Material Design---1 MD簡介
Material Design從Android5.0開始引入的曲梗,是一種全新的設計語言(翻譯為“原材料設計”)钾挟,其實是谷歌提倡的一種設計風格广凸、理念、原則窝爪。
擬物設計和扁平化設計一種結合體驗塘匣。還吸取了最新一些科技理念。
國內有對應的翻譯網站可以了解MD風格的概念和設計原則取劫,當然英語能力比較好的可以直接到官網查看MD風格的相關介紹匆笤,MD風格主要通過z軸來增加控件的層次感,而在App中則具體展現為控件周邊加對應的陰影效果谱邪。對于開發(fā)人員來說炮捧,不需要過多的關注MD風格的界面設計、頁面跳轉虾标、動畫效果和交互設計寓盗,只需要對其進行良好的實現即可。再真正開始聊Material Design之前璧函,先說點別的傀蚌,首先先說下Support庫。
Android Support相關
谷歌開放以及收集了一些最新的開源的項目(很多是自己開發(fā)的)蘸吓,匯集到最新的support兼容支持包以及最新的5.X API里面善炫。其實在support包中有很多有用并且常用的類,下面對其進行大致的介紹:
- android-support-v4:最低會兼容到1.6库继;常見使用的類有ViewPager箩艺,NestedScrollView,LruCache宪萄,ViewDragHelper艺谆,CircleImageView,ColorUtils拜英,RoundedBitmapDrawable等静汤,這只是列舉了一小部分,其實我們常寫的好多東西居凶,谷歌已經幫我們封裝好了虫给,最簡單的拿圓形頭像來說,Google早就為我們準備好了侠碧,作為面向對象的開發(fā)者抹估,為啥還要再自己寫呢。
- android-support-v7:最低兼容到Android 2.1的(個別的控件只兼容到3.0)弄兜,常見的使用的類有appcompat药蜻、CardView瓷式、gridlayout、mediarouter谷暮、palette蒿往、preference、recyclerView等湿弦,這些控件值得我們研究一下瓤漏。
這里可以查看官方對support支持庫的介紹,在使用時颊埃,最好將Andoird SDK蔬充,工具以及Support包都更新到最新。
style中控制全局樣式
一般我們新建好項目以后班利,默認使用的就是Support-v7中的AppCompatActivity饥漫,而且,在style文件中罗标,也會默認創(chuàng)建對應的Theme:
這里的主題主要是給你的整體應用定一個基調庸队,比如字體的顏色、主色調闯割,次主色調彻消,狀態(tài)欄顏色,導航欄顏色宙拉,各個控件的眼色等等宾尚。使用appcompat項目,主要也是為了解決android碎片化開發(fā)谢澈、的問題煌贴,讓我們app編譯出來在各種高低版本之間、不同的廠商生產的ROM之間顯示出來的效果UI控件等有較一致的體驗锥忿。關于整體基調的設定如下:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
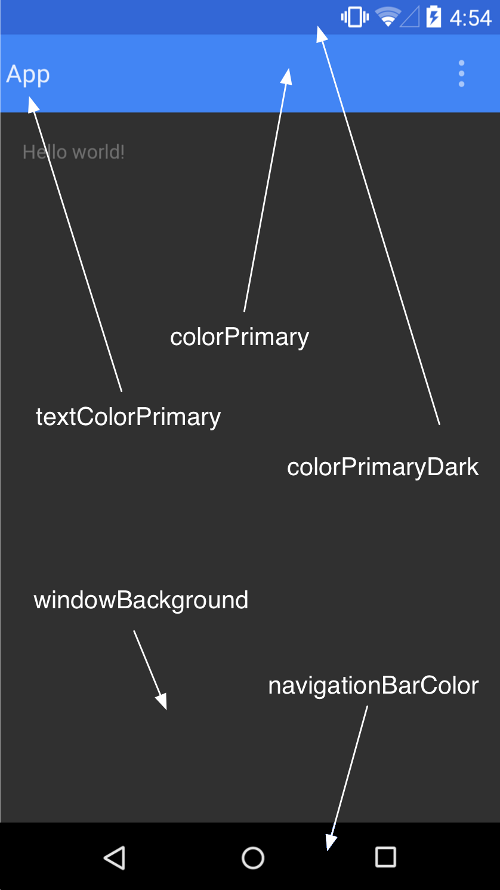
colorPrimary:主色
colorPrimaryDark:主色--深色牛郑,一般可以用于狀態(tài)欄顏色
colorAccent:代表各個空間的基調顏色--CheckBox、RadioButton敬鬓、ProgressBar等等
android:textColor:當前所有的文本顏色
navigationBarColor:底部導航
這個可以做5.0以上的沉浸式效果
下面這張圖是從google官網copy下來井濒,可以參考一下:

不同的Android版本會加載不同的value文件夾,一般會找據當前版本號最近的value文件夾列林,比如:Android5.0(版本號為21)會優(yōu)先加載value-21下的style.xml文件。
Android SDK更新有幾個重要的版本分別為:4.0(版本號14)酪惭、4.4(版本號19)希痴、5.0(版本號21)。所以一般項目中進行兼容性開發(fā)春感,可直接新建value-14,value-19,value-21即可砌创。
Support-v7包中常用控件簡介
在Support-v7包中有一系列用于兼容低版本的控件虏缸,可以配合appcompat的主題達到各個版本中的UI體驗一致性。
-
android.support.v7.app.AlertDialog
該控件的使用與android包下的AlertDialog使用方法相同嫩实,但是此控件會兼容5.0以下的效果刽辙。 -
SwipeRefreshLayout
