CSS全稱為“層疊樣式表 (Cascading Style Sheets)”,它主要是用于定義HTML內(nèi)容在瀏覽器內(nèi)的顯示樣式隅津,如文字大小散劫、顏色、字體加粗等牍戚。使用CSS樣式的一個好處是通過定義某個樣式侮繁,可以讓不同網(wǎng)頁位置的文字有著統(tǒng)一的字體、字號或者顏色等如孝。
CSS代碼語法
選擇符:又稱選擇器宪哩,指明網(wǎng)頁中要應用樣式規(guī)則的元素,如本例中是網(wǎng)頁中所有的段(p)的文字將變成藍色第晰,而其他的元素(如ol)不會受到影響锁孟。
聲明:在英文大括號“{}”中的的就是聲明彬祖,屬性和值之間用英文冒號“:”分隔。當有多條聲明時品抽,中間可以英文分號“;”分隔储笑,如下所示:
p{font-size:12px;color:red;}
注意:
1、最后一條聲明可以沒有分號桑包,但是為了以后修改方便南蓬,一般也加上分號。
2哑了、為了使用樣式更加容易閱讀赘方,可以將每條代碼寫在一個新行內(nèi),如下所示:
p{
font-size:12px;
color:red;
}
就像在Html的注釋一樣弱左,在CSS中也有注釋語句:用/*注釋語句*/來標明(Html中使用)窄陡。就像下面代碼:

內(nèi)聯(lián)式css樣式,直接寫在現(xiàn)有的HTML標簽中CSS樣式可以寫在哪些地方呢拆火?從CSS 樣式代碼插入的形式來看基本可以分為以下3種:內(nèi)聯(lián)式跳夭、嵌入式和外部式三種。這一小節(jié)先來講解內(nèi)聯(lián)式们镜。內(nèi)聯(lián)式css樣式表就是把css代碼直接寫在現(xiàn)有的HTML標簽中币叹,如下面代碼:
<code><p style="color:red">這里文字是紅色。</p></code>
注意要寫在元素的開始標簽里模狭,下面這種寫法是錯誤的:
<code>
<p>這里文字是紅色颈抚。</p style="color:red"></code>并且css樣式代碼要寫在style=""雙引號中,如果有多條css樣式代碼設置可以寫在一起嚼鹉,中間用分號隔開贩汉。如下代碼:
<code><p style="color:red;font-size:12px">這里文字是紅色。</p></code>
嵌入式css樣式锚赤,寫在當前的文件中
現(xiàn)在有一任務匹舞,把右側編輯器中的“超酷的互聯(lián)網(wǎng)”、“服務及時貼心”线脚、“有趣易學”這三個短詞文字字號修改為18px赐稽。如果用上節(jié)課我們學習的內(nèi)聯(lián)式css樣式的方法進行設置將是一件很頭疼的事情(為每一個標簽加入sytle="font-size:18px"語句),本小節(jié)講解一種新的方法嵌入式css樣式來實現(xiàn)這個任務酒贬。嵌入式css樣式又憨,就是可以把css樣式代碼寫在標簽之間。如下面代碼實現(xiàn)把三個標簽中的文字設置為紅色:
<style type="text/css">
span{
color:red;
}
</style>```
嵌入式css樣式必須寫在<style></style>之間锭吨,并且一般情況下嵌入式css樣式寫在<head></head>之間蠢莺。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>嵌入式css樣式</title>
<style type="text/css">
span{
color:blue;
}
</style>
</head>```
外部式css樣式,寫在單獨的一個文件中
外部式css樣式(也可稱為外聯(lián)式)就是把css代碼寫一個單獨的外部文件中零如,這個css樣式文件以“.css”為擴展名躏将,在<head>內(nèi)(不是在<style>標簽內(nèi))使用<link>標簽將css樣式文件鏈接到HTML文件內(nèi)锄弱,如下面代碼:
<link href="base.css" rel="stylesheet" type="text/css" />
注意:
1、css樣式文件名稱以有意義的英文字母命名祸憋,如 main.css会宪。
2、rel="stylesheet" type="text/css" 是固定寫法不可修改蚯窥。
3掸鹅、<link>標簽位置一般寫在<head>標簽之內(nèi)。
三種方法的優(yōu)先級
有的小伙伴問了拦赠,如果有一種情況:對于同一個元素我們同時用了三種方法設置css樣式巍沙,那么哪種方法真正有效呢?在右邊編輯器就出現(xiàn)了這種情況
1荷鼠、使用內(nèi)聯(lián)式CSS設置“超酷的互聯(lián)網(wǎng)”文字為粉色句携。
2、然后使用嵌入式CSS來設置文字為紅色允乐。
3矮嫉、最后又使用外部式設置文字為藍色(style.css文件中設置)。
但最終你可以觀察到“超酷的互聯(lián)網(wǎng)”這個短詞的文本被設置為了粉色牍疏。因為這三種樣式是有優(yōu)先級的蠢笋,記住他們的優(yōu)先級:內(nèi)聯(lián)式 > 嵌入式 > 外部式
但是嵌入式>外部式有一個前提:嵌入式css樣式的位置一定在外部式的后面。如右代碼編輯器就是這樣鳞陨,<link href="style.css" ...>代碼在<style type="text/css">...</style>代碼的前面(實際開發(fā)中也是這么寫的)挺尿。感興趣的小伙伴可以試一下,把它們調換順序炊邦,再看他們的優(yōu)先級是否變化。
其實總結來說熟史,就是--就近原則(離被設置元素越近優(yōu)先級別越高)馁害。
什么是選擇器?
