最近在CocoaChina看到很多小伙伴都分享了應(yīng)用內(nèi)插入廣告的經(jīng)驗突照,但是業(yè)務(wù)層需要太多的改動爸邢。我認(rèn)為這套框架是很適合半路接廣告的小伙伴的,所以開源出來壁畸,希望能給大家做點(diǎn)貢獻(xiàn)前酿。
當(dāng)應(yīng)用發(fā)展到一定階段患雏,一般都會在feeds流中插入廣告,來進(jìn)行廣告的變現(xiàn)罢维,這是每個應(yīng)用都要進(jìn)行的過程淹仑。 比如微信朋友圈,微博,QQ空間匀借。颜阐。。 不列舉了吓肋,一般有feeds流的都會有廣告凳怨。

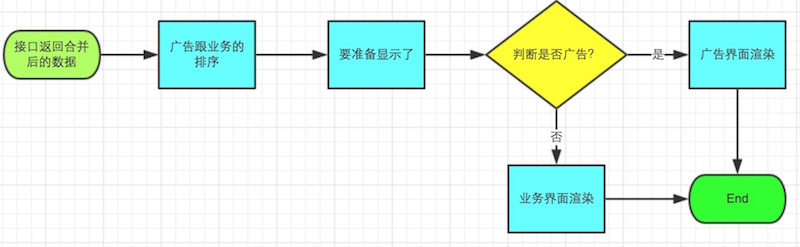
當(dāng)你的應(yīng)用也需要在原有的業(yè)務(wù)上插入廣告,你會怎么做蓬坡? 可能你會直接叫接口把廣告跟業(yè)務(wù)數(shù)據(jù)合并下猿棉,就下發(fā)給你磅叛。然后你在業(yè)務(wù)層去各種判斷屑咳。

曾經(jīng)這樣做的程序猿應(yīng)該很多,累嗎弊琴? 這樣子的插入兆龙,需要去改各種代碼,還可能在一個微小的角落 可能直接調(diào)用了
- (nullable __kindof UITableViewCell *)cellForRowAtIndexPath:(NSIndexPath *)indexPath; 敲董,
然后返回的類型不對紫皇,應(yīng)用直接Crash了
出欄
現(xiàn)在這個框架就是出來解決這種情況的!腋寨!該框架前無古人開源(可能我沒搜到)聪铺,個人覺得覺得沒有比這套更好的解決方案了。
要解決的目標(biāo):
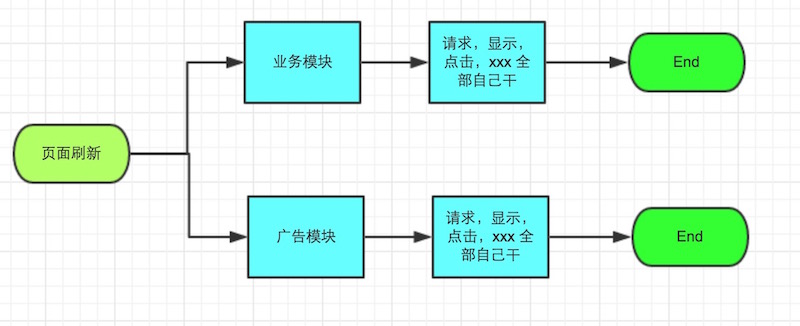
- 舊代碼少改動萄窜,或者不改動铃剔。
- 業(yè)務(wù)跟廣告模塊分離
- 廣告模塊可以獲取真實數(shù)據(jù)源。
- 上手簡單

