前言
- 對(duì)于自己而言,大學(xué)4年馬上結(jié)束绘趋,玩了3年半颤陶,在快畢業(yè)的時(shí)候才發(fā)覺(jué)#¥@*&……,我真是日了狗了陷遮∽易撸可惜沒(méi)有時(shí)光機(jī)能回到以前,這是一門需要花費(fèi)大量時(shí)間與精力才能有所精通的學(xué)科帽馋,并且還沒(méi)那么有趣搅方,特別是當(dāng)你遇到一些莫名其妙的問(wèn)題時(shí),很容易感到氣餒绽族。但是年輕人吶姨涡,鑒于我國(guó)還處在社會(huì)主義初級(jí)階段的基本國(guó)情,一技傍身還是很重要的吧慢。萬(wàn)事開頭難涛漂,相信大家在剛開始學(xué)的時(shí)候都會(huì)有無(wú)所適從的時(shí)候,但是好在知道有人和你在一起學(xué)检诗,他們也許也會(huì)碰到更多的問(wèn)題匈仗,瞬間就欣慰多了。不過(guò)那些自己費(fèi)力解決的BUG逢慌,和為解決BUG所付出的數(shù)不清的查克拉悠轩,將會(huì)塑造一個(gè)獨(dú)立自主的人格。而這個(gè)獨(dú)立的人卻恥于獨(dú)享收獲的喜悅攻泼,而是將自己的知識(shí)和別人分享交流火架。盡管知道人都是孤獨(dú)的這一事實(shí)鉴象,卻還是不懈地尋求著一個(gè)互相理解的瞬間。
博客工具
-
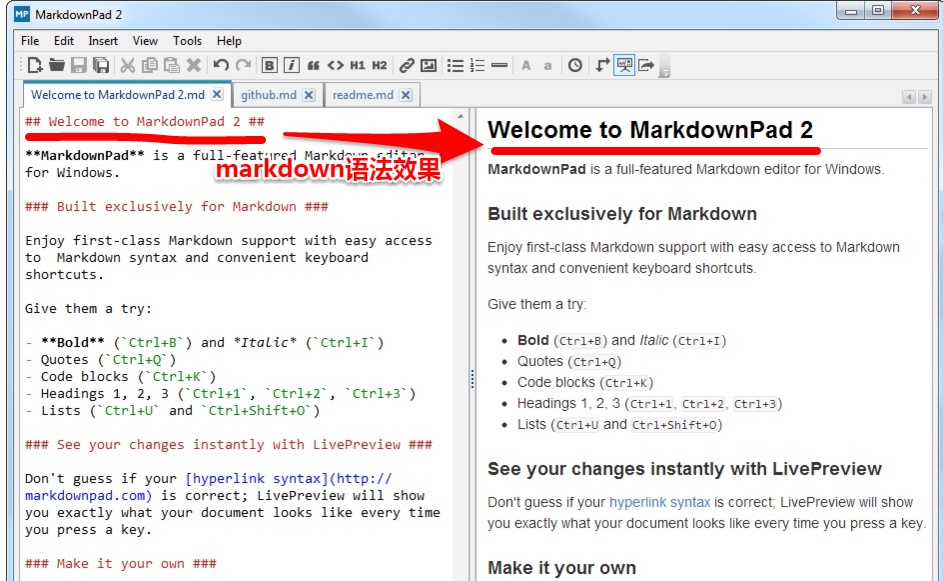
寫博客的時(shí)候?qū)Ω袷接幸欢ㄒ缶嗯耍枰獙W(xué)會(huì)使用markdown語(yǔ)法
網(wǎng)頁(yè)編輯器:簡(jiǎn)書http://www.reibang.com/
客戶端:MarkDownPad2http://markdownpad.com/ -
但是markdownpad2的win10版本預(yù)覽界面會(huì)崩潰炼列,還要下載一個(gè)插件安裝在markdownpad2的安裝目錄下就能正常使用了,下載地址:
周自橫的回答https://www.zhihu.com/question/34393386 - 此外推薦一個(gè)生成圖片外鏈的神奇網(wǎng)站:https://sm.ms/
以下是一些markdown語(yǔ)法示例

