ECharts初級配置指南
初始化
記住三個步驟:init + option + setOption
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 為ECharts準備一個具備大芯幌臁(寬高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于準備好的dom少欺,初始化echarts實例
var myChart = echarts.init(document.getElementById('main'));
// 指定圖表的配置項和數(shù)據(jù)
var option = {
title: {
text: 'ECharts 入門示例'
},
tooltip: {},
legend: {
data:['銷量']
},
xAxis: {
data: ["襯衫","羊毛衫","雪紡衫","褲子","高跟鞋","襪子"]
},
yAxis: {},
series: [{
name: '銷量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用剛指定的配置項和數(shù)據(jù)顯示圖表。
myChart.setOption(option);
</script>
</body>
</html>
然而 init 與 setOption 并沒有什么技術(shù)含量馋贤,就一句代碼的事赞别。咱們直接把焦點放在 option 上就好。
如果是在 react 項目中使用 ECharts , 可以使用插件 echarts-for-react
配置項
配置項守則
這是個人在做項目的一路下來的一些總結(jié)配乓,不一定適合所有人所有項目仿滔,但對于剛剛接觸echarts惠毁,對一切配置項都一臉懵逼的童鞋來說,可以首先掌握以下幾個崎页,能解決入門遇到的70%的配置鞠绰。
一般圖形配置
ECharts 中有一些通用的樣式,諸如陰影飒焦、透明度蜈膨、顏色、邊框顏色牺荠、邊框?qū)挾鹊任涛。@些樣式一般都會在系列的 itemStyle 里設(shè)置。
部分涉及到線條樣式的都會在 lineStyle 里設(shè)置休雌。
文字部分的樣式一般會在 textStyle 里設(shè)置曙咽。
圖表大部分配置,都會區(qū)分兩種狀態(tài):normal 與 emphasis挑辆。
normal是圖形在默認狀態(tài)下的樣式例朱;
emphasis是圖形在高亮狀態(tài)下的樣式,比如在鼠標懸浮或者圖例聯(lián)動高亮時鱼蝉。
至于里面具體的配置項洒嗤,就是充分體現(xiàn)CSS 功底的時候了
{
color: '#000',
width: 2,
type: solid,
shadowBlur: ...,
shadowColor: ...,
shadowOffsetX: 0,
shadowOffsetY: 0,
opacity: ...,
}
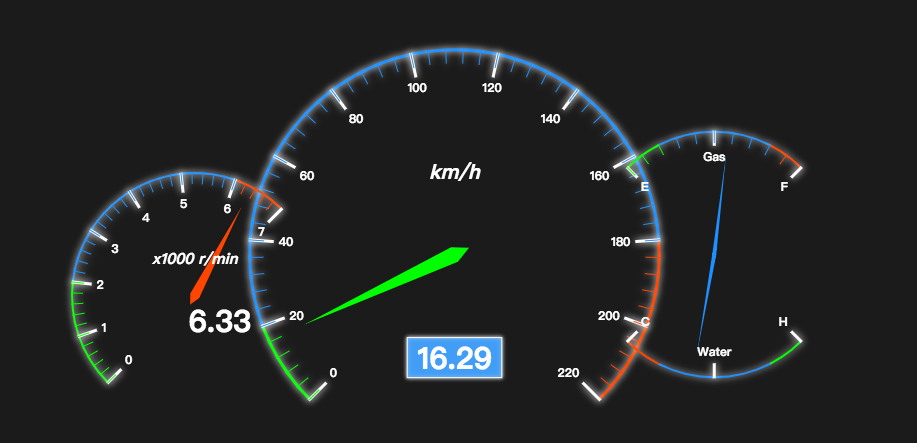
刻度
刻度主要在折線圖、柱狀圖上設(shè)置顏色與分段魁亦,在儀表盤上應(yīng)用則設(shè)置的種類較多渔隶。
常用的主要有一下幾項:
{
axisLine: {...}, // 坐標軸線
axisTick: {...}, // 坐標軸刻度樣式
axisLabel: {...}, // 坐標軸上的數(shù)值標記
splitLine: {...}, // 坐標分隔線(分段刻度)
}
還是按照上面的“規(guī)則”,字體用textStyle, 線條用lineStyle.