每一條css樣式聲明(定義)由兩部分組成蹂匹,形式如下:
選擇器{
樣式;
}```
在{}之前的部分就是“選擇器”碘菜,“選擇器”指明了{}中的“樣式”的作用對象,也就是“樣式”作用于網(wǎng)頁中的哪些元素限寞。
######標簽選擇器
標簽選擇器其實就是html代碼中的標簽忍啸。如右側代碼編輯器中的```<html>、<body>履植、<h1>计雌、<p>、<img>```玫霎。例如下面代碼:
p{font-size:12px;line-height:1.6em;}
上面的css樣式代碼的作用:為p標簽設置12px字號凿滤,行間距設置1.6em的樣式妈橄。
######類選擇器
類選擇器在css樣式編碼中是最常用到的,如右側代碼編輯器中的代碼:可以實現(xiàn)為“膽小如鼠”翁脆、“勇氣”字體設置為紅色眷蚓。
語法:
.類選器名稱{css樣式代碼;}```
注意:
1、英文圓點開頭
2反番、其中類選器名稱可以任意起名(但不要起中文噢)
使用方法:
第一步:使用合適的標簽把要修飾的內(nèi)容標記起來沙热,如下:
<span>膽小如鼠</span>
第二步:使用class="類選擇器名稱"為標簽設置一個類,如下:
<span class="stress">膽小如鼠</span>
第三步:設置類選器css樣式罢缸,如下:
.stress{color:red;}類前面要加入一個英文圓點
ID選擇器
在很多方面篙贸,ID選擇器都類似于類選擇符,但也有一些重要的區(qū)別:
1祖能、為標簽設置id="ID名稱"歉秫,而不是class="類名稱"。
2养铸、ID選擇符的前面是井號(#)號雁芙,而不是英文圓點(.)。
類和ID選擇器的區(qū)別
相同點:可以應用于任何元素
不同點:
1钞螟、ID選擇器只能在文檔中使用一次兔甘。與類選擇器不同,在一個HTML文檔中鳞滨,ID選擇器只能使用一次洞焙,而且僅一次。而類選擇器可以使用多次拯啦。
下面代碼是正確的:
<p>三年級時澡匪,我還是一個<span class="stress">膽小如鼠</span>的小女孩,上課從來不敢回答老師提出的問題褒链,生怕回答錯了老師會批評我唁情。就一直沒有這個<span class="stress">勇氣</span>來回答老師提出的問題。<code></p></code>
而下面代碼是錯誤的:
<p>三年級時甫匹,我還是一個<span id="stress">膽小如鼠</span>的小女孩甸鸟,上課從來不敢回答老師提出的問題,生怕回答錯了老師會批評我兵迅。就一直沒有這個<span id="stress">勇氣</span>來回答老師提出的問題抢韭。<code></p></code>
2、可以使用類選擇器詞列表方法為一個元素同時設置多個樣式恍箭。我們可以為一個元素同時設多個樣式刻恭,但只可以用類選擇器的方法實現(xiàn),ID選擇器是不可以的(不能使用 ID 詞列表)扯夭。
下面的代碼是正確的(完整代碼見右側代碼編輯器)
.stress{
color:red;
}
.bigsize{
font-size:25px;
}
<p>到了<span class="stress bigsize">三年級</span>下學期時吠各,我們班上了一節(jié)公開課...</p>
上面代碼的作用是為“三年級”三個文字設置文本顏色為紅色并且字號為25px臀突。
下面的代碼是不正確的(完整代碼見右側代碼編輯器)
color:red;
}
#bigsizeid{
font-size:25px;
}```
```<p>```到了```<span id="stressid bigsizeid">```三年級```</span>```下學期時,我們班上了一節(jié)公開課...<code></p></code>
上面代碼不可以實現(xiàn)為“三年級”三個文字設置文本顏色為紅色并且字號為25px的作用贾漏。
######子選擇器
還有一個比較有用的選擇器子選擇器候学,即大于符號(>),用于選擇指定標簽元素的第一代子元素。如右側代碼編輯器中的代碼:
.food>li{border:1px solid red;}```
這行代碼會使class名為food下的子元素li(水果纵散、蔬菜)加入紅色實線邊框梳码。
包含(后代)選擇器
包含選擇器,即加入空格,用于選擇指定標簽元素下的后輩元素伍掀。如右側代碼編輯器中的代碼:
.first span{color:red;}```
這行代碼會使第一段文字內(nèi)容中的“膽小如鼠”字體顏色變?yōu)榧t色掰茶。
請注意這個選擇器與子選擇器的區(qū)別,子選擇器(child selector)僅是指它的直接后代蜜笤,或者你可以理解為作用于子元素的第一代后代濒蒋。而后代選擇器是作用于所有子后代元素。后代選擇器通過空格來進行選擇把兔,而子選擇器是通過“>”進行選擇沪伙。
總結:>作用于元素的第一代后代,空格作用于元素的所有后代县好。
######通用選擇器