a3.jpg
項(xiàng)目版本備份更新
1.GITHUB:https://github.com
2.git客戶端SourceTree:https://www.sourcetreeapp.com
搭建環(huán)境
- 環(huán)境:JDK + Android SDK(配置環(huán)境變量)
- 開發(fā)工具:Android Studio+Genymotion
一些最基礎(chǔ)的建工程流程大致如下:
1. 新建工程
2. 新建頁(yè)面(Activity)
3. 新建布局(Layout)
4. 新建控件(TextView音比,Button,ImageView,EditText...)
<TextView
android:layout_width="150dp"寬
android:layout_height="50dp"高
android:textSize="20sp"文字大小
android:gravity="center_horizontal"水平居中
android:maxLines="2"最大顯示行數(shù)
android:textColor="@color/white"文字顏色
android:background="@color/blue"文本背景色
android:text="@string/hello" />文字內(nèi)容
<!--android:singleLine="false"-->`是否顯示單行
Button是TextView的子類
<Button
android:layout_width="match_parent"擴(kuò)展至父元素大小氢惋,有可能覆蓋其他元素
android:layout_height="wrap_content"自適應(yīng)洞翩,根據(jù)文本大小改變
android:text="你瞅啥?"
android:id="@+id/button_first"設(shè)置控件id焰望,以便于引用findViewById
android:layout_gravity="center_vertical" />`垂直居中
<ImageView 圖片
android:layout_width="150dp" background圖片的寬度
android:layout_height="250dp"
android:background="@drawable/douniwan"
android:src="@drawable/ic_launcher" src將顯示在background之上
android:scaleType="fitStart" src在background之上的顯示方式
android:id="@+id/imageView" />`
<SeekBar 滑動(dòng)條
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/seekBar" />`
<EditText 輸入框
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textEmailAddress"文本限定為郵件地址
android:text="123466"
android:ems="10"
android:id="@+id/editText" />`
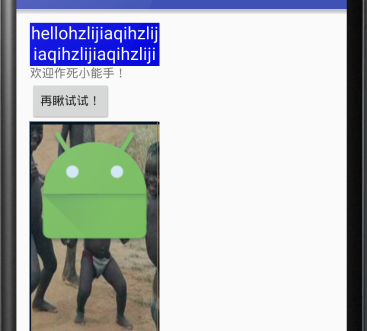
效果:

b1.PNG
5. 新建點(diǎn)擊事件(OnClickListener)
- 點(diǎn)擊彈出文本彈窗
findViewById(R.id.button_first).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//當(dāng)被點(diǎn)擊時(shí)彈出的消息
Toast.makeText(MainActivity.this, "自c爆!", Toast.LENGTH_LONG).show();
}
});
Toast.show()是一種顯示彈窗的方法,Toast.LENGTH_LONG表示顯示時(shí)間1秒鐘骚亿。
- 點(diǎn)擊跳轉(zhuǎn)頁(yè)面
findViewById(R.id.button_forth).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//返回啟動(dòng)頁(yè)
Intent intent = new Intent(MainActivity.this, SplashActivity.class);
startActivity(intent);
}
});
- 啟動(dòng)頁(yè)面延時(shí)自動(dòng)跳轉(zhuǎn)
Handler mHandler = new Handler();
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
//跳轉(zhuǎn)到MainActivity
Intent intent = new Intent(SplashActivity.this,MainActivity.class);
startActivity(intent);
}
},1000);
}
- 如果我們需要在跳轉(zhuǎn)頁(yè)面的同時(shí)傳遞字符串
//1.先取得啟動(dòng)頁(yè)SplashActivity的TextView的文本內(nèi)容
mTextView = (TextView) findViewById(R.id.title_text_view);
final String title = mTextView.getText().toString();
//并且在mHandler.postDelayed方法中加入
intent.putExtra(TITLE,title);
//2.然后MainActivity界面獲取內(nèi)容并顯示在ActionBar部分
Intent intent = getIntent();
if(intent != null){
//此時(shí)ActionBar上顯示的就是啟動(dòng)頁(yè)TextView的內(nèi)容
String title = intent.getStringExtra(SplashActivity.TITLE);
setTitle(title);
//若title是一個(gè)User類的對(duì)象
User title = (User) intent.getSerializableExtra(SplashActivity.USER);
setTitle(User.getTitle);
}
//如果想傳遞自定義字符串,只要先聲明其內(nèi)容
public static final String TopInfo = "這是自定義內(nèi)容";
//然后將上面第2步if()里內(nèi)容改成
String ZiDingYi = intent.getStringExtra(SplashActivity.TITLE);
setTitle(ZiDingYi);`
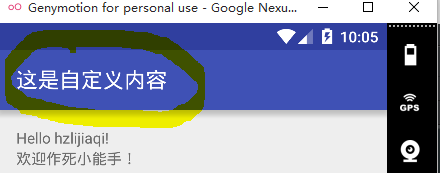
以下是ActionBar上的顯示效果