設(shè)置后的代碼片段:
axisLine: { // 坐標軸線
lineStyle: { // 屬性lineStyle控制線條樣式
color: [[0.29, 'lime'],[0.86, '#1e90ff'],[1, '#ff4500']],
width: 2,
shadowColor : '#fff', //默認透明
shadowBlur: 10
}
},
axisLabel: { // 坐標軸小標記
textStyle: { // 屬性lineStyle控制線條樣式
fontWeight: 'bolder',
color: '#fff',
shadowColor : '#fff', //默認透明
shadowBlur: 10
}
},
axisTick: { // 坐標軸小標記
length :12, // 屬性length控制線長
lineStyle: { // 屬性lineStyle控制線條樣式
color: 'auto',
shadowColor : '#fff', //默認透明
shadowBlur: 10
}
},
splitLine: { // 分隔線
length :20, // 屬性length控制線長
lineStyle: { // 屬性lineStyle(詳見lineStyle)控制線條樣式
width:3,
color: '#fff',
shadowColor : '#fff', //默認透明
shadowBlur: 10
}
},
位置
幾乎所有的標題洁奈、標記描述间唉、圖例等都有特性的位置控制。
主要以 top, left, right, bottom 四個屬性控制利术。
默認值是
auto
值可以為數(shù)值(100)呈野、百分比(20%)
左右還可以為left,center,right
上下為top, middle, bottom
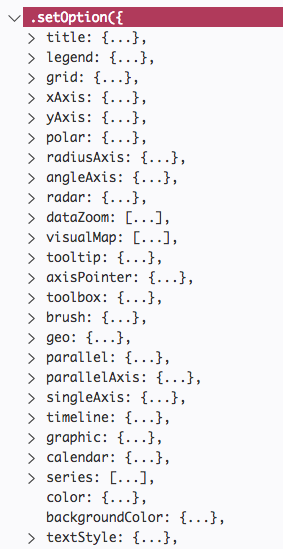
配置項簡介

常用的在用途上有寫明,空白的都比較少用印叁,使用到的話自己去查找哪些可配置被冒。
| 配置項 | 用途 | 備注 |
|---|---|---|
| title | 標題、副標題 | |
| legend | 圖例 | |
| grid | 圖表繪制區(qū)域 | |
| xAxis | x軸 | |
| yAxis | y軸 | |
| polar | 極坐標系 | |
| radiusAxis | ||
| angleAxis | ||
| radar | 雷達 | |
| dataZoom | 區(qū)域縮放控件 | xy軸上數(shù)據(jù)量較大的時候轮蜕,可以通過選擇放大/縮小區(qū)域范圍昨悼,使數(shù)據(jù)更直觀 |
| visualMap | 視圖映射組件 | |
| tooltip | 提示框組件 | 可以設(shè)置在全局、坐標系跃洛、系列率触、系列的每個數(shù)據(jù)項中 |
| axisPointer | 坐標軸指示器:指示坐標軸當前刻度的工具 | |
| toolbox | 工具欄 | 內(nèi)置有導出圖片,數(shù)據(jù)視圖汇竭,動態(tài)類型切換葱蝗,數(shù)據(jù)區(qū)域縮放痊剖,重置五個工具。 |
| brush | ||
| geo | ||
| parallel | ||
| parallelAxis | ||
| singleAxis | ||
| timeline | ||
| graphic | 圖形元素組件 | 可以自定義顯示的圖形垒玲,如溫度計?? |
| calendar | 日歷坐標系組件 | |
| series | 系列列表 | 每個系列通過 type 決定自己的圖表類型 |
| color | 調(diào)色盤顏色列表 | |
| backgroundColor | 背景色陆馁,默認無背景 | |
