1.回顧盒模型


布局模型
布局模型與盒模型一樣都是 CSS 最基本蒜田、 最核心的概念。 但布局模型是建立在盒模型基礎(chǔ)之上,又不同于我們常說(shuō)的 CSS 布局樣式或 CSS 布局模板第岖。
在網(wǎng)頁(yè)中块差,元素有三種布局模型:
1、流動(dòng)模型(Flow)
2燎潮、浮動(dòng)模型 (Float)
3喻鳄、層模型(Layer)
流動(dòng)模型(一)
先來(lái)說(shuō)一說(shuō)流動(dòng)模型,流動(dòng)(Flow)是默認(rèn)的網(wǎng)頁(yè)布局模式确封。也就是說(shuō)網(wǎng)頁(yè)在默認(rèn)狀態(tài)下的 HTML 網(wǎng)頁(yè)元素都是根據(jù)流動(dòng)模型來(lái)分布網(wǎng)頁(yè)內(nèi)容的除呵。
流動(dòng)布局模型具有2個(gè)比較典型的特征:
第一點(diǎn)再菊,塊狀元素都會(huì)在所處的包含元素內(nèi)自上而下按順序垂直延伸分布,因?yàn)樵谀J(rèn)狀態(tài)下颜曾,塊狀元素的寬度都為100%纠拔。實(shí)際上,塊狀元素都會(huì)以行的形式占據(jù)位置泛豪。如右側(cè)代碼編輯器中三個(gè)塊狀元素標(biāo)簽(div稠诲,h1,p)寬度顯示為100%诡曙。
流動(dòng)模型(二)
具體詳見(jiàn)http://www.w3school.com.cn/css/css_positioning_floating.asp
層模型(三)
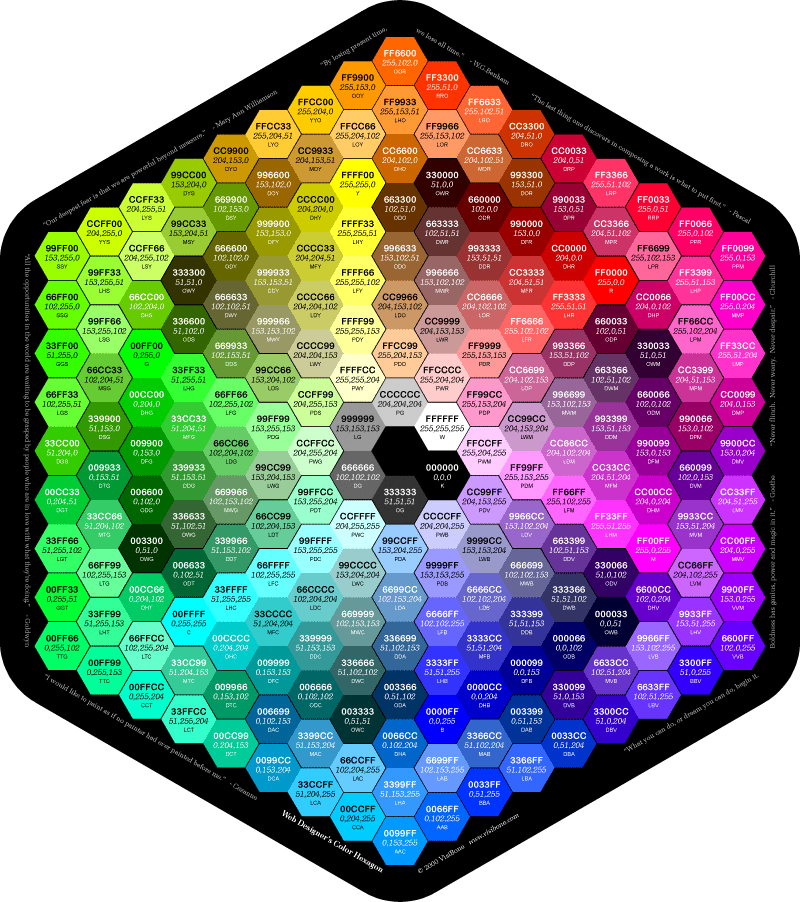
顏色盤(pán)

思考一:
css中的width和height設(shè)置的是內(nèi)容還是border?為什么改變它們的值border卻跟著變化臀叙?