b3.PNG
- 如果要在主頁(yè)點(diǎn)擊按鈕后返回啟動(dòng)頁(yè)并傳入字符串
//1.要在mHandler.postDelayed()方法中加入
StartActivityForResult(intent,REQUEST_CODE)
//2.分別在MainActivity中定義
public static final int RESULT_CODE = 1234;
在SplashActivity中定義
public static final int RESULT_CODE = 9999;
//3.在MainActivity中添加點(diǎn)擊事件
findViewById(R.id.button_third).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this,SplashActivity.class);
intent.putExtra(SplashActivity.TITLE,"這是傳回的字符串");
setResult(RESULT_CODE,intent);
finish();
}
});
//4.然后在SplashActivity中新建一個(gè)設(shè)置接收內(nèi)容的方法
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(requestCode == REQUEST_CODE && resultCode == MainActivity.RESULT_CODE){
if(data != null){
String title = data.getStringExtra(TITLE);
mTextView.setText(title);
}
}
}
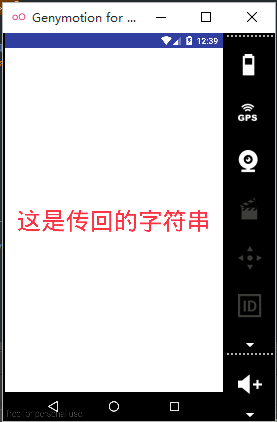
原啟動(dòng)頁(yè)面與傳值后的頁(yè)面

b2.PNG

b4.PNG
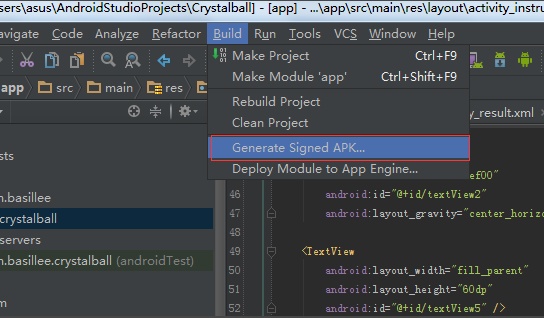
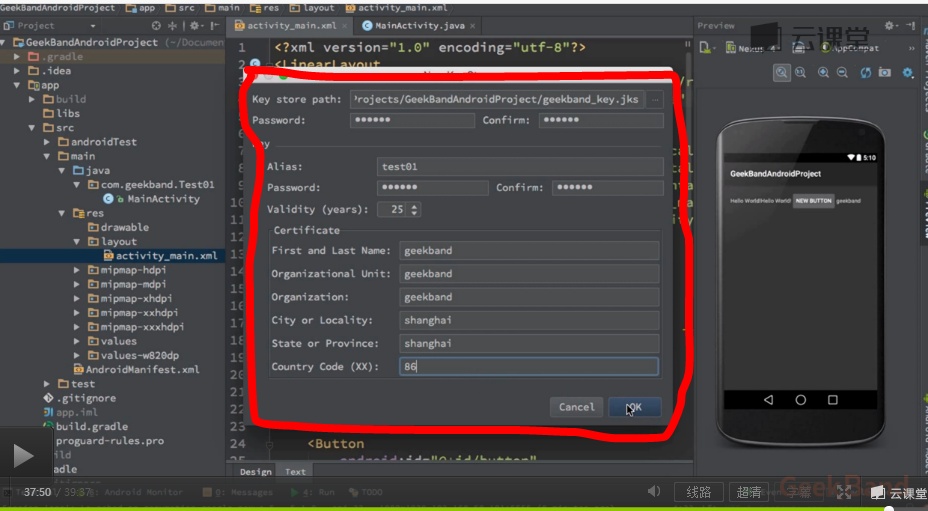
6. 簽名
app項(xiàng)目寫好之后熊赖,要生成一個(gè)簽名過(guò)的APK文件来屠,才能被使用
步驟:

a4.jpg

a0.png
7. 打包
8. 發(fā)布
上文均為個(gè)人觀點(diǎn),歡迎大家討論交流
作者:[你連野區(qū)的一條狗都不如]
作者郵箱:[614475386@qq.com]
作者微博(從不更新):[900lee@sina.cn]
關(guān)于轉(zhuǎn)載:歡迎轉(zhuǎn)載震鹉,但未經(jīng)作者同意俱笛,必須在文章中給出原文連接。