原文地址:http://xcoder.in/2014/10/16/generate-color-space/
用途
在主題色提取的過程中榨婆,要把顏色加入搜索引擎稽莉。但是如果是真彩色任意值加進去的話螺捐,對于搜索的時候來說無疑是一個復雜的操作。搜索條件要各種計算距離什么的。
于是一個妥協(xié)的做法就是提供一套調(diào)色板泌神,保證所有顏色都被吸納到調(diào)色板中的某一色值當中。
那么這個時候調(diào)色板的覆蓋率以及距離什么的就比較重要了舞虱。本文就講如何生成一套看起來還不錯的自用“標準色板”欢际。
Windows 色板
一開始我用了一套 256 色的色板,不知道哪里搞來的 Windows 色板矾兜。
由于顏色太多损趋,不好貼代碼,我就直接把鏈接貼過來了:
這一套色板大致的效果如下:
這里不支持嵌入 JS 代碼之類的東西椅寺,我就附上原文的效果了
生成更好的色板
我指的更好并不一定真的比之前找到的 256 色要好浑槽,畢竟上面那個是人家智慧和勞動的結(jié)晶蒋失。我指的更好是顏色更多,但是偏差又不會太大桐玻。
理論上我們能按照那種規(guī)則生成比真彩色少的任意種數(shù)的色板篙挽。
相關(guān)的色彩模式
這里有必要重新普及下 N 多種色彩模式中的其中兩種,也就是我們今天生成一個色板所用到的兩種模式镊靴。
RGB 色彩模式
這個大家都已經(jīng)耳熟能詳了铣卡,無非是 RGB 通道中的分量結(jié)合起來生成的一種顏色。
RGB 色彩模式是工業(yè)界的一種顏色標準偏竟,是通過對紅 (R)煮落、綠 (G)、藍 (B)三個顏色通道的變化以及它們相互之間的疊加來得到各式各樣的顏色的苫耸,RGB 即是代表紅州邢、綠、藍三個通道的顏色褪子,這個標準幾乎包括了人類視力所能感知的所有顏色量淌,是目前運用最廣的顏色系統(tǒng)之一。
使用 RGB 模型為圖像中每一個像素的 RGB 分量分配一個 0 ~ 255 范圍內(nèi)的強度值嫌褪。RGB 圖像只使用三種顏色呀枢,就可以使它們按照不同的比例混合,在屏幕上呈現(xiàn) 16777216 (
256 * 256 * 256) 種顏色笼痛。
HSL 色彩模式
HSL 色彩模式是工業(yè)界的一種顏色標準裙秋,是通過對色相 (H)、飽和度 (S)缨伊、明度 (L) 三個顏色通道的變化以及它們相互之間的疊加來得到各式各樣的顏色的摘刑,HSL 即是代表色相,飽和度刻坊,明度三個通道的顏色枷恕,這個標準幾乎包括了人類視力所能感知的所有顏色,是目前運用最廣的顏色系統(tǒng)之一谭胚。
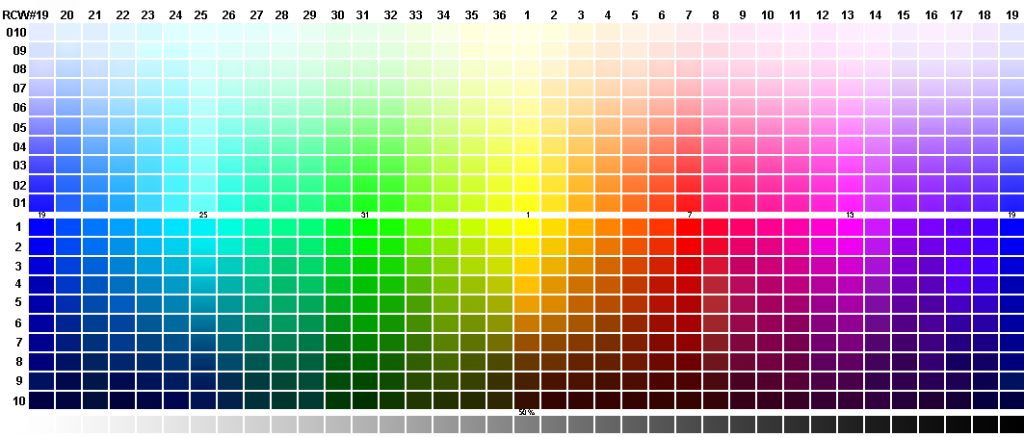
HSL 色彩模式就是今天的主角了徐块。我們將會用 HSL 生成一張類似下圖的色板,而色板的粒度將會與你決定色板的顏色數(shù)量相關(guān):

代碼實現(xiàn)
為了簡化代碼灾而,我們暫時不考慮飽和度胡控,也就是說所有顏色讓它飽和度都為 100%。
而且實際上色相是在一個圓里面的 0° ~ 360°旁趟,那么也就是說我們只需要做兩步就是了:
- 色相 0° ~ 360° 循環(huán)昼激;
- 以及明度 0% ~ 100% 循環(huán)。
在這里我定了一個步長:色相以 10° 為一個步長,明度以 5% 為一個步長癣猾。并且剔除 RGB 相等的黑白灰色敛劝。
當然這里步長完全可以按照自己的喜好來。