| textStyle | 全局的字體樣式 | |
| animation | ||
| animationThreshold | ||
| animationDuration | ||
| animationEasing | ||
| animationDelay | ||
| animationDurationUpdate | ||
| animationEasingUpdate | ||
| animationDelayUpdate | ||
| progressive | ||
| progressiveThreshold | ||
| blendMode | ||
| hoverLayerThreshold | ||
| useUTC |
事件
在 ECharts 中事件分為兩種類型,一種是用戶鼠標操作點擊合愈,或者 hover 圖表的圖形時觸發(fā)的事件叮贩,還有一種是用戶在使用可以交互的組件后觸發(fā)的行為事件,例如在切換圖例開關(guān)時觸發(fā)的 legendselectchanged 事件(這里需要注意切換圖例開關(guān)是不會觸發(fā)legendselected事件的)佛析,數(shù)據(jù)區(qū)域縮放時觸發(fā)的 datazoom 事件等等益老。
詳細的事件使用請參考文檔,這里僅介紹三個事件寸莫。
click
click 事件在全局監(jiān)聽捺萌。
myChart.on('click', function (params) {
console.log('Hello ECharts!');
});
所有的鼠標事件包含參數(shù) params,這是一個包含點擊圖形的數(shù)據(jù)信息的對象
{
// 當前點擊的圖形元素所屬的組件名稱膘茎,
// 其值如 'series'桃纯、'markLine'、'markPoint'披坏、'timeLine' 等态坦。
componentType: string,
// 系列類型。值可能為:'line'棒拂、'bar'伞梯、'pie' 等。當 componentType 為 'series' 時有意義帚屉。
seriesType: string,
// 系列在傳入的 option.series 中的 index谜诫。當 componentType 為 'series' 時有意義。
seriesIndex: number,
// 系列名稱攻旦。當 componentType 為 'series' 時有意義喻旷。
seriesName: string,
// 數(shù)據(jù)名,類目名
name: string,
// 數(shù)據(jù)在傳入的 data 數(shù)組中的 index
dataIndex: number,
// 傳入的原始數(shù)據(jù)項
data: Object,
// sankey敬特、graph 等圖表同時含有 nodeData 和 edgeData 兩種 data掰邢,
// dataType 的值會是 'node' 或者 'edge',表示當前點擊在 node 還是 edge 上伟阔。
// 其他大部分圖表中只有一種 data,dataType 無意義掰伸。
dataType: string,
// 傳入的數(shù)據(jù)值
value: number|Array
// 數(shù)據(jù)圖形的顏色皱炉。當 componentType 為 'series' 時有意義。
color: string
}
具體獲取到的數(shù)據(jù)根據(jù) params 中的屬性進行判斷與篩選狮鸭。更多可參考ECharts 中的事件和行為
legendselectchanged
圖例更換 返回對象的 selected 屬性就是當前的圖例列表的狀態(tài)合搅。與 legend 的 selected 一致多搀。
datazoom
數(shù)據(jù)區(qū)域縮放后的事件。