思考結(jié)果:
改變的是內(nèi)容的值,padding是用來(lái)填充的价卤,然后是border,再然后是margin;
border隨著改變是因?yàn)槲覀冊(cè)O(shè)置了內(nèi)容為定長(zhǎng)劝萤,border包含內(nèi)容和padding,這里的內(nèi)容是我們?cè)O(shè)置的寬和高慎璧,而之所以內(nèi)容會(huì)超出border床嫌,是因?yàn)槲覀內(nèi)藶槎x的又不一定符合內(nèi)容真實(shí)的大小,所以會(huì)超出來(lái)炸卑。
所以既鞠,正確的做法是設(shè)置margin,padding,和border,width,不用設(shè)置height,高度會(huì)自適應(yīng)盖文。
思考二:
為什么有序列表會(huì)變得沒(méi)有序號(hào)嘱蛋?
網(wǎng)上回答:
html ol 和 ul 區(qū)別之一就是 ol 標(biāo)簽下面的 li 標(biāo)簽會(huì)自動(dòng)帶上序號(hào),而是 ul 下面的 li 標(biāo)簽不會(huì)五续。
如果 ol li 標(biāo)簽沒(méi)有序號(hào)洒敏,原因很簡(jiǎn)單, 就是你重置了 ol 標(biāo)簽的左內(nèi)邊距疙驾,即 padding-left
要使用 ol li 標(biāo)簽正常顯示序號(hào)凶伙,必須保證 ol 標(biāo)簽有 20px 左右的左內(nèi)邊距,即 padding-left: 20px;
<html>
<head>
<meta charset="utf-8">
<title>不定寬塊狀元素水平居中</title>
<style>
.container{
text-align:center;
}
.container ol{list-style:none;margin:0;padding:0;display:inline;}/*左邊距變成了0導(dǎo)致沒(méi)有序號(hào)K椤:佟!*/
.container li{margin-right:8px;display:inline;}
</style>
</head>
<body>
<div class="container">
<ol>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ol>
</div>
</body>
</html>```
####思考三:
**怎么讓兩個(gè)水平列表組成的塊狀元素顯示在同一行中扳肛,而不是另起一行傻挂?**
答案:
利用float設(shè)置,兩個(gè)列表都將float設(shè)置為左挖息;
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>不定寬塊狀元素水平居中</title>
<style>
.container{
text-align:center;
float:left;
}
.container2{
text-align:center;
float:left;
}
.container ol{list-style:none;margin:0;padding:0;display:inline;}
.container li{margin-right:8px;display:inline;}
.container2 ol{list-style:none;margin:0;padding:0;display:inline;}
.container2 li{margin-right:8px;display:inline;}
</style>
</head>
<body>
<div class="container">
<ol>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ol>
</div>
<div class="container2">
<ol>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ol>
</div>
</body>
</html>```
思考四:
html的<div>標(biāo)簽
<div> 是一個(gè)塊級(jí)元素金拒。這意味著它的內(nèi)容自動(dòng)地開(kāi)始一個(gè)新行。實(shí)際上套腹,換行是 <div> 固有的唯一格式表現(xiàn)绪抛∽收。可以通過(guò) <div> 的 class 或 id 應(yīng)用額外的樣式。
提示:請(qǐng)使用 <div> 元素來(lái)組合塊級(jí)元素幢码,這樣就可以使用樣式對(duì)它們進(jìn)行格式化笤休。
<body>
<h1>NEWS WEBSITE</h1>
<p>some text. some text. some text...</p>
<div class="news">
<h2>News headline 1</h2>
<p>some text. some text. some text...</p>
</div>
<div class="news">
<h2>News headline 2</h2>
<p>some text. some text. some text...</p>
</div>
</body>```