通用選擇器是功能最強大的選擇器围橡,它使用一個(*)號指定,它的作用是匹配html中所有標簽元素缕贡,如下使用下面代碼使用html中任意標簽元素字體顏色全部設置為紅色:
- {color:red;}```
偽類選擇符
更有趣的是偽類選擇符翁授,為什么叫做偽類選擇符,它允許給html不存在的標簽(標簽的某種狀態(tài))設置樣式晾咪,比如說我們給html中一個標簽元素的鼠標滑過的狀態(tài)來設置字體顏色:
a:hover{color:red;}```
上面一行代碼就是為 a 標簽鼠標滑過的狀態(tài)設置字體顏色變紅收擦。這樣就會使第一段文字內(nèi)容中的“膽小如鼠”文字加入鼠標滑過字體顏色變?yōu)榧t色特效。
關于偽選擇符:
關于偽類選擇符谍倦,到目前為止炬守,可以兼容所有瀏鑒器的“偽類選擇符”就是 a 標簽上使用 ```:hover ```了(其實偽類選擇符還有很多,尤其是 css3 中剂跟,但是因為不能兼容所有瀏覽器,本教程只是講了這一種最常用的)酣藻。其實``` :hover ```可以放在任意的標簽上曹洽,比如說 p:hover,但是它們的兼容性也是很不好的辽剧,所以現(xiàn)在比較常用的還是``` a:hover``` 的組合送淆。
分組選擇符
當你想為html中多個標簽元素設置同一個樣式時,可以使用分組選擇符(怕轿,)偷崩,如下代碼為右側代碼編輯器中的h1辟拷、span標簽同時設置字體顏色為紅色:
h1,span{color:red;}
它相當于下面兩行代碼:
h1{color:red;}
span{color:red;}
######分組選擇符
當你想為html中多個標簽元素設置同一個樣式時,可以使用分組選擇符(阐斜,)衫冻,如下代碼為右側代碼編輯器中的h1、span標簽同時設置字體顏色為紅色:
h1,span{color:red;}```
它相當于下面兩行代碼:
h1{color:red;}
span{color:red;}```
######繼承
CSS的某些樣式是具有繼承性的谒出,那么什么是繼承呢隅俘?繼承是一種規(guī)則,它允許樣式不僅應用于某個特定html標簽元素笤喳,而且應用于其后代为居。比如下面代碼:如某種顏色應用于p標簽,這個顏色設置不僅應用p標簽杀狡,還應用于p標簽中的所有子元素文本蒙畴,這里子元素為span標簽。```p{color:red;}```
<code> <p></code>三年級時呜象,我還是一個```<span>```膽小如鼠```</span>```的小女孩膳凝。<code></p></code>
可見右側結果窗口中p中的文本與span中的文本都設置為了紅色。但注意有一些css樣式是不具有繼承性的董朝。如
border:1px solid red;
p{border:1px solid red;}```
<p>三年級時鸠项,我還是一個<span>膽小如鼠</span>的小女孩。</p>
在上面例子中它代碼的作用只是給p標簽設置了邊框為1像素子姜、紅色祟绊、實心邊框線,而對于子元素span是沒用起到作用的哥捕。
特殊性
有的時候我們?yōu)橥粋€元素設置了不同的CSS樣式代碼牧抽,那么元素會啟用哪一個CSS樣式呢?我們來看一下面的代碼:
p{color:red;}
.first{color:green;}
<p class="first">
三年級時,我還是一個<span>膽小如鼠</span>的小女孩遥赚。</p>
p和.first都匹配到了p這個標簽上扬舒,那么會顯示哪種顏色呢?green是正確的顏色凫佛,那么為什么呢讲坎?是因為瀏覽器是根據(jù)權值來判斷使用哪種css樣式的,權值高的就使用哪種css樣式愧薛。
下面是權值的規(guī)則:
標簽的權值為1晨炕,類選擇符的權值為10,ID選擇符的權值最高為100毫炉。例如下面的代碼:
p{color:red;} /*權值為1*/
p span{color:green;} /*權值為1+1=2*/
.warning{color:white;} /*權值為10*/
p span.warning{color:purple;} /*權值為1+1+10=12*/
#footer .note p{color:yellow;} /*權值為100+10+1=111*/```
注意:還有一個權值比較特殊--繼承也有權值但很低瓮栗,有的文獻提出它只有0.1,所以可以理解為繼承的權值最低。
######層疊
我們來思考一個問題:如果在html文件中對于同一個元素可以有多個css樣式存在并且這多個css樣式具有相同權重值怎么辦费奸?好弥激,這一小節(jié)中的層疊幫你解決這個問題。
層疊就是在html文件中對于同一個元素可以有多個css樣式存在愿阐,當有相同權重的樣式存在時微服,會根據(jù)這些css樣式的前后順序來決定,處于最后面的css樣式會被應用换况。
如下面代碼:
p{color:red;}
p{color:green;}
