2013年12月18號

曾經(jīng),網(wǎng)站是各種擬物紋理洒疚,各種反光效果歹颓,字體各種凹版風格,各種陰影油湖。按鈕看起來就像真的按鈕巍扛,菜單就像真的分割的標簽。從那種審美到現(xiàn)在的更自足解析(resolution independent)的界面需要做很多事情乏德。這也是一種因為科技更加多地進入我們的生活撤奸,而使我們的審美進化。它們比以前任何時候都更加開放喊括,去學習新的功能和交互寂呛。作為設計師,這給了我們更多自由去探索新的審美瘾晃,比如扁平化。
但是因為自足解析(resolution independence)和扁平化設計以其崇尚簡約幻妓,可拓展的矢量形狀超越光柵圖形蹦误,但這并不是說你的網(wǎng)站可以設計爛一點,或者可用性差一點(簡約而不簡單~)肉津。以下這些建議會幫助提高扁平化的審美强胰,而不會被認為是粗制濫造的設計。
精煉信息架構
我如此之愛扁平化設計是因為它讓我知道了內(nèi)容的重點在哪里妹沙。有一段時間偶洋,我們一直專注于內(nèi)容位居其次的現(xiàn)實主義。在扁平化設計里距糖,界面上沒有那么多噪音在重要的信息上分散用戶的注意力玄窝。但是如果你的信息架構不是很好牵寺,這是把雙刃劍。
在首次轉向扁平化充實內(nèi)容層級的時候要確倍髦可用性帽氓。這常常在網(wǎng)站規(guī)劃的時候和畫線框圖階段就應該做了。你的網(wǎng)站內(nèi)容可以順暢地瀏覽嗎俩块?用戶在網(wǎng)頁中可以按照他們的方式快速找到下一個動作嗎黎休?一個網(wǎng)站的審美 --- 和是否扁平或者擬物沒有關系,而是和堅實的信息結構相關玉凯。
Tweet
Jeffrey Zeldman
@zeldman
Content precedes design. Design in the absence of content is not design, it's decoration.
4:48 AM - 6 May 2008
685 RETWEETS 571 FAVORITES
強調(diào)可執(zhí)行的元素
在實施扁平化設計審美的時候一個很重要的可用性強調(diào)的是势腮,確保可執(zhí)行的元素依然看起來可以點擊漫仆。扁平化設計意味這更少的維度捎拯,所以在按鈕上粗糙的梯度和濃郁陰影已死。
以上所說的并不是歹啼,我們簡單的去掉擬物化設計上的維度然后就收工玄渗。擬物化和扁平化解決了不同的設計問題,為了方便設計師和視覺問題解決者狸眼,我們要看看扁平化設計的不同點藤树,并且以新的方式指出特殊的可用性重點。
在扁平化設計中通過強調(diào)對比拓萌,來確彼甑觯可執(zhí)行的元素仍然可用。這和顏色微王,尺寸或者和可執(zhí)行的元素與不可執(zhí)行元素的相對位置屡限。在網(wǎng)站中,提供可視的線條關于哪個元素是用戶可以與之交互的炕倘,當用戶把光標放到該元素上钧大,點擊該元素得時候提供可視的反饋。這次點擊是否成功罩旋?或者它正在加載中啊央?這就是一個簡單的hover狀態(tài),或者 CSS3 中細微的動畫涨醋。

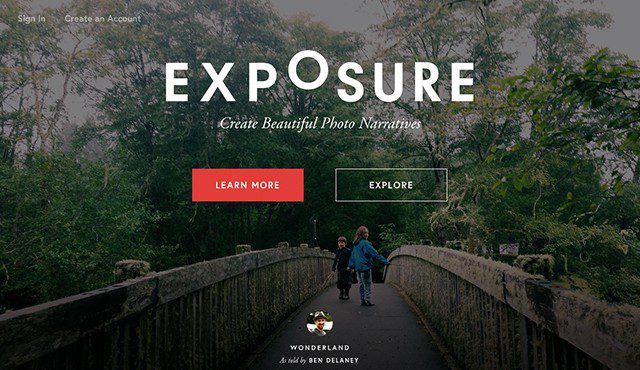
Exposure uses only a thin border to differentiate actionable elements, but provides strong visual feedback on hover.

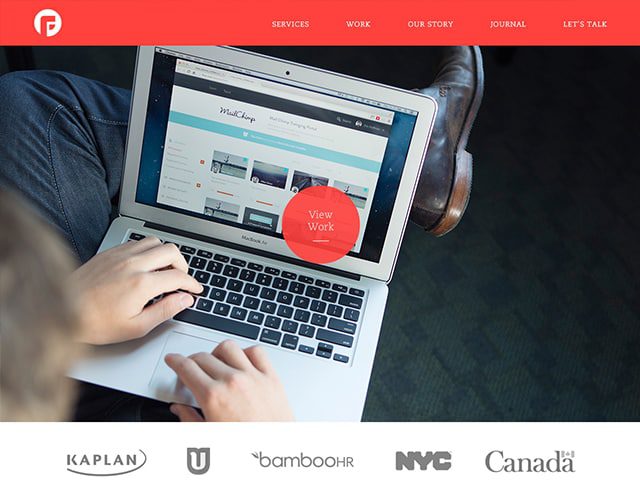
Focus Labs‘ new website uses color, contrast, and positioning to differentiate clickable elements, and provide visual feedback on hover with CSS transitions.

