React Native (一):基礎(chǔ)
React Native (二):StatusBar 、 NavigationBar 與 TabBar
React Native (三):自定義視圖
React Native (四):加載新聞列表
React Native (五):上下拉刷新加載
React Native (六):加載所有分類與詳情頁
最近剛完成一個 React Native 的項目鲫寄,踩了無數(shù)坑缸匪,去年折騰過幾周槽驶,后來因為有兩個 iOS 項目就沒有再折騰昆婿,當(dāng)時想要寫一個主文件,分別給 Android 和 iOS 引用肾砂,但是弄了好久也不會弄远剩,也下載了 f8app 看了扣溺,不過完全看不懂,就這樣放棄了瓜晤。
今年 3 月中旬正好公司有個項目只需要前端锥余,而且公司沒有 Android 開發(fā),也想弄混合開發(fā)痢掠,于是正好我拿這個項目去練手驱犹。
從上面的描述也看出來我是一個 iOS 開發(fā),對于有移動開發(fā)基礎(chǔ)的人來說做 React Native 開發(fā)還是比較好上手的足画,前端的話更容易着绷,只是剛開始入門比較費勁,也找不到個能問的人锌云。總的下來我的建議還是如果卡在某個地方很久很煩躁不想繼續(xù)學(xué)了吁脱,那么放一放桑涎,放幾天或者一兩周,再繼續(xù)學(xué)兼贡,不要輕易放棄攻冷,入門后就輕松多了。
1.說明
這系列文章主要還是針對有編程經(jīng)驗的開發(fā)者遍希,起碼掌握一門主流的編程語言等曼。
開發(fā)平臺: Mac OS
IDE: WebStorm
這里我并不會很詳細的一步一步的講解,詳細的教程可以看官方教程凿蒜,這里主要是記錄一些我在學(xué)習(xí)過程中遇到的疑難雜癥禁谦,如果你碰到了或許可以幫你一把。
2.基礎(chǔ)
首先既然看這個文章废封,那么默認你已經(jīng)知道什么是 React Native 以及是干什么的州泊,還有你需要會一些 JavaScript ,如果你還不會 JavaScript漂洋,那么推薦 廖雪峰老師 的 JavaScript教程 和 阮一峰老師 的 ECMAScript 6 入門遥皂。
官方文檔永遠是必看的力喷,對于初學(xué)者來說不會的先去官方文檔找。React Native中文網(wǎng) 對于英文不好的同學(xué)來說是首選演训,比如我自己弟孟。
有問題也可以去 React Native 的 GitHub地址 的 issues 找。
3.搭建開發(fā)環(huán)境
這部分比較簡單样悟,按著 官方教程 搭建即可拂募,但是在運行命令的時候可能會出各種問題,這個時候只能靠 Baidu 和 Google 了乌奇,我是一次成功的没讲,所以也不知道會有什么問題,這里也不做過多說明了礁苗。
希望沒人在這一步就放棄了爬凑。
4.iOS 和 Android 調(diào)用統(tǒng)一資源
新創(chuàng)建的項目 iOS 和 Android 代碼是分開的,分別在 index.ios.js 和 index.android.js 中试伙,這是兩個平臺的入口嘁信。
頂部的各種 import 是引入的各種資源:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
接下來是 React 的語法,創(chuàng)建了一些視圖:
export default class ReactNative1 extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit index.ios.js
</Text>
<Text style={styles.instructions}>
Press Cmd+R to reload,{'\n'}
Cmd+D or shake for dev menu
</Text>
</View>
);
}
}
然后是布局的代碼:
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
最后是注冊疏叨,每個平臺只需要注冊一次:
AppRegistry.registerComponent('ReactNative1', () => ReactNative1);
上面的那一大堆不用去管潘靖,我們就從這個方法入手,這個方法傳入了 2 個參數(shù)蚤蔓,第一個是 App 的標(biāo)志卦溢,這個你們應(yīng)該也明白不能隨便改,第二個參數(shù)是一個匿名方法秀又,調(diào)用這個方法會返回 ReactNative1 单寂,就是上面的 React 創(chuàng)建的類,那么要讓 iOS 和 Android 引用同一個資源吐辙,只需要這里返回給同一個類即可宣决。
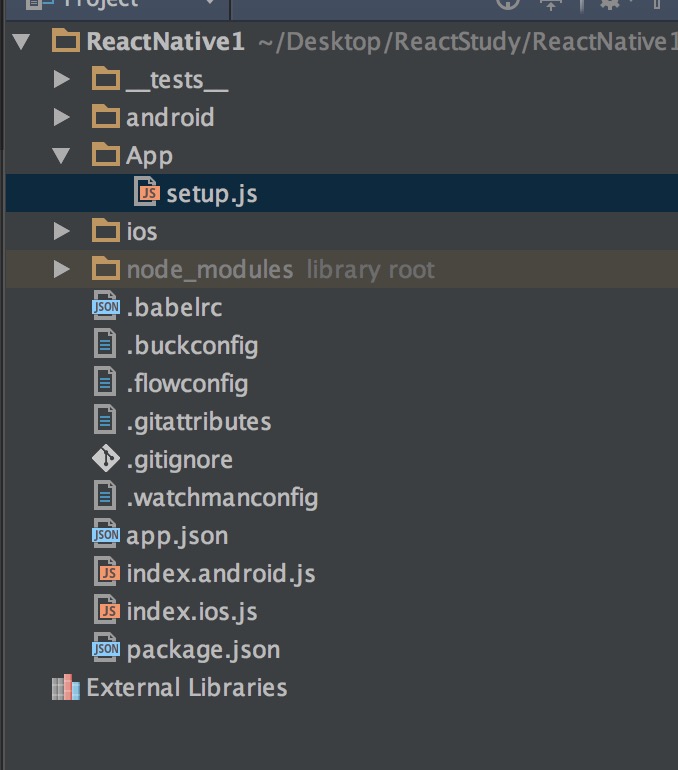
新創(chuàng)建一個文件夾 App 或者隨便啥,我們寫的所有 JS 文件都放這里昏苏,方便管理尊沸。
然后在 App 內(nèi)創(chuàng)建一個 setup.js,這時候目錄看起來是這樣子:

然后在把 index.ios.js 的 import 贤惯、 React 和 布局 部分的內(nèi)容復(fù)制過來洼专,然后加入兩句代碼,現(xiàn)在 setup.js 文件是這樣的:
import React from 'react'
import {
StyleSheet,
Text,
View
} from 'react-native';
function setup(): ReactClass<{}> {
//這里做一些注冊第三方等App初始化需要的操作
return Root
}
class Root extends React.Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit index.android.js
</Text>
<Text style={styles.instructions}>
Double tap R on your keyboard to reload,{'\n'}
Shake or press menu button for dev menu
</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
module.exports = setup
我這里是直接導(dǎo)入了 import React from 'react' 救巷,那么在創(chuàng)建 React類 的時候就需要 extends React.Component 壶熏,我是習(xí)慣這種寫法,如果你覺得官方的寫法比較好浦译,那么就按著官方的寫就行棒假。
然后修改 index.ios.js 和 index.android.js ,修改成一模一樣:
import {
AppRegistry,
} from 'react-native';
import setup from './App/setup'
AppRegistry.registerComponent('ReactNative1', setup);
如果已經(jīng)在運行溯职,那么 iOS模擬器 按 command + R 刷新,Android模擬器 雙擊 R 刷新帽哑。
如果沒有在運行那么運行 react-native run-ios 和 react-native run-android 查看效果谜酒。
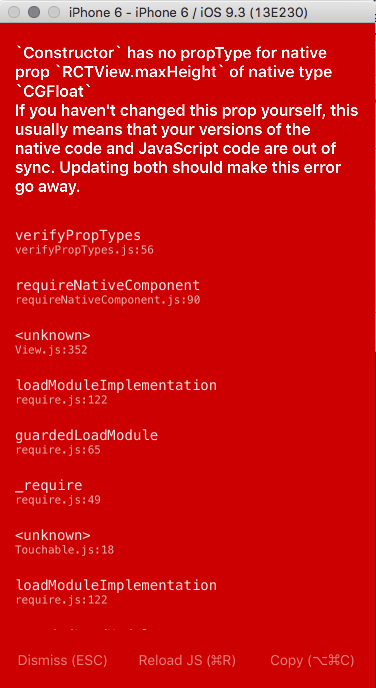
如果運行的時候遇見這個錯誤:

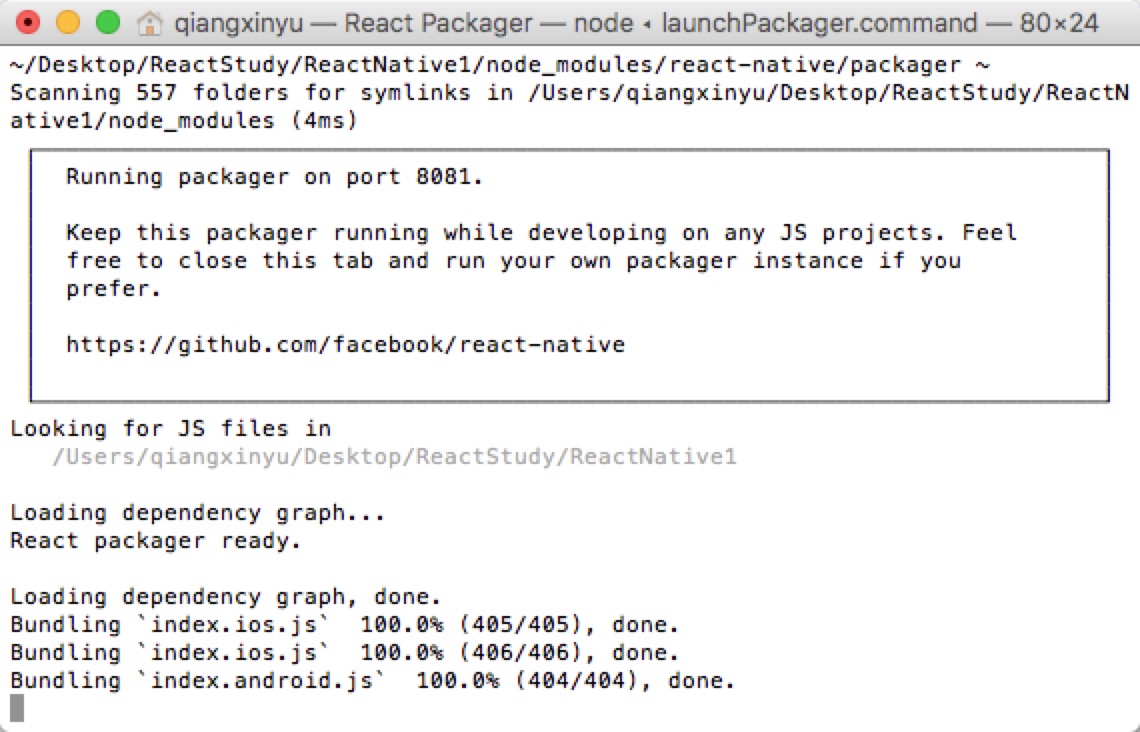
那么需要關(guān)閉 react-native 啟動的服務(wù),重新啟動妻枕。

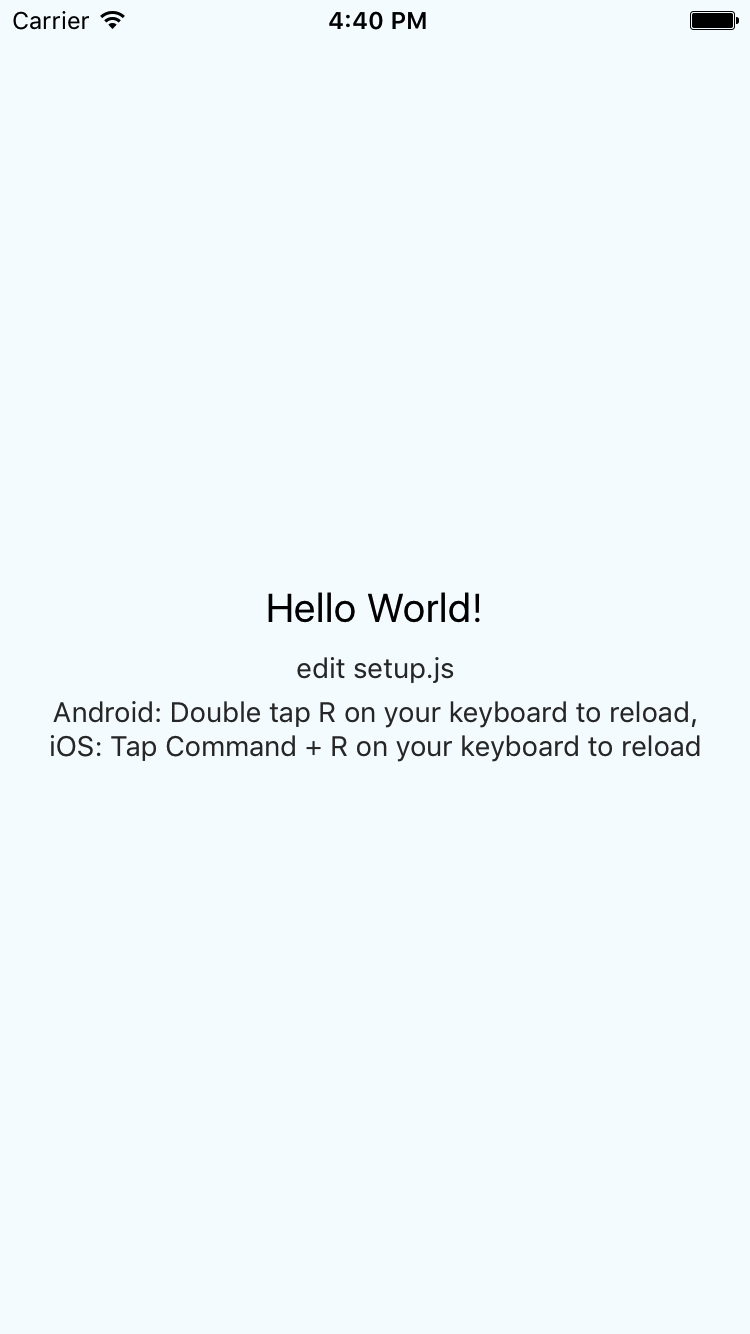
如果一切正常僻族,那么嘗試修改 setup.js 中 Text 標(biāo)簽中的文字,刷新 iOS 和 Android 看看效果屡谐。


如果你堅持到了這里述么,那么恭喜你已經(jīng)初步掌握了 react native 。