今天無意之間看到了一個框架還是很逆天的,從首頁的gif看就非常的逆天腹暖。
github的網(wǎng)站:https://github.com/Flipboard/FLEX
FLEX是一個需要注入式的一種框架,從描述來看,功能非常多曙痘。主要來講的話能夠?qū)φ谶\行的應用進行樣式的修改和控件的讀取。

gif
FLEX會賜予你SuperPowerS虢铩M帧!
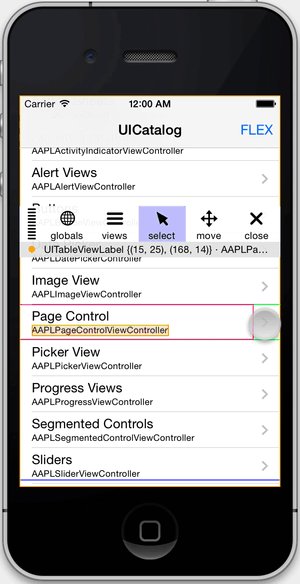
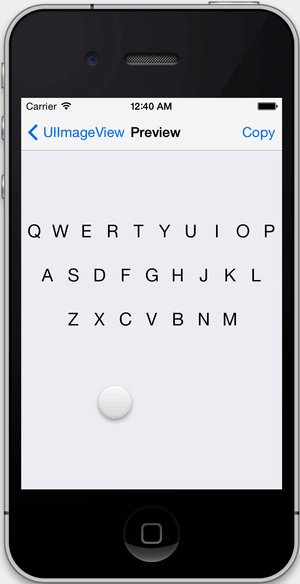
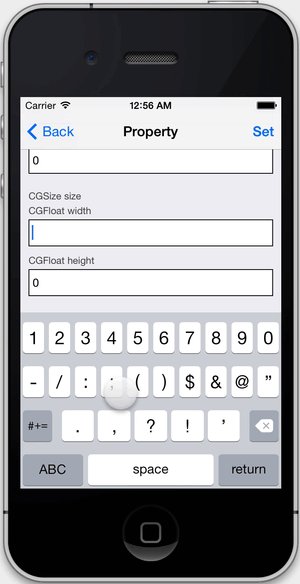
- 可以查看控件的坐標和屬性
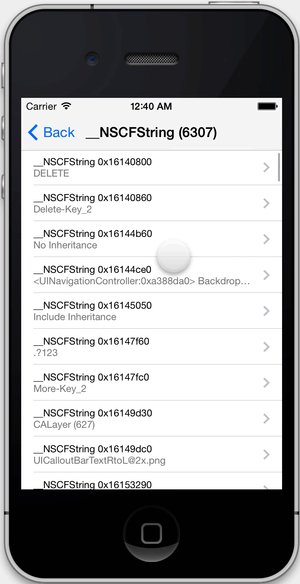
- 看任何一個對象的屬性和成員變量
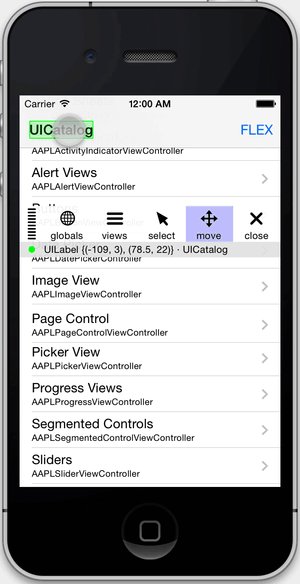
- 動態(tài)修改屬性和成員變量
- 動態(tài)的調(diào)用實例和類方法
etc...
FLEX正因為是注入式的竣稽,所以不需要在鏈接LLDB或者Xocde囱怕,或者是遠程的調(diào)試服務器,它可以在本地隨時隨地的進行自有的操作和調(diào)試
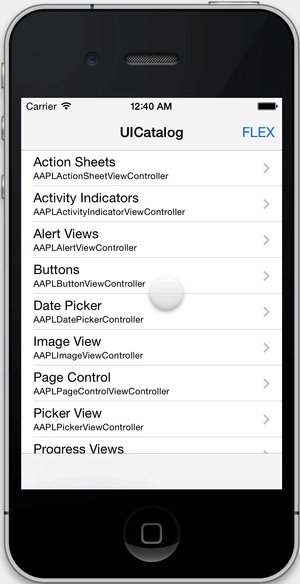
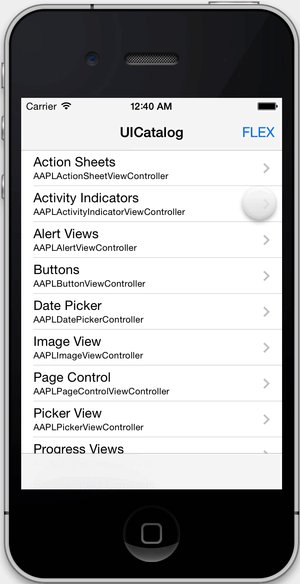
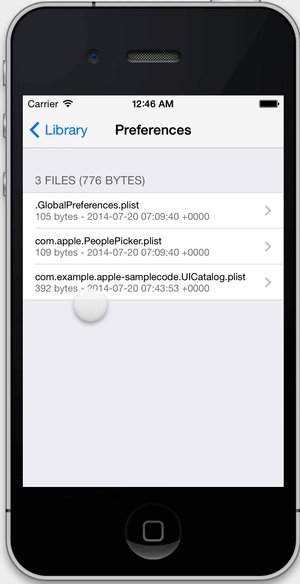
具體的一些主要功能點我們通過以下幾個圖來看下:

gif2

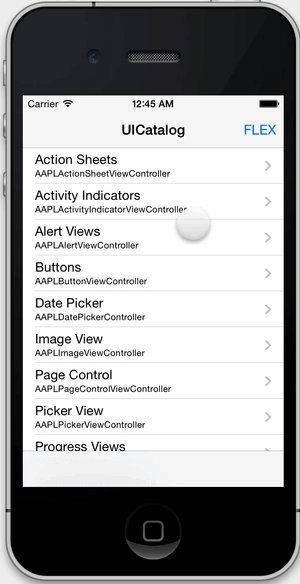
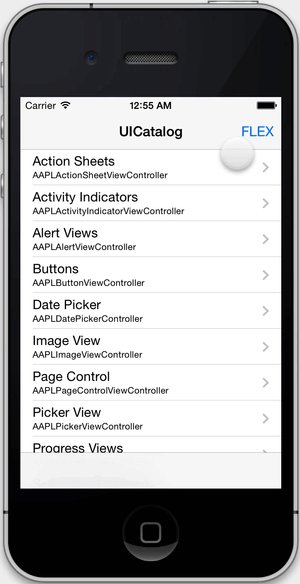
gif3

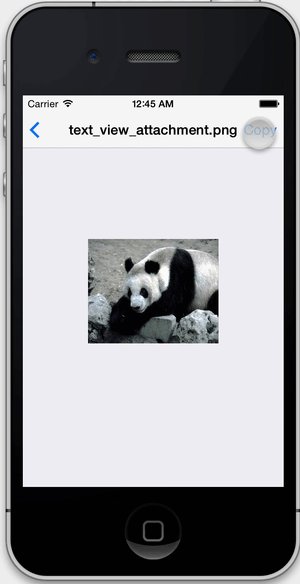
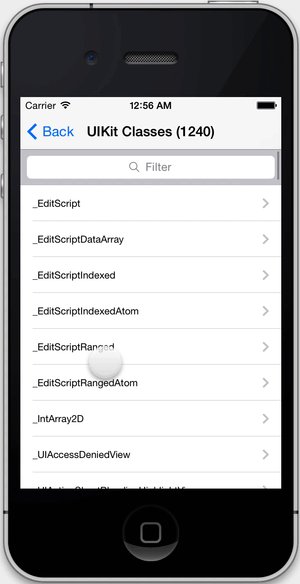
gif4

