表格是工作和生活中常見的數(shù)據(jù)呈現(xiàn)方式贤徒,例如公司的很多報表就需要用到表格。當(dāng)我們展示數(shù)據(jù)的時候窟绷,用戶當(dāng)然不希望只看到一個靜態(tài)的頁面锯玛,所以就需要一些簡單的交互功能:排序、查找钾麸、篩選等等更振。
基礎(chǔ)的需求并不難實現(xiàn),但當(dāng)我們使用其他網(wǎng)頁技術(shù)做這件事情的時候饭尝,既要做前端肯腕,也要做后端,代碼量也不會少钥平。對技術(shù)小白來說实撒,使用 R Shiny 做這樣的事情就很容易了。
Shiny 是 R 社區(qū)里面一個非常出名的包涉瘾,用來制作各類交互式網(wǎng)絡(luò)應(yīng)用知态,我們熟知的謝益輝就是其中的一位作者。
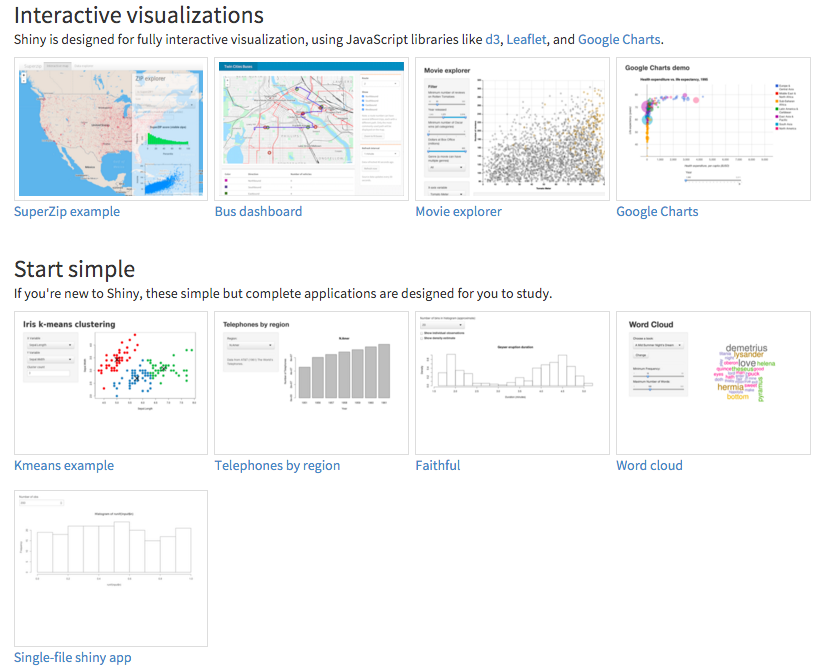
先睹為快看看 Shiny 能做出什么樣的效果:

可以看出來立叛, Shiny 簡直天生就是為了交互而存在的负敏。
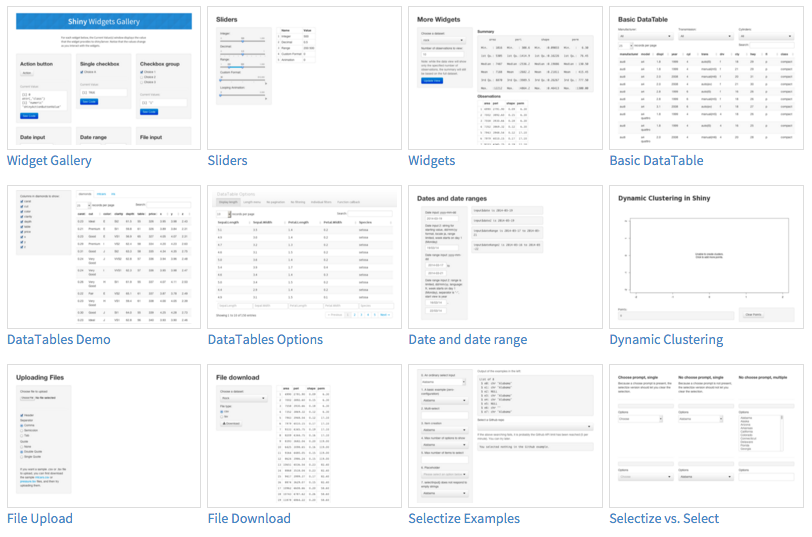
Shiny 也提供了非常豐富的 widgets ,幾乎覆蓋了我們對 UI 的全部需求:

DT 也是謝老大寫的包秘蛇,是 JavaScript DataTables 庫的R接口其做,R的數(shù)據(jù)對象可以直接通過 DT 呈現(xiàn)為HTML的表格。不僅如此赁还, DT 本身還自動支持篩選妖泄、分頁、排序等功能艘策,非常的強(qiáng)大蹈胡。
一言以蔽之, Shiny + DT 是交互式呈現(xiàn)表格的非常好的一個方案朋蔫。
下面以我最近做的一個表格為例罚渐,最終效果是這樣的:

數(shù)據(jù)來源于這里,爬下來就行驯妄。
首先把爬下來的數(shù)據(jù)打包成一個數(shù)據(jù)框:
myData<-data.frame(...)
記得load一下兩個要用到的包:
library(shiny)
library(DT)
UI端的代碼:
shinyUI(
fluidPage(
titlePanel("0~3歲嬰兒/父母-嬰幼兒啟蒙教育"),
downloadButton('downloadData', 'Download'),
fluidRow(
DT::dataTableOutput("table")
)
)
)
Server端的代碼:
shinyServer(function(input, output) {
output$table <- DT::renderDataTable(DT::datatable({
myData
}, rownames = FALSE))
output$downloadData <- downloadHandler(
filename = 'file.csv',
content = function(file) {
write.csv(table, file)
}
)
})
我們可以對任何一列數(shù)據(jù)進(jìn)行排序搅轿,也可以篩選或查找任何內(nèi)容,非常的方便富玷。
最后只要把代碼打包上傳部署好 Shiny Server 的服務(wù)器就可以訪問了 :)