我們以前端的 Javascript 為例纷宇,能想到下面的一段代碼:
var count = 0;
$(function() {
for(var i = 19; i >= 0; i--) {
for(var j = 0; j < 36; j++) {
$("#palette").append("<div class='color'></div>");
$(".color").eq(count++).css("background-color", "hsl(" + (j * 10) + ", " + "100%, " + parseInt(((i + 1) / 21) * 100) + "%)");
}
$("#palette").append("<div style='clear: both;'></div>");
}
});
這里需要注意的是,實際上我明度的步長是 (100 / 22)蛾方。然后 0 和 100 這兩個明度我們另外拎出來像捶,所以只取了 1 ~ 21 的明度。
剩下的就是跟剛才說的一樣桩砰,各色相的各明度生成一個 HSL 顏色賦值給 background-color拓春。
接下去我們生成一個灰色條的色板,專治灰黑白亚隅。這個時候?qū)嶋H上我們可以直接用 RGB 搞定:
$("#palette").append("<br />");
for(var i = 0; i < 36; i++) {
$("#palette").append("<div class='color'></div>");
var val = parseInt(((19 - i) / 19) * 255);
$(".color").eq(count++).css("background-color", "rgb(" + val + ", " + val + ", " + val + ")");
}
最后把顏色輸出到一個數(shù)組就好了硼莽。
這里有一點 happy 的是,就算你是用 HSL 來搞的背景色煮纵,用 jQuery 的
$(foo).css("background-color")獲取到的仍然是 RGB 值懂鸵。
var colors = [];
$(".color").each(function() {
var result = /rgb\((\d+), (\d+), (\d+)\)/.exec($(this).css("background-color"));
colors.push({ r: parseInt(result[1]), g: parseInt(result[2]), b: parseInt(result[3]) });
});
$("textarea").val(JSON.stringify(colors));
所以最后我們還需要初始的 HTML 了:
<textarea></textarea>
<div id="palette"></div>
<div style="clear: both;"></div>
效果的話這里能看到:
小結(jié)
用 HSL 生成的色彩空間(色板)一個是表現(xiàn)力好,相對于 RGB 來說行疏,好像更好知道如何去生成分部比較 OK 的一個色彩空間匆光。
但是也有一個缺點,當我們不去管飽和度的時候酿联,實際上我們還是丟失了一部分的顏色终息。好在本身我們生成色板也只是為了合并顏色,可以通過 k-D 樹來快速尋找某個顏色在色板中是屬于哪種色塊的贞让。當然周崭,目前我們就是這么做的。