<p class="first">
三年級時职辨,我還是一個<span>膽小如鼠</span>的小女孩。</p>```
最后 p 中的文本會設置為green戈二,這個層疊很好理解舒裤,理解為后面的樣式會覆蓋前面的樣式。
所以前面的css樣式優(yōu)先級就不難理解了:
內(nèi)聯(lián)樣式表(標簽內(nèi)部)> 嵌入樣式表(當前文件中)> 外部樣式表(外部文件中)觉吭。
重要性
我們在做網(wǎng)頁代碼的時腾供,有些特殊的情況需要為某些樣式設置具有最高權值,怎么辦鲜滩?這時候我們可以使用!important來解決伴鳖。
如下代碼:
p{color:green;}
<p class="first">三年級時,我還是一個<span>膽小如鼠</span>的小女孩徙硅。</p>```
這時 p 段落中的文本會顯示的red紅色榜聂。
注意:!important要寫在分號的前面
這里注意當網(wǎng)頁制作者不設置css樣式時,瀏覽器會按照自己的一套樣式來顯示網(wǎng)頁嗓蘑。并且用戶也可以在瀏覽器中設置自己習慣的樣式须肆,比如有的用戶習慣把字號設置為大一些,使其查看網(wǎng)頁的文本更加清楚桩皿。這時注意樣式優(yōu)先級為:瀏覽器默認的樣式 < 網(wǎng)頁制作者樣式 < 用戶自己設置的樣式豌汇,但記住!important優(yōu)先級樣式是個例外,權值高于用戶自己設置的樣式泄隔。
######文字排版--字體
我們可以使用css樣式為網(wǎng)頁中的文字設置字體拒贱、字號、顏色等樣式屬性佛嬉。下面我們來看一個例子逻澳,下面代碼實現(xiàn):為網(wǎng)頁中的文字設置字體為宋體。
body{font-family:"宋體";}```
這里注意不要設置不常用的字體暖呕,因為如果用戶本地電腦上如果沒有安裝你設置的字體斜做,就會顯示瀏覽器默認的字體。(因為用戶是否可以看到你設置的字體樣式取決于用戶本地電腦上是否安裝你設置的字體缰揪。)
現(xiàn)在一般網(wǎng)頁喜歡設置“微軟雅黑”,如下代碼:
body{font-family:"Microsoft Yahei";}```
或
body{font-family:"微軟雅黑";}```
注意:第一種方法比第二種方法兼容性更好一些。
因為這種字體即美觀又可以在客戶端安全的顯示出來(用戶本地一般都是默認安裝的)钝腺。
文字排版--字號抛姑、顏色
可以使用下面代碼設置網(wǎng)頁中文字的字號為12像素,并把字體顏色設置為#666(灰色):
body{font-size:12px;color:#666}```
######文字排版--粗體
我們還可以使用css樣式來改變文字的樣式:粗體艳狐、斜體定硝、下劃線、刪除線毫目,可以使用下面代碼實現(xiàn)設置文字以粗體樣式顯示出來蔬啡。
p span{font-weight:bold;}```
在這里大家可以看到,如果想為文字設置粗體是有單獨的css樣式來實現(xiàn)的镀虐,再不用為了實現(xiàn)粗體樣式而使用h1-h6或strong標簽了箱蟆。
文字排版--斜體
以下代碼可以實現(xiàn)文字以斜體樣式在瀏覽器中顯示:
p a{font-style:italic;}```
<p>三年級時,我還是一個<a>膽小如鼠</a>的小女孩刮便。</p>```
段落排版--縮進
中文文字中的段前習慣空兩個文字的空白空猜,這個特殊的樣式可以用下面代碼來實現(xiàn):
p{text-indent:2em;}
<p>1922年的春天,一個想要成名名叫尼克卡拉威(托比?馬奎爾Tobey Maguire 飾)的作家恨旱,離開了美國中西部辈毯,來到了紐約。那是一個道德感漸失搜贤,爵士樂流行谆沃,走私為王,股票
飛漲的時代。為了追尋他的美國夢再登,他搬入紐約附近一海灣居住颤诀。</p>```
注意:2em的意思就是文字的2倍大小。
######段落排版--行間距(行高)
如下代碼實現(xiàn)設置段落行間距為1.5倍夭咬。
```p{line-height:1.5em;}
<p>菲茨杰拉德,二十世紀美國文學巨擘之一铆隘,兼具作家和編劇雙重身份卓舵。他以詩人的敏感和戲劇家的想象為"爵士樂時代"
吟唱華麗挽歌,其詩人和夢想家的氣質亦為那個奢靡年代的不二注解膀钠。</p>```
######段落排版--中文字間距掏湾、字母間距
中文字間隔、字母間隔設置:
如果想在網(wǎng)頁排版中設置文字間隔或者字母間隔就可以使用 letter-spacing 來實現(xiàn)肿嘲,如下面代碼:
h1{
letter-spacing:50px;
}
...
<h1>了不起的蓋茨比</h1>```
注意:這個樣式使用在英文單詞時融击,是設置字母與字母之間的間距。
單詞間距設置:
如果我想設置英文單詞之間的間距呢雳窟?可以使用 word-spacing 來實現(xiàn)尊浪。如下代碼:
h1{
word-spacing:50px;
}
...
