項(xiàng)目源碼請(qǐng)查看我的GitHub項(xiàng)目地址:
https://github.com/DXSmile/-Usage-of-UITabBarButton-.git
對(duì)于KVC可以更改私有屬性的一些補(bǔ)充,
http://www.reibang.com/p/40cae3b556ac
大家看完這篇之后,可以看看這個(gè)補(bǔ)充!!!
摘要:UITabBarButton的相關(guān)介紹,已經(jīng)通過新浪微博實(shí)例驗(yàn)證tabBar中間按鈕的創(chuàng)建
闡述:
只要有一定開發(fā)經(jīng)驗(yàn)的iOS攻城獅,只要你做過應(yīng)用程序APP的開發(fā),不可避免的都會(huì)用到UITabBarController, UITabBarController又稱標(biāo)簽控制器 ,同樣是管理多控制器的,我們一般的做法都是將多個(gè)(一般是4-6個(gè)之間)UINavigationController作為UITabBarController的子控件,添加到UITabBarController的導(dǎo)航標(biāo)簽欄(也叫工具條)UITabBar上;
今天在這里,我要講的,不是怎樣創(chuàng)建一個(gè)UITabBarController,因?yàn)?這個(gè)比較簡單,也是每個(gè)iOS攻城獅所需要必備的技能,那么問題來了,今天,我要說什么呢 ?
細(xì)心的朋友估計(jì)已經(jīng)看出來了, 沒錯(cuò), 我要講的是, 在創(chuàng)建UITabBarController的UITabBar標(biāo)簽欄的時(shí)候, 容易困擾也容易被大家忽視的UITabBarButton的問題.
1.什么是UITabBarButton?
&1.
我們都知道UITabBarController下方的工具條稱為UITabBar ,如果UITabBarController有N個(gè)子控制器,那么UITabBar內(nèi)部就會(huì)有N 個(gè)UITabBarButton作為子控件與之對(duì)應(yīng)。
也就是說,UITabBarButton是UITabBarController中各個(gè)子控制器在工具條中對(duì)應(yīng)的按鈕的稱呼,
同時(shí)我們可以注意到一個(gè)現(xiàn)象,那就是我們創(chuàng)建好UITabBarButton之后,各個(gè)UITabBarButton在UITabBar中的位置是均分的粉捻,UITabBar的高度為49。
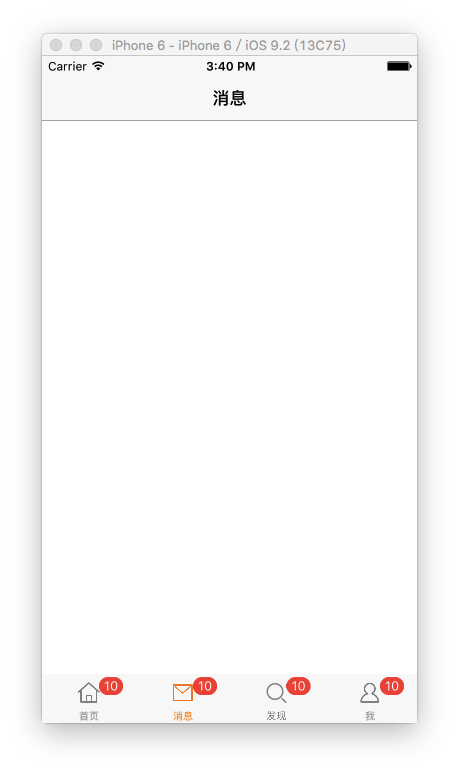
如: 我這里有一個(gè)創(chuàng)建好的UITabBarController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
// 創(chuàng)建4個(gè)子控制器
[self setupChildViewController];
}
#pragma mark - 創(chuàng)建TabBarController的4個(gè)子控制器
// 封裝創(chuàng)建TabBarController的4個(gè)子控制器的方法
- (void)setupChildViewController {
// 添加四個(gè)TabBarController的子控制器UINavigationController
// 首頁Home
UINavigationController *navHome = [self navigationControllerWithStoryboardName:@"DXHome"];
[self setupOneChildViewController:navHome image:[UIImage imageNamed:@"tabbar_home"] selectedImage:[UIImage imageWithOriginalName:@"tabbar_home_selected"] title:@"首頁"];
// 消息message
UINavigationController *navMessage = [self navigationControllerWithStoryboardName:@"DXMessage"];
[self setupOneChildViewController:navMessage image:[UIImage imageNamed:@"tabbar_message_center"] selectedImage:[UIImage imageWithOriginalName:@"tabbar_message_center_selected"] title:@"消息"];
// 發(fā)現(xiàn)discover
UINavigationController *navDiscover = [self navigationControllerWithStoryboardName:@"DXDiscover"];
[self setupOneChildViewController:navDiscover image:[UIImage imageNamed:@"tabbar_discover"] selectedImage:[UIImage imageWithOriginalName:@"tabbar_discover_selected"] title:@"發(fā)現(xiàn)"];
// 我profile
UINavigationController *navProfile = [self navigationControllerWithStoryboardName:@"DXProfile"];
[self setupOneChildViewController:navProfile image:[UIImage imageNamed:@"tabbar_profile"] selectedImage:[UIImage imageWithOriginalName:@"tabbar_profile_selected"] title:@"我"];
// 添加到tabBar
self.viewControllers = @[navHome, navMessage, navDiscover, navProfile];
}
#pragma mark - 創(chuàng)建一個(gè)子控制器的方法
// 封裝創(chuàng)建一個(gè)子控制器的方法
- (void)setupOneChildViewController:(UIViewController *)vc image:(UIImage *)image selectedImage:(UIImage *)selectedImage title:(NSString *)title {
vc.tabBarItem.image = image;
vc.tabBarItem.selectedImage = selectedImage;
vc.tabBarItem.badgeValue = @"10";
vc.tabBarItem.title = title;
}
#pragma mark - 封裝通過storyboard創(chuàng)建NavigationController的方法
// 封裝通過storyboard創(chuàng)建NavigationController的方法
- (UINavigationController *)navigationControllerWithStoryboardName:(NSString *)name {
// 1. 加載storyboard文件
UIStoryboard *storyboard = [UIStoryboard storyboardWithName:name bundle:nil];
// 2. 創(chuàng)建Storyboard中的初始化控制器
return [storyboard instantiateInitialViewController];
}
運(yùn)行出來之后,效果是這樣的:

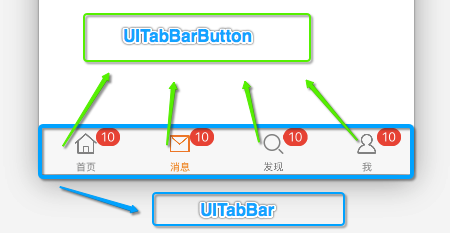
通過這個(gè)實(shí)例,可以看出,在上面的程序中茅姜,UITabBarController有4個(gè)子控制器,所以UITabBar中有4個(gè)UITabBarButton嘶朱,UITabBar的結(jié)構(gòu)?大致如下圖所示:

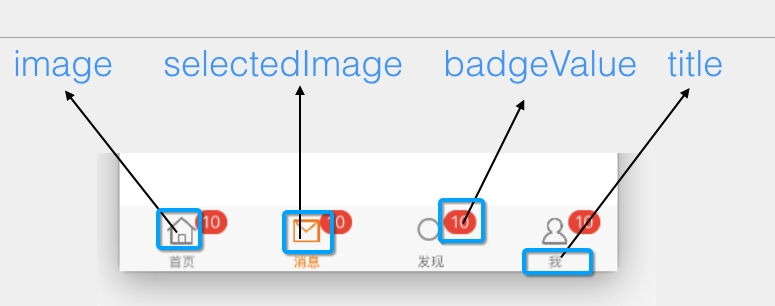
&2 UITabBarButton?面顯?什么內(nèi)容,由對(duì)應(yīng)子控制器的tabBarItem屬性來決定
代碼:
// 封裝創(chuàng)建一個(gè)子控制器的方法
- (void)setupOneChildViewController:(UIViewController *)vc image:(UIImage *)image selectedImage:(UIImage *)selectedImage title:(NSString *)title {
vc.tabBarItem.image = image;
vc.tabBarItem.selectedImage = selectedImage;
vc.tabBarItem.badgeValue = @"10";
vc.tabBarItem.title = title;
}
// 首頁Home
UINavigationController *navHome = [self navigationControllerWithStoryboardName:@"DXHome"];
[self setupOneChildViewController:navHome image:[UIImage imageNamed:@"tabbar_home"] selectedImage:[UIImage imageWithOriginalName:@"tabbar_home_selected"] title:@"首頁"];
具體表現(xiàn)為: 如圖

