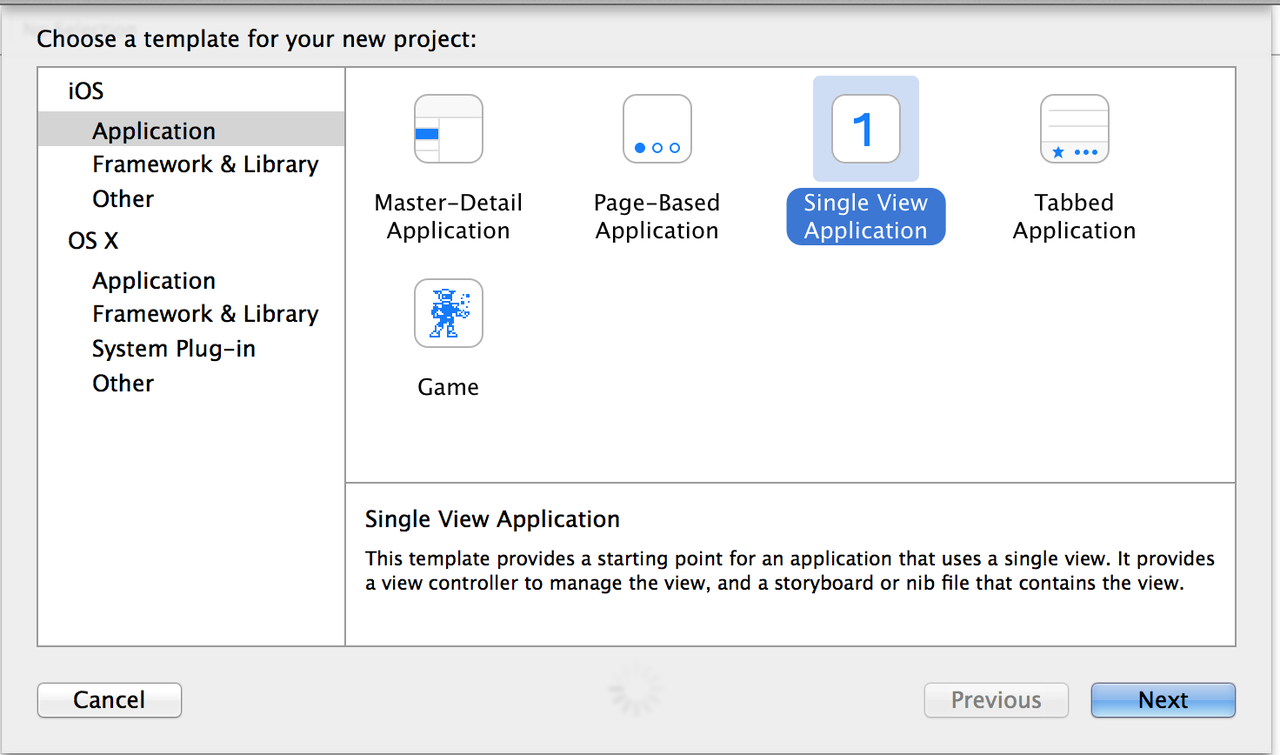
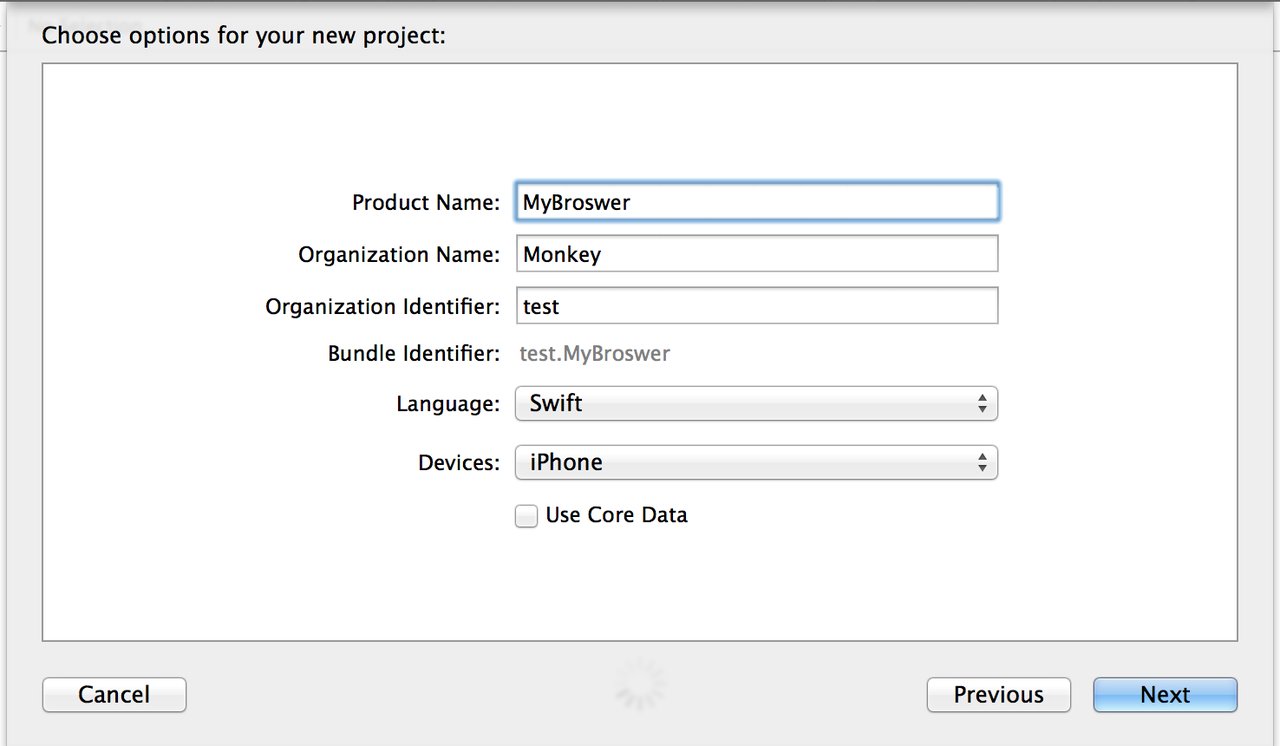
在這里我們選擇了single application,輸入我們的應用名稱,語言默認已經(jīng)是swift

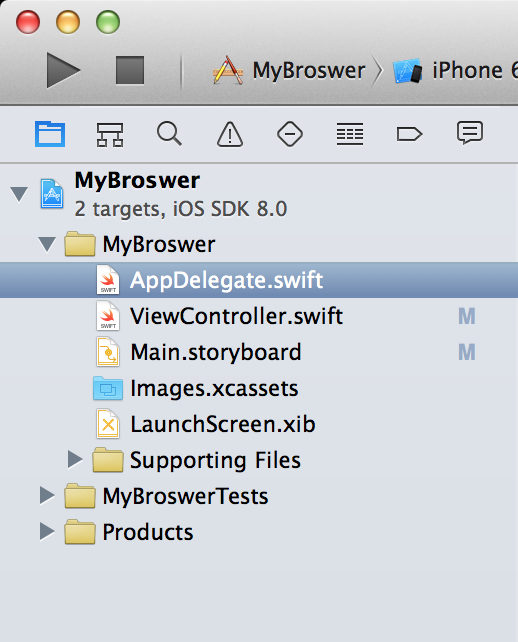
新建完畢之后我們看到的是這樣的結(jié)構(gòu)

創(chuàng)建我們的控件