<h1>welcome to imooc!</h1>```
######段落排版--對齊
想為塊狀元素中的文本匣屡、圖片設置居中樣式嗎?可以使用text-align樣式代碼拇涤,如下代碼可實現(xiàn)文本居中顯示捣作。(那么什么是塊狀元素呢?在后面的11-1鹅士、11-2小節(jié)中會講到券躁。)
h1{
text-align:center;
}
<h1>了不起的蓋茨比</h1>```
同樣可以設置居左:
h1{
text-align:left;
}
<h1>了不起的蓋茨比</h1>```
還可以設置居右:
h1{
text-align:right;
}
<h1>了不起的蓋茨比</h1>```
元素分類
在講解CSS布局之前,我們需要提前知道一些知識掉盅,在CSS中也拜,html中的標簽元素大體被分為三種不同的類型:塊狀元素、內(nèi)聯(lián)元素(又叫行內(nèi)元素)和內(nèi)聯(lián)塊狀元素趾痘。
常用的塊狀元素有:
<div>慢哈、<p>、<h1>...<h6>扼脐、<ol>岸军、<ul>、<dl>瓦侮、<table>艰赞、<address>、<blockquote> 肚吏、<form>```
常用的內(nèi)聯(lián)元素有:
<a>方妖、<span>、
罚攀、<i>党觅、<em>、<strong>斋泄、<label>杯瞻、<q>、<var>炫掐、<cite>魁莉、<code>```
常用的內(nèi)聯(lián)塊狀元素有:
<img>、<input>```
######元素分類--塊級元素
什么是塊級元素募胃?
在html中```<div>旗唁、 <p>、<h1>痹束、<form>检疫、<ul> 和 <li>```就是塊級元素。設置display:block就是將元素顯示為塊級元素祷嘶。如下代碼就是將內(nèi)聯(lián)元素a轉換為塊狀元素屎媳,從而使a元素具有塊狀元素特點夺溢。
a{display:block;}```
塊級元素特點:
1、每個塊級元素都從新的一行開始烛谊,并且其后的元素也另起一行企垦。(真霸道,一個塊級元素獨占一行)
2晒来、元素的高度、寬度郑现、行高以及頂和底邊距都可設置湃崩。
3、元素寬度在不設置的情況下接箫,是它本身父容器的100%(和父元素的寬度一致)攒读,除非設定一個寬度。
元素分類--內(nèi)聯(lián)元素
在html中辛友,<span>薄扁、<a>、<label>废累、 <strong> 和<em>就是典型的內(nèi)聯(lián)元素(行內(nèi)元素)(inline)元素邓梅。當然塊狀元素也可以通過代碼display:inline將元素設置為內(nèi)聯(lián)元素。如下代碼就是將塊狀元素div轉換為內(nèi)聯(lián)元素邑滨,從而使 div 元素具有內(nèi)聯(lián)元素特點日缨。
div{
display:inline;
}```
......
<div>我要變成內(nèi)聯(lián)元素</div>```
內(nèi)聯(lián)元素特點:
1、和其他元素都在一行上掖看;
2匣距、元素的高度、寬度及頂部和底部邊距不可設置哎壳;
3毅待、元素的寬度就是它包含的文字或圖片的寬度,不可改變归榕。
元素分類--內(nèi)聯(lián)塊狀元素
內(nèi)聯(lián)塊狀元素(inline-block)就是同時具備內(nèi)聯(lián)元素尸红、塊狀元素的特點,代碼display:inline-block就是將元素設置為內(nèi)聯(lián)塊狀元素蹲坷。(css2.1新增)驶乾,<img>、<input>標簽就是這種內(nèi)聯(lián)塊狀標簽循签。
inline-block 元素特點:
1级乐、和其他元素都在一行上;
2县匠、元素的高度风科、寬度撒轮、行高以及頂和底邊距都可設置。
盒模型--邊框(一)
盒子模型的邊框就是圍繞著內(nèi)容及補白的線贼穆,這條線你可以設置它的粗細题山、樣式和顏色(邊框三個屬性)。
如下面代碼為 div 來設置邊框粗細為 2px故痊、樣式為實心的顶瞳、顏色為紅色的邊框:
div{
border:2px solid red;
}```
上面是 border 代碼的縮寫形式,可以分開寫:
div{
border-width:2px;
border-style:solid;
border-color:red;
}```
注意:
1愕秫、border-style(邊框樣式)常見樣式有:
dashed(虛線)| dotted(點線)| solid(實線)慨菱。
2、border-color(邊框顏色)中的顏色可設置為十六進制顏色戴甩,如:
border-color:#888;//前面的井號不要忘掉符喝。
3、border-width(邊框寬度)中的寬度也可以設置為:
thin | medium | thick(但不是很常用)甜孤,最常還是用象素(px)协饲。
盒模型--邊框(二)
現(xiàn)在有一個問題,如果有想為 p 標簽單獨設置下邊框缴川,而其它三邊都不設置邊框樣式怎么辦呢茉稠?css 樣式中允許只為一個方向的邊框設置樣式:
div{border-bottom:1px solid red;}```
同樣可以使用下面代碼實現(xiàn)其它三邊(上、右把夸、左)邊框的設置:
border-top:1px solid red;
border-right:1px solid red;
border-left:1px solid red;```
盒模型--寬度和高度
盒模型寬度和高度和我們平常所說的物體的寬度和高度理解是不一樣的战惊,css內(nèi)定義的寬(width)和高(height),指的是填充以里的內(nèi)容范圍扎即。
因此一個元素實際寬度(盒子的寬度)=左邊界+左邊框+左填充+內(nèi)容寬度+右填充+右邊框+右邊界吞获。
元素的高度也是同理。
比如:
css代碼:
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}```
html代碼:
<body>
<div>文本內(nèi)容</div>
</body>```
元素的實際長度為:10px+1px+20px+200px+20px+1px+10px=262px谚鄙。在chrome瀏覽器下可查看元素盒模型各拷,如下圖:

盒模型--填充
元素內(nèi)容與邊框之間是可以設置距離的,稱之為“填充”闷营。填充也可分為上烤黍、右、下傻盟、左(順時針)速蕊。如下代碼:
div{padding:20px 10px 15px 30px;}```
順序一定不要搞混∧锔埃可以分開寫上面代碼:
div{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}```
如果上规哲、右、下诽表、左的填充都為10px;可以這么寫
div{padding:10px;}```
如果上下填充一樣為10px唉锌,左右一樣為20px隅肥,可以這么寫:
div{padding:10px 20px;}```
盒模型--邊界
元素與其它元素之間的距離可以使用邊界(margin)來設置。邊界也是可分為上袄简、右腥放、下、左绿语。如下代碼:
div{margin:20px 10px 15px 30px;}```
也可以分開寫:
div{
margin-top:20px;
margin-right:10px;
margin-bottom:15px;
margin-left:30px;
}```
如果上右下左的邊界都為10px;可以這么寫:
div{ margin:10px;}```
如果上下邊界一樣為10px秃症,左右一樣為20px,可以這么寫:
div{ margin:10px 20px;}```
總結一下:padding和margin的區(qū)別吕粹,padding在邊框里伍纫,margin在邊框外。
css布局模型
清楚了CSS 盒模型的基本概念昂芜、 盒模型類型, 我們就可以深入探討網(wǎng)頁布局的基本模型了赔蒲。布局模型與盒模型一樣都是 CSS 最基本泌神、 最核心的概念。 但布局模型是建立在盒模型基礎之上舞虱,又不同于我們常說的 CSS 布局樣式或 CSS 布局模板欢际。如果說布局模型是本,那么 CSS 布局模板就是末了矾兜,是外在的表現(xiàn)形式损趋。
CSS包含3種基本的布局模型,用英文概括為:Flow椅寺、Layer 和 Float浑槽。
在網(wǎng)頁中,元素有三種布局模型:
1返帕、流動模型(Flow)
2桐玻、浮動模型 (Float)
3、層模型(Layer)
流動模型(一)
流動(Flow)是默認的網(wǎng)頁布局模式荆萤。也就是說網(wǎng)頁在默認狀態(tài)下的 HTML 網(wǎng)頁元素都是根據(jù)流動模型來分布網(wǎng)頁內(nèi)容的镊靴。
流動布局模型具有2個比較典型的特征:
第一點,塊狀元素都會在所處的包含元素內(nèi)自上而下按順序垂直延伸分布链韭,因為在默認狀態(tài)下偏竟,塊狀元素的寬度都為100%。實際上敞峭,塊狀元素都會以行的形式占據(jù)位置踊谋。如右側代碼編輯器中三個塊狀元素標簽(div,h1旋讹,p)寬度顯示為100%褪子。
流動模型(二)
第二點量淌,在流動模型下,內(nèi)聯(lián)元素都會在所處的包含元素內(nèi)從左到右水平分布顯示嫌褪。(內(nèi)聯(lián)元素可不像塊狀元素這么霸道獨占一行)
浮動模型
塊狀元素這么霸道都是獨占一行呀枢,如果現(xiàn)在我們想讓兩個塊狀元素并排顯示,怎么辦呢笼痛?不要著急裙秋,設置元素浮動就可以實現(xiàn)這一愿望。
任何元素在默認情況下是不能浮動的缨伊,但可以用 CSS 定義為浮動摘刑,如 div、p刻坊、table枷恕、img 等元素都可以被定義為浮動。如下代碼可以實現(xiàn)兩個 div 元素一行顯示谭胚。
div{
width:200px;
height:200px;
border:2px red solid;
float:left;
}
<div id="div1"></div>
<div id="div2"></div>```
效果圖

當然你也可以同時設置兩個元素右浮動也可以實現(xiàn)一行顯示徐块。
div{
width:200px;
height:200px;
border:2px red solid;
float:right;
}```
效果圖

又有小伙伴問了,設置兩個元素一左一右可以實現(xiàn)一行顯示嗎灾而?當然可以:
div{
width:200px;
height:200px;
border:2px red solid;
}
#div1{float:left;}
#div2{float:right;}```
效果圖

######什么是層模型胡控?
什么是層布局模型?層布局模型就像是圖像軟件PhotoShop中非常流行的圖層編輯功能一樣旁趟,每個圖層能夠精確定位操作昼激,但在網(wǎng)頁設計領域,由于網(wǎng)頁大小的活動性锡搜,層布局沒能受到熱捧橙困。但是在網(wǎng)頁上局部使用層布局還是有其方便之處的。下面我們來學習一下html中的層布局耕餐。
如何讓html元素在網(wǎng)頁中精確定位纷宇,就像圖像軟件PhotoShop中的圖層一樣可以對每個圖層能夠精確定位操作。CSS定義了一組定位(positioning)屬性來支持層布局模型蛾方。
層模型有三種形式:
1像捶、絕對定位(position: absolute)
2、相對定位(position: relative)
3桩砰、固定定位(position: fixed)
###### 層模型--絕對定位
如果想為元素設置層模型中的絕對定位拓春,需要設置position:absolute(表示絕對定位),這條語句的作用將元素從文檔流中拖出來亚隅,然后使用left硼莽、right、top、bottom屬性相對于其最接近的一個具有定位屬性的父包含塊進行絕對定位懂鸵。如果不存在這樣的包含塊偏螺,則相對于body元素,即相對于瀏覽器窗口匆光。
如下面代碼可以實現(xiàn)div元素相對于瀏覽器窗口向右移動100px套像,向下移動50px。
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}
<div id="div1"></div>```
效果如下:

層模型--相對定位
如果想為元素設置層模型中的相對定位终息,需要設置position:relative(表示相對定位)夺巩,它通過left、right周崭、top柳譬、bottom屬性確定元素在正常文檔流中的偏移位置。相對定位完成的過程是首先按static(float)方式生成一個元素(并且元素像層一樣浮動了起來)续镇,然后相對于以前的位置移動美澳,移動的方向和幅度由left、right摸航、top制跟、bottom屬性確定,偏移前的位置保留不動忙厌。
如下代碼實現(xiàn)相對于以前位置向下移動50px,向右移動100px;
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
<div id="div1"></div>```
效果圖:
什么叫做“偏移前的位置保留不動”呢江咳?