用法:
我先下載了 YYKit查刻,YYKit作者對代碼的極致追求也是我喜歡的键兜。主要原因是因為它里面有Feeds(Twitter,微博)的demo。就像我們以前的業(yè)務(wù)代碼穗泵,夠復(fù)雜普气,邏輯夠多。
開始
我對demo的具體代碼是不了解的佃延,但是有了IMYAOPTableView现诀,我已經(jīng)可以不需要懂內(nèi)部的實現(xiàn),就可以對它進(jìn)行廣告的插入履肃。
先找到了初始化 Twitter,微博 的ViewController地方仔沿,并且獲取TableView的AopUtils。只有3行代碼榆浓。 哦于未,還有一個聲明。
///只是聲明,防止提前釋放
@property (nonatomic, strong) IMYAOPDemo* aopDemo;
///插入3行代碼的地方
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
NSString *className = self.classNames[indexPath.row];
Class class = NSClassFromString(className);
if (class) {
UIViewController *ctrl = class.new;
///begin 插入3行代碼
self.aopDemo = [IMYAOPDemo new];
UITableView* feedsTableView = [ctrl valueForKey:@"tableView"];
self.aopDemo.aopUtils = feedsTableView.aop_utils;
///end
ctrl.title = _titles[indexPath.row];
self.title = @" ";
[self.navigationController pushViewController:ctrl animated:YES];
}
[self.tableView deselectRowAtIndexPath:indexPath animated:YES];
}
這個時候需要新建一個烘浦,維護(hù)廣告邏輯的類抖坪,簡單的建立了個IMYAOPDemo文件,核心代碼就是設(shè)置數(shù)據(jù)回調(diào)闷叉,跟選擇插入的位置擦俐。
- (void)injectTableView
{
[self.aopUtils.tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:@"AD"];
///廣告回調(diào),跟TableView的Delegate握侧,DataSource 一樣蚯瞧。
self.aopUtils.delegate = self;
self.aopUtils.dataSource = self;
dispatch_async(dispatch_get_main_queue(), ^{
[self insertRows];
});
}
///簡單的rows插入
- (void)insertRows
{
NSMutableArray<IMYAOPTableViewInsertBody*>* insertBodys = [NSMutableArray array];
///隨機(jī)生成了5個要插入的位置
for (int i = 0 ; i< 5; i++) {
NSIndexPath* indexPath = [NSIndexPath indexPathForRow:arc4random()%10 inSection:0];
[insertBodys addObject:[IMYAOPTableViewInsertBody insertBodyWithIndexPath:indexPath]];
}
///清空 舊數(shù)據(jù)
[self.aopUtils insertWithSections:nil];
[self.aopUtils insertWithIndexPaths:nil];
///插入 新數(shù)據(jù), 同一個 row 會按數(shù)組的順序 row 進(jìn)行 遞增
[self.aopUtils insertWithIndexPaths:insertBodys];
///調(diào)用tableView的reloadData,進(jìn)行頁面刷新
[self.aopUtils.tableView reloadData];
}
廣告的回調(diào)品擎,其實看代碼埋合,他們也是繼承了TableView Delegate,跟DataSource萄传,保持跟TableView回調(diào)的一致性甚颂,方便把舊的廣告代碼遷移過來。
@protocol IMYAOPTableViewDelegate <UITableViewDelegate>;
@protocol IMYAOPTableViewDataSource <UITableViewDataSource>
接下來就是要實現(xiàn)TableView的廣告回調(diào)了秀菱, 其實下面兩個回調(diào)是不會調(diào)用的振诬,就是返回數(shù)據(jù)源數(shù)量的回調(diào),因為這個是由業(yè)務(wù)模塊決定的衍菱。但是沒實現(xiàn)xcode會有警告赶么,所以也可以順手寫上。
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView;
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section;
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell* cell = [tableView dequeueReusableCellWithIdentifier:@"AD"];
if(cell.contentView.subviews.count == 0) {
CGFloat screenWidth = [UIScreen mainScreen].bounds.size.width;
CGFloat imageHeight = 162 * (screenWidth/320.0f);
UIImageView* imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, screenWidth, imageHeight)];
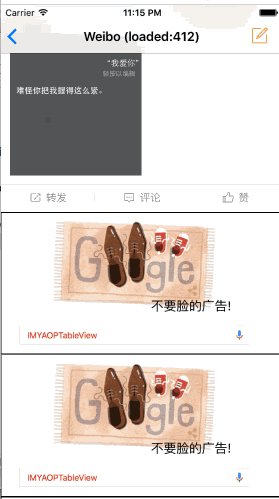
imageView.image = [UIImage imageNamed:@"aop_ad_image.jpeg"];
imageView.layer.borderColor = [UIColor blackColor].CGColor;
imageView.layer.borderWidth = 1;
[cell.contentView addSubview:imageView];
UILabel* label = [[UILabel alloc] initWithFrame:CGRectMake(200, 100, 200, 50)];
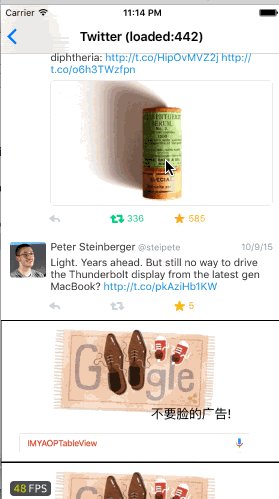
label.text = @"不要臉的廣告!";
[cell.contentView addSubview:label];
}
return cell;
}
-(void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"插入的cell要顯示啦");
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
UIAlertView* alertView = [[UIAlertView alloc] initWithTitle:@"被點(diǎn)擊了> <" message:[NSString stringWithFormat:@"我的位置: %@",indexPath] delegate:nil cancelButtonTitle:@"哦~滾" otherButtonTitles:nil];
[alertView show];
}
效果圖 (GIF , 如不播放脊串,可點(diǎn)擊到新頁面試試):

如果有興趣可以看具體的源碼:傳送門
美柚公司內(nèi)推辫呻,有需要可以私信我:
