寫在前面
從事iOS開發(fā)也比較長時間了,起初的時候用了一些Xcode插件之后感覺確實對開發(fā)幫助挺大鸵熟,后來開始對Xcode插件開發(fā)感興趣了稼跳,于是先后制作了AMMethod2Implement, AMAppExportToIPA 和 AMLocalizedStringBuilder 這三款Xcode插件刚陡,這些都是在長期使用Xcode開發(fā)中萌發(fā)出的想法,后來經(jīng)過研究開發(fā)出來的∑粘铮現(xiàn)在很開心看到越來越多的人開始在開發(fā)Xcode插件,很多很有想法的插件開發(fā)出來了隘马。同時我相信還有很多人對Xcode插件開發(fā)很感興趣太防,但是卻無從下手,于是有了這一篇文章祟霍。
如何開發(fā)
插件開發(fā)用到各種各樣的技術(shù)杏头,不是一篇文章可以說得完全的盈包,這篇文章只能算是一個引子,所用到的是最簡答的技術(shù)進(jìn)行開發(fā)Xcode插件醇王,而這種方法適合的也只是某種特定的場景:在Xcode中選中代碼后可以對這些代碼進(jìn)行處理呢燥。
開始
效果預(yù)覽
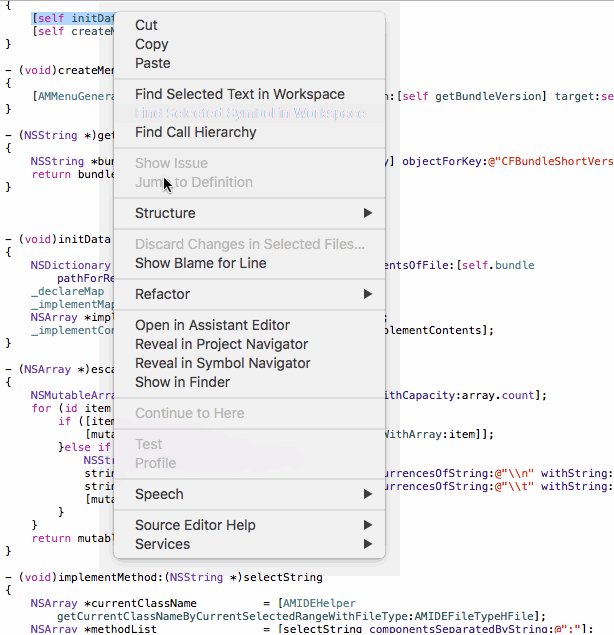
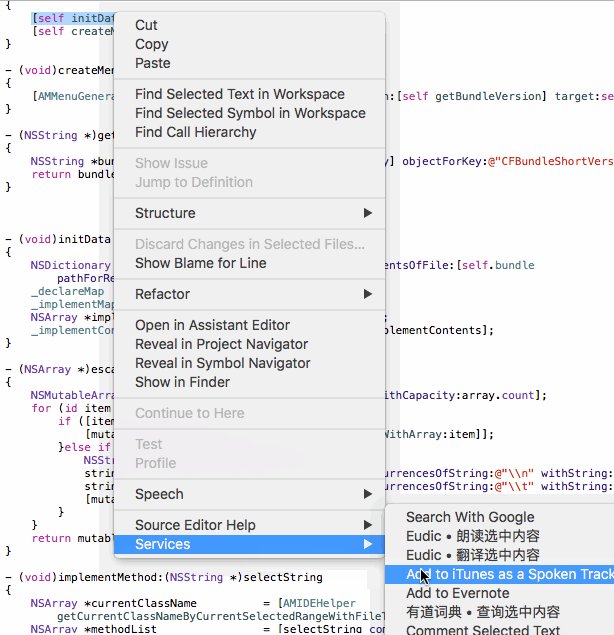
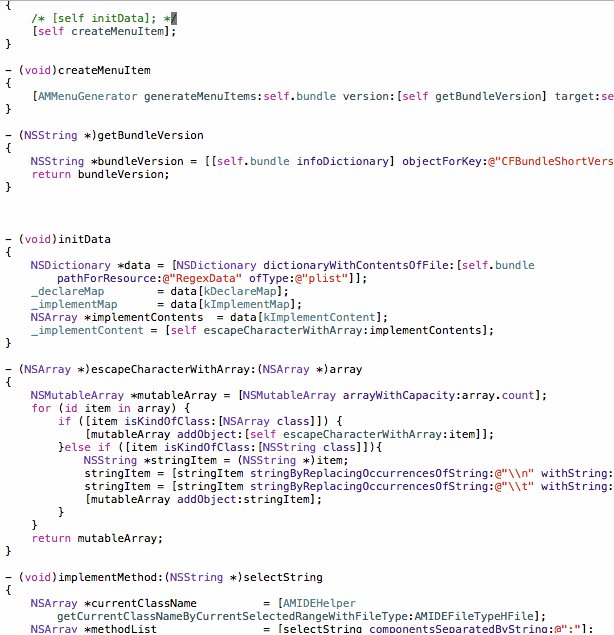
首先,我們來看一下完成的效果寓娩,在Xcode中選擇一段要注釋的代碼叛氨,然后點擊右鍵 Services -> Comment Selected Text,我們的插件自動將這段代碼用 /* */ 注釋掉棘伴,如下面演示圖片所示寞埠。

動手制作
- 在
應(yīng)用程序中打開系統(tǒng)自帶的Automator應(yīng)用,在選取文稿類型中選擇服務(wù)后點擊選取按鈕焊夸。 - 左側(cè)的
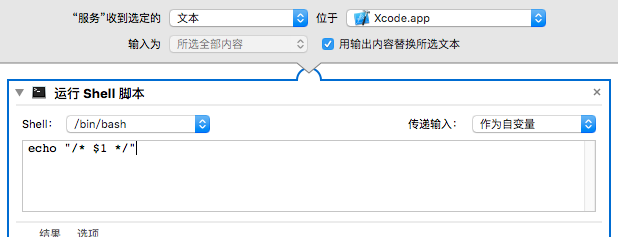
資源庫中選中實用工具仁连,并在右側(cè)列表拉到底部雙擊選擇運行shell腳本。 - 按下圖所示進(jìn)行修改:

完成以上步驟后點擊保存名為Comment Selected Text阱穗,至此饭冬,插件已經(jīng)制作完成,現(xiàn)在打開Xcode的項目揪阶,在代碼編輯界面選中一段代碼昌抠,然后點擊右鍵選擇Services->Comment Selected Text,選中的代碼自己被注釋掉鲁僚。
[站外圖片上傳中……(3)]
我已經(jīng)把這個workflow文件保存到github上炊苫,你可以到這個地址下載:https://github.com/MellongLau/workflow-xcode-plugin
最后
今天介紹的是最簡單實用的Xcode插件開發(fā)的方法,值得一提的是這個方法在其他的文本編輯器中也可以用冰沙,所以這個方法具有普遍的實用性侨艾。
如果這篇文章對你有幫助,請分享給更多人知道倦淀,轉(zhuǎn)載請注明出處蒋畜。
The End