大家可以做一個實驗逢净,在右側代碼編輯器的19行div標簽的后面加入一個span標簽,在標并在span標簽中寫入一些文字歼指。如下代碼:
<body>
<div id="div1"></div><span>偏移前的位置還保留不動爹土,覆蓋不了前面的div沒有偏移前的位置</span>
</body>```
效果圖:

從效果圖中可以明顯的看出,雖然div元素相對于以前的位置產(chǎn)生了偏移踩身,但是div元素以前的位置還是保留著胀茵,所以后面的span元素是顯示在了div元素以前位置的后面。
層模型--固定定位
fixed:表示固定定位挟阻,與absolute定位類型類似琼娘,但它的相對移動的坐標是視圖(屏幕內(nèi)的網(wǎng)頁窗口)本身。由于視圖本身是固定的附鸽,它不會隨瀏覽器窗口的滾動條滾動而變化脱拼,除非你在屏幕中移動瀏覽器窗口的屏幕位置,或改變?yōu)g覽器窗口的顯示大小坷备,因此固定定位的元素會始終位于瀏覽器窗口內(nèi)視圖的某個位置熄浓,不會受文檔流動影響,這與background-attachment:fixed?屬性功能相同省撑。以下代碼可以實現(xiàn)相對于瀏覽器視圖向右移動100px赌蔑,向下移動50px俯在。并且拖動滾動條時位置固定不變。
#div1{
width:200px;
height:200px;
border:2px red solid;
position:fixed;
left:100px;
top:50px;
}
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本娃惯。</p>```
######Relative與Absolute組合使用
使用position:absolute可以實現(xiàn)被設置元素相對于瀏覽器(body)設置定位以后跷乐,大家有沒有想過可不可以相對于其它元素進行定位呢?答案是肯定的石景,當然可以劈猿。使用position:relative來幫忙,但是必須遵守下面規(guī)范:
1潮孽、參照定位的元素必須是相對定位元素的前輩元素:
<div id="box1">
<div id="box2">相對參照元素進行定位</div>
</div>```
從上面代碼可以看出box1是box2的父元素(父元素當然也是前輩元素了)揪荣。
2、參照定位的元素必須加入position:relative;
#box1{
width:200px;
height:200px;
position:relative;
}```
3往史、定位元素加入position:absolute仗颈,便可以使用top、bottom椎例、left挨决、right來進行偏移定位了。
box2{
position:absolute;
top:20px;
left:30px;
}```
這樣box2就可以相對于父元素box1定位了(這里注意參照物就可以不是瀏覽器了订歪,而可以自由設置了)脖祈。
....
盒模型代碼簡寫
還記得在講盒模型時外邊距(margin)、內(nèi)邊距(padding)和邊框(border)設置上下左右四個方向的邊距是按照順時針方向設置的:上右下左刷晋。具體應用在margin和padding的例子如下:
margin:10px 15px 12px 14px;/*上設置為10px盖高、右設置為15px、下設置為12px眼虱、左設置為14px*/```
通常有下面三種縮寫方法:
1喻奥、如果```top、right捏悬、bottom撞蚕、left```的值相同,如下面代碼:
margin:10px 10px 10px 10px;
可縮寫為:
margin:10px;```
2过牙、如果top和bottom值相同甥厦、left和 right的值相同,如下面代碼:
margin:10px 20px 10px 20px;
可縮寫為:
margin:10px 20px;```
3寇钉、如果left和right的值相同矫渔,如下面代碼:
margin:10px 20px 30px 20px;
可縮寫為:
margin:10px 20px 30px;```
注意:padding、border的縮寫方法和margin是一致的摧莽。
顏色值縮寫
關于顏色的css樣式也是可以縮寫的庙洼,當你設置的顏色是16進制的色彩值時,如果每兩位的值相同,可以縮寫一半油够。