鼠標的滾動縮放與拖拽區(qū)域組件上的變換截然不同灾部。
但都觸發(fā) datazoom 事件, 只是從事件中獲取的對象不一樣康铭。
可以參考一下代碼片段
handleDataZoomChange = (e) => {
var that = this;
var start = 0, end = 0;
if (e.dataZoomId) {
start = e.start;
end = e.end;
} else if (e.batch && e.batch.length>0) {
start = e.batch[0].start;
end = e.batch[0].end;
}
// deal with start and end here
}
知多D
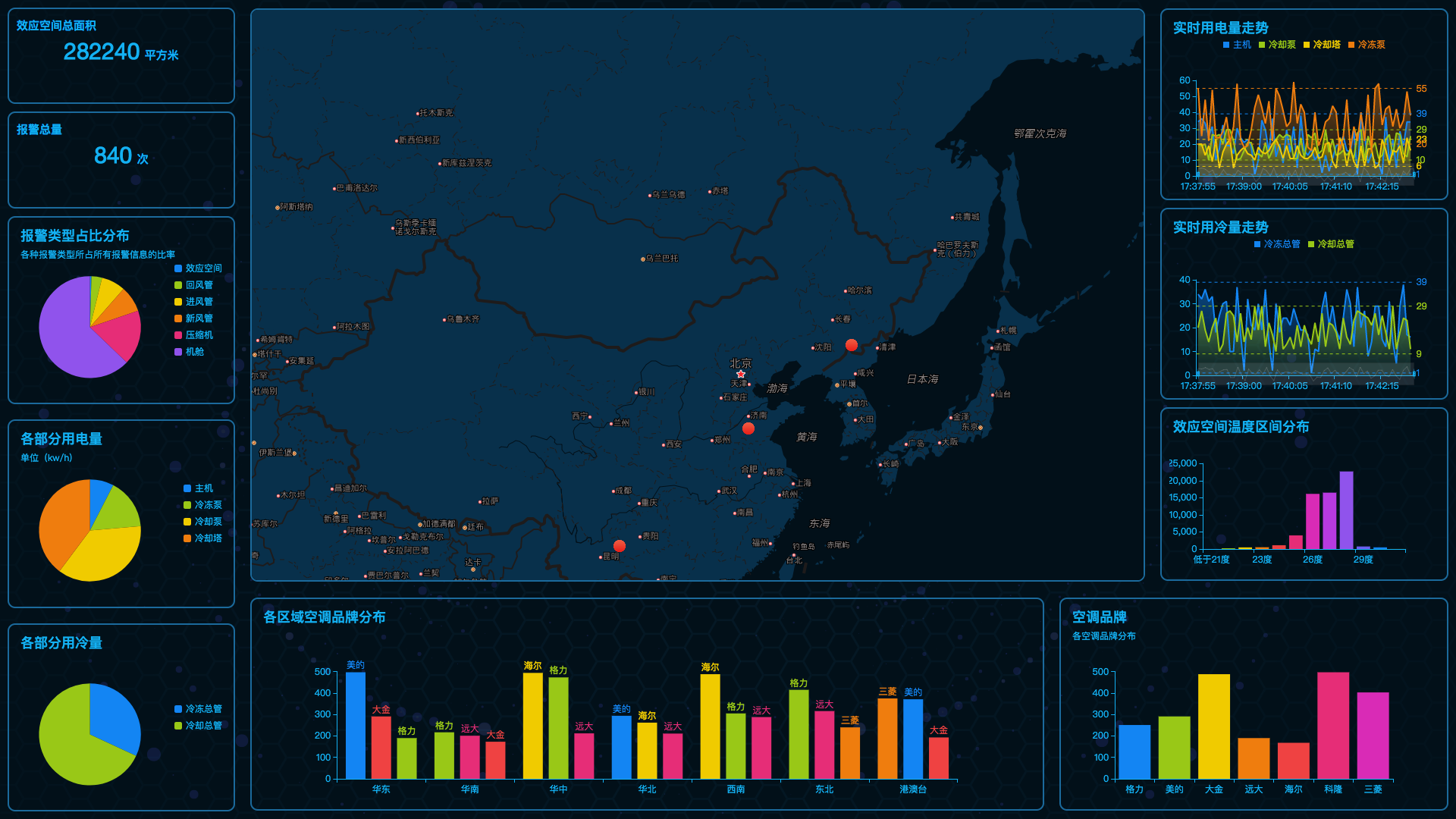
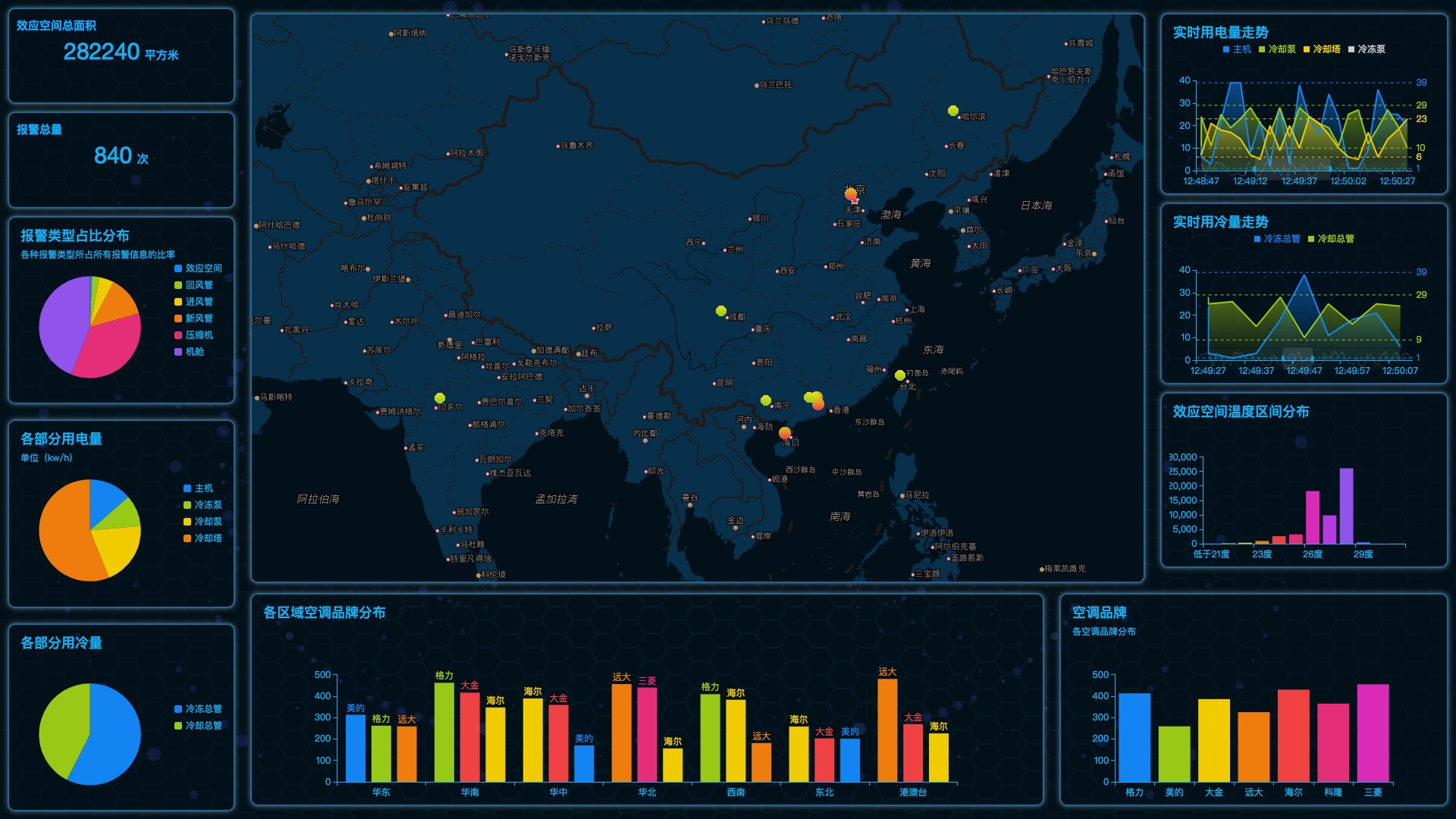
圖表的發(fā)光效果
發(fā)光效果在一些深色系的呈現(xiàn)中可以為視覺增加一定的奇妙效果。例如邊框發(fā)光赌髓,元素發(fā)光等从藤。


發(fā)光效果主要實現(xiàn)是采用
陰影 (shadow)原理。
如圖片中就是使用box-shadow: 0 0 10px rgba(255, 255, 255, 0.4);锁蠕,為每一個邊框增加一些白色的“光芒”夷野。
box-shadow 的具體參數(shù)配置可參考文檔
而在圖表中已經(jīng)封裝好了許多樣式效果,如果需要帶發(fā)光的效果荣倾,就直接設(shè)置
shadowColor : '#fff', shadowBlur: 10, 效果如圖



折線圖上添加漸變
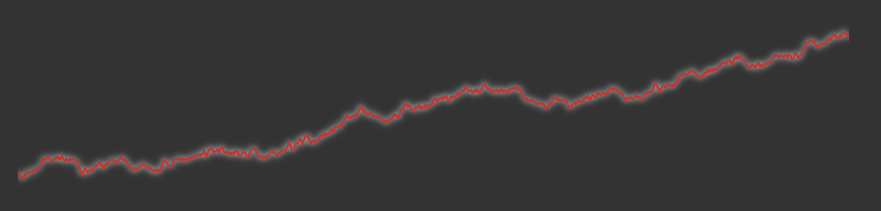
在深色系呈現(xiàn)方式下的折線圖悯搔,在添加了一層漸變的效果之后,立馬從屌絲變成富二代舌仍。