點擊左邊面板中的Main.storyboard骤铃,這個是從object c很早xcode版本中就流傳下來的工具谆焊。如同Android中的manifest.xml惠桃。接著我們看右下角的面板。選擇“show the object library”標簽之后辖试,我們就可以直接拖拽控件到storyboard上面辜王。

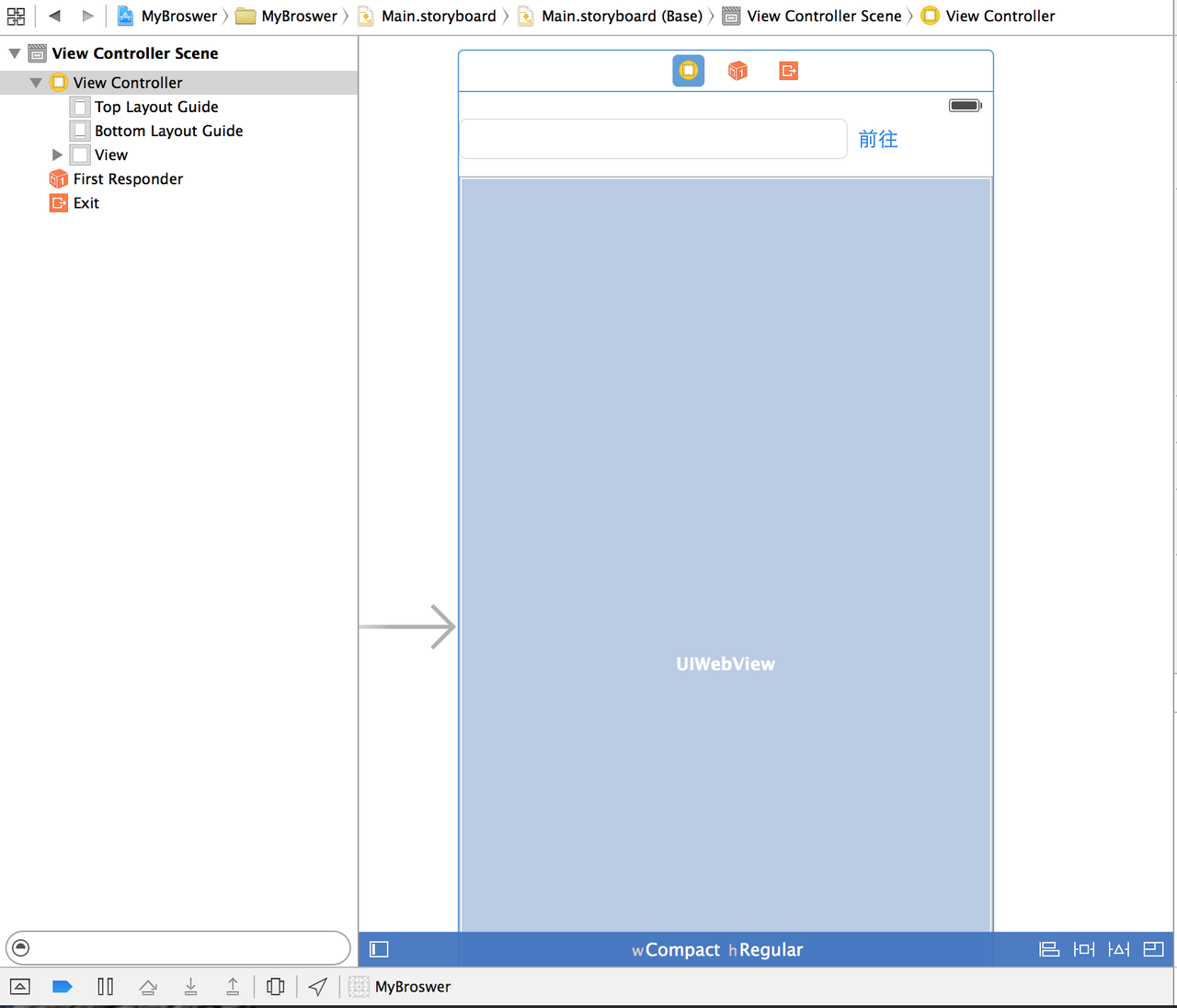
在這里我們分別選擇三個控件,一個是button剃执,一個是text field誓禁,一個是webview。拖拽完畢之后我們可見如下圖:

定義我們的控件
我們接著需要在ViewController.swift中進行我們設置的控件的定義肾档。在class ViewController: UIViewController {中添加如下兩行:
@IBOutlet var textField:UITextField!
@IBOutlet var webView:UIWebView!