Treehouse reserves bright, saturated colors as a way to distinguish actionable elements from non-actionable elements throughout the grayscale user interface.
人性化你的扁平化設計
褪去用戶界面中那些在真實生活中殘留的冰冷的和不招人喜歡的所有衣裳瓜饥,即便是再名牌的衣裳。雖然這對于可用性來說沒有直接的影響浴骂,但它卻會使用戶體驗大打折扣乓土。
通過邀請與你產(chǎn)品相關的還不是自己人的用戶,來確保你的扁平化設計能喚起積極的用戶體驗。要做到這點趣苏,就需要大量有內(nèi)容組織的圖片支撐狡相,來提升扁平化界面設計。這些圖片---無論是圖標拦键,插圖或者照片---都會幫助創(chuàng)造出在別的扁平化環(huán)境中有深度的設計谣光。

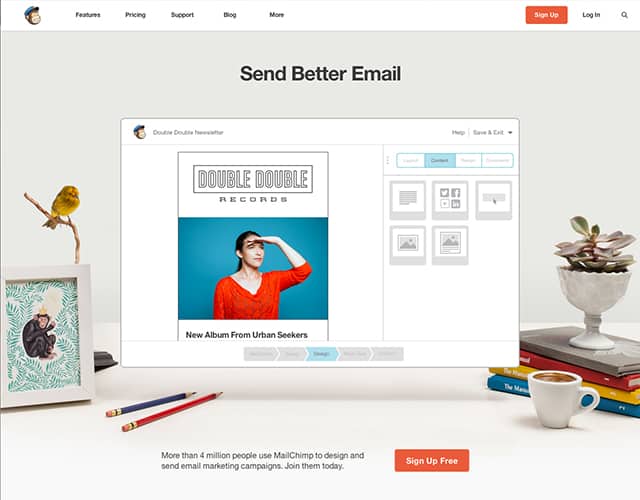
Mailchimp uses icons, illustrations, and photography to create depth and evoke brand personality.

Squarespace leverages photography as an opportunity to relate to the user.

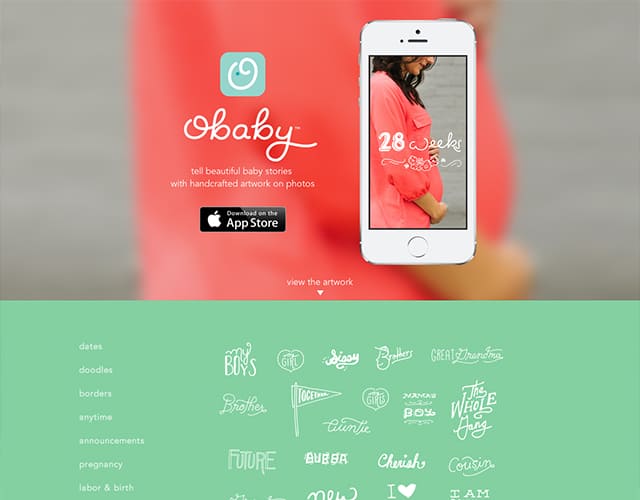
ohbaby uses blurred imagery in the background to add depth to an otherwise flat environment.

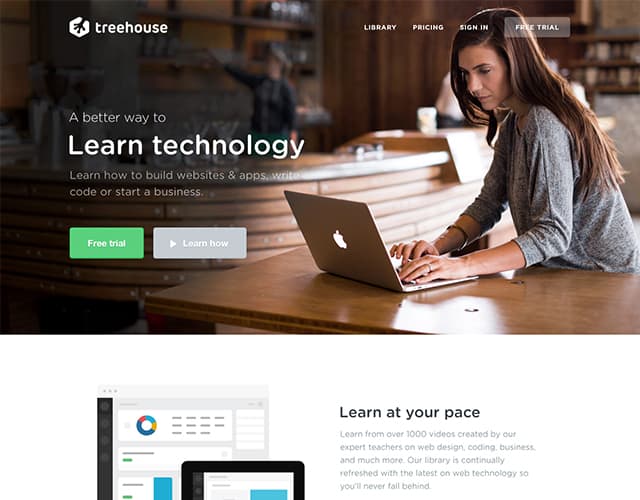
Treehouse uses photography to add depth and personality to their flat design.
前進一步
當你轉向了扁平化設計的審美,無論是不是為了自足解析(resolution independence)或者僅僅是風格變了一下芬为,一定要一直注意到用戶體驗萄金。這不是簡單地像去除當前有維度的用戶界面元素,也不應該是這樣媚朦。通過精煉信息架構氧敢,強調(diào)可執(zhí)行的元素,人性化扁平設計询张,扁平化設計引入了完整的新的一套可用性興趣點孙乖。
Source: http://blog.teamtreehouse.com/go-flat-without-sacrificing-usability