2. 如何自定義UITabBarButton
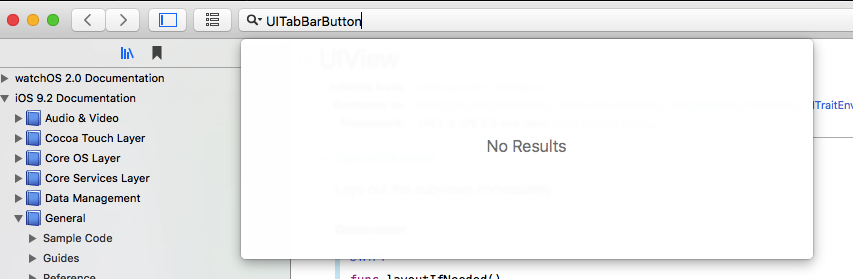
那么. 如何查看UITabBarButton,也就是如何找到UITabBarButton?
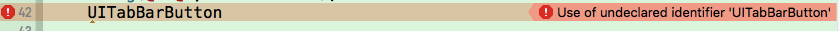
首先我們需要明確的是UITabBarButton是私有屬性private的, 怎樣驗(yàn)證它是私有屬性呢? 大家可以測(cè)試一下, 當(dāng)我們?cè)诖a中想輸入
UITabBarButton的時(shí)候,是沒有提示的,而且到蘋果官方提供的框架中,和幫助文檔中, 都是找不到UITabBarButton的,


那么問題來了? 我們?nèi)绾文芸匆奤ITabBarButton呢? 或者說UITabBarButton是不是不存在呢?
這里我可以告訴大家的是, UITabBarButton肯定存在!!
接下來我就把調(diào)出UITabBarButton的方法告訴大家:
看代碼:
在繼承自UITabBarController的類中
// 系統(tǒng)view控件準(zhǔn)備好之后調(diào)用這個(gè)方法
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
// 打印查看tabBar的所有子控件
NSLog(@"----%@", self.tabBar.subviews);
}
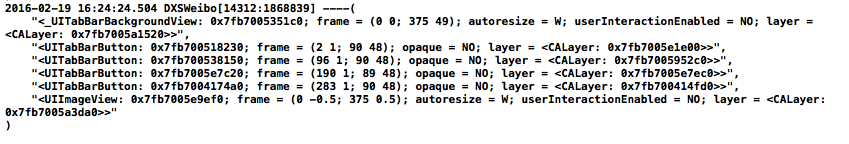
輸出結(jié)果為:

通過結(jié)果可以看出: **
** 通過打印self.tabBar.subviews的所有子控件的方法,就可以輸出查看UITabBarButton;
可以明顯的看出, 這個(gè)案例里面的tabBar是由6個(gè)子控件的,其中有4個(gè)UITabBarButton控件,
3. 知道了UITabBarButton,那我們能做什么?
一旦我們知道了UITabBarButton在哪里,是什么, 那么我們就可以做很多事情了, 如:
&1. 可以直觀的實(shí)時(shí)的檢測(cè)UITabBarButton的情況,實(shí)時(shí)監(jiān)控tabBar的狀態(tài);
&2. 我們可以在不全部推倒tabBar重來的情況下,自定義UITabBarButton的位置,
&3 ...... 當(dāng)然還有其他的功能,由于時(shí)間關(guān)系,我這里就不在贅述了, 大家可以自己去嘗試....
通常來說,我們主要是使用第2點(diǎn), 比如, 新浪微博的tabBar,就是這樣使用的, 在不改變tabBar本身,不使用圖片代替tabBarItem的情況下, 添加一個(gè)自定義的按鈕到tabBar工具條中, 同時(shí),調(diào)整按鈕的位置,
4 效果演示:
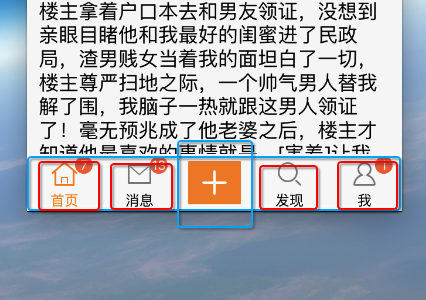
我們先來看看,新浪微博的tabBar工具條的效果圖:
新浪微博首頁效果
tabBar工具條的效果圖:

那這樣的效果, 需要怎樣來實(shí)現(xiàn)?
很簡單, 但是,又有不少值得注意的地方:
直接上代碼:
先創(chuàng)建一個(gè)自定義的TabBar類:
// DXTabBar.h
// DXSWeibo
// Created by xiongdexi on 16/2/19.
// Copyright ? 2016年 DXSmile. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface DXTabBar : UITabBar
@end
// DXTabBar.m
// DXSWeibo
// Created by xiongdexi on 16/2/19.
// Copyright ? 2016年 DXSmile. All rights reserved.
//
#import "DXTabBar.h"
@implementation DXTabBar
@end
返回DXTabBarController中, 創(chuàng)建自定義的tabBar
- (void)viewDidLoad {
[super viewDidLoad];
// 創(chuàng)建4個(gè)子控制器
[self setupChildViewController];
// 自定義tabBar
// 1. 先創(chuàng)建一個(gè)自定義tabBar
DXTabBar *tabBar = [[DXTabBar alloc] initWithFrame:self.tabBar.frame];
NSLog(@"%@", self.tabBar);
// 2. 利用KVC把readonly權(quán)限改過來
[self setValue:tabBar forKeyPath:@"tabBar"];
NSLog(@"%@", self.tabBar);
}
注意點(diǎn): 如下
// tabBar的底層 權(quán)限是readonly(只讀)
@property(nonatomic,readonly) UITabBar *tabBar NS_AVAILABLE_IOS(3_0); // Provided for -[UIActionSheet showFromTabBar:]. Attempting to modify the contents of the tab bar directly will throw an exception.
/**
* 分析: tabBar底層是只讀的readonly權(quán)限,那我們要自定義tabBar,如何來修改這個(gè)權(quán)限呢?
*
* @return 可以用KVC的方法
*/
// 2. 利用KVC把readonly權(quán)限改過來
[self setValue:tabBar forKeyPath:@"tabBar"];
上面的測(cè)試輸出為:

通過,輸出結(jié)果,可以看出, 我們已經(jīng)成功的更改了tabBar的權(quán)限,改為了,我們自定義的tabBar, 那么此時(shí)我們需要來驗(yàn)證一下,是否還可以拿到UITabBarButton;
同樣調(diào)用之前的方法: 這里我們?cè)诹硪粋€(gè)方法中來測(cè)試,
// 系統(tǒng)在即將開始為view準(zhǔn)備控件的時(shí)候調(diào)用這個(gè)方法
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
NSLog(@"%@", self.tabBar.subviews);
}
輸出結(jié)果為:

那么接下來,我們就可以開始寫代碼了:
// DXTabBar.m
// DXSWeibo
// Created by xiongdexi on 16/2/19.
// Copyright ? 2016年 DXSmile. All rights reserved.
//
#import "DXTabBar.h"
@interface DXTabBar ()
// 定義中間按鈕的屬性
@property (nonatomic, weak) UIButton *plusButton;
@end
@implementation DXTabBar
#pragma mark - 懶加載設(shè)置中間按鈕 保證只有一個(gè)
- (UIButton *)plusButton {
if (_plusButton == nil) {
// 1.根據(jù)自定義類型初始化一個(gè)button
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
// 2.設(shè)置btn的各狀態(tài)的圖片屬性
[btn setImage:[UIImage imageNamed:@"tabbar_compose_icon_add"] forState:UIControlStateNormal];
[btn setImage:[UIImage imageNamed:@"tabbar_compose_icon_add_highlighted"] forState:UIControlStateHighlighted];
[btn setBackgroundImage:[UIImage imageNamed:@"tabbar_compose_button"] forState:UIControlStateNormal];
[btn setBackgroundImage:[UIImage imageNamed:@"tabbar_compose_button_highlighted"] forState:UIControlStateHighlighted];
// 3. 設(shè)置btn按鈕的尺寸和圖片的默認(rèn)大小一樣大
[btn sizeToFit];
// 4. 把按鈕賦值給_plusButton
_plusButton = btn;
// 5. 把按鈕添加到tabBar中 ,建立強(qiáng)引用
[self addSubview:_plusButton];
}
return _plusButton;
}
#pragma mark - 調(diào)整子控件的位置和尺寸
// 調(diào)整子控件的位置和尺寸
- (void)layoutSubviews {
[super layoutSubviews];
CGFloat w = self.bounds.size.width;
CGFloat h = self.bounds.size.height;
CGFloat butX = 0; // x 是不確定的,可以初始化為0
CGFloat butY = 0; // y 就是0
CGFloat butW = w / (self.items.count + 1); // 有幾個(gè)UITabBarButton就有幾個(gè)items模型
CGFloat butH = h;
int i = 0; // 定義角標(biāo),初始化為0
// 調(diào)整系統(tǒng)自帶的tabBar上面的按鈕的位置
for (UIView *tabBarButton in self.subviews) {
// 判斷是否是UITabBarButton
if ([tabBarButton isKindOfClass:NSClassFromString(@"UITabBarButton")]) {
// 因?yàn)橹虚g需要預(yù)留一個(gè)位置,所以,當(dāng)i到中間的是,就跳過
if (i == 2) {
i = 3;
}
butX = i * butW;
tabBarButton.frame = CGRectMake(butX, butY, butW, butH);
i++;
}
}
// 設(shè)置中間按鈕的位置
self.plusButton.center = CGPointMake(w * 0.5, h * 0.5);
}
效果圖:
