參考資料文章
https://github.com/zhangguixu/sourcecode/blob/master/network/cache.md
http://www.alloyteam.com/2016/03/discussion-on-web-caching/#prettyPhoto
http://blog.jobbole.com/30940/
http://caibaojian.com/browser-cache.html
https://kb.cnblogs.com/page/92320/
http://www.cnblogs.com/Leo_wl/p/5686610.html
緩存
全稱高速緩存(英文:cache,簡稱緩存)其原始意義是指訪問速度比一般隨機(jī)存取內(nèi)存(RAM)快的 一種RAM留攒,通常它不像系統(tǒng)主存那樣使用DRAM技術(shù)煤惩,而使用昂貴但較快速的SRAM技術(shù)。(維基百科)
緩存就是數(shù)據(jù)交互的緩沖區(qū)(稱作Cache),當(dāng)某一硬件要讀取數(shù)據(jù)時(shí)炼邀,會首先從緩存中查找需要的數(shù)據(jù)魄揉,如果找到了則直接執(zhí)行,找不到的話則從內(nèi)存中找拭宁。由于緩存的運(yùn)行速度比內(nèi)存快的多洛退,故緩存的作用就是幫助硬件更快的運(yùn)行。(百度百科)
總結(jié):訪問速度比一般RAM快的數(shù)據(jù)交互緩沖區(qū)
作用
總結(jié):存儲臨時(shí)訪問過的數(shù)據(jù)杰标,對寫入的數(shù)據(jù)進(jìn)行暫時(shí)存放兵怯,緩存提高數(shù)據(jù)的讀取速度
緩存分類
CPU緩存, 一級緩存, 二級緩存, 三級緩存,
超級緩存, 系統(tǒng)緩存, 磁盤緩存, 光驅(qū)緩存,
分布緩存, web緩存...
web緩存分類
客戶端(瀏覽器緩存)、代理服務(wù)器在旱、及服務(wù)器端
web緩存優(yōu)點(diǎn)
- 減少網(wǎng)絡(luò)流量摇零,從而減輕擁塞推掸。
- 降低客戶訪問延遲桶蝎,其主要原因有:①從代理服務(wù)器獲取內(nèi)容從而減小了傳輸延遲②沒有被緩存的內(nèi)容由于網(wǎng)絡(luò)擁塞及服務(wù)器負(fù)載的減輕而可以較快地被客戶獲取驻仅。
- 由于客戶的部分請求內(nèi)容可以從代理處獲取,從而減輕了遠(yuǎn)程服務(wù)器負(fù)載登渣。
- 如果由于遠(yuǎn)程服務(wù)器故障或者網(wǎng)絡(luò)故障造成遠(yuǎn)程服務(wù)器無法響應(yīng)客戶的請求噪服,客戶可以從代理中獲取緩存的內(nèi)容副本,使得WWW服務(wù)的魯棒性得到了加強(qiáng)胜茧。
web緩存缺點(diǎn)
- 客戶通過代理獲取的可能是過時(shí)的內(nèi)容粘优。
- 如果發(fā)生緩存失效,客戶的訪問延遲由于額外的代理處理開銷而增加呻顽。因此在設(shè)計(jì)Web緩存系統(tǒng)時(shí)雹顺,應(yīng)力求做到Cache命中率最大化和失效代價(jià)最小化。
- 代理可能成為瓶頸廊遍。因此應(yīng)為一個(gè)代理設(shè)定一個(gè)服務(wù)客戶數(shù)量上限及一個(gè)服務(wù)效率下限嬉愧,使得一個(gè)代理系統(tǒng)的效率至少同客戶直接和遠(yuǎn)程服務(wù)器相連的效率一樣。
瀏覽器器緩存
瀏覽器緩存(BrowerCaching)是瀏覽器在本地磁盤對用戶最近請求過的文檔進(jìn)行存儲隘膘,當(dāng)訪問者再次訪問同一頁面時(shí)痒蓬,瀏覽器就可以直接從本地磁盤加載文檔蚓峦。
頁面的緩存狀態(tài)是由http-header來決定的,一個(gè)服務(wù)器響應(yīng)信息裕便。Http的Cache機(jī)制總共有4個(gè)組成部分:
Cache-Control、Last-Modified(If-Modified-Since)见咒、Etag(If-None-Match) 偿衰、Expires。
服務(wù)器響應(yīng)頭:Last-Modified论颅,Etag
瀏覽器請求頭:If-Modified-Since哎垦,If-None-Match
一、Cache-Control:
- max-age(單位為s)指定設(shè)置緩存最大的有效時(shí)間恃疯,定義的是時(shí)間長短。當(dāng)瀏覽器向服務(wù)器發(fā)送請求后今妄,在max-age這段時(shí)間里瀏覽器就不會再向服務(wù)器發(fā)送請求了郑口。
我們來找個(gè)資源看下。比如shang.qq.com上的css資源盾鳞,max-age=2592000犬性,也就是說緩存有效期為2592000秒(也就是30天)。于是在30天內(nèi)都會使用這個(gè)版本的資源腾仅,即使服務(wù)器上的資源發(fā)生了變化乒裆,瀏覽器也不會得到通知。max-age會覆蓋掉Expires推励,后面會有討論鹤耍。

-
s-maxage(單位為s)同max-age肉迫,只用于共享緩存(比如CDN緩存)。
比如稿黄,當(dāng)s-maxage=60時(shí)喊衫,在這60秒中,即使更新了CDN的內(nèi)容杆怕,瀏覽器也不會進(jìn)行請求族购。也就是說max-age用于普通緩存,而s-maxage用于代理緩存陵珍。如果存在s-maxage寝杖,則會覆蓋掉max-age和Expires header。
-
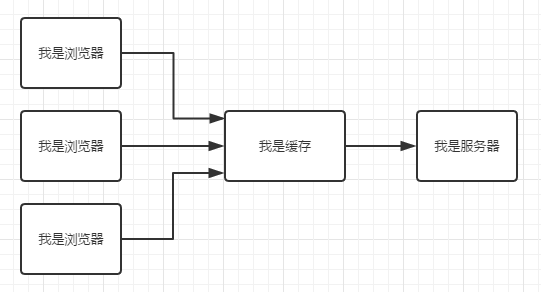
public 指定響應(yīng)會被緩存互纯,并且在多用戶間共享朝墩。也就是下圖的意思。如果沒有指定public還是private伟姐,則默認(rèn)為public收苏。
 此處輸入圖片的描述
此處輸入圖片的描述 -
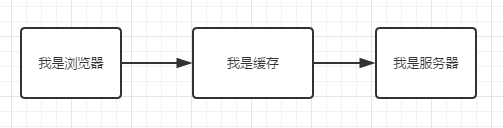
private 響應(yīng)只作為私有的緩存(見下圖),不能在用戶間共享愤兵。如果要求HTTP認(rèn)證鹿霸,響應(yīng)會自動設(shè)置為private。
 此處輸入圖片的描述
此處輸入圖片的描述 -
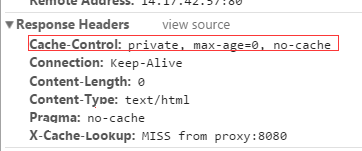
no-cache 指定不緩存響應(yīng)秆乳,表明資源不進(jìn)行緩存懦鼠,比如
 此處輸入圖片的描述
此處輸入圖片的描述
但是設(shè)置了no-cache之后并不代表瀏覽器不緩存,而是在緩存前要向服務(wù)器確認(rèn)資源是否被更改屹堰。因此有的時(shí)候只設(shè)置no-cache防止緩存還是不夠保險(xiǎn)肛冶,還可以加上private指令,將過期時(shí)間設(shè)為過去的時(shí)間扯键。
no-store 絕對禁止緩存睦袖,一看就知道如果用了這個(gè)命令當(dāng)然就是不會進(jìn)行緩存啦~每次請求資源都要從服務(wù)器重新獲取。
must-revalidate指定如果頁面是過期的荣刑,則去服務(wù)器進(jìn)行獲取馅笙。這個(gè)指令并不常用,就不做過多的討論了厉亏。
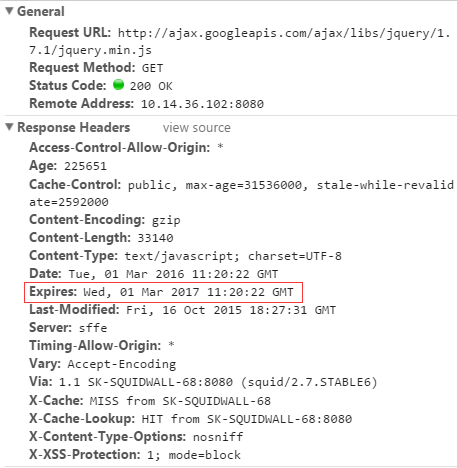
二董习、Expires
緩存過期時(shí)間,用來指定資源到期的時(shí)間爱只,是服務(wù)器端的具體的時(shí)間點(diǎn)皿淋。也就是說,Expires=max-age + 請求時(shí)間,需要和Last-modified結(jié)合使用窝趣。但在上面我們提到過蔗喂,cache-control的優(yōu)先級更高。 Expires是Web服務(wù)器響應(yīng)消息頭字段高帖,在響應(yīng)http請求時(shí)告訴瀏覽器在過期時(shí)間前瀏覽器可以直接從瀏覽器緩存取數(shù)據(jù),而無需再次請求畦粮。

三散址、Last-modified
服務(wù)器端文件的最后修改時(shí)間,需要和cache-control共同使用宣赔,是檢查服務(wù)器端資源是否更新的一種方式预麸。當(dāng)瀏覽器再次進(jìn)行請求時(shí),會向服務(wù)器傳送If-Modified-Since報(bào)頭儒将,詢問Last-Modified時(shí)間點(diǎn)之后資源是否被修改過吏祸。如果沒有修改,則返回碼為304钩蚊,使用緩存贡翘;如果修改過,則再次去服務(wù)器請求資源砰逻,返回碼和首次請求相同為200鸣驱,資源為服務(wù)器最新資源。
如下圖蝠咆,最后修改時(shí)間為2014年12月19日星期五2點(diǎn)50分47秒

四踊东、ETag
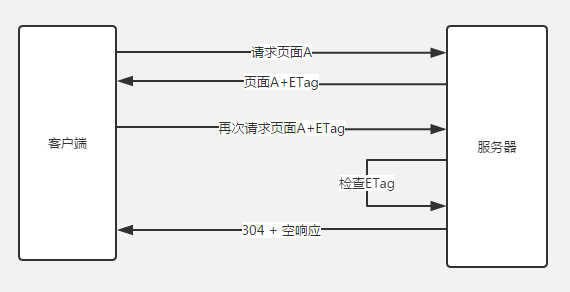
根據(jù)實(shí)體內(nèi)容生成一段hash字符串,標(biāo)識資源的狀態(tài)刚操,由服務(wù)端產(chǎn)生闸翅。瀏覽器會將這串字符串傳回服務(wù)器,驗(yàn)證資源是否已經(jīng)修改菊霜,如果沒有修改坚冀,過程如下:

使用ETag可以解決Last-modified存在的一些問題:
- 某些服務(wù)器不能精確得到資源的最后修改時(shí)間,這樣就無法通過最后修改時(shí)間判斷資源是否更新
- 如果資源修改非常頻繁鉴逞,在秒以下的時(shí)間內(nèi)進(jìn)行修改遗菠,而Last-modified只能精確到秒
- 一些資源的最后修改時(shí)間改變了,但是內(nèi)容沒改變华蜒,使用ETag就認(rèn)為資源還是沒有修改的辙纬。
瀏覽器請求到響應(yīng)的過程

瀏覽器緩存分類
緩存協(xié)商,徹底緩存 又稱 協(xié)商緩存和強(qiáng)緩存
強(qiáng)緩存
強(qiáng)緩存是利用http的返回頭中的Expires或者Cache-Control兩個(gè)字段來控制的叭喜,用來表示資源的緩存時(shí)間贺拣。
Expires
該字段是http1.0時(shí)的規(guī)范,它的值為一個(gè)絕對時(shí)間的GMT格式的時(shí)間字符串,比如Expires:Mon,18 Oct206623:59:59GMT譬涡。這個(gè)時(shí)間代表著這個(gè)資源的失效時(shí)間闪幽,在此時(shí)間之前,即命中緩存涡匀。這種方式有一個(gè)明顯的缺點(diǎn)盯腌,由于失效時(shí)間是一個(gè)絕對時(shí)間,所以當(dāng)服務(wù)器與客戶端時(shí)間偏差較大時(shí)陨瘩,就會導(dǎo)致緩存混亂腕够。
Cache-Control
Cache-Control是http1.1時(shí)出現(xiàn)的header信息,主要是利用該字段的max-age值來進(jìn)行判斷舌劳,它是一個(gè)相對時(shí)間帚湘,例如Cache-Control:max-age=3600,代表著資源的有效期是3600秒甚淡。cache-control除了該字段外大诸,還有下面幾個(gè)比較常用的設(shè)置值:
協(xié)商緩存
協(xié)商緩存就是由服務(wù)器來確定緩存資源是否可用,所以客戶端與服務(wù)器端要通過某種標(biāo)識來進(jìn)行通信贯卦,從而讓服務(wù)器判斷請求資源是否可以緩存訪問资柔,這主要涉及到下面兩組header字段,這兩組搭檔都是成對出現(xiàn)的撵割,即第一次請求的響應(yīng)頭帶上某個(gè)字段(Last-Modified或者Etag)建邓,則后續(xù)請求則會帶上對應(yīng)的請求字段(If-Modified-Since或者If-None-Match),若響應(yīng)頭沒有Last-Modified或者Etag字段睁枕,則請求頭也不會有對應(yīng)的字段官边。
Last-Modify/If-Modify-Since
瀏覽器第一次請求一個(gè)資源的時(shí)候,服務(wù)器返回的header中會加上Last-Modify外遇,Last-modify是一個(gè)時(shí)間標(biāo)識該資源的最后修改時(shí)間注簿,例如Last-Modify:Thu,31 Dec 2037 23:59:59GMT。當(dāng)瀏覽器再次請求該資源時(shí)跳仿,request的請求頭中會包含If-Modify-Since诡渴,該值為緩存之前返回的Last-Modify。服務(wù)器收到If-Modify-Since后菲语,根據(jù)資源的最后修改時(shí)間判斷是否命中緩存妄辩。如果命中緩存,則返回304山上,并且不會返回資源內(nèi)容眼耀,并且不會返回Last-Modify。
ETag/If-None-Match
與Last-Modify/If-Modify-Since不同的是佩憾,Etag/If-None-Match返回的是一個(gè)校驗(yàn)碼哮伟。ETag可以保證每一個(gè)資源是唯一的干花,資源變化都會導(dǎo)致ETag變化。服務(wù)器根據(jù)瀏覽器上送的If-None-Match值來判斷是否命中緩存楞黄。如果Etag的值和If-None-Match的值相等池凄,說明服務(wù)器的資源沒有更新,返回304狀態(tài)碼鬼廓,客戶端直接讀取緩存即可肿仑。如果Etag的值和If-None-Match的值不等,說明服務(wù)器的資源有更新碎税,返回200狀態(tài)碼尤慰,不讀取緩存,重新從服務(wù)器獲取資源蚣录。
與Last-Modified不一樣的是,當(dāng)服務(wù)器返回304 Not Modified的響應(yīng)時(shí)眷篇,由于ETag重新生成過萎河,response header中還會把這個(gè)ETag返回,即使這個(gè)ETag跟之前的沒有變化蕉饼。
瀏覽器頁面請求
第一次

第一次請求虐杯,無論是靜態(tài)文件還是其他文件,都是從服務(wù)器那里讀取的昧港。因此沒有緩存之說擎椰。等第一次請求完,瀏覽器就有緩存了创肥,然后整個(gè)的加載過程就完全不一樣了达舒。
瀏覽器再次請求

瀏覽器再次請求,情況就不一樣了叹侄。首先會讀取緩存巩搏,然后判斷緩存是否過期,如果不過期趾代,就直接讀取緩存贯底。否則,判斷瀏覽器返回的頭部信息是否存在Etag,如果存在撒强,瀏覽器會像服務(wù)器發(fā)送帶有If-None-Match的請求頭禽捆,來和服務(wù)器返回的Etag做對比,如果if-None-Match和Etag相等飘哨。說明緩存沒有更新胚想,服務(wù)器返回304,瀏覽器繼續(xù)從緩存讀取相應(yīng)的內(nèi)容芽隆。如果if-None-Match和Etag不等顿仇,則服務(wù)器返回200淘正,瀏覽器重新需要從服務(wù)器獲取內(nèi)容。
如果服務(wù)器的返回信息里面沒有Etag臼闻,則判斷瀏覽器的返回信息里是否有Last-Modified鸿吆。如果有,瀏覽器會像服務(wù)器發(fā)送一個(gè)if-Modified-Since的請求頭述呐。然后if-Modified-Since的值會和Last-Modified的值做對比惩淳,如果if-Modified-Since的值大于等于Last-Modified,則服務(wù)器返回304乓搬,文件沒有更新思犁,直接讀取緩存即可。如果if-Modified-Since
的值小于Last-Modified进肯。則說明瀏覽器的緩存不是最新的激蹲,需要從服務(wù)器重新讀取。如果服務(wù)器返回的頭部信息既沒有Etag江掩,又沒有Last-Modified,則緩存已經(jīng)失效了学辱,重新服務(wù)器抓取。
瀏覽器緩存優(yōu)點(diǎn):
- 減少了冗余的數(shù)據(jù)傳輸环形,節(jié)省了網(wǎng)費(fèi)
- 減少了服務(wù)器的負(fù)擔(dān)策泣,大大提升了網(wǎng)站的性能
- 加快了客戶端加載網(wǎng)頁的速度
web(World Wide Web 互聯(lián)網(wǎng)總稱)
CND(Content Delivery Network 內(nèi)容分發(fā)網(wǎng)絡(luò))
DNS(domain name system 域名系統(tǒng))
TCP/IP(transmission control protocal/Internet protocol
傳輸控制協(xié)議/互聯(lián)網(wǎng)協(xié)議)