原作者:Nick Babich? 翻譯者:Puddinnng
本教程為翻譯教程,原文地址為:
http://babich.biz/buttons-in-ui-design-the-evolution-of-style-and-best-practices/

按鈕是普通又常見的交互設(shè)計元素莱革。雖然它看起來很簡單牛柒,但過去幾十年間腻格,它的設(shè)計風(fēng)格也發(fā)生了天翻地覆的變化串慰。不變的是栋盹,按鈕設(shè)計一直圍繞著可識別度和清晰度绞灼。
本文將概述按鈕設(shè)計風(fēng)格的發(fā)展史利术,并且指出哪種風(fēng)格才是最佳范例。
風(fēng)格進(jìn)化史
三維按鈕
在早期的操作系統(tǒng)中低矮,區(qū)分按鈕和周圍環(huán)境的是按鈕的凸起以及陰影印叁。這個方案源自一個簡單的原則——運(yùn)用邊框,漸變和投影能讓元素與背景和內(nèi)容區(qū)分開來军掂,同時也能讓元素看起來像是可點擊的轮蜕。

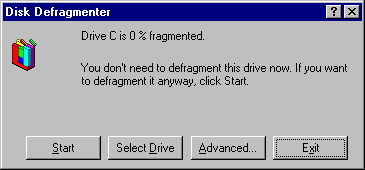
Windows 95的對話框使用強(qiáng)烈的投影和高亮來創(chuàng)造3d效果。這種效果幫助用戶理解視覺上的主次關(guān)系蝗锥,也展示了哪些是可交互的元素跃洛。

擬物化按鈕
電子設(shè)計中的擬物風(fēng)格,是指將 UI 元素做得和實物非常相似终议。無論是模仿現(xiàn)實中的材質(zhì)汇竭,還是讓按鈕看起來像實際存在的按鈕。擬物化的設(shè)計旨在讓用戶轉(zhuǎn)移對實物的經(jīng)驗穴张,到虛擬的用戶界面中细燎。下面計算器的例子,就是讓用戶將關(guān)于實體計算器的知識轉(zhuǎn)移到電子環(huán)境中皂甘。

扁平化按鈕
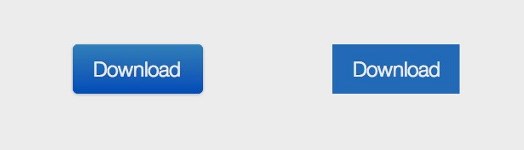
近期UI設(shè)計風(fēng)格上的一大轉(zhuǎn)變玻驻,就是從擬物化風(fēng)格像扁平的方向發(fā)展,去除3D效果叮贩。不像擬物化設(shè)計击狮,扁平化設(shè)計不再靠重構(gòu)現(xiàn)實的外觀來探索電子世界。因此益老,它減去了大量用于顯示可點擊性的視覺暗示彪蓬。


當(dāng)一切都變扁平時,用戶如何分辨按鈕呢捺萌?
用戶依然需要視覺線索档冬,來提示他們網(wǎng)頁上哪里可以點擊或輕按:這些線索能幫助他們學(xué)會使用這個界面。因此桃纯,扁平化設(shè)計中酷誓,顏色有至關(guān)重要的作用。因為當(dāng)你使用扁平的按鈕時态坦,顏色是用戶識別按鈕的主要標(biāo)志之一盐数。
半扁平(Almost flat)的設(shè)計以及浮動按鈕
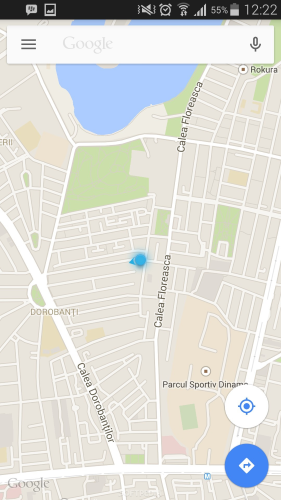
半扁平化設(shè)計是扁平化設(shè)計的一個演變。這種風(fēng)格近似扁平伞梯,但利用細(xì)微的陰影玫氢、高光帚屉,以及層級來創(chuàng)造一些深度。Google 的 Material Design 就是半扁平化的一種示例漾峡,而且它帶來一種新的按鈕風(fēng)格:浮動按鈕(floating action button)攻旦。這種按鈕浮動在界面之上,吸引注意力到主要操作上生逸。它們被用作行為召喚型按鈕(call to action buttons)牢屋,旨在表示用戶在某一屏幕上最常使用的行為。?
Google Map 就是合理利用浮動按鈕的示例槽袄。用戶使用地圖的主要目的就是尋找方向烙无,所以當(dāng)浮動按鈕只做這件事的時候,就顯得很合理了掰伸。

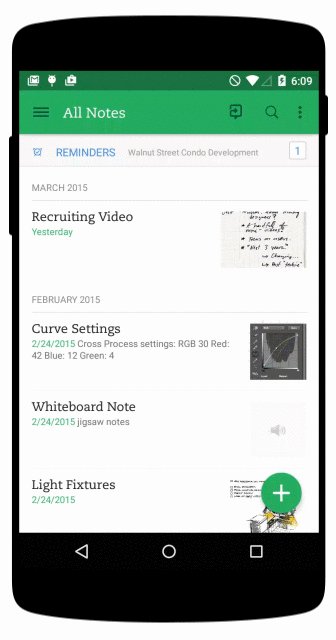
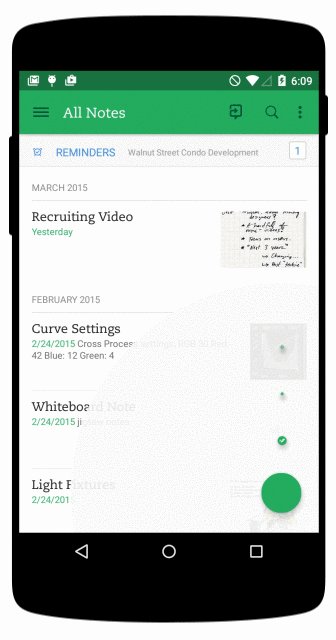
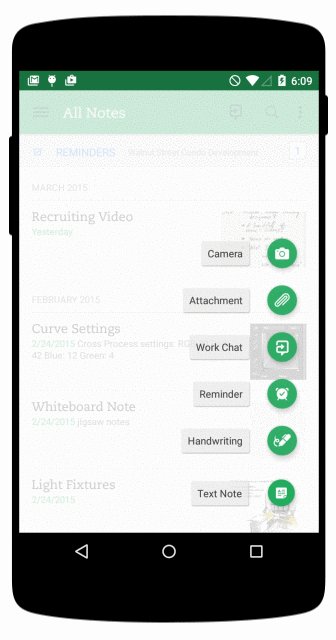
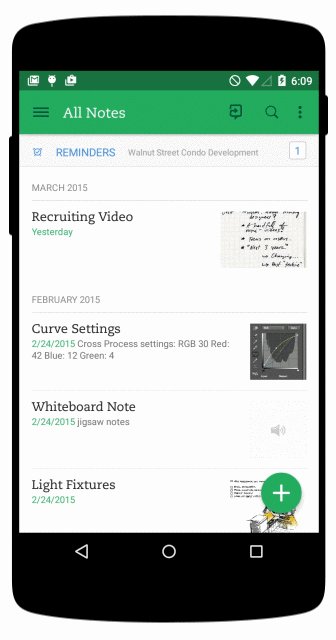
另一個合理使用浮動按鈕的例子是 Evernote皱炉。盡管大多數(shù)都是扁平化設(shè)計怀估,這款 app 在導(dǎo)航欄和浮動按鈕(“添加新的”)處使用了一些細(xì)微的投影狮鸭。

幽靈按鈕
2014年時最主流的設(shè)計趨勢是幽靈按鈕。幽靈按鈕指那些只有基本按鈕形狀多搀,如矩形或是方形歧蕉,但卻是透明的或中空的按鈕。幽靈按鈕一般被極細(xì)的線包圍著康铭,里面只有簡單的文字惯退。

幽靈按鈕源自于扁平化的演化,在蘋果發(fā)布iOS 7后从藤,它成為一種趨勢催跪。iOS中許多按鈕都可以稱為幽靈按鈕。簡單樸素的矩形加上框架中整齊的字體夷野,在扁平化界面中看起來很完美懊蒸。