這里的@IBOutlet是告訴swift摹恰,我設置的對象是和Interface Builder綁定的辫继。
定義我們的Action
我們還有一個button,對俗慈。那么我們需要對這個button的行為進行定義姑宽。同樣的在ViewController.swift中我們添加如下Action方法。
@IBAction func didClickGo(AnyObject) {
var text = textField.text
var url = NSURL.URLWithString("http:"+text)
var request = NSURLRequest(URL: url)
webView.loadRequest(request)
}
這樣我們就簡單的從textfield的控件中得到text闺阱,然后進行一個網(wǎng)址的請求炮车。
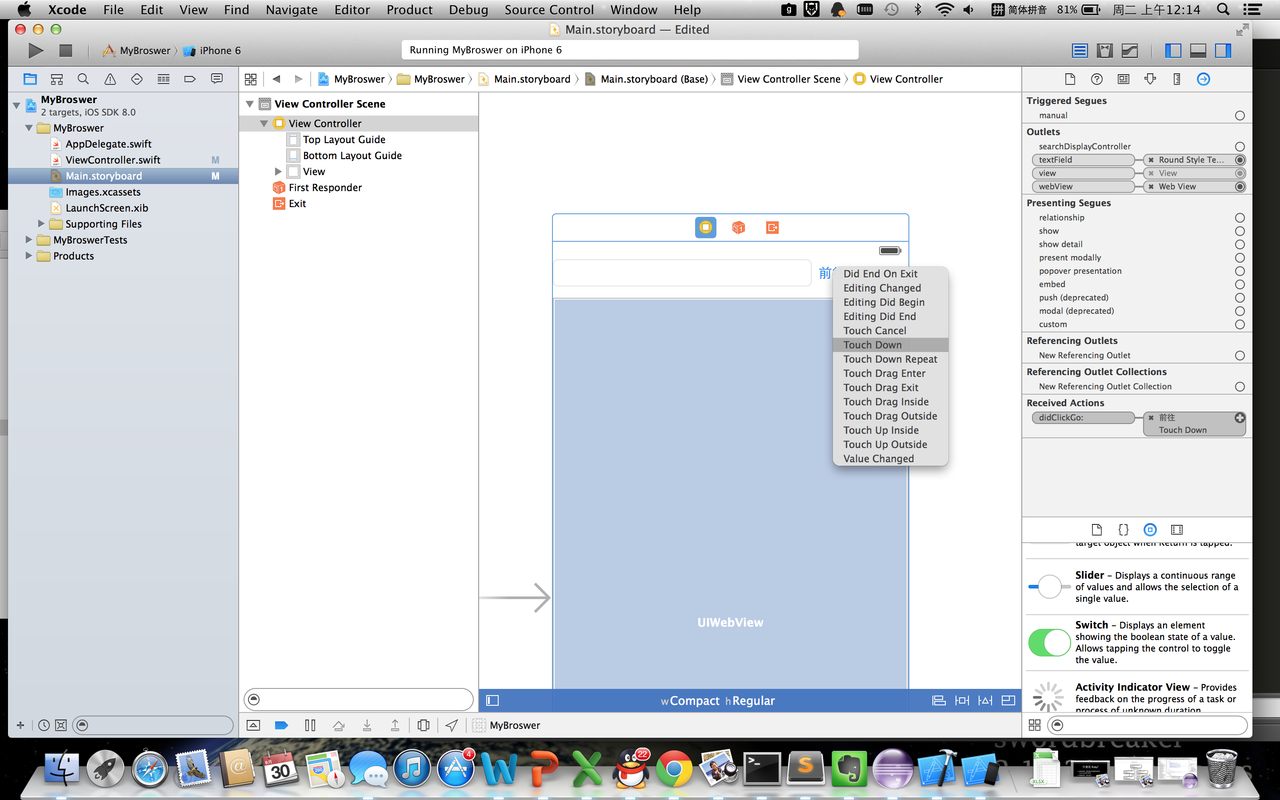
控件與代碼的關(guān)聯(lián)
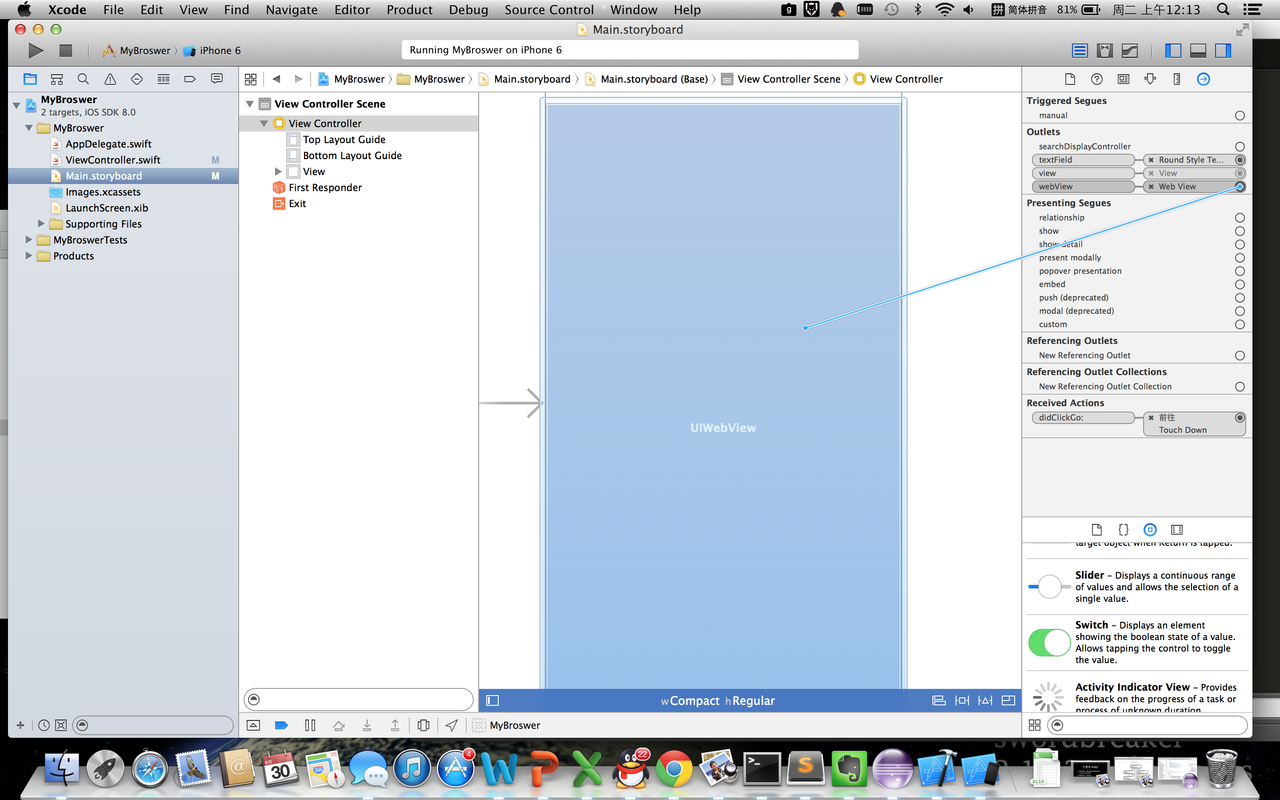
完成了以上的步驟,關(guān)鍵是我們的代碼和控件還沒有綁定起來酣溃。