這一層漸變效果是在
series里面數(shù)據(jù)項的areaStyle 區(qū)域填充樣式屬性中實現(xiàn)的.
areaStyle: { //區(qū)域填充樣式
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ //填充的顏色妒貌。
offset: 0, // 0% 處的顏色
color: 'rgba( 18,133,243, 0.7)'
}, {
offset: 0.8, // 80% 處的顏色
color: 'rgba( 18,133,243, 0.15)'
}], false),
shadowColor: 'rgba(0, 0, 0, 0.1)', //陰影顏色。支持的格式同color
shadowBlur: 10 //圖形陰影的模糊大小铸豁。該屬性配合 shadowColor,shadowOffsetX, shadowOffsetY 一起設(shè)置圖形的陰影效果
}
}
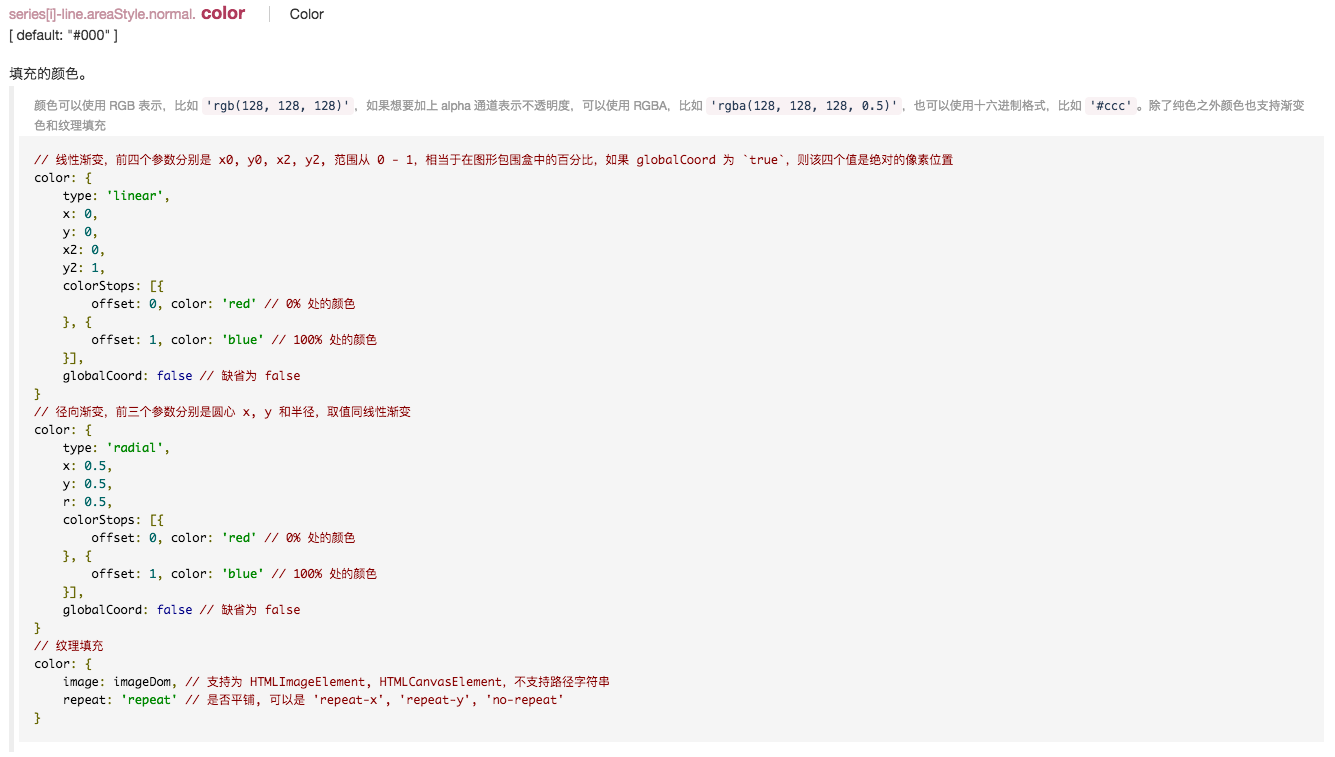
漸變效果具體配置參數(shù)請參考文檔

阻止當鼠標處于在數(shù)據(jù)上方時的鼠標效果
這個操作有點奇葩苏揣,但是在圖表實現(xiàn)時候,的確是需要的推姻。
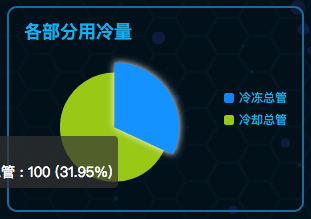
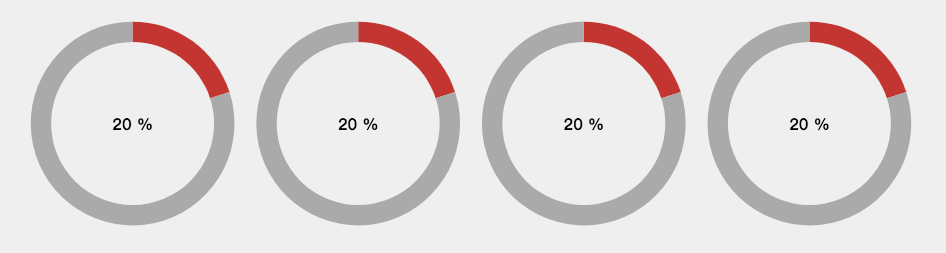
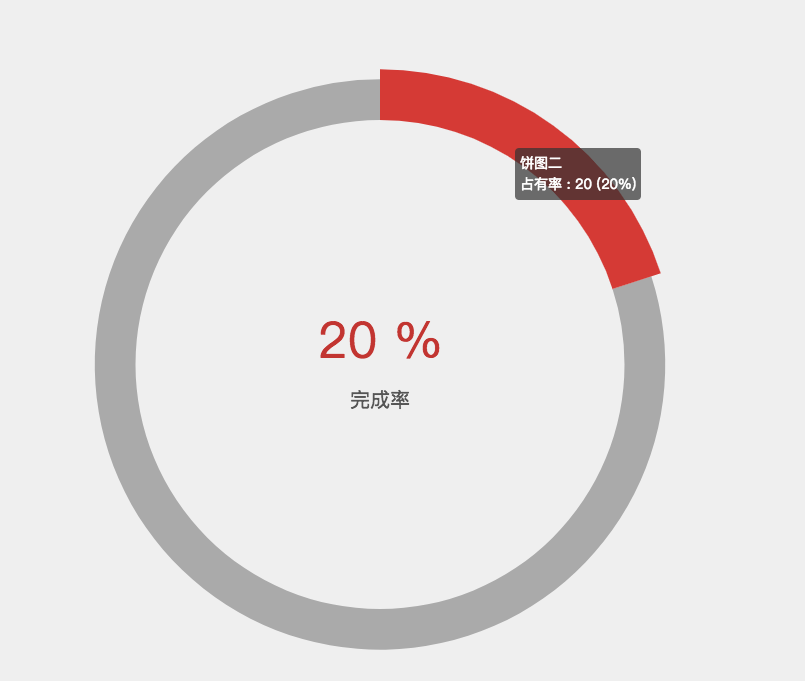
例如百分比的顯示平匈,其實使用餅狀圖兩個數(shù)據(jù)項共同顯示的:20%,80%。

當用戶把鼠標放在 20% 的數(shù)據(jù)上時(紅色部分)藏古,鼠標 hover 會使得該部分有不一樣的效果增炭,這個表現(xiàn)效果可能狠狠地抓住了用戶的關(guān)注點。

但是如果把鼠標放在灰色的 80% 部分時(該部分無實際數(shù)據(jù)意義拧晕,僅僅由于表現(xiàn)而存在)隙姿,如果有同樣的提醒,似乎多此一舉了厂捞。所以這時候需要設(shè)置
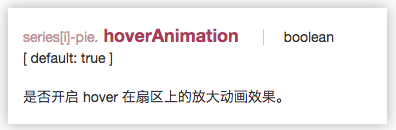
hoverAnimation: false, 關(guān)閉了該項的鼠標效果输玷。

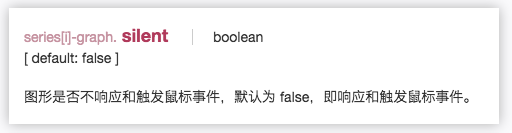
而如果整個都不需要鼠標hover效果, 則是使用 silent 屬性

如溫度計,溫度計的圖形已經(jīng)是一種別致的表現(xiàn)效果靡馁,可以不需要鼠標放在上方時還展示有其他效果欲鹏,就可以直接禁止所有的鼠標事件。

legend 對象內(nèi)的部分屬性失效
當數(shù)據(jù)類型較多的時候臭墨,圖例展示會相當?shù)恼嘉慌夂浚济娣e有時甚至會比圖表還多。
ECharts 提供一個圖例分頁展示的屬性: demo
legend: {
type: 'scroll',
orient: 'vertical',
right: 10,
top: 20,
bottom: 20,
data: [...]
}

但是在使用
React的項目中引用ECharts ,legend 的 scroll 屬性會失效尤误。
作者簡介:李堯暉侠畔,蘆葦科技web前端開發(fā)工程師,代表作品:飛花亭小程序损晤、續(xù)航基因软棺、YY表情紅包、YY疊方塊直播競賽小游戲尤勋。擅長網(wǎng)站建設(shè)喘落、公眾號開發(fā)、微信小程序開發(fā)斥黑、小游戲揖盘、公眾號開發(fā),專注于前端框架锌奴、服務(wù)端渲染兽狭、SEO技術(shù)、交互設(shè)計鹿蜀、圖像繪制箕慧、數(shù)據(jù)分析等研究。
歡迎和我們一起并肩作戰(zhàn): web@talkmoney.cn
訪問 www.talkmoney.cn 了解更多