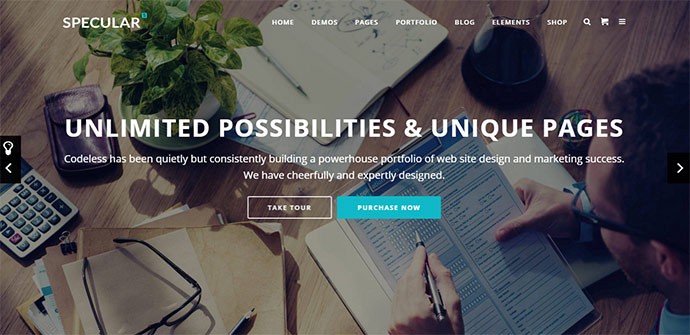
它們常常以行為召喚按鈕(Call to Action Buttons)的形式出現(xiàn)妒貌,并提供清爽的觀感通危。Specular 的網(wǎng)站是使用這類按鈕的一個很好的例子。

按鈕的基本最佳示例
在你開始設(shè)計按鈕之前在刺,好好考慮下設(shè)計是如何表達(dá)可供性(affordance)的逆害。哪些元素會被用戶看作是按鈕藏古?大多數(shù)情況下,你應(yīng)該:
▼讓按鈕看起來像按鈕(參考形狀)
▼使用戶和按鈕的交互變得簡單(參考尺寸和內(nèi)邊距)
▼標(biāo)注按鈕的用途(參考標(biāo)注)
▼運(yùn)用顏色忍燥、對比來引導(dǎo)用戶去操作(參考顏色)
確保你的整個設(shè)計具有一致性拧晕,這樣用戶就能輕易辨識出你的 app或網(wǎng)頁中哪些元素是按鈕。
形狀
安全的辦法是做矩形或者圓角矩形的按鈕梅垄,這取決于網(wǎng)站或 app 的風(fēng)格厂捞。矩形的按鈕很早出現(xiàn)了,用戶也熟悉它們队丝。
一些研究認(rèn)為靡馁,圓角按鈕能強(qiáng)化信息的傳遞,并將我們的視線吸引到元素的中心机久。

你大可發(fā)揮創(chuàng)造力使用其他形狀臭墨,比如圓形、三角形甚至是自定義形狀膘盖,但要記住使用它們有些冒險胧弛。

尺寸和內(nèi)邊距
按鈕的尺寸也是幫助用戶識別它們的一個關(guān)鍵要素。你在考慮按鈕尺寸的同時也要考慮可點擊元素之間的距離:
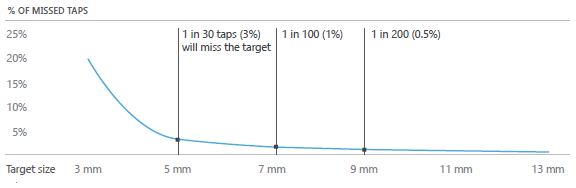
尺寸侠畔。當(dāng)輕按是你的app或網(wǎng)站上的主要輸入方式時结缚,你可以借鑒 MIT Touch 實驗室的一個研究來選擇合適的按鈕尺寸。MIT 研究發(fā)現(xiàn)指腹的平均尺寸是10-14mm软棺,而指尖是8-10mm红竭,這使得10mm x 10mm是一個合適的最小點擊尺寸。

這個建議并不能完全避免用戶點錯目標(biāo)喘落,但卻能減少犯錯次數(shù)到一個可接受的層面茵宪,同時平衡其他重要的特質(zhì)(比如屏幕上信息的密度):

當(dāng)鼠標(biāo)和鍵盤是主要輸入方式時,按鈕的尺寸可以稍微縮小一些瘦棋,來適配緊湊的用戶界面稀火。
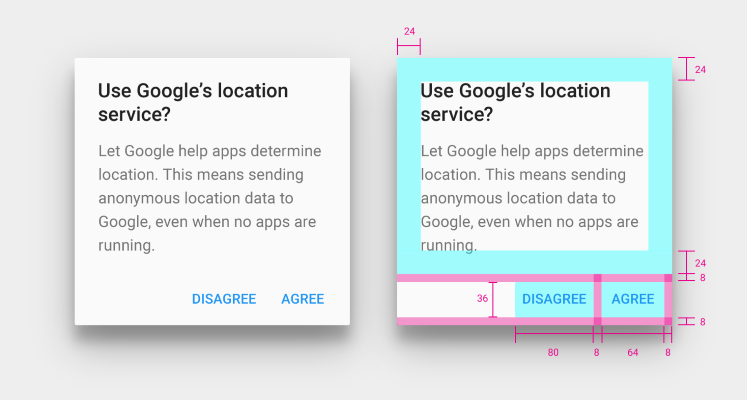
內(nèi)間距。按鈕的內(nèi)間距將它們分隔開來兽狭,同時也讓界面擁有足夠的呼吸的空間憾股。

