
表單的作用
- 對(duì)于商業(yè)網(wǎng)站际长,支付信息表單是不可回避的問(wèn)題耸采。
- 對(duì)于生產(chǎn)力網(wǎng)站,表單有利于內(nèi)容的創(chuàng)建和管理工育。
表單是什么虾宇?是用戶和網(wǎng)站之間的對(duì)話。設(shè)計(jì)表單如同設(shè)計(jì)一個(gè)產(chǎn)品如绸,取決于你的理念是從產(chǎn)品目標(biāo)還是用戶目標(biāo)出發(fā)嘱朽。從產(chǎn)品目標(biāo)出發(fā)旭贬,網(wǎng)站要盡可能多地獲取用戶信息(恨不得生辰八字扒出來(lái)算個(gè)星盤根據(jù)走勢(shì)推薦產(chǎn)品);然而用戶和你又不熟搪泳,就像你去水果店老板說(shuō)不告訴我你電話就不賣你水果稀轨,我肯定翻個(gè)白眼就走了。
因此在設(shè)計(jì)表單的時(shí)候岸军,首先要反思產(chǎn)品核心價(jià)值奋刽,刪減你的表單;其次凛膏,如果確實(shí)需要這個(gè)信息杨名,用友好的方式告訴用戶為什么并說(shuō)服他。比如上面那個(gè)水果店老板猖毫,可以和用戶說(shuō)我們這邊逢年過(guò)節(jié)有優(yōu)惠活動(dòng),如果你留下電話须喂,有活動(dòng)的時(shí)候我會(huì)第一時(shí)間通知您吁断。我們還提供送貨上門服務(wù),如果您留下地址坞生,當(dāng)然更方便了仔役。如果您告訴我們生日,我們?cè)谀盏臅r(shí)候會(huì)送出驚喜小禮物哦是己。加一句又兵,這些信息我們不會(huì)透露給別人的。
最后再補(bǔ)一句卒废,先賣完水果再說(shuō)這些沛厨,即提交主任務(wù)流程表單后再兜售你的其他增值服務(wù),讓用戶專注完成一件任務(wù)摔认。
設(shè)計(jì)原則
- 專注當(dāng)下任務(wù)
如前所述逆皮,讓用戶專注于一件任務(wù)。表單填寫是一件負(fù)擔(dān)很重的事参袱,因此在填寫表單的時(shí)候盡可能去除不必要的干擾电谣。要推廣告,比如淘寶的相關(guān)購(gòu)買推薦也是在付款結(jié)束的完成頁(yè)面出現(xiàn)的抹蚀。

- 步驟化
當(dāng)表單所需信息較多或者所填信息有前后依賴性時(shí)剿牺,合理地拆分步驟重新組織內(nèi)容會(huì)減輕用戶填寫的心理壓力并專注于當(dāng)下表單,與之相對(duì)應(yīng)的是需要設(shè)計(jì)清晰的引導(dǎo)線讓用戶明白自己目前所處的步驟环壤。(下圖中“Next”和"Previous"按鈕分別是一級(jí)動(dòng)作和二級(jí)動(dòng)作晒来,設(shè)計(jì)者在設(shè)計(jì)時(shí)做了明顯的區(qū)分引導(dǎo),下文中會(huì)提及镐捧。)

Uber也利用了步驟化原則潜索,在填寫信用卡信息流程中臭增,先填寫完卡號(hào),將卡片狀態(tài)切換到填寫過(guò)期時(shí)間和CVV碼竹习,不僅拆分了步驟誊抛,并且在一個(gè)輸入框下就完成了整體的輸入。

- 清晰的瀏覽線


-
情感化
情感化是增加用戶體驗(yàn)整陌,形成口碑傳播的好方法拗窃。表單設(shè)計(jì)中比較容易植入情感化設(shè)計(jì)的,一個(gè)是標(biāo)簽命名的口語(yǔ)化(比如“姓名”泌辫,可以換成口語(yǔ)化的随夸,“你可以稱呼我”;另外震放,也有表單設(shè)計(jì)成填空式的宾毒,我叫___,來(lái)自_殿遂,一張表單就是一道填充題)诈铛,另一個(gè)是輸入時(shí)的交互反饋。Readme.io的貓頭鷹會(huì)在輸入密碼的時(shí)候遮住眼睛墨礁,是不是超萌幢竹!