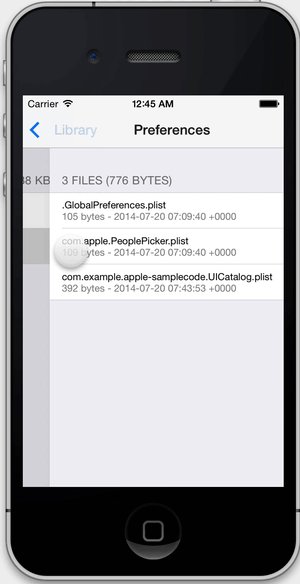
gif5
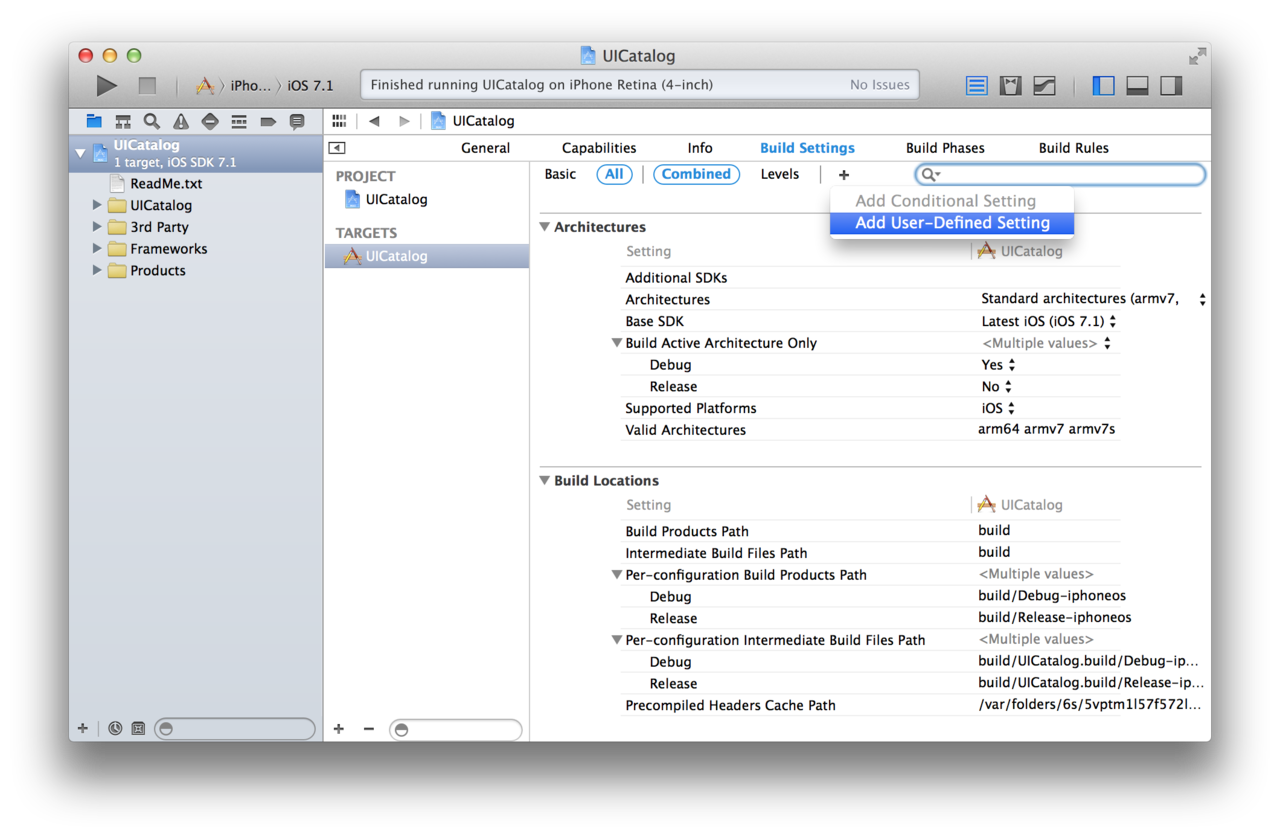
FLEX的設置也非常簡單毫别。在Build Settings中點擊“+”娃弓,選擇Add User-Defined Settings