標(biāo)注
要謹(jǐn)慎地給按鈕填寫標(biāo)注。這個選擇要基于最小意外原則(Principle of least astonishment):如果一個必要按鈕上的標(biāo)注箕慧,很可能會讓用戶吃驚服球,那么換一個標(biāo)注可能是你的當(dāng)務(wù)之急。
有個好辦法是颠焦,給按鈕標(biāo)注上它的作用斩熊。比如,明確地用動詞寫出點擊或輕按這個按鈕后會發(fā)生什么伐庭。
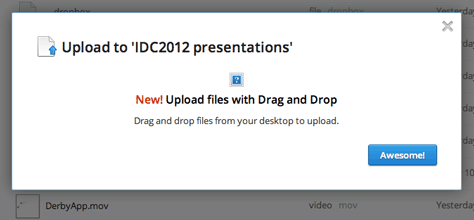
下面的例子展示了當(dāng)你想在Dropbox網(wǎng)站中上傳文件時彈出的對話框粉渠。這個對話框的按鈕上寫著“棒極了分冈!”,但它極可能讓普通用戶困惑霸株。因為用戶并不知道點擊“棒極了”之后雕沉,到底會發(fā)生什么。

顏色
當(dāng)選擇色板時去件,一定要考慮顏色在幫助用戶定位和理解界面時的作用:
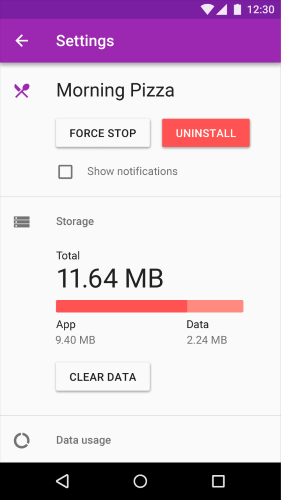
使用色彩和對比坡椒,來幫助用戶觀察和了解你app的內(nèi)容,和正確的交互方式尤溜。下面的例子中倔叼,為按鈕使用了紅色來指示可能具有破壞性的行為。

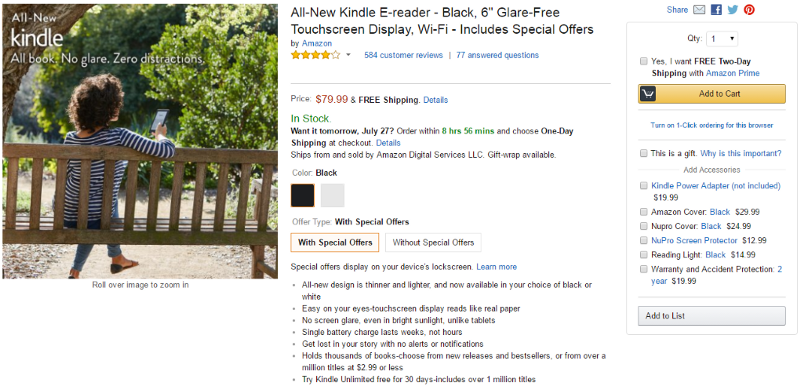
讓最重要的按鈕(尤其是那些你希望用戶點擊的按鈕)看起來就很重要丈攒。比如,Amazon使用了具有差異性的黃色按鈕來引導(dǎo)用戶注意右邊的頁面授霸。

結(jié)論
按鈕(無論是經(jīng)典風(fēng)格的,或是現(xiàn)代風(fēng)格的)是用來引導(dǎo)用戶采取你想讓他們采取的行動的绝葡。將網(wǎng)頁或 app 看作是由一位匆忙的用戶開啟的對話深碱,按鈕在這對話中起到至關(guān)重要的作用——流暢的交互使對話流暢地進(jìn)行腹鹉,而小差錯(比如不能找到正確的按鈕)則會制造阻礙藏畅,更糟糕的可能是使對話終止。
謝謝功咒!
擴(kuò)展閱讀:
1.http://touchlab.mit.edu/publications/2003_009.pdf