該控件是用于下拉刷新的一個控件,幾乎可以包裹一個任何可以滾動的內容(ListView GridView ScrollView RecyclerView)甲献,可以自動識別垂直滾動手勢宰缤。使用起來非常方便。(需要包裹可滾動的內容使用)晃洒。用法如下:
第一步慨灭,在xml中,包裹一個可滑動的控件,如RecyclerView
<android.support.v4.widget.SwipeRefreshLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</android.support.v4.widget.SwipeRefreshLayout>
第二步球及,設置刷新動畫的觸發(fā)回調
//設置下拉出現小圓圈是否是縮放出現氧骤,出現的位置,最大的下拉位置
mySwipeRefreshLayout.setProgressViewOffset(true, 50, 200);
//設置下拉圓圈的大小吃引,兩個值 LARGE筹陵, DEFAULT
mySwipeRefreshLayout.setSize(SwipeRefreshLayout.LARGE);
// 設置下拉圓圈上的顏色,藍色镊尺、綠色朦佩、橙色、紅色
mySwipeRefreshLayout.setColorSchemeResources(
android.R.color.holo_blue_bright,
android.R.color.holo_green_light,
android.R.color.holo_orange_light,
android.R.color.holo_red_light);
// 通過 setEnabled(false) 禁用下拉刷新
mySwipeRefreshLayout.setEnabled(false);
// 設定下拉圓圈的背景
mSwipeLayout.setProgressBackgroundColor(R.color.red);
/*
* 設置手勢下拉刷新的監(jiān)聽
*/
mySwipeRefreshLayout.setOnRefreshListener(
new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
// 刷新動畫開始后回調到此方法
}
}
);
通過 setRefreshing(false) 和 setRefreshing(true) 來手動調用刷新的動畫鹅心。用法其實很簡單吕粗,當然還有其他的Api,官方文檔中寫的很詳細旭愧,本文中參考了這位同學的開源項目颅筋,同時該同學也對其進行了源碼解析,大家可以參考输枯。
-
PopupWindow/ListPopupWindow/PopupMenu
這里只簡單說一下ListPopupWindow的使用:
//初始化ListPopupWindow
ListPopupWindow listPopupWindow = new ListPopupWindow(this);
// 給listPopupWindow添加Adapter议泵,填充數據
listPopupWindow.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,
new String[]{"test1","test2","test3"}));
// 設置錨點,即顯示的位置
listPopupWindow.setAnchorView(view);
// 給每一個條目添加點擊事件
listPopupWindow.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(MainActivity.this, view.getId()+ " " + i, Toast.LENGTH_SHORT).show();
}
});
// 調用show方法
listPopupWindow.show();
這個控件在項目中還是很好用的桃熄,使用方便先口,PopupWindow的顯示有高度,可以看出有陰影效果
-
android.support.v7.widget.LinearLayoutCompat
給包裹在里面的所有子控件添加間隔線
<android.support.v7.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="match_parent"
app:divider="@drawable/abc_list_divider_mtrl_alpha" // 自定義屬性瞳收,添加分割線
app:showDividers="beginning|middle" // 分割線位置顯示
android:orientation="vertical" > - Appcompat打頭的控件碉京,如下圖:
兼容控件
上圖為一系列兼容控件,不做過多的贅述螟深,詳細的內容可以看官方文檔.