例子1:
p{color:#000000;}
可以縮寫為:
p{color: #000;}```
例子2:
p{color: #336699;}
可以縮寫為:
p{color: #369;}```
字體縮寫
網(wǎng)頁中的字體css樣式代碼也有他自己的縮寫方式蚁袭,下面是給網(wǎng)頁設置字體的代碼:
body{
font-style:italic;
font-variant:small-caps;
font-weight:bold;
font-size:12px;
line-height:1.5em;
font-family:"宋體",sans-serif;
}```
這么多行的代碼其實可以縮寫為一句:
body{
font:italic small-caps bold 12px/1.5em "宋體",sans-serif;
}```
注意:
1、使用這一簡寫方式你至少要指定 font-size 和 font-family 屬性石咬,其他的屬性(如 font-weight揩悄、font-style、font-variant鬼悠、line-height)如未指定將自動使用默認值删性。
2、在縮寫時 font-size 與 line-height 中間要加入“/”斜扛焕窝。
一般情況下因為對于中文網(wǎng)站蹬挺,英文還是比較少的,所以下面縮寫代碼比較常用:
body{
font:12px/1.5em "宋體",sans-serif;
}
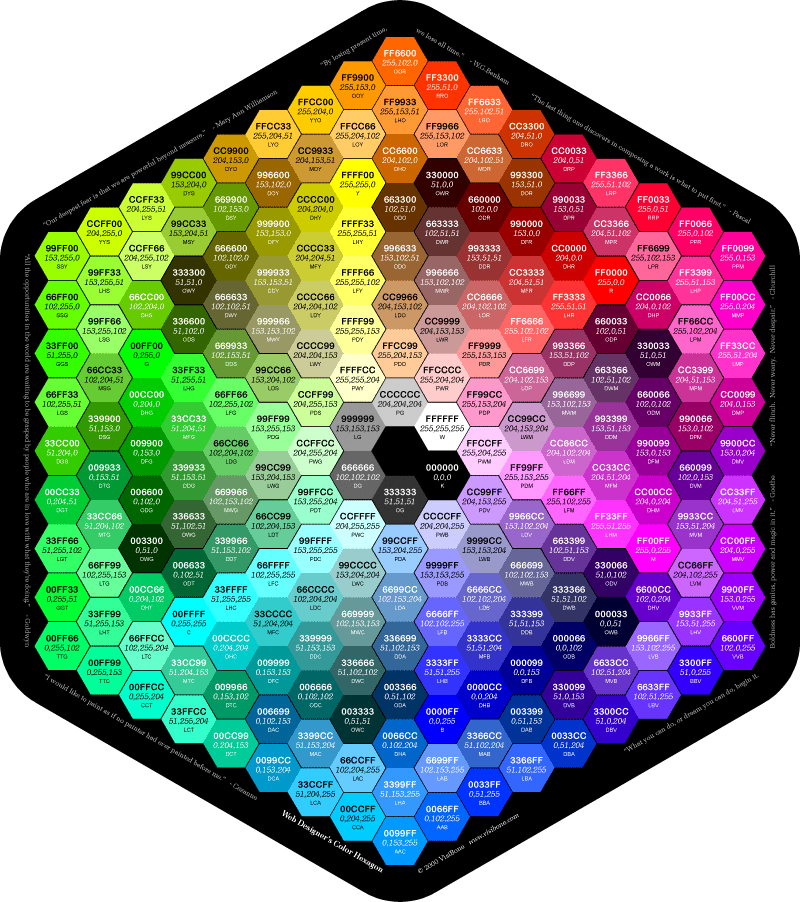
顏色值
在網(wǎng)頁中的顏色設置是非常重要它掂,有字體顏色(color)巴帮、背景顏色(background-color)、邊框顏色(border)等虐秋,設置顏色的方法也有很多種:
1榕茧、英文命令顏色
前面幾個小節(jié)中經(jīng)常用到的就是這種設置方法:
p{color:red;}```
2、RGB顏色
這個與 photoshop 中的 RGB 顏色是一致的客给,由 R(red)用押、G(green)、B(blue) 三種顏色的比例來配色靶剑。
p{color:rgb(133,45,200);}``
每一項的值可以是 0~255 之間的整數(shù)蜻拨,也可以是 0%~100% 的百分數(shù)。如:
p{color:rgb(20%,33%,25%);}```
3抬虽、十六進制顏色
這種顏色設置方法是現(xiàn)在比較普遍使用的方法官觅,其原理其實也是 RGB 設置纵菌,但是其每一項的值由 0-255 變成了十六進制 00-ff阐污。
p{color:#00ffff;}```

長度值
長度單位總結一下,目前比較常用到px(像素)咱圆、em笛辟、% 百分比,要注意其實這三種單位都是相對單位序苏。
1手幢、像素
像素為什么是相對單位呢?因為像素指的是顯示器上的小點(CSS規(guī)范中假設“90像素=1英寸”)忱详。實際情況是瀏覽器會使用顯示器的實際像素值有關围来,在目前大多數(shù)的設計者都傾向于使用像素(px)作為單位。
2、em
就是本元素給定字體的 font-size 值监透,如果元素的 font-size 為 14px 桶错,那么 1em = 14px;如果 font-size 為 18px胀蛮,那么 1em = 18px院刁。如下代碼:
p{font-size:12px;text-indent:2em;}```
上面代碼就是可以實現(xiàn)段落首行縮進 24px(也就是兩個字體大小的距離)。
下面注意一個特殊情況:
但當給 font-size 設置單位為 em 時粪狼,此時計算的標準以 p 的父元素的 font-size 為基礎退腥。如下代碼:
html:
<p>以這個<span>例子</span>為例。</p>
css:
p{font-size:14px}
span{font-size:0.8em;}```
結果 span 中的字體“例子”字體大小就為 11.2px(14 * 0.8 = 11.2px)再榄。
3狡刘、百分比
p{font-size:12px;line-height:130%}```
設置行高(行間距)為字體的130%(12 * 1.3 = 15.6px)。