Android中通過findviewbyid可以和manifest.xml中的控件進行綁定瘦穆,而在storyboard中我們只需要進行簡單的操作就可以完成這一切。如下圖我們首先選擇storyboard赊豌,然后選擇右邊面板最后一個標簽扛或。
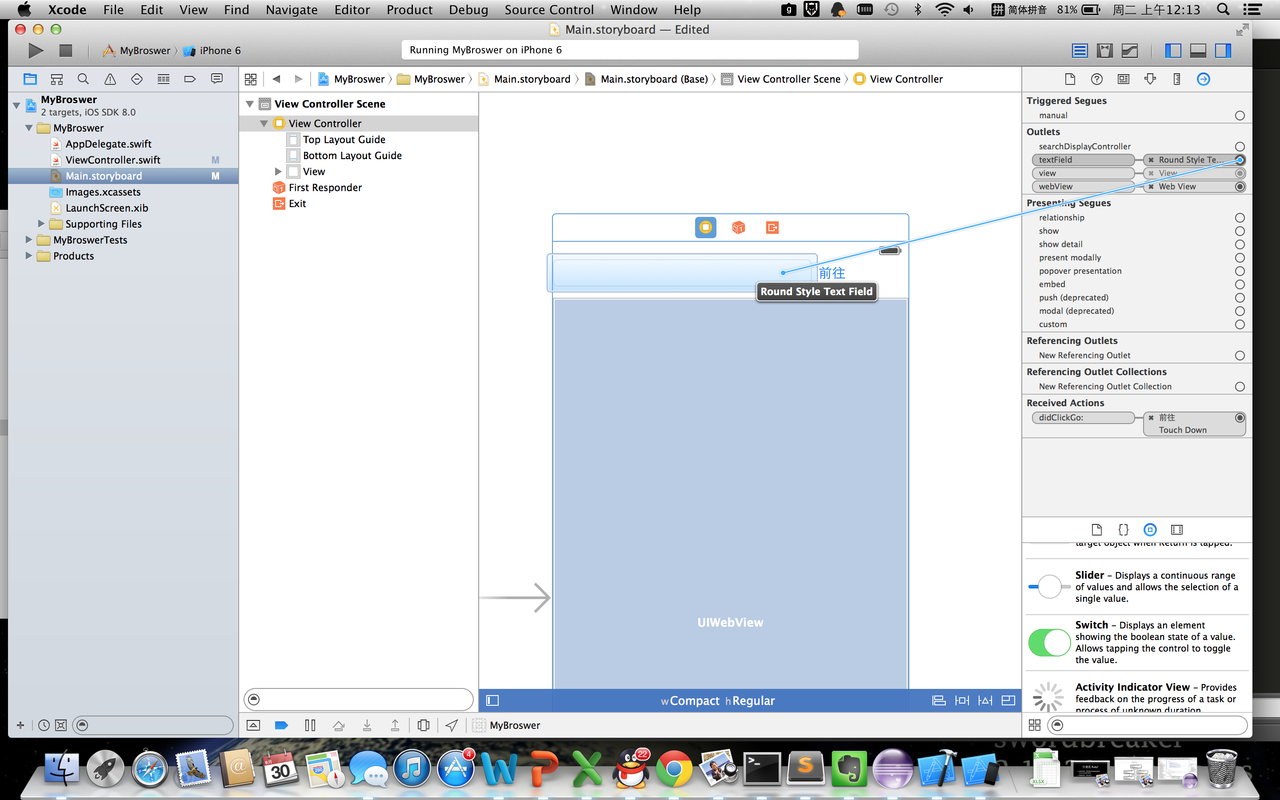
接著我們先關(guān)聯(lián)text和webview,我們只需要拖動下方相應的控件并指定到storyboard上面即可碘饼。如下圖所示:



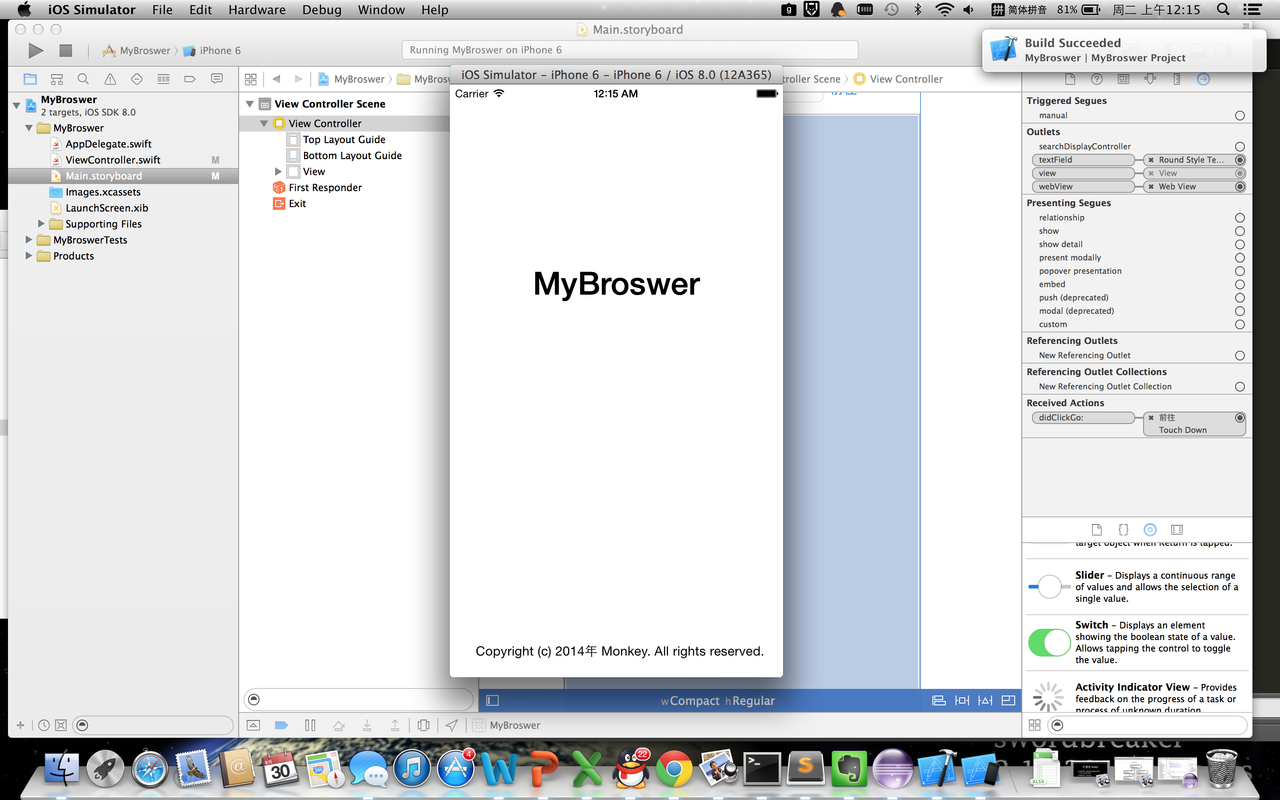
來看看我們的成果吧