flex1
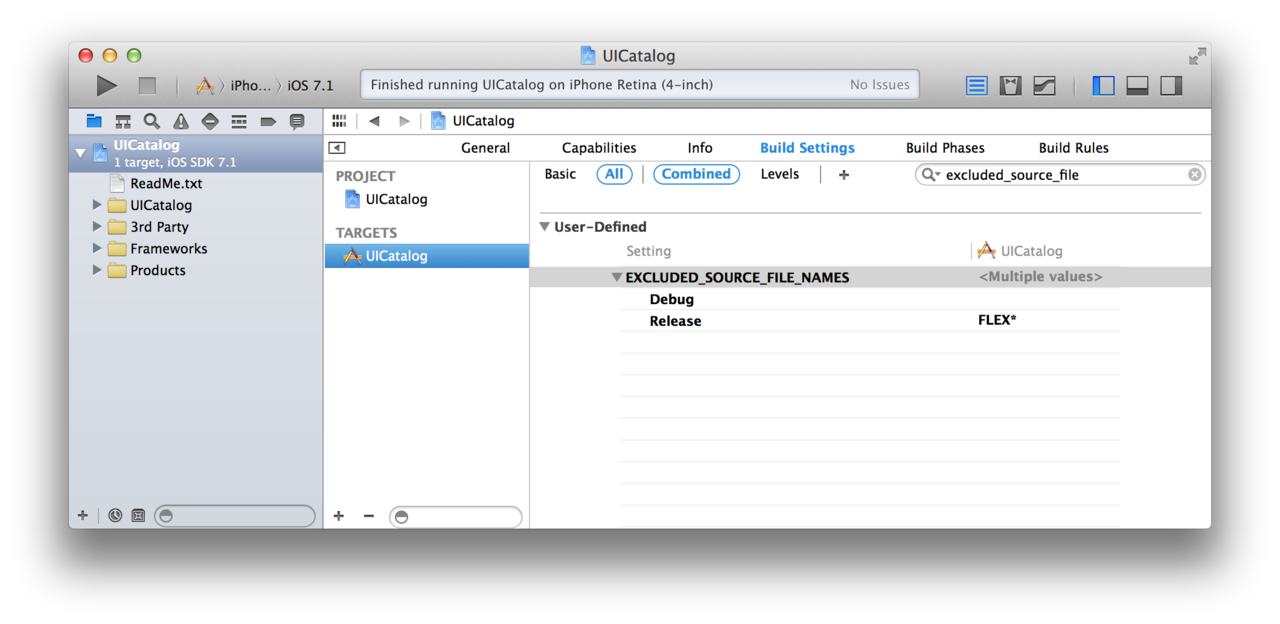
根據(jù)你打包的debug或者release屬性進行相應的FLEX*設置即可。

flex2
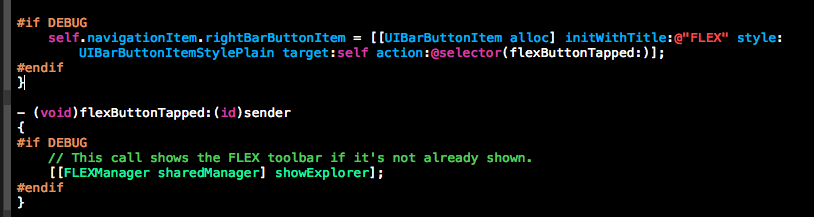
在你的項目中岛宦,你想使用FLEX的代碼的地方加入#if DEBUG

flex3