表單元素
標(biāo)簽
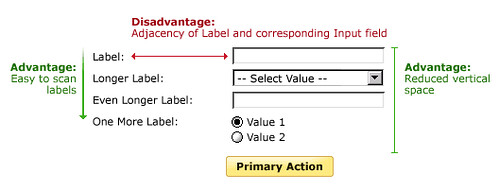
根據(jù)馬泰奧·彭佐的2006年的標(biāo)簽對(duì)齊眼動(dòng)實(shí)驗(yàn),頂對(duì)齊標(biāo)簽移動(dòng)到輸入框需要50毫秒恩静,右對(duì)齊標(biāo)簽需要240毫秒焕毫,而左對(duì)齊標(biāo)簽則需要500毫秒。頂對(duì)齊標(biāo)簽的效率是左對(duì)齊標(biāo)簽的10倍之多(當(dāng)然驶乾,英文單詞長(zhǎng)短相差太多對(duì)左對(duì)齊標(biāo)簽造成了重傷邑飒,中文方塊字標(biāo)簽字?jǐn)?shù)差異不大情況下,左對(duì)齊約等于右對(duì)齊轻掩,兼顧兩者之優(yōu)點(diǎn))幸乒。理論效率上,頂對(duì)齊>右對(duì)齊>左對(duì)齊唇牧,選擇使用哪一種標(biāo)簽視情況而定罕扎。
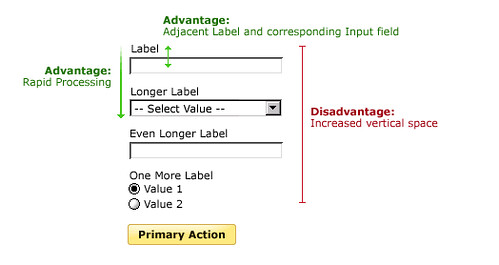
- 頂對(duì)齊
優(yōu)點(diǎn):和輸入框聯(lián)系最緊密,效率最高
缺點(diǎn):增加了垂直空間

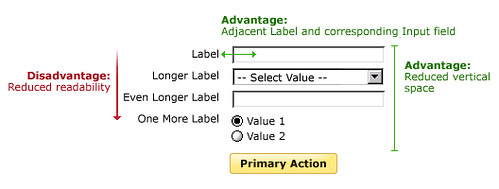
- 右對(duì)齊
優(yōu)點(diǎn):和輸入框聯(lián)系緊密丐重,減少垂直空間占用
缺點(diǎn):標(biāo)簽可讀性不強(qiáng)

- 左對(duì)齊
優(yōu)點(diǎn):標(biāo)簽可讀性強(qiáng)腔召,減少垂直空間占用
缺點(diǎn):和輸入框聯(lián)系不緊密

- 輸入框內(nèi)標(biāo)簽
優(yōu)點(diǎn):與輸入框聯(lián)系緊密,同時(shí)減少空間占用
缺點(diǎn):填寫完畢標(biāo)簽就消失了扮惦,復(fù)核表單信息較困難
用途:輸入較少量信息時(shí)可使用(可以輔助圖標(biāo)提示標(biāo)簽信息臀蛛,如下圖)

- 靈活運(yùn)用的標(biāo)簽
下面這個(gè)例子就靈活運(yùn)用了輸入框內(nèi)標(biāo)簽和頂標(biāo)簽,在輸入前用輸入框內(nèi)標(biāo)簽占大字符顯示,輸入后變?yōu)樾∽址捻敇?biāo)簽浊仆,兼具了提示性客峭,同時(shí)頂標(biāo)簽的顏色提示了當(dāng)前輸入框,經(jīng)過(guò)思考的良心作品抡柿!

輸入框
輸入方式
常規(guī)輸入方式有:文字框(text field)舔琅、下拉框(dropdown list)、單選框(radio button)洲劣、復(fù)選框(checkbox)备蚓。
衍生的輸入方式有:滑塊(range slider)、(加減)微調(diào)鈕囱稽、開關(guān)鈕(toggle switch)郊尝、Tab選框、搜索框等战惊。

效率上流昏,自動(dòng)填充 > 選擇填充 > 自由填充。
輸入值的限制對(duì)表單填寫很重要吞获,是選擇填充優(yōu)于自由填充的要點(diǎn)横缔,也方便了后臺(tái)數(shù)據(jù)管理。下拉框就限定了用戶可輸入的值域衫哥,另外,日歷選擇器時(shí)間選擇器(data picker)理論上也是下拉框的衍生品襟锐。合理地設(shè)計(jì)“限制”條件來(lái)引導(dǎo)用戶是表單設(shè)計(jì)的一門藝術(shù)撤逢。

預(yù)填充
預(yù)填充如字面義是判斷用戶意圖預(yù)先為其填充表單,例如電商中填充用戶默認(rèn)地址粮坞,登錄前填充用戶上次用戶名等蚊荣。Apple Store在再次購(gòu)買時(shí),同一Apple ID下會(huì)默認(rèn)填充好和上一次相同的信息莫杈,如若修改互例,則可選擇設(shè)置默認(rèn)值。
預(yù)填充設(shè)計(jì)時(shí)可以考慮:默認(rèn)值筝闹、可選值媳叨、常用值、歷史值关顷、上次填充值等糊秆。
反饋
即時(shí)的反饋可以幫助用戶更好地填寫表單而不至于在提交時(shí)出錯(cuò)影響體驗(yàn),同時(shí)议双,反饋?zhàn)鳛橐环N交互方式痘番,可以玩出各種花樣,讓你的表單更個(gè)性化。
將注冊(cè)按鈕汞舱、出錯(cuò)提示伍纫、完成狀態(tài)提醒設(shè)計(jì)合一多態(tài)按鈕,簡(jiǎn)潔實(shí)用昂芜。

小技巧
-
下拉框 vs Tab框(橫向選擇框)
現(xiàn)在,下拉框有了更好的選擇方式腻扇,只要9塊9债热!就是TAB框,TAB框好處顯而易見幼苛,首先窒篱,將選項(xiàng)都外露方便選擇,其次只要點(diǎn)一次舶沿。下拉框在點(diǎn)選下拉之后才能看到選項(xiàng)墙杯,進(jìn)行搜索定位和選擇,點(diǎn)擊兩次括荡。如果選項(xiàng)多的話高镐,下拉框會(huì)更省空間。只有兩個(gè)選項(xiàng)的話就可以做成各種Switch畸冲,例如開關(guān)以及切換排序等嫉髓。

-
批量操作
批量操作有個(gè)神器叫做同上。新建一溜兒表格邑闲,每個(gè)下拉框選項(xiàng)都叫同上算行,在禪道上看到的,特別合適批量新建有連續(xù)性的表格苫耸。
-
可供性(Affordance)
可供性指的是實(shí)物表現(xiàn)出來(lái)的其提供行為的可能州邢,比如輸入框的長(zhǎng)度可以暗示所填信息的長(zhǎng)度,比如如果填寫地址的輸入框比填寫郵編的輸入框短褪子,用戶心理一定會(huì)產(chǎn)生疙瘩懷疑自己是否看錯(cuò)或者填錯(cuò)了量淌。另一個(gè)常見的例子是在年月填寫中的MM/YYYY,暗示了填寫方式褐筛。
動(dòng)作
提交类少、保存、下一步渔扎、取消等稱為表單的動(dòng)作硫狞。一般將動(dòng)作分為主動(dòng)作(Primary Action)和次動(dòng)作(Secondary Action)。例如,步驟中“上一步”相對(duì)于“下一步”是主動(dòng)作残吩,因?yàn)槲覀兿M蝿?wù)能往下繼續(xù)流财忽。“提交”相對(duì)于“取消”是主動(dòng)作泣侮。
在視覺(jué)上即彪,可以通過(guò)差異化的設(shè)計(jì)來(lái)區(qū)分主動(dòng)作與次動(dòng)作,引導(dǎo)用戶完成任務(wù)流活尊。

小結(jié)
最近重新改版設(shè)計(jì)了一個(gè)幾乎都是表單的工具隶校,故此先搜集整理資料并做此歸納。表單設(shè)計(jì)在注冊(cè)登錄頁(yè)面和電商購(gòu)買頁(yè)中涉及得較多蛹锰,留個(gè)作業(yè)深胳,重新設(shè)計(jì)1號(hào)店的注冊(cè)登錄頁(yè),歡迎留言或者郵件交流铜犬。
一些思路:1. 考慮首次購(gòu)買舞终,是否必須注冊(cè)登錄 2. 注冊(cè)和登錄必須分開嗎 3. 必填的信息有哪些,其他可選信息如何說(shuō)服用戶填寫 4. 是否需要用戶一次填完所有信息癣猾,如果不是敛劝,可以在用戶旅程的哪些觸點(diǎn)引導(dǎo)他們填寫
最后,平安夜快樂(lè)~
參考: