# 一、創(chuàng)建一個云開發(fā)的小程序
## 1. 如下圖所示創(chuàng)建小程序

## 2. 刪除無關(guān)文件
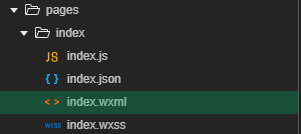
刪除前:

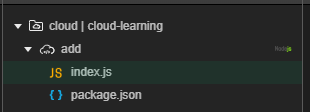
刪除后:

## 3. 刪除無關(guān)代碼
`index.wxml` `index.wxss` 內(nèi)的代碼全部清空,`index.js`保留如下:
```index.js
Page({
})
```

`app.json`刪除無關(guān)代碼导梆,如下:

## 4. 配置云函數(shù)存儲目錄
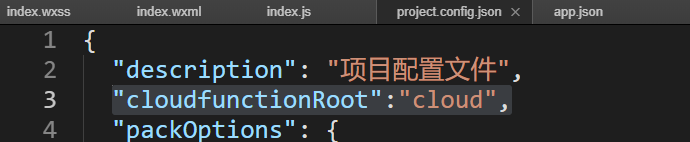
在`project.config.json`中新增如下代碼
```
"cloudfunctionRoot":"cloud",
```

在根目錄下創(chuàng)建同名文件夾,發(fā)現(xiàn)其有云朵標識

## 5. 云開發(fā)環(huán)境初始化
點擊云開發(fā)—>設置,復制你的環(huán)境ID

在`app.js`中址芯,刪除所有代碼北专,并新增如下:
```
App({
? onLaunch: function () {
? ? wx.cloud.init({
? ? ? env:"cloud-learning-i44qm"http://你的環(huán)境ID
? ? })
? }
})
```

## 6. 創(chuàng)建并上傳一個云函數(shù)
我們以最簡單的求和函數(shù)為例

輸入`add`并回車

在上圖的`index.js`中改變代碼如下:
```
// 云函數(shù)入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函數(shù)入口函數(shù)
exports.main = async (event, context) => {
? let a = event.a;
? let b = event.b;
? return a+b;
}
```
寫完代碼后,記得 Ctrl+s 保存,然后點擊如下圖所示:

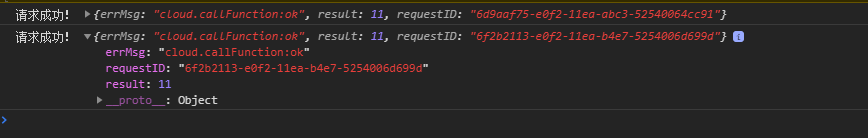
出現(xiàn)下圖场航,則上傳成功
## 7. 使用云函數(shù)
以下皆在page下的index頁面操作

`index.wxml`中
```
<button bindtap="getSum">云函數(shù)的求和運算</button>
```
`index.js`中
```
Page({
? getSum() {
? ? wx.cloud.callFunction({
? ? ? name:"add",
? ? ? data:{
? ? ? ? a:5,
? ? ? ? b:6
? ? ? },
? ? ? success(res){
? ? ? ? console.log("請求成功!", res)
? ? ? },
? ? ? fail(res){
? ? ? ? console.log("請求失斔柘鳌立膛!",res)
? ? ? }
? ? })
? }
})
```
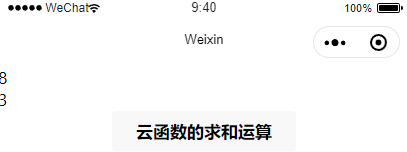
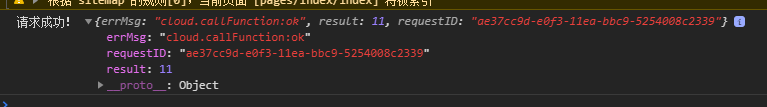
8. 測試云函數(shù)調(diào)用是否成功

## 8. 進階測試
`index.wxml`中
```
<input bindinput="handleInput1" placeholder="數(shù)字1"></input>
<input bindinput="handleInput2" placeholder="數(shù)字2"></input>
<button bindtap="getSum">云函數(shù)的求和運算</button>
```
`index.js`中
```
let a = 0
let b = 0
Page({
? handleInput1(event) {
? ? //console.log(event.detail.value)
? ? a = event.detail.value
? },
? handleInput2(event) {
? ? //console.log(event.detail.value)
? ? b = event.detail.value
? },
? getSum() {
? ? wx.cloud.callFunction({
? ? ? name: "add",
? ? ? data: {
? ? ? ? a: a - '',
? ? ? ? b: b - ''
? ? ? },
? ? ? success(res) {
? ? ? ? console.log("請求成功忍些!", res)
? ? ? },
? ? ? fail(res) {
? ? ? ? console.log("請求失敯瞻印嘁酿!", res)
? ? ? }
? ? })
? }
})
```


# 二、使用云函數(shù)獲取用戶openid
## 1. 創(chuàng)建一個新的頁面`getopenid`
如下圖:

## 2. 創(chuàng)建云函數(shù)`getopenid`
里面的代碼不用改動牲迫,使用默認的就可以

## 3. `getopenid.wxml`
```
<button bindtap="getopenid">getopenid</button>
```
## 4. `getopenid.js`
```
Page({
? onLoad(){
? ? wx.cloud.callFunction({
? ? ? name:"getopenid",
? ? ? data:{
? ? ? },
? ? ? success(res) {
? ? ? ? console.log("獲取openid成功盹憎!", res)
? ? ? ? console.log("openid是:", res.result.openid)
? ? ? },
? ? ? fail(res) {
? ? ? ? console.log("獲取openid失敗檩禾!", res)
? ? ? }
? ? })
? }
})
```
## 5. 測試

# 二、通過云數(shù)據(jù)庫API獲取云數(shù)據(jù)庫數(shù)據(jù)
## 1. 新建測試數(shù)據(jù)
在云數(shù)據(jù)庫中隨便新建幾條數(shù)據(jù)
## 2. 新建測試頁面
新建頁面`cloudfunctionVSdatabaseAPI`

## 3. 創(chuàng)建測試按鍵
`cloudfunctionVSdatabaseAPI.wxml`中
```
<button bindtap="shujuku">數(shù)據(jù)庫API獲取數(shù)據(jù)</button>
```
`cloudfunctionVSdatabaseAPI.js`中
```
Page({
? shujuku(){
? ? wx.cloud.database().collection("pk").get({
? ? ? success(res) {
? ? ? ? console.log("數(shù)據(jù)庫API獲取數(shù)據(jù)成功!", res)
? ? ? },
? ? ? fail(res) {
? ? ? ? console.log("數(shù)據(jù)庫API獲取數(shù)據(jù)失旘谙睢紧卒!", res)
? ? ? }
? ? })
? }
})
```
## 4. 測試
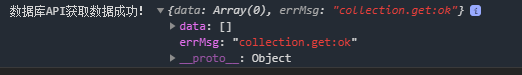
點擊按鍵`數(shù)據(jù)庫API獲取數(shù)據(jù)`诗祸,發(fā)現(xiàn)控制臺如下輸出:

此時直颅,我們發(fā)現(xiàn)數(shù)據(jù)庫中明明有數(shù)據(jù)但通過數(shù)據(jù)庫API獲取不到,為什么呢功偿?

原因是權(quán)限不夠,如果我們更新權(quán)限共耍,讓所有用戶都可以獲取吨瞎,會怎么樣呢?


## 5. 結(jié)論
可以看到颤诀,我們現(xiàn)在獲取到了想要的數(shù)據(jù)对湃,我們也發(fā)現(xiàn)了通過數(shù)據(jù)庫API獲取數(shù)據(jù)的局限性熟尉。
# 三斤儿、通過云函數(shù)獲取云數(shù)據(jù)庫數(shù)據(jù)
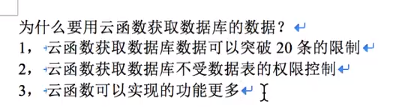
## 1. 云數(shù)據(jù)庫就可以直接獲取數(shù)據(jù)庫里的數(shù)據(jù)恐锦,為什么這么做?

## 2. 說明
本例延續(xù)上例中的`cloudfunctionVSdatabaseAPI`頁面
## 3. 創(chuàng)建云函數(shù)
利用上述方法創(chuàng)建云函數(shù)`cloudfunctionVSdatabaseAPI`

云函數(shù)`cloudfunctionVSdatabaseAPI.js`中的代碼:
```
// 云函數(shù)入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函數(shù)入口函數(shù)
exports.main = async (event, context) => {
? return cloud.database().collection("pk").get();
}
```
記得上傳并部署陕贮,注意這里沒有`wx.`
云函數(shù)調(diào)用:`cloud.database().collection("pk").get();`
本地調(diào)用:`wx.cloud.database().collection("pk").get();`
## 4. 創(chuàng)建測試按鍵
`cloudfunctionVSdatabaseAPI.wxml`中
```
<button bindtap="shujuku">數(shù)據(jù)庫API獲取數(shù)據(jù)</button>
<button bindtap="yunhanshu">云函數(shù)獲取數(shù)據(jù)</button>
```
`cloudfunctionVSdatabaseAPI.js`中
```
Page({
? shujuku(){
? ? wx.cloud.database().collection("pk").get({
? ? ? success(res) {
? ? ? ? console.log("數(shù)據(jù)庫API獲取數(shù)據(jù)成功潘飘!", res)
? ? ? },
? ? ? fail(res) {
? ? ? ? console.log("數(shù)據(jù)庫API獲取數(shù)據(jù)失敗卜录!", res)
? ? ? }
? ? })
? },
? yunhanshu(){
? ? wx.cloud.callFunction({
? ? ? name:"cloudfunctionVSdatabaseAPI",
? ? ? success(res) {
? ? ? ? console.log("云函數(shù)獲取數(shù)據(jù)成功艰毒!", res)
? ? ? },
? ? ? fail(res) {
? ? ? ? console.log("云函數(shù)獲取數(shù)據(jù)失敗丑瞧!", res)
? ? ? }
? ? })
? }
})
```
## 5. 測試
首先更改云數(shù)據(jù)庫的權(quán)限為僅創(chuàng)建者可讀寫

點擊兩個按鍵

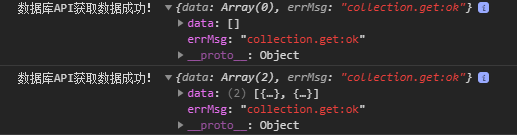
控制臺輸出如下:同樣的,數(shù)據(jù)庫API不可以獲取到數(shù)據(jù)稽屏,而云函數(shù)可以

## 6. 注意事項
如果你的云開發(fā)有多套環(huán)境西乖,在初始化時應指明,如下:
在下圖文件中
```
// 云函數(shù)入口文件
const cloud = require('wx-server-sdk')
cloud.init({
? env: "cloud-learning-i44qm"
})
// 云函數(shù)入口函數(shù)
exports.main = async (event, context) => {
? return cloud.database().collection("pk").get();
}
```
## 7. 云函數(shù)調(diào)用數(shù)據(jù)庫的應用
短信發(fā)送,郵件發(fā)送轿偎,復雜數